那些常用的JavaScript内置对象和本地对象,让我们一起拉开与普通程序员的距离吧
目录
- Math对象
- 全局对象
- Array对象
- Date对象
一、Math对象
返回目录
Math对象用于执行数学任务。Math是内置对象,无需创建或实例化,通过把Math作为对象使用就可以调用其所有属性和方法。
例如:
let fPi=Math.PI
document.write(fPi)
| 属性 | 描述 |
|---|---|
| E | 返回算术常量e,即自然对数的底数(约等于2.718) |
| LN2 | 返回2的自然对数(约等于0.693) |
| LN10 | 返回10的自然对数(约等于2.302) |
| LOG2E | 返回以2为底的e的对数(约等于1.414) |
| LOG 10E | 返回以10为底的e的对数(约等于0.434) |
| PI | 返回圆周率(约等于3.14159) |
| SQRT2 | 返回2的平方根(约等于1.14) |
Math对象的方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回数的绝对值 |
| acos(x) | 返回数的反余弦值 |
| asin(x) | 返回数的反正弦值 |
| atant(x) | 用-PI/2~PI/2弧度的数值来返回x的反正切值 |
| cos(x) | 返回数的余弦 |
| exp(x) | 返回e的指数 |
| floor(x) | 返回小于等于x且与x最接近的整数 |
| log(x) | 返回数的自然对数(底为e) |
| max(x,y) | 返回x和y中的最大值 |
| min(x,y) | 返回x和y中的最小值 |
| pow(x,y) | 返回x的y次幂 |
| random() | 返回0~1的随机数 |
| round(x) | 把数四舍五入为最接近的整数 |
| sin(x) | 返回数的正弦 |
| sqrt(x) | 返回数的平方根 |
| tan(x) | 返回角的正切 |
| toSource() | 返回该对象的源代码 |
二、全局对象
返回目录
全局对象是内置对象,通过使用全局对象可以访问所有其定义的对象,函数和属性。全局对象不是任何对象的属性,所以它没有名称。例如JavaScript代码使用parseInt()函数时,它使用的是全局对象的parseInt().
ECMAScript标准没有规定全局对象的类型,全局对象通常与脚本的环境有关,JavaScript可以把任意类型的对象作为全局对象,只要改对象定义了全局属性和函数。一般在客户端JavaScript中全局对象是Window对象。
全局对象属性和函数(方法)可用于所有内建的JavaScript对象
1、全局对象函数(方法)
| 函数(方法) | 描述 |
|---|---|
| decodeURI(URIstring) | 解码URIstring字符串某个编码的URI |
| encodeURI(URIstring) | 把URIstring字符串编码为URI |
| eval(string) | 计算字符串中表达式的值,并执行 |
| isFinite(number) | 检查某个值是否为数字 |
| isNaN(x) | 检查某个值是否为数字 |
| Number(object) | 把对象的值转换为数字 |
| parseFloat(string) | 解析一个字符串并返回一个浮点数 |
| parseInt(String) | 解析一个字符串并返回一个整数 |
| String(object) | 把对象的值转换为字符串 |
函数encodeURI()的目的是给URI进行编码。参数中的ASCLL字母、数字不编码,URI中具有特殊意义的字符也不编码,包括,、-、_、.、!、~、*、’、(、)、;、/、?、:、@、&、=、+、$、,、#、空格。参数中的其他字符将转换成UTF-8编码方式的字符串,并使用十六进制转义序列(%xx)生成替换。其中,ASCLL字符使用一个%xx替换,在 \u0080 ~\u07ff编码的Unicode字符使用两个%xx替换,其他的16位Unicode字符使用3个%xx替换。
如果用户想对URI的分割符"?"和#编码,应该使用函数encodeURIComponent()。使用函数decodeURI()可以还原函数encodeURI()编码的字符串。例如:
var sStr = "清华大学 http://www.tsinghua.edu.cn"
sStr = encodeURI(sStr)
document.writeln(sStr)
sStr = encodeURI(sStr)
document.writeln(sStr)
2、全局属性
| 属性 | 描述 |
|---|---|
| Infinity | 代表正的无穷大的正值 |
| NaN | 某个值是不是数字值 |
| undefined | 未定义的值 |
三、Array对象
返回目录
Array对象用于在单个变量中存储多个值。创建Array对象的语法如下:
new Array();
new Array(size);
new Array(element0,element1,...elementn);
如果调用Array()时没有使用参数,那么返回的数组为空,length属性为0,。当调用Array()时只传递给它一个数字参数size,将返回具有指定个数且元素值为Array()时将用参数指定的值初始化数组。
1、Array对象的属性
Array对象常用的属性只有length,用于返回数组中元素的数目。例如下面的代码输出5,返回的是数组aArr中元素的数目
var aArr=new Array(10,5,40,25,100)
console.log(aArr.length);//输出5
2、Array对象的方向
| 方法 | 描述 |
|---|---|
| push(newelement1,newelement2,···,newelementX) | 向数组的末尾添加一个或多个元素,并返回新的长度。newelement1必需,指要添加到数组的第1个元素 |
| unshift(newelement1,newelement2,···,newelementX) | 向数组的开头添加一个或更多元素,并返回新的长度。unshift()方法直接修改原有的数组。newelement1必需,是向数组添加的第一个元素 |
| concat(arrayX,arrayX,arrayX,···,arrayX,) | 连接两个或更多的数组,并返回结果。arrayX必需,该参数可以是具体的值,也可以是数组对象 |
| pop() | 删除数组的最后一个元素,把数组的长度减1,返回删除的元素的值。如果数组已经为空,返回undefined的值 |
| shift() | 把数组的第一个元素从其中删除,并返回第一个元素的值。如果数组已经为空,返回undefined的值 |
| splice(index,howmany,iten1,···,itemX) | 从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组 index必需,整数,规定添加/删除项目的位置,使用负数可以从数组结尾处规定位置 howmany必需,要删除的项目数量。如果为0则不删除 item1,···,itemX可选,为向数组添加新的项目 |
| slice(start,end) | 从某个已有的数组返回选定的元素,返回一个新的数组,包含从start到end(不包括该元素)的元素。start必需,规定从何处开始选取,如果是负数,规定从数组尾部开始算起的位置,即-1指最后一个元素,-2指倒数第2个元素,以此类推。end可选,规定从何处结束选取,如果没有指定,那么切分的数组包含从start到数组结束的所有元素,如果参数是负数,规定的是从数组尾部开始算起的元素 |
| reverse() | 颠倒数组中元素的顺序,该方法会改变原来的数组,而不会创建新的数组 |
| sort(sortby) | 对数组的元素进行排序,该方法会改变原来的数组,而不会创建新的数组。sortby可选,必须是函数,规定排序顺序,一般用在数组元素值是数值型的数组上。 排序函数:function sortNumber(a,b){return a-b} |
| toSource() | 返回该对象的源代码 |
| toLocaleString | 把数组转换为本地字符串,并返回结果 |
| join(separator) | 把数组的所有元素放入一个字符串。saparator可选,指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符 |
对数组元素的引用可以使用数组名或索引值,也可以使用for in循环进行遍历
示例使用:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array数组title>
head>
<body>
<script>
window.onload=function(){
var aArr=new Array(10,5,40,25,100)
function sortNumber(a,b){
return a-b
};
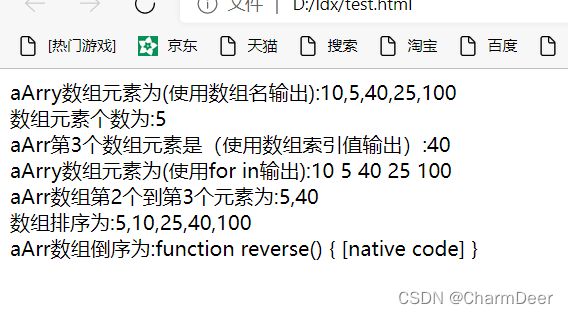
document.getElementById("showarray1").innerHTML
="aArry数组元素为(使用数组名输出):"+aArr+"
数组元素个数为:"+aArr.length+"
aArr第3个数组元素是(使用数组索引值输出):"+aArr[2]
var sStr=""
for(var a in aArr){
sStr+=aArr[a]+" ";
}
document.getElementById("showarray2").innerHTML
="aArry数组元素为(使用for in输出):"+sStr+"
aArr数组第2个到第3个元素为:"+aArr.slice(1,3)+"
数组排序为:"
+aArr.sort(sortNumber)+"
aArr数组倒序为:"+aArr.reverse
}
script>
body>
<div id="showarray1">div>
<div id="showarray2">div>
html>
html>
四、Date对象
返回目录
Date对象用于处理日期和时间。创建Date对象的语法如下:
var oDate=new Date()
Date对象会自动把当前日期和时间保存为其初始值。
| 方法 | 描述 |
|---|---|
| Date() | 返回当前的日期和时间 |
| getDate() | 返回一个月中的某一天(1~31) |
| getDay() | 返回一周中的某一天 |
| getMonth | 返回月份(0~11) |
| getFullYear() | 返回四位数字年份 |
| getHours() | 返回小时数(0~23) |
| getMinutes() | 返回分钟(0~59) |
| getSeconds() | 返回秒数(0~59) |
| getMilliseconds() | 返回毫秒(0~999) |
| getTime() | 返回1970年1月1日至今的毫秒数 |
| getTimezoneOffset() | 返回本地时间和格林威治标准时间(GMT)的分钟差 |
| getUTCDate() | 根据世界时返回月中的一天 (1~31) |
| getUTCDay() | 根据世界时返回周中的一天(0~6) |
| getUTCMonth() | 根据世界时返回月份(0~11) |
| getUTCFullYear() | 根据世界时返回四位数年份 |
| getUTCHours | 根据世界时返回小时数(0~23) |
| getUTCMinutes | 根据世界时返回分钟(0~59) |
| getUTCSeconds | 根据世界时返回秒数(0~59) |
| getUTCMilliseconds | 根据世界时返回毫秒(0~999) |
| parse(datestring) | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。datestring必需,表示日期和时间的字符串 |
| setDate(day) | 设置月的某一天。day必需,表示一个月中的一天的一个数值(1~31) |
| setMonth(month,day) | 设置月份。month必需,表示月份数值,取值为0(一月)~11(十二月)。day可选 |
| setFullYear(year,month,day) | 设置年份。year必需,表示年份的四位整数,month可选,day可选 |
| setHours(hour,min,sec,millisec) | 设置小时。hour必需,表示小时的数值,可取值为0~23。min可选,表示分钟的数值,可取值为0 ~ 59。sec可选,表示秒的数值,可取值为0 ~ 59.millisec可选,表示毫秒数值,可取为0 ~ 999 |
| setMinutes(min,sec,millisec) | 设置分钟。min必需,表示分钟的数值,可取值为0 ~ 59。sec可选,表示秒的数值,可取值为0 ~ 59.millisec可选,表示毫秒数值,可取为0 ~ 999 |
| setSeconds(sec,millisec) | 设置秒数。sec必需,表示秒的数值,可取值为0 ~ 59。millisec可选,表示毫秒数值,可取为0 ~ 999 |
| setMilliseconds(millisec) | 设置毫秒。millisec必需,表示毫秒数值,可取为0 ~ 999 |
| toSource() | 返回该对象的源代码 |
| toTimeString() | 把时间部分转换为字符串 |
| toDateString() | 把日期部分转换为字符串 |
| toLocaleString() | 根据本地时间格式把Date对象转换为字符串 |
| toLocaleTimeString() | 根据本地时间格式把Date对象的时间部分转换为字符串 |
| toLocaleDateString() | 根据本地时间格式把Date对象的日期部分转换为字符串 |