【移动架构】Flutter和React Native:最后的PK
首先,有点离题。做出决定的最简单方法是回顾历史。让我们沿着怀旧之路走一趟。早在2000年初,JAVA就有两个UI框架。一个是AWT,它是一种为多个操作系统构建UI的方法,同时仍然保持操作系统的外观。
每个操作系统都有自己的组件,这些组件映射回使用AWT框架创建的AWT组件。
Java随后决定开发自己的渲染组件库Swing。Swing所做的是处理自己的渲染
依赖底层操作系统组件的风险。Swing得了这场战斗,不久AWT就从地球上消失了。
这有什么关系?我为什么要离题?
如果您一直在关注React Native vs Flutter 的辩论,您应该很熟悉这一点。React Native 组件被传输到IOS或android组件,而Flatter使用自己的渲染引擎(基于称为SKIA的2d渲染引擎)渲染自己的UI。(类似于游戏引擎自己进行渲染的方式)。它仍然依赖于材料设计(Android风格)和Cupertino(苹果风格)
小部件模仿本机平台像素完美的外观和感觉。如果我们回顾一下Swing与AWT之战作为参考,那么Flutter 可能会在这里获胜。
第一轮:Flutter
我又离题了,但传统上基于操作系统的开发是基于小部件的,而基于浏览器的开发依赖于模板和DSL。尽管WPF/Silverlight等异常试图将相同的模板机制(XAML)引入操作系统,但它们已经多次失败。
开发人员需要什么?
React Native有一个使用React Underthe hood的绝妙策略,它允许您转移现有的React开发者技能集。颤振使用Dart,这是一种新时代的语言,具有更陡峭的学习曲线(主观),尽管它是一种更好的UI开发语言。[6]
在“人才大战”和“大辞职”的时代[2],这比以往任何时候都更为重要,因为你不能指望雇佣最好的开发人员并让他们永远被占用。它比以往任何时候都更有意义保持你的技术堆栈精简,而不是分散在不同的技术。
第二轮:React Native
那么移动和网络上的通用代码库呢?
啊哈,圣杯。有两种方式来看待这个问题。React Native开始考虑利用React开发者技能集进行移动开发。在抽象屏幕和组件的同时,有一些简单的方法可以维护用于状态管理和行为的单个代码库。[5]
微软还发布了一个伟大的项目,允许您使用React Native for the web。[4]
另一方面,Flutter 将传输到web的JS。任何透明都是不好的,因为它是一个泄漏的抽象[3]。(记住GWT)。我对漏洞百出的抽象法则的推论是,你永远不应该选择一种可以转换成另一种语言的语言。
Flutter 还可能提供编译到web组装(WASM)的选项,允许在移动和web上使用通用的代码库。WASM将提供支持javascript以外语言的选项
未来在撰写本文时,WASM仍然存在SEO和性能问题,并且还没有为web产品做好准备。苹果承诺在safari中支持WASM。如果苹果足够体贴地为PWA提供全面支持,我们就永远不会做出选择。
尽管关于React Native和它的JS桥已经写了足够多的文章,导致了很多性能问题,但我相信这很快就会得到解决[1]
第三轮:React Native。可能是2023年
受欢迎程度如何?
截至11月11日,
github
Flutter 132K stars
React Native 99.2K stars
Stackowverflow:
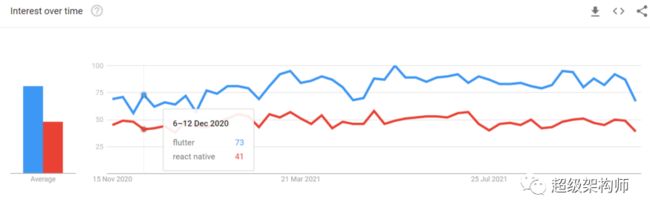
此外,谷歌的趋势率也比谷歌高。这可能是因为框架的新颖性
第四轮:没有明显的赢家。
开发人员的生产力如何?
有两种方式来看待这个问题。
JS根深蒂固。Dart是一个相对较新的语言(已经存在10年了),尽管它是一种更好的语言。使用react Native和我们的react技能,起步更快。
一旦您忽略了初始起飞时间,与React Native相比,Flutter上市更快。虽然这是有争议的,但由于每个平台可能需要进行性能优化,我还是让颤振占上风。
总而言之,由于Flutter在框架本身内置了许多开发人员友好性(部署、CI/CD、丰富的组件库、调试、IDE支持),所以它在这里绝对是一个赢家。尽管像Expo、react native paper和fastlane这样的第三方组件确实为react native提供了很多便利。
第五轮:一触即发
最后决定:
如果要利用现有的开发人员技能集,请选择React Native。在当前的人才争夺战中,当你不能总是吸引最好的人才时,这比以往任何时候都更加真实。
如果你想首先成为移动用户,那么就选择Flutter,并且不介意开发两次,一次用于移动,一次用于网络。(目前)而且你没有开发商或现金短缺。它将成为未来单一前端框架的选择。
谢谢大家关注,转发,点赞和点在看。