适合每个人的热门CSS工具
本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn
可以加入网站底部技术群,一起找bug.
文章中列举了几个流行的CSS工具,包括Sizzy、Grid Generator、Clippy、CSS Gradient Animator以及Flexy Boxes等。对于每个工具,作者提供了简要的介绍和示例,以展示它们如何帮助开发人员更高效地创建和处理CSS样式。
Sizzy 是一个用于多设备调试的工具,它能够同时在多个设备上显示网页,并自动重新加载。Grid Generator是一个用于生成CSS网格布局的工具,它可以帮助开发人员更轻松地创建响应式布局。Clippy是一个用于生成CSS剪贴路径的工具,可以帮助开发人员创建各种形状的剪贴路径。CSS Gradient Animator可以生成漂亮的CSS渐变动画,而Flexy Boxes则提供了一个简化的界面,用于生成弹性盒子布局。
通过介绍这些工具,作者希望能够向读者展示如何利用这些工具来简化CSS开发流程,提高生产效率。文章提供了有用的链接和示例,使读者可以进一步了解和尝试这些工具。
总的来说,这篇文章提供了一些热门的CSS工具,并以简洁明了的方式介绍了它们的功能和用途。对于对CSS开发感兴趣的读者,这些工具可能会帮助他们更好地应对CSS样式的创建和处理。
下面是正文~~
在本文中,我们将介绍一些最热门的 CSS 工具,包括框架、库和实用程序,帮助大家保持领先并将你的 CSS 技能提升到更高的水平。
Neumorphism
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S5kGODij-1685407515103)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/73cbb7edf85f4acba15ad5c861c7dd5e~tplv-k3u1fbpfcp-watermark.image?)]
Neumorphism.io 是一个展示neumorphism设计趋势的网站,也被称为软UI或新拟物主义。它使用阴影生成软UI CSS样式。
Animista
Animista 是一个网站,提供了一系列CSS动画和动画预设,可以轻松地自定义和应用于Web元素。
Animated Background
Wweb.dev 提供了一个动画 CSS 背景生成器,允许用户为他们的 Web 项目创建和自定义动画背景。
Spin Kit
Spin Kit是由Tobias Ahlin创建的一组CSS加载动画。它提供了一系列简单、轻量级和可定制的旋转器,可以轻松地集成到Web项目中。
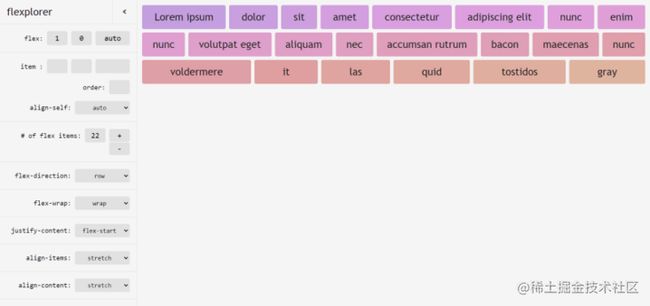
Flexplorer
Flexplorer是由Web开发人员Bennett Feely开发的在线工具,可帮助开发人员学习和实验CSS flexbox布局。Flexbox可以让您快速构建灵活和响应式的布局。
网格生成器
CSS Grid Generator是一种基于Web的工具,可帮助开发人员使用CSS Grid创建复杂的网格布局。网格布局是创建Web页面的灵活和响应式设计的强大方式。
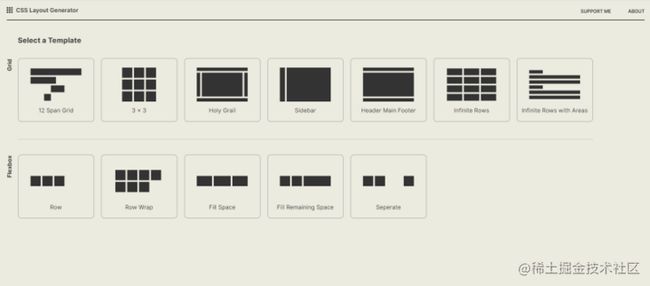
布局生成器
CSS布局生成器是一种基于Web的工具,允许开发人员创建和实验CSS布局样式。它提供了一个可视化界面,用于设计和自定义布局组件。
Shaddows Brumm
Shadows Brumm是一个基于Web的工具,用于生成CSS box-shadow效果。它提供了一个易于使用的界面,允许用户使用各种参数和选项创建复杂和视觉上吸引人的box-shadow效果。
玻璃效果设计
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PmRpkQXN-1685407515107)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/28ed1fcd8bef43c9a7144d151d9760c6~tplv-k3u1fbpfcp-watermark.image?)]
Glassmorphism 是一种设计趋势,它使用透明和模糊的玻璃状背景来为用户界面创建现代、时尚的外观。Glassmorphism生成器是一个基于Web的工具,用于创建受Glassmorphism启发的设计和图形。
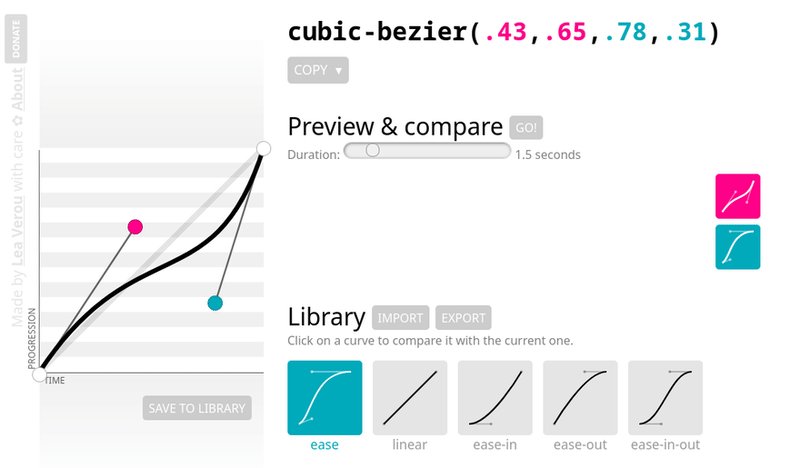
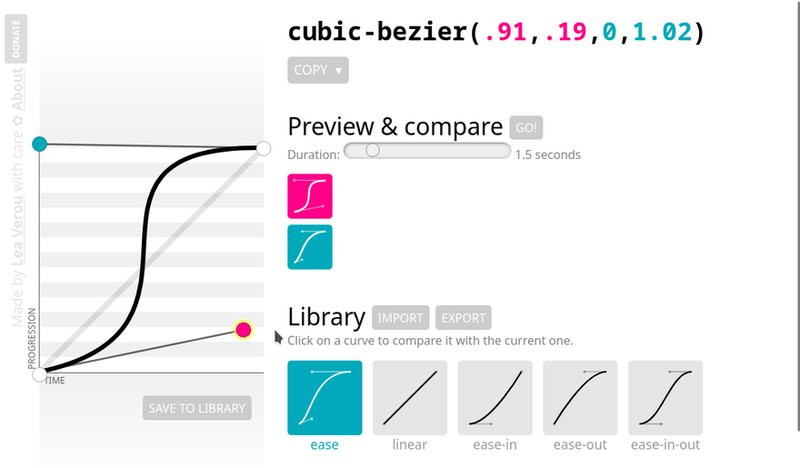
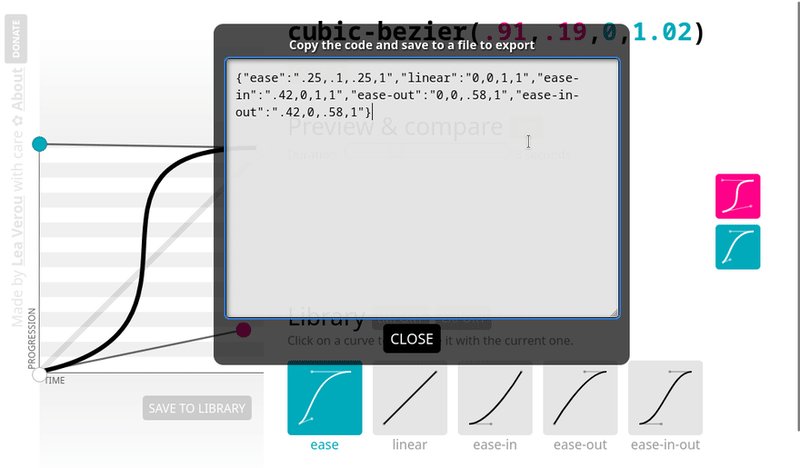
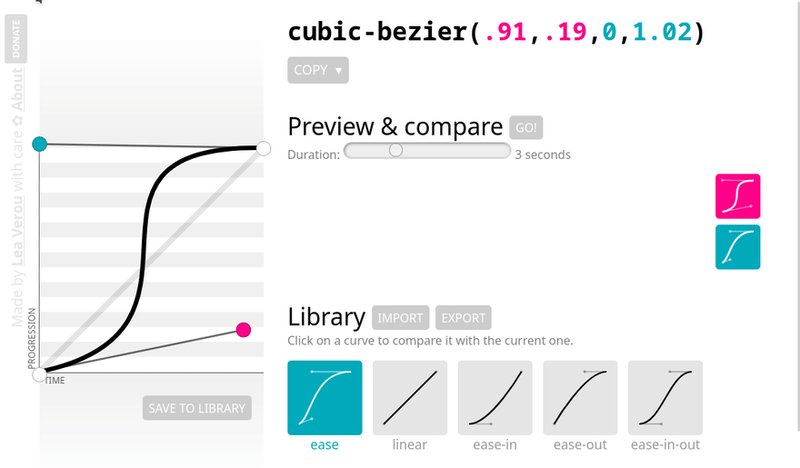
Cubic-Bezier 三次贝塞尔曲线
Cubic-Bezier是一个基于网络的工具,允许用户创建自定义缓动曲线、动画和过渡效果。
Haikei
Haikei是一个基于Web的工具,用于创建可定制和可扩展的矢量图形,用于网页设计、插图和其他图形设计项目。该应用程序允许用户通过组合和修改各种形状、颜色和图案来创建独特的设计。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eVCFpgmp-1685407515107)(/img/bVc2cPn)]