- 【R语言数据分析】基于R语言对中、美两国GDP分析(R语言大作业)
m0_73866147
数据分析大数据r语言
目录一、研究意义二、数据来源三、读取数据读取数据代码运行结果截图四、数据分析绘制箱线图建立箱线图代码运行结果截图五、建立回归模型建立回归模型代码运行结果截图有关于相关系数的计算与检验六、回归分析确定回归方程七、预测中国和美国未来的GDP值、预测中国的GDP赶超美国的时间数据可视化八、总结一、研究意义GDP作为衡量一个国家经济发展的重要指标,被赋予了非常重要的意义,深刻反映着当下经济发展的现状。中美
- 深入理解 lua_KFunction 和 lua_CFunction
煤炭里de黑猫
lua开发语言
在LuaCAPI中,lua_KFunction和lua_CFunction是两个核心概念,尤其在处理协程和C函数扩展时扮演着至关重要的角色。lua_CFunction作为一种C函数类型,允许开发者将C函数注册到Lua环境中,使得这些C函数可以在Lua脚本中被调用,进而实现Lua的功能扩展。而lua_KFunction则与Lua协程密切相关,作为协程的回调函数,能够在协程的执行过程中实现状态的中断和
- 企业级RAG开源项目分享:Quivr、MaxKB、Dify、FastGPT、RagFlow
Ainnle
开源人工智能
企业级RAGGitHub开源项目深度分享:Quivr、MaxKB、Dify、FastGPT、RagFlow及私有化LLM部署建议随着生成式AI技术的成熟,检索增强生成(RAG)已成为企业构建智能应用的关键技术。RAG技术能够有效地将大型语言模型(LLM)与企业私域知识库连接,在保证数据安全和模型可控性的前提下,释放LLM的强大能力。本文将深入探讨GitHub上五个备受瞩目的开源企业级RAG项目:Q
- R语言中的偏最小乘回归(Partial Least Squares Regression, PLSR)和判别分析(Discriminant Analysis,
程序才子
r语言回归开发语言R语言
R语言中的偏最小乘回归(PartialLeastSquaresRegression,PLSR)和判别分析(DiscriminantAnalysis,DA)偏最小乘回归(PartialLeastSquaresRegression,PLSR)与判别分析(DiscriminantAnalysis,DA)是R语言中常用的数据建模和预测技术。它们可以用于解决回归问题和分类问题。本文将介绍PLSR和DA的基本
- DeepSeek大模型重构直播生态:AI数字人直播系统日均破亿流量新常态!在2025年的科技浪潮中,DeepSeek大模型以其卓越的技术实力和广泛的应用前景,正逐步重构直播生态,引领直播行业进入全
V__17671155793
重构人工智能科技
DeepSeek大模型重构直播生态:AI数字人直播系统日均破亿流量新常态!在2025年的科技浪潮中,DeepSeek大模型以其卓越的技术实力和广泛的应用前景,正逐步重构直播生态,引领直播行业进入全新的发展阶段。其中,AI数字人直播系统作为DeepSeek大模型的重要应用之一,已经实现了日均破亿流量的新常态,为直播行业注入了新的活力与可能。一、DeepSeek大模型:技术驱动直播创新DeepSeek
- AI赋能下的2025商业新契机:AI无人自动直播引领财富增长
V__17671155793
人工智能pythonchatgptgpt-3gpt
AI赋能下的2025商业新契机:AI无人自动直播引领财富增长!在科技飞速发展的时代,每一次重大的技术突破都有可能重塑商业格局,创造全新的财富机遇。如今,随着人工智能技术的深度应用,AI无人自动直播正成为2025年最具潜力的造富新赛道,为广大商家提供了前所未有的发展契机,助力其在激烈的市场竞争中展翅腾飞。一、传统直播困境与AI无人自动直播的破局之道回顾直播行业的发展历程,传统直播模式在经历了初期的爆
- 2024年网络安全最全【玄机】常见攻击事件分析--钓鱼邮件,网络相关+网络安全三方库的源码分析+数据结构与算法
2401_84302583
程序员网络安全学习面试
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!【完整版领取方式在文末!!】93道网络安全面试题内容实在太多,不一一截图了黑客学习资源推荐最后给大家分享一份全套的网络安全
- Apache Struts 存在远程代码执行漏洞(CVE-2024-53677)
缘梦未来
漏洞复现apachestrutsweb安全安全
免责声明:本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在使用本文信息时,必须严格遵循适用的法律法规及服务协议,自行承担一切风险与责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x0
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- Ubuntu22 安装多个版本的python
莫忘初心丶
python数据库开发语言
前言使用pyenv是一个很好的选择,尤其是在需要管理多个Python版本时。它提供了一个简单的方法来安装、切换和管理多个版本的Python,而不必依赖系统的包管理器或update-alternatives。特别是当你需要在同一系统中频繁切换Python版本时,pyenv会显得更加方便。目录前言为什么使用`pyenv`安装`pyenv`1.安装依赖2.安装`pyenv`3.配置shell环境4.安装
- Swift 的 KeyPath 是什么?
打工人你好
swift
Swift的KeyPath是什么?一、语法解析二、KeyPath的核心作用1.类型安全的属性引用2.动态访问属性3.函数式编程与数据驱动三、SwiftUI中的典型应用场景1.动态UI组件配置2.与`@dynamicMemberLookup`结合3.动画与状态管理四、对比其他技术五、进阶技巧1.类型擦除的KeyPath2.KeyPath组合总结在Swift中,KeyPath>是一种类型安全的属性路径
- flutter gradle版本更新到8.9
Alex_z0897
flutter
文章未完成,待续gradle版本更新到8.9项目一些需要变更的位置gradle-wrapper.propertiesandroid/build.gradle两处变更gradle与插件版本对应关系android/app/build.gradle因为java版本更新到21.0.5,打开flutter项目时vscode提示需求更新gradle版本项目一些需要变更的位置gradle-wrapper.pro
- mysql8.4+mysql router读写分离
Alex_z0897
mysql数据库
以下为容器环境内搭建准备工作:拉取镜像:镜像版本mysql8.4container-registry.oracle.com/mysql/community-router8.4下载mysql_shellmysql-shell-9.0.1-linux-glibc2.17-x86-64bit.tar.gz下载地址:https://downloads.mysql.com/archives/shell/参考
- 咱们一起学C++ 第二百四十八篇之C++中的向上类型转换与拷贝构造函数
一杯年华@编程空间
咱们一起学习C++c++java开发语言
咱们一起学C++第二百四十八篇之C++中的向上类型转换与拷贝构造函数大家好呀!我一直觉得学习是一件很有趣的事,尤其是像C++这种功能强大又有点复杂的编程语言。在学习C++的过程中,我发现很多知识点都特别有意思,今天就想和大家一起分享一下C++中的向上类型转换与拷贝构造函数,咱们一起学习进步!一、C++中的向上类型转换(一)什么是向上类型转换在C++里,向上类型转换是个很重要的概念。简单来说,就是把
- 面试基础--高并发订单系统如何设计
WeiLai1112
后端面试职场和发展
一、总体思路高并发与可扩展采用微服务架构,将订单、用户、商品、支付、库存等功能拆分,服务间通过RPC或消息队列交互。对订单核心数据库进行分库分表,配合缓存(如Redis)减少数据库读写压力。通过消息队列(如Kafka/RabbitMQ)实现异步处理与延迟任务。订单状态机订单通常有多个状态:创建、待支付、已支付、已发货、已签收、已取消等。通过有向状态机实现状态流转,并将状态流转的业务逻辑封装在Ord
- Go语言操作Redis集群实战指南
Jump小酱
本文还有配套的精品资源,点击获取简介:Redis作为高性能的键值存储数据库,常用于缓存、消息队列等场景。Go语言,因其简洁语法和高效性能,是分布式服务的首选语言。本文将展示如何利用Go语言操作Redis集群,包括安装依赖、配置连接、执行基本操作、处理哈希数据、实现发布订阅功能、事务处理以及错误处理。通过实践案例,读者将学会如何将Redis集群集成到Go应用中,并运用其强大的API来满足不同的开发需
- DeepSpeed Chat大模型训练【训练类ChatGPT 的大模型】
u013250861
#LLM/训练人工智能深度学习
第1章:DeepSpeed-Chat模型训练实战本章内容介绍如何使用微软最新发布的DeepSpeedChat来训练类ChatGPT的大模型。通过本章内容,你将了解:DS-Chat是什么?如何准备运行环境ChatGPT训练的基本知识DS-Chat的使用方法【观看视频解说】1DeepSpeed-Chat是什么?【观看视频解说】DeepSpeed-Chat是微软最新公布的一套工具,用于训练类ChatGP
- aop解决 防重复提交
小羊炒饭
javaspring
背景描述虽然前端控制了按钮不能连续点击,但是在网络信号弱的情况下,仍然会出现第一次点击,请求A网络信号弱,这个时候前端按钮仍然可以点击,然后用户点击第二次。结果两次请求全部成功,数据库生成了两条除了ID以外一模一样的数据。(业务上不允许这种数据出现)解决方式采用AOP,对于不能重复提交的接口在后端加上控制。第一步自定义注解/***@Authorztc*@Description防止重复提交自定义注解
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
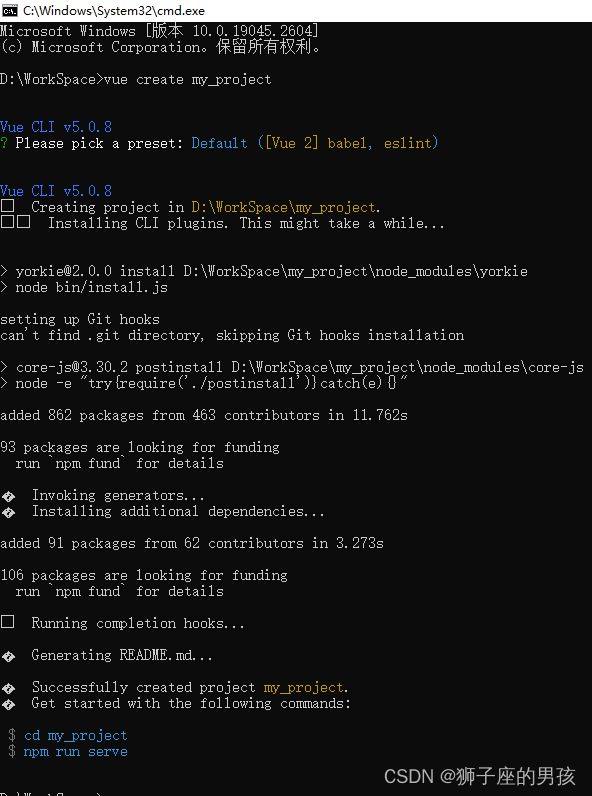
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 【MySQL】表空间丢失处理(Tablespace is missing for table 错误处理)
m0_74824823
面试学习路线阿里巴巴mysql数据库
问题背景最近,我在运行一个基于Python爬虫的项目时,爬虫需要频繁与MySQL数据库交互。不幸的是,在数据爬取过程中,Windows系统突然强制更新并重启。这次意外中断导致MySQL数据库的三个表格(2022年、2023年和2024年的数据表)出现了“Tablespaceismissing”的错误。起初,我尝试了常规的CHECKTABLE和REPAIRTABLE方法,但这些都没有解决问题。最终,
- 【update 更新数据语法合集】.NET开源ORM框架 SqlSugar 系列
m0_74824823
面试学习路线阿里巴巴.net开源
系列文章目录???.NET开源ORM框架SqlSugar系列???文章目录系列文章目录前言??一、实体对象更新1.1单条与批量1.2不更新某列1.3只更新某列1.4NULL列不更新1.5无主键/指定列1.6更新添加条件1.7大数据更新1.8重新赋值1:list中的值修改1.9重新赋值2:列中的值+1二、根据表达式更新(像SQL)2.1指定多个字段更新2.2一个字段更新2.3字段+1更新2.4Set
- 鸿蒙初学者学习手册(HarmonyOSNext_API14)_组件截图(@ohos.arkui.componentSnapshot (组件截图) )
余多多_zZ
harmonyos学习华为鸿蒙鸿蒙系统
前言:这个模块可以截取组件的图片,无论组件是否已加载。截图只能拍到组件本身的大小区域。如果组件或其子组件画得超出了自己的区域,超出的部分不会出现在截图中。截图不会拍到与当前组件平级的(兄弟)组件。模块简介和注意:-XComponent场景建议:如果你正在开发一个视频播放器,应该直接从视频画面获取图片,而不是使用组件的截图功能。-组件截图注意事项:如果有一个按钮,但按钮周围有空白,截图时会显示这些空
- 代码随想录算法营Day44 | 198. 打家劫舍,213. 打家劫舍 II,337. 打家劫舍 III
寂枫zero
算法数据结构pythonleetcode
198.打家劫舍这道题要求不能偷相邻的房子,那么它的动态转移公式就是dp[i]=max(dp[i-1],dp[i-2]+nums[i])即当前索引能抢的最大值就是前一个索引的值与i-2的索引的值加上当前金额的最大值。defrob(self,nums:List[int])->int:iflen(nums)int:n=len(nums)ifnint:defhelp(root):ifnotroot:re
- threejs将stl文件格式类型转为drc压缩文件类型
ccc陈陈陈
c++前端javascript
前言项目中通过添加文件后,将stl格式的模型文件加载到场景中,后续发现stl格式文件太大,普遍是十几兆,最后研究出将stl格式文件转为drc格式文件加载,场景加载模型的过程只需要几秒即可,接上来上代码//整个项目是vue3+js的项目,通过vite进行打包,使用的pinia来替代的vuex,因为vuex已经很久没更新最新版本了,pinia是尤大神推荐的库,小伙伴可以了解下,使用方法类似但是更为简便
- Kafka消息服务之Java工具类
不会飞的小龙人
Javakafkajava消息队列mq
注:此内容是本人在另一个技术平台发布的历史文章,转载发布到CSDN;ApacheKafka是一个开源分布式事件流平台,也是当前系统开发中流行的高性能消息队列服务,数千家公司使用它来实现高性能数据管道、流分析、数据集成和关键任务应用程序。Kafka可以很好地替代更传统的消息代理。消息代理的使用原因多种多样(将处理与数据生产者分离开来、缓冲未处理的消息等)。与大多数消息系统相比,Kafka具有更好的吞
- ChatGPT和DeepSeek打造科研与办公的高效引擎
AAIshangyanxiu
编程算法统计语言农林生态遥感chatgpt
一、2024大语言模型最新进展与ChatGPT各模型讲解1、2024AIGC技术最新进展介绍(生成式人工智能的基本概念与原理、最新前沿技术和发展趋势简介)2、国内外大语言模型(ChatGPT4O、Gemini、Claude、Llama3、PerplexityAI、文心一言、星火、通义千问、Kimi、智谱清言、秘塔AI等)对比分析3、OpenAI12天12场直播新功能解读与演示(ChatGPTO1模
- 【数据挖掘】ARFF格式与数据收集
布鲁惠比寿
数据挖掘数据挖掘人工智能
【数据挖掘】ARFF格式与数据收集三级目录1.ARFF格式与数据收集2.稀疏数据3.属性类型4.缺失值与不正确的值5.了解数据6.知识表达7.聚类机器学习算法训练数据挖掘分析数据共享与交换三级目录1.ARFF格式与数据收集ARFF(Attribute-RelationFileFormat)是一种用于存储数据集的文本文件格式,常用于机器学习和数据挖掘领域。它可以表示结构化数据,包括属性定义、关系信息
- Python 继承详解
江湖一条鱼
python
继承是面向对象编程(OOP)的一个重要特性,允许一个类(子类)从另一个类(父类)继承属性和方法。继承可以提高代码的重用性,增强程序的可扩展性和可维护性。目录一、继承的作用二、继承的语法1.单继承2.多继承三、子类扩展1.添加新功能2.重写父类方法3.调用父类方法四、继承的特殊情况1.子类初始化父类2.方法解析顺序(MRO)五、抽象类与接口1.抽象类2.接口3.ABC类4.使用方法1.定义抽象基类2
- 常用网络工具分析(ping,tcpdump等)
一户董
杂tcpdump网络
写在前面本文看下常用网络工具。1:ping1.1:用途用于检验网络的连通性。1.2:实战在Linux环境中执行:pingwww.sina.com.cn:[root@localhost~]#pingwww.sina.com.cnPINGspool.grid.sinaedge.com(111.62.129.51)56(84)bytesofdata.64bytesfrom111.62.129.51(11
- 从零创建一个 Django 项目
m0_74824823
面试学习路线阿里巴巴djangopython后端
1.准备环境在开始之前,确保你的开发环境满足以下要求:安装了Python(推荐3.8或更高版本)。安装pip包管理工具。如果要使用MySQL或PostgreSQL,确保对应的数据库已安装。创建虚拟环境在项目目录中创建并激活虚拟环境,保证项目依赖隔离:#创建虚拟环境python-mvenvenv#激活虚拟环境#WindowsenvScriptsactivate#Linux/Macsourceenv/
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt