WordPress SEO ☞ WordPress网站终极优化指南
原文地址:http://www.eastdesign.net/wordpress-seo/
最新消息,东方设计学院 WordPress SEO 系列视频教程正在持续更新中,目前为了不至于让视频传播过于泛滥,设置了登陆权限,有兴趣查看的用户可以简单填写一个索取测试账号的表单,提交一份表单给我们,我们将尽快回复测试账号登陆密码,视频教程地址:http://www.eastdesign.net/wordpress-seo-tutorial/
WordPress网站终极优化指南
WordPress 是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress 虽为免费的开源软件,但其价值无法用金钱来衡量。现在,它开始越来越多地应用于企业门户网站设计中。
随着WordPress用来建站的频率越来越高,有关 WordPress SEO 方面的咨询频率也随之升高,很多朋友和客户都来咨询如何借助 WordPress 平台来做SEO优化达到不付费就能获取较好排名的效果。
引言
本文用了终极优化指南作为标题,事实上还是有些夸大了点,但是希望借此机会将这几年从事WordPress开发和推广所获得的经验通过这篇文章分享 给大家,算是抛砖引玉吧,如有任何纰漏的地方,也希望大家不吝赐教,所谓学海无涯嘛,永远没有最好只有更好,好了废话不多说,言归正传。
优化指南目录
- WordPress网站终极优化指南
- 1 基础层面的 WordPress SEO
- 2 模版优化
- 3 高级 WordPress SEO 和重复的内容
- 4 良好的网站结构有利于提高排名
- 5 评论优化
- 6 测试SEO优化效果
- 7 WordPress SEO总结
1 基础层面的 WordPress SEO
抛开一切的SEO, 单从本身架构来说,WordPress算是我用过的所有CMS里边SEO架构做得最好的一个了,没有第二,当然现在互联网上网站成千上万,不做任何优化想 凭空就获得较好的排名和流量几乎没有可能,因此本指南正式基于此考虑,借助WordPress自身优秀的架构,辅助合理的SEO设置和技巧势必获得事半功 倍的效果,为你搭建的WordPress网站插上一双飞翔的翅膀。
1.1 网址格式
1.1.1 固定链接
优化第一步就是修改固定链接,你可以进入后台点击 设置 → 固定链接 默认的固定链接格式是:?p=<postid> 最好固定链接格式是/post-name/ 或者,首选是 /%postname%/:
![]()
如果要包含category类别进去,你可以选择自定义格式修改值为 /%postname%/: 如果之前你使用的是默认的 ?p=<postid> 修改为新的固定链接格式以后,WordPress会自动为你跳转所有的链接,同样适用于修改 /%postname%/ 为 /%category%/%postname%/的情况。
1.1.2 WWW 和 不带WWW
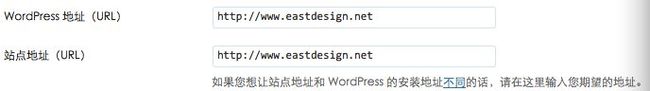
你的考虑你的网站对外显示为 www.eastdesign.net 或者 eastdesign.net , 请确保后台 设置 → 常规 里边你设置的是对的格式:
同时还需要到Google管理员工具那里设置一下首选域,点击 Google Webmaster Tools. 如下图所示设置将网址显示为 www.eastdesign.net:
然后就是把不带WWW的域名做301跳转,永久跳转到www.eastdesign.net,这样做的好处就是防止域名格式太多分散权重,另外也对网站品牌造成不统一的影响,如何做301跳转,下边将贴出apache和nginx里边的设置代码供参考:
Nginx代码如下:
server {
listen [::]:80;
server_name eastdesign.net;
rewrite ^/(.*)$ permanent;
}
注意其中的 “ listen [::]:80; ” 为分别监听了ipv4和ipv6,如果你的站点没有设置ipv6监听则格式为:“listen 80” 。
Apache代码如下:
ServerName esdesign.net RewriteEngine on RewriteRule ^(.*)$ http://www.eastdesign.net$1 [R=301,L]
注意:Apache的代码仅仅列出了301跳转实现的部分,并不是全部。
1.1.3 去除无意义的字符
此条一般适用于英文网址,比如你输入一段很长的英文句子作为标题,固定链接里边将会变得很长,而事实上里边诸如 “a”, “and”, “the” 等对于搜索引擎并没有太大的意义,而且导致了很长的网址格式,自动去掉这些字符,而保留核心的关键词将会更有利于SEO,实现这条推荐安装著名的SEO Ultimate,该插件带了类似的功能和其他很多非常不错的SEO方面的功能。
1.2 优化你的网站页面标题
网站页面标题<title>,是决定搜索排名的重要因素,不仅仅是因为其显示在浏览器顶部状态栏,而且是访客通过搜索引擎看到的第一眼的信息。
很多博客的页面标题格式仍然是“Blog title » Blog Archive » Keyword rich post title” 或者 “Blog title » Keyword rich post title”,而事实上为了获得更好的流量和排名,标题应该做一些改动,原因如下:
- 搜索引擎给予靠前位置的词语更高的权重,因此如果你的标题关键词位于站点名称前面,将获得更好的排名显示;
- 访客搜索某个关键词的时候也是优先看到位于前面的词语,而你与当前页面直接匹配的标题关键词位于前面,显然更容易吸引访客点击。
因此显而易见最佳的标题格式应该是优先显示当前页面的实际标题内容,然后才是当前网站的品牌名称,这里推荐大家看一遍非常不错Aaron Wall的文章: Google & SEO Friendly Page Titles.
1.2.1 使用 WordPress SEO Ultimate 插件来设置最佳的页面标题
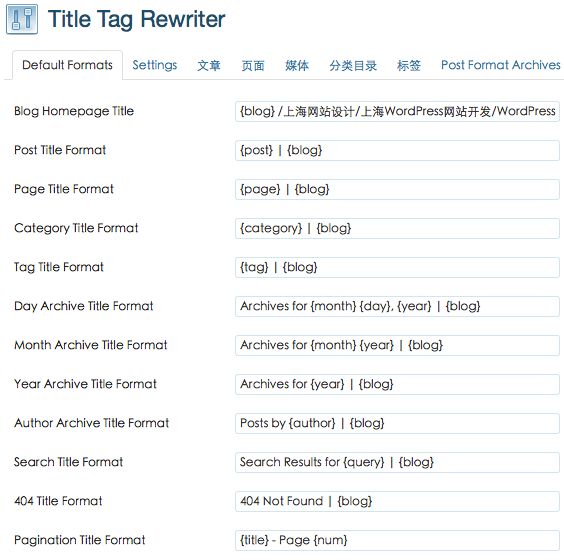
使用前面有提到过的WordPress SEO Ultimate 插件可以很好的设置符合搜索习惯的页面标题,如下图所示:
其他对应页面的设置可以点击各自的tab标签进行特定的设置,这个插件的默认设置已经算是最佳的一个设置了,所以不需要做太多的修改即可。
1.3 优化你的描述description
现在我们优化好了页面标题,接下来我们要关注于页面的meta descriptions了,当然目前最新的搜索引擎算法已经不再把网页meta的keywords和descriptions作为很重要的权重指标了, 但是设置合适的descriptions,将给予访客对你网站一个良好的印象,因为你设置的descriptions将会优先显示在搜索引擎的描述里边。
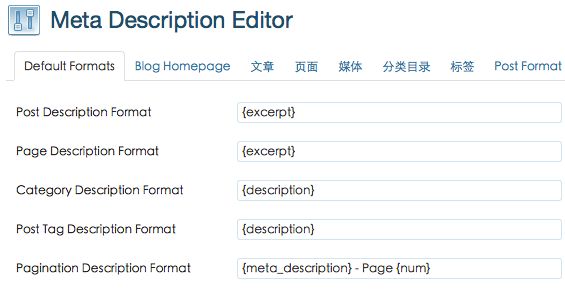
有关这块的优化,SEO Ultimate同样做得很优秀,简单截图显示如下:
如截图所示,该插件默认的设置已经就可以了,正如上边所说的那样,基于网页meta的keywords和descriptions已经远没有几年前那么重要的考虑,也不建议花太多的心思去优化,尤其过度的堆砌关键词会适得其反。
1.4 图片优化
众所周知,你的给每张图片尽可能的配上好的标题和alt标签,但是一旦图片非常多的时候,处理类似的工作将变得非常的耗时而且低效,这里向大家推荐一款不错的插件:SEO Friendly Images, 这款插件将自动为你图片匹配上标题和alt标签。
1.5 XML sitemaps提交
XML sitemaps提交是为了告诉Google和别的搜索引擎你的网站有了任何新的内容,类似的功能同样向大家推荐一款很不错的插件:BWP Google XML Sitemaps 这个插件设置和使用非常简单,设置好以后会生成一个 这样格式的sitemap地址,然后将这个地址提交给Google Webmaster tools:
2 模版优化
2.1 Breadcrumbs面包屑设置
你需要给详情的文章或者页面设置面包屑导航,面包屑导航的格式一般是这样的:“Home > Articles > WordPress SEO” ,设置面包屑导航的好处如下:
- 它使得访客很容易的访问你网站的每个层次结构的页面,用户体验得到很大的提升;
- 它同时也使得搜索引擎很容易的识别出你网站的结构,并且在Google的搜索结果里边,设置了面包屑的网址将会显示出具体的网址格式替代单一的当前网址:

2.2 H1 H2 H3 H4等的使用
尽管几乎所有的模版都正确使用了H标签,请确保你的文章标题为<h1>,而不是其他任何标签,网站首页你的博客名称也必须是<h1>,同时在在详情页面和类别列表页面,不得出现超过一个的<h3>,侧边栏不得出现<h2> 和 <h3>。
做以上修改对于模版文件的编辑来说非常容易实现,想了解为什么合适的H标签使用会如此重要,请参考这篇文章:Semantic HTML and SEO。
2.3 优化你的代码
所有模版需要用到的javascript和css文件,请存储到特定的外部文件里边,以确保模版文件干净整洁,同时可以确保访客可以初次访问网页的时候缓存这些文件,搜索引擎不需要经常性的索引这些内容。
2.4 网页载入速度指标
搜索引擎每天能抓取你网站多少个页面的一个重要因素,就是你网站的速度是否够快,你可以通过以下三种方式来加快你的网站载入速度:
- 优化你的模版文件读取数据库的频率到最低,也就是减少读取数据库的查询次数;
- 安装一个缓存插件,我重点推荐W3 Total Cache,尽管这个插件设置相对来说有一点复杂,但是的确可以很有效的提升你站点的整体performance;
- W3 Total Cache 如果搭配 CDN 比如 MaxCDN将会获得更好的效果。
当然页面载入速度另外一个非常重要的因素还是服务器的性能,一款性能不错的服务器将会非常有效的提升你网站的整体性能,这里我们向你推荐专为WordPress优化过的东方数据WordPress主机
2.5 重新设计你的侧边栏
你真的需要让你的网站侧边栏放满了外部链接吗?Google最近极大的放低了类似外链给你朋友网站带来的效果,因此类似链接的防止对于你朋友网站效果极小,不如重新考虑设计一下,仅仅在首页放置与别人交换的友情链接,而不是所有内页的侧边栏。
同样对于搜索引擎来看,在文章的详情页面侧边栏放置太多跟本文无关的内容势必也会误导搜索引擎,导致权重的分散。
或许某天WordPress后台将允许你设置多个侧边栏,但是至少现在你得手工去为你的网站设置两个侧边栏,分别用于首页和内页,或者多余两个分别对应详情页面和列表页面等。
2.6 HTML 网站地图
对于一个博客网站来说类似的网站地图可有可无,因为博客本身结构相对来说简单,层次也很清晰,但是对于用WordPress来建设的企业网站则不一样,层次结构相对要复杂很多,针对类似的网站,设计一个整站层级结构的网站地图对于访客和搜索引擎来说都是一个不错的选择。
2.7 作者高亮
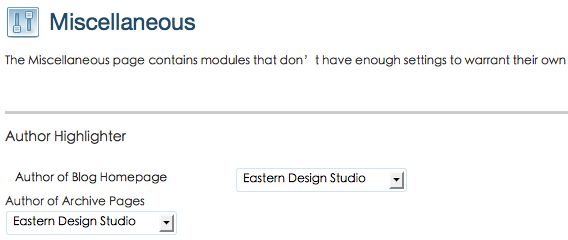
何为作者高亮,我给你截图显示一下效果你就很容易理解了:

上图所示最底下一栏即为作者高亮显示的效果,尤其对于有在Google Plus上开设信息页的站长来说,效果尤其明显,一方面可以增加网站在google搜索栏上的效果丰富性,另外也宣传了自己,一举多得。
那么如何实现类似的效果呢,同样还是回到了强大的SEO Ultimate插件,通过这个插件可以很轻松的实现类似的效果,当然大家不要误会为本指南是专门为这个插件而写,本人跟这个插件作者素昧平生,仅仅是因 为这个插件的确写得很不错,算是免费为这个插件做些推介吧,设置方法截图如下:
3 高级 WordPress SEO 和重复的内容设置
一旦你做好了以上所有这些的基础设置以后,你将开始做一件简单的事情,就是重复内容的设置,WordPress自带了三套内容检索方式:
- 按照日期归档
- 按照类别
- 按照标签
合理的用好这三套内容检索方式,将会为你网站带来更好的内容结构和更丰富的内链。此处设置较为简单而且主要取决于网站站长对站点内容布局的要求来设置,因此这里不做大篇幅的讲解。
3.1 屏蔽不需要的归档
如果你的博客仅仅是一个作者写的所有文章,那么就没有必要保留作者的归档。
3.2 设置好的分页
当搜索引擎抓取到一个类别列表页面的时候,如果如果没有设置好的分页格式,势必得跳跃几十个页面才能回到此类别的第一个页面,因此良好的分页格式变得很为重要,实现分页的插件很多,我们推荐这款WP-PageNavi。
3.3 不跟随无关的链接
另外一个提升WordPress SEO效果的技巧就是停止跟随任何登陆和注册页面。
3.4 Canonical
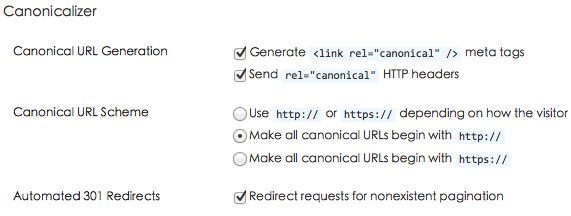
Canonical即为页面链接的唯一性,设置了Canonical属性以后,将告诉搜索引擎,该页面的唯一URL,这样避免因为URL的多种格式造成权重的分散,SEO Ultimate插件对于这个属性有直接的解决方案,截图如下:
4 良好的网站结构有利于提高排名
博客因为先天具备的良好的站点结构等因素很有利于搜索引擎的索引和收录,当然也得取决于你是否很好的利用起来:
4.1 页面取代文章
你应该注意到了,你正在看的这篇文章并不是一篇post而是一篇page,为什么呢?首先,这篇指南的网址格式需要是直接继承在网站首页域名后边, 中间不想让他带任何的其他格式,比如category或者tag之类的,再者为了体现WordPress SEO这个关键词的密度,用页面来编辑有先天的优势,方便随时编辑更新。
4.2 旧瓶装新酒
如果一篇文章在搜索引擎上某些关键词取得了较高的排名,你可以做一下操作来获得更好的效果:
- 新建一个页面重新编辑更好的内容和关键词密度;
- 修改旧的这篇文章的slug为另外一个网址,方便新建页面;
- 发布你的新页面地址为这篇文章的地址,如何通过页面的固定链接构造出这篇文章的网址相信不是很难的事情;
- 发送一封邮件给所有跟随了你这篇文章的用户,说明你已经更新了这篇文章;
- 等待这篇文章再次被搜索引擎索引更新;
4.3 链接到相关文章
让搜索引擎更容易通过当前文章索引到旧的同类别的文章的方式,就是添加相关文章插件,在此推荐这款不错的插件Yet Another Related Posts Plugin或者自己通过自定义模版PHP代码也不难实现类似的功能。
5 评论优化
网站的评论功能是网站内容交互性上的一个很好的体现,尤其对于一些不错的原创文章,获得大量有意义的评论,一定程度上也相当于当前页面有了定期的内容更新,有关评论优化这块我想简单分两种方式来说明:
5.1 评分微数据 Rating 和 AggregateRating 的使用
提示:以下文字为了方便说明,部分引用了国内不错的WordPress SEO作者 mg12 的教程评分微数据 Rating 和 AggregateRating 的使用方法,在此对他表示感谢,当然如果有涉及侵权等,请来信告知,我将第一时间处理。
评分也叫星评, 多在文章, 商品等有主体信息的网页中使用. 虽然 schema.org 上对 Rating 和 AggregateRating 及其使用方法有详细的说明, 但有些地方不注意容易搞错。
Rating 指的是某一次评分, 可能只有一个数值 (ratingValue), 表示此次评分的分数.
微数据 Rating
AggregateRating 是评分汇总, 除了评分数值, 至少还应该包含评分的数量 (ratingCount 或者 reviewCount), 表示这个分数是多少次评分的平均值.
微数据 AggregateRating
在搜索结果中, AggregateRating 可能会被显示, 但 Rating 不会. 很做网站做了 AggregateRating 忽略 Rating, 可能是因为这个原因, 包括 Google Play 平台.
ratingCount 和 reviewCount 的区别
上一段提到 AggregateRating 中的评分数量 ratingCount 和 reviewCount, 两者都表明数量, 但意义不一样.
我希望博客的读者可以为文章进行评价, 而这些读者可以不对文章进行评论和回复, 所以使用了 ratingCount, 这表明获得的票数. 在 Google 搜索结果中显示如下.
基于上述对于微数据的解释文档,并参考 mg12 的方式,成功改造了 WP-PostRatings 插件,完美实现了网站页面在Google引擎上的评分的显示。
Google结构化数据测试工具地址:http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.eastdesign.net%2Fwordpress-web-development%2F&html=
事实上对于WP-PostRatings的改造并不算很大,主要是配合WP模版的改造,简单说明如下:
编辑/wp-content/plugins/wp-postratings/wp-postratings.php 文件,找到第83行的代码:
$attributes = 'id="post-ratings-'.$ratings_id.'" class="post-ratings" itemscope itemtype="http://schema.org/Product"';
替换为:
$attributes = 'id="post-ratings-'.$ratings_id.'" class="post-ratings" itemscope itemtype="http://schema.org/AggregateRating"';
接下来就是对模版的改造了,简单说明以下:
首先找到模版头部header.php,
<body>
替换为
<body itemtype="http://schema.org/WebPage" itemscope="">
然后找到single.php,进行简单的改造如下:
<article class="thepost" itemtype="http://schema.org/Article" itemscope="">
<fieldset>
<legend><h1 itemprop="name"><?php the_title(); ?></h1></legend>
<article class="single-content">
<?php if(function_exists('the_ratings')){ the_ratings(); } ?>
<?php the_content(__('<img src="/images/more.jpg" alt="more" border="0" />')); ?>
<br />
<div class="clear"></div>
</article>
</fieldset>
</article>
至此改造完成以后,你再对当前文章进行以下评分,然后通过Google结构化数据测试工具测试一下看看,见证奇迹的时刻终于到了,你会看到你的网址 在Google上显示的效果多了一行亮眼的黄色评分记录,是否很有成就感,当然这个评分记录并不会直接影响你网站关键词的排名,但是你不觉得多了一条如此 亮眼的黄色评分记录给你网站增色不少吗,至少多了更多访客点击进来的吸引力,侧面提升了网站的流量。
5.2 评论社会化平台扩展
有关评论社会化平台的扩展方案,相信很多网站都已经启用了,其中做得不错的,国外的当推Disqus Comment System,国内的就很多了,个人推荐多说社会化评论系统,速度较快,界面干净整洁,想安装的自己去搜索一下即可。
6 测试SEO优化效果
一个好的WordPress SEO方案不仅仅需要良好的执行各种优化方法,同时还得通过专业的工具测试具体优化效果,推荐非常不错的测试工具Google Analytics。
另外一款极力推荐的工具就是这篇指南前面篇幅里边提到过的Google Webmaster Tools。
7 WordPress SEO总结
花了整整一下午的时间来写这篇WordPress SEO指南,脑细胞死了不少,但也收获颇丰,至少证明自己还是有耐心专注的做好一件事情的,现在的社会太过于浮躁,适当找机会让自己安静的做好一件事情, 你会发现有意想不到的收获,离题了,回归本文主旨,有关SEO优化向来就是一项极大极其复杂的工程,绝非短期内突击一下就可以取得良好效果的,需要持之以 恒的耐心和决心,还要耐得住寂寞,因为这个过程往往非常的枯燥乏味。
好了本文到此先收尾了,当然还会做持续的更新,大家看完有任何想法请不吝赐教!
最 新更新提示:经本站反复测试,本教程提到的 SEO Ultimate 插件有一定的漏洞和不足,现统一建议更换为更强大的 WordPress SEO by Yoast ,这款插件是目前评测下来最佳的WordPress 免费seo插件,大家可以安装测试一下,设置也很简单,另外如果根据本教程安装了 SEO Ultimate 的,请安装 SEO Data Transporter 这款插件,然后根据这款插件的操作流程可以很轻松的实现从 SEO Ultimate 到 WordPress SEO by Yoast 的迁移。
另外也顺便做个广告,如有意找我们团队做WordPress SEO的朋友,请点击以下右侧索取报价按钮,填写一份简单的表单提交给我们即可,谢谢大家!