VS Code 运行C++程序以及TASKS.JSON和LAUNCH.JSON文件的基础配置
1. 使用VS Code运行C++程序
1) 使用终端的命令行
//hello.cpp
#include
int main(){
std::cout << "hello world!" << std::endl;
return 0;
}
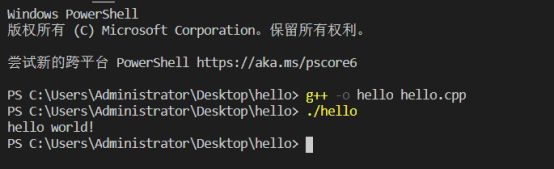
打开终端,在命令行中输入 g++ -o hello hello.cpp即可完成编译
然后输入 ./hello 即可执行文件

这样子直接使用命令行,那还要VS Code干嘛,不如直接用windows 的cmd对吧?
2)使用配置文件tasks.json保存脚本命令,然后运行任务
VS Code是通过运行tasks.json中配置的任务来执行脚本命令的。配置文件中以JSON格式保存各个参数,例如任务名字label,类型type,命令command,参数args等等。
首先在文件栏选中要编译的文件,如hello.cpp,然后按快捷键ctrl + shift + P或者F1按出VS Code的命令行。输入run task,然后选择要运行的任务即可运行。其中run build/test task是软件提供的最常用的两种任务,所以一般就把编译,链接等生成目标程序的任务名设置为build,把测试运行的任务名设置为run。
其中run build task的快捷键是ctrl + shift + B,还可以把run test task设置为F4(你方便的按键),方便操作。
如果要运行hello.cpp,首先选中该文件,然后F1调出命令行,输入run test task即可运行。关键是task.json配置文件的编写。
2. TASKS.JSON配置介绍
可以通过ctrl + space来查看各个属性有什么不同的参数
{
"version": "2.0.0",
"tasks": [
//build task
{
"type": "shell", //任务类型是shell或者process
"label": "build", //任务名称,run task中就是根据名称来运行不同任务的
"command": "g++", //使用g++编译C++程序,前提是添加了g++的环境变量
"args": [ //g++命令的参数
"-g", //-g是添加调试信息
"${file}", //${file}是一个引用,表示当前文件位置
"-o", //-o表示目标程序
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"problemMatcher": [
"$gcc"
],
"group": { //要添加到的任务组,支持build或者test。一个任务组可以包含多个任务
"kind": "build",
"isDefault": true
},
},
//test(run) task
{
"type": "shell",
"label": "run",
"command": "${fileDirname}\\${fileBasenameNoExtension}.exe", //表示当前的可执行程序
"dependsOn": "build", //依赖的任务,要先执行build任务生成可执行文件,才能运行。
//如果每次都在之前手动运行了build任务,就不需要这个依赖了
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "test", //在测试任务组中,在命令行中输入run test task也可以运行
"isDefault": true
},
"presentation": { //结果表示
"echo": true, //是否输出相关结果信息
"reveal": "always", //是否显示终端面板,always表示总是显示
"focus": false, //面板获取键盘输入的焦点
"panel": "new", //在新的面板输出信息,选择share会和其他结束了的任务共享面板
"showReuseMessage": true,
"clear": false
}
}
]
}
3. LAUNCH.JSON
LAUNCH.JSON是调试程序(快捷键F5)的配置文件
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"preLaunchTask": "build",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}//${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "E:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
4. 一些替换变量
可以在VSCode中通过ctrl + 空格查看
${workspaceFolder} - 工作目录
${workspaceRootFolderName} - 不带斜杠的目录名称
${file} - 文件路径+文件+拓展名
${relativeFile} - 当前文件相对于工作目录的目录
${fileBasename} - 文件+拓展名
${fileBasenameNoExtension} - 文件名
${fileDirname} - 文件目录
${fileExtname} - 文件拓展名
${cwd} - 活动文件的目录
${lineNumber} - 行号