Gradio的web界面演示与交互机器学习模型,接口自动刷新或连续刷新数据流《5》
通过在接口中设置live=True,可以使接口自动刷新。现在,一旦用户输入发生变化,界面就会重新计算。依然使用计算器的示例:
实时接口
import gradio as gr
def calculator(num1, operation, num2):
if operation == "add":
return num1 + num2
elif operation == "subtract":
return num1 - num2
elif operation == "multiply":
return num1 * num2
elif operation == "divide":
return num1 / num2
demo = gr.Interface(
calculator,
[
"number",
gr.Radio(["add", "subtract", "multiply", "divide"]),
"number"
],
"number",
live=True,
)
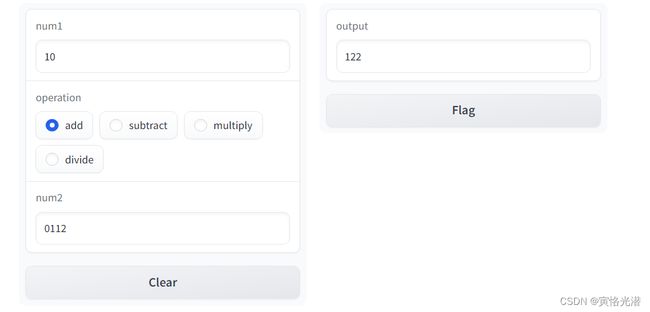
demo.launch()这个很简单,标准的三个参数:回调函数,输入组件,输出组件,加一个live参数即可。这样我们每次左边输入的时候,右边会自动刷新出结果,注意看,也没有提交按钮也不需要!
流组件
有些组件具有“流”模式,例如麦克风模式下的音频组件,或网络摄像头模式下的图像组件。流意味着数据被连续地发送到后端,接口函数不断地被重新运行。
gr.Audio(source='microphone')和gr.Audio(source='microphone', streaming=True)之间的区别在于,当gr.Interface(live=True)中都使用时,第一个组件将在用户停止录制时自动提交数据并运行Interface函数,而第二个组件将在录制期间持续发送数据并运行Interface函数。
网络摄像头的流图像示例代码:
import gradio as gr
import numpy as np
def flip(im):
return np.flipud(im)
demo = gr.Interface(
flip,
gr.Image(source="webcam", streaming=True),
"image",
live=True
)
demo.launch()我电脑没有摄像头,没有贴效果了,这里来源是webcam,设置流streaming=True,其中函数flip中np.flipud这里是翻转数组的意思,因为摄像头获取的图像是倒置的,所以需要翻转。我们来看个示例:
x=np.arange(20).reshape(4,5)
'''
array([[ 0, 1, 2, 3, 4],
[ 5, 6, 7, 8, 9],
[10, 11, 12, 13, 14],
[15, 16, 17, 18, 19]])
'''
np.flipud(x)
'''
做了翻转之后的结果:
array([[15, 16, 17, 18, 19],
[10, 11, 12, 13, 14],
[ 5, 6, 7, 8, 9],
[ 0, 1, 2, 3, 4]])
'''沿上/下方向翻转数组,保留形状!
有兴趣的可以查阅其余章节:
Gradio的web界面演示与交互机器学习模型,安装和使用《1》
Gradio的web界面演示与交互机器学习模型,主要特征《2》
Gradio的web界面演示与交互机器学习模型,分享应用《3》
Gradio的web界面演示与交互机器学习模型,全局状态与会话状态《4》