- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- 基于ViT+milvus的以图搜图服务
国防科技苏东坡
分类算法pytorchmilvus
以图搜图服务简介服务流程介绍:将图片特征经过vit模型提取特征,保存到milvus库中,并存入对应的唯一id和身份标签,用于相似图片搜索;使用相似图片进行搜索,返回搜索到图片的身份标签和置信度。服务包括图片数据插入和图片相似搜索两部分。ViT(VisionTransformer)模型使用huggingface的ViT模型权重。https://huggingface.co/tttarun/visio
- 基于Django中间件的权限认证组件
特仑苏纯酸奶
Djangopermission
用户权限认证组件包括权限model类和中间件类model类介绍Permission权限类权限基本信息包括title:权限名称url:权限具体urlRole角色类角色类包括title:角色名称permission:角色的权限权限和角色多对多关系用户类需要对Role类设置多对多映射Whitelist白名单类白名单包括title:权限名称url:权限具体url白名单内存放的是系统放行不进行权限校验的ur
- 中国黑客传说:游走在黑暗中的精灵
roosterhpf
网络安全安全
声明:本文内容禁止讲给16岁以下的小朋友听,以免吓坏小朋友。出于保护当事人的原因,禁止任何人在任何时候以任何理由向我打听其人其事,我不会做出任何回复。我不对本文的真实性负责。本文禁止任何媒体转载,但允许个人转载至微博或个人博客!本文中所有的人物都将匿名,请不要去猜测他是谁,也请不要试图寻找他,这只会给你我都带来不必要的麻烦。如果你竟然强大到能够以势压人,那么我的回答只会有一个:“我在微信里胡乱吹牛
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- python读取海康RGBD感知相机并解析图像数据
我认为可以!
python开发语言相机
python读取海康RGBD感知相机情景:相机:MV-EB435i海康提供的C++SDK比较完善,但是python的比较粗糙,给的demo只能得到他自己定义的数据帧需求:基于海康提供的pythonSDK,进一步开发读取RGB和Depth图,并转换成后续任务需要的numpy数组形式相机分析:可以使用HiViewer先调试相机,确认相机读取RGBD没问题:下载地址这些参数可以跟着相机的指南挑一挑,调到
- 颠覆智能助手的游戏规则!LangGraph MCP助你构建通用AI助手!
大模型.
人工智能powerpoint算法redis缓存大模型
LangGraphMCP:构建你的智能助手在当今快速发展的科技时代,智能助手已经成为我们生活中不可或缺的一部分。而LangGraphMCP的出现,将为你带来前所未有的便利!它基于LangGraph和模型上下文协议(MCP),为构建通用AI助手提供了强大的支持。主要功能无缝集成:能够将LLM(大语言模型)应用与各种外部数据源和工具进行无缝连接。想象一下,构建一个智能助手,能够实时获取所需信息,助你高
- 这里是 Grok 3 为我规划的大学物联网工程自学计划!
王倚山
物联网学习开发语言
我理解你可能希望我提供更详细的优化版本,包含更具体的技术细节、时间分配、资源推荐以及项目示例,以便让规划更具操作性。我将在保持原有结构的基础上,显著扩展每个阶段的内容,增加更多具体建议和实践指导,确保优化后的规划更加详尽、全面,同时仍然基于你的裸机开发经验进行调整。优化后的详细学习规划总体思路(扩展版)你的裸机开发经验(数据采集、控制、配网、上云、手机交互)表明你已经掌握了嵌入式开发的基础技能,如
- Cesium:开源的三维地球可视化引擎
ZD1
信息可视化
简介:Cesium是一款开源的三维地球可视化引擎,为开发者和用户提供了强大且易于使用的工具,用于创建令人惊叹的虚拟地球场景。它基于WebGL技术,能够在现代的Web浏览器上运行,并支持各种平台和设备。本文将详细介绍Cesium的特点和应用领域。特点:a.高性能:Cesium利用GPU加速和流式处理技术,能够处理大规模的地理数据,并实时渲染出逼真的三维地球场景。b.开放性:Cesium是一个开源项目
- InfluxDB写入测试
PascalMing
编程influxdbjava读写测试
早几年测试时序库时,采集数据到kafka,然后用不同数据进行存储验证。Influxdb是花时间比较多的,它的数据建模方法、读写方法都需要使用特殊的API。时间久了自己也经常忘记,把当时的测试关键代码记录下来,也方便日后查找。代码基于java编写。1、接口数据定义,clientid+tag组合必须唯一publicclassKafkaInfo{//客户端idpublicStringclientid;/
- Animate.css
小华0000
Animatecss动画
这个库提供了多种预定义的动画效果,比如平移、缩放、旋转、淡入淡出等,开发者可以通过简单的类名直接在HTML元素上应用这些动画,而无需自己编写复杂的CSS动画代码。以下是对Animate.css的详细介绍:1.Animate.css简介Animate.css是一个基于CSS的动画库,主要特点包括:简单易用:只需在HTML元素中添加指定的类名即可使用动画。丰富的动画效果:包括入场、出场、注意效果等数十
- 大模型联网搜索组件 SearXNG 部署和使用
「已注销」
SearXNG是一个免费的互联网元搜索引擎,它整合了来自超过70个搜索服务的结果。用户不会被跟踪或进行特征分析,很好地保护了用户隐私。2022年11月OpenAI发布ChatGPT后,大模型和知识库开始火爆,联网搜索成为弥补大模型知识陈旧的重要工具。提供元搜索功能的SearXNG开始被很多大模型应用比如ChatNio[1]采用,在大模型时代发挥了巨大作用。本文将介绍如何基于docker部署私人的S
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- Cesium实时建筑物三维可视化与地理信息系统(GIS)
OvzStream
GIS
近年来,随着科技的不断发展,地理信息系统(GIS)和三维可视化技术在城市规划、建筑设计和地理空间分析中扮演着越来越重要的角色。在这篇文章中,我们将探讨如何利用Cesium库实现实时建筑物的三维可视化与GIS集成,为读者展示如何通过编写代码来实现这一功能。首先,我们需要了解Cesium是什么。Cesium是一个开源的JavaScript库,专门用于创建基于Web的地理信息系统应用程序。它提供了强大的
- 前端开发:在vue中实现按钮倒计时功能
三掌柜666
前端开发进阶vue.jsjavascript前端
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发送60s倒计时使用,用户协议阅读30s倒计时提示等等。核心原理主要要处理的是倒计时按钮提示的数字以及
- 【SSE】前端vue3使用SSE,EventSource携带请求头
2501_91133273
前端
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire一、[SSE]介绍1.定义SSE(Server-SentEvents)是一种基于HTTP协议,用于实现服务器主动向客户端推送数据的技术。它在客户端与[服务器]之间建立一条持久化连接,并通过这条连接实现服务器向客户端的实时数据推送,而客户端不能发送数
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- ST-Align:一个包含430万训练样本,涵盖了15种细粒度多模态数据集
数据集
2025-01-15,由北航大学、合肥工业大学、中科院信息工程研究所和美团等机构联合创建介绍了一种名为LLaVA-ST的多模态大型语言模型。该模型配备了一个名为ST-Align的数据集,专为细粒度时空多模态理解设计。一、研究背景近年来,多模态大型语言模型(MLLMs)在多模态理解方面取得了显著进展,能够基于图像或视频生成对话或描述。然而,对于需要基于语言输入处理视觉坐标的细粒度多模态理解任务,现有
- PlanLLM: 首个支持开放词汇与封闭集任务的跨模态视频程序规划框架
数据集
2025年1月7号,由杨德杰、赵子敬、刘洋联合提出PlanLLM,一种基于可微调大型语言模型(LLM)的跨模态联合学习框架,用于解决视频程序规划任务。通过引入LLM增强规划模块和互信息最大化模块,PlanLLM突破了现有方法依赖封闭集标签和固定语义描述的限制,实现了对新步骤和任务的泛化能力。该方法在COIN、CrossTask、NIV三个基准数据集上取得显著性能提升,展现了其在弱监督学习中的有效性
- 批量请求微信小程序封禁状态的C++代码示例
小程序
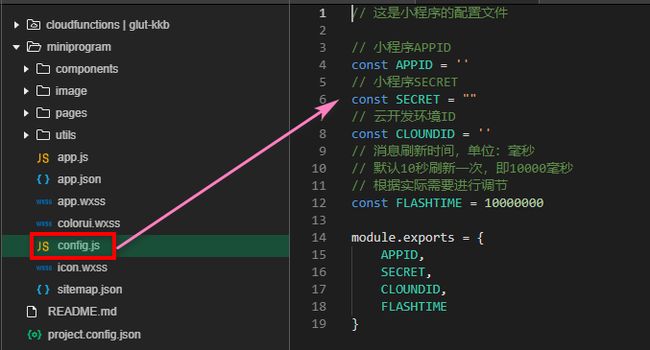
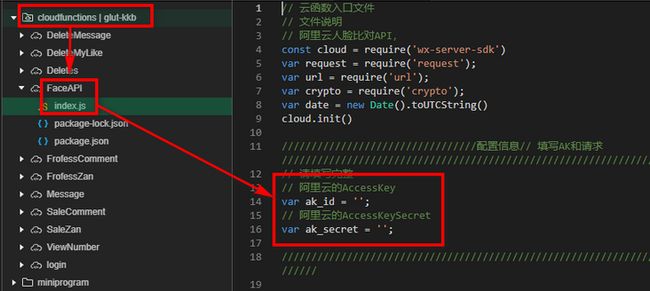
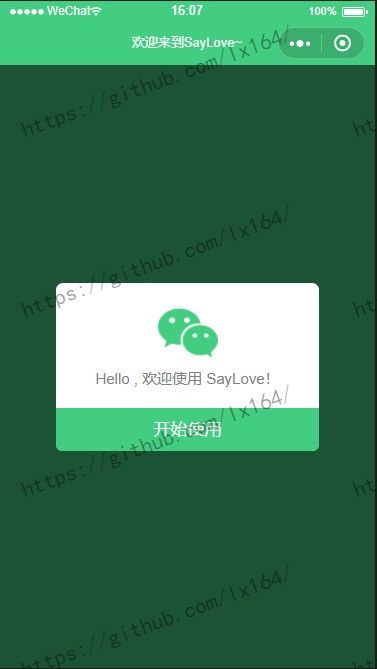
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- 基于HarmonyNext的ArkTS实战:构建跨平台金融理财系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建跨平台金融理财系统引言金融理财是现代人生活中不可或缺的一部分,尤其是在数字化时代,用户对理财工具的需求日益增长。HarmonyNext作为新一代操作系统,结合ArkTS的强大能力,为开发者提供了构建高性能、跨平台金融理财系统的绝佳工具。本文将详细讲解如何利用ArkTS和HarmonyNext构建一个功能完善的金融理财系统,涵盖账户管理、投资组合分析、
- HarmonyNext实战:基于ArkTS的分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个核心且复杂的技术领域。随着设备互联的普及,如何在多设备间高效、可靠地分配和执行任务成为开发者面临的重要挑战。本文将深入探讨如何利用ArkTS语言构建一个高性能的分布式任务调度系统,涵盖从架构设计到代码实现的完整过程。分布式任务调度系统概述分布式任务调度系统的核心目标是将任务
- HarmonyNext实战:基于ArkTS的跨设备分布式计算应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备分布式计算应用开发引言随着分布式计算技术的快速发展,跨设备协同计算已成为提升应用性能的重要手段。HarmonyNext作为新一代操作系统,提供了强大的分布式能力,而ArkTS作为其开发语言,能够帮助开发者高效实现跨设备分布式计算。本文将详细讲解如何在HarmonyNext平台上使用ArkTS开发一个跨设备分布式计算应用。我们将从分布式计算的基本原理
- HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发引言随着HarmonyNext的发布,ArkTS作为其核心开发语言,为开发者提供了更高效、更灵活的编程体验。本文将围绕文件管理系统的开发,详细讲解如何利用ArkTS构建一个跨平台的高效文件管理工具。通过本案例,您将掌握ArkTS的核心语法、HarmonyNext的API调用以及实际开发中的最佳实践。一、项目背景与需求分析1.1项目背
- 基于oracle linux的 DBI/DBD 标准化安装文档(四)
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- Collab-Overcooked:专注于多智能体协作的语言模型基准测试平台
数据集
2025-02-27,由北京邮电大学和理想汽车公司联合创建。该平台基于《Overcooked-AI》游戏环境,设计了更具挑战性和实用性的交互任务,目的通过自然语言沟通促进多智能体协作。一、研究背景近年来,基于大型语言模型的智能体系统在复杂任务分解和规划方面展现出巨大潜力,成为自然语言处理领域的研究热点。然而,随着研究的深入,人们发现单个智能体在处理复杂任务时存在局限性,而多智能体系统通过协作能够显
- 微信、企微开发者文档及后台管理连接
就叫飞六吧
企业微信
企微开发者文档:https://developer.work.weixin.qq.com/document/path/90664后台:https://work.weixin.qq.com/wework_admin/frame#/profile微信开发者文档:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Acce
- 书籍-《深度生成模型(第二版)》
书籍:DeepGenerativeModeling作者:JakubM.Tomczak出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《深度生成模型(第二版)》01书籍介绍本书是关于生成式AI背后模型的第一本全面著作,经过彻底修订,涵盖了所有主要类别的深度生成模型,包括混合模型、概率电路、自回归模型、基于流的模型、潜在变量模型、生成对抗网络(GANs)、混合模型、基于得分的
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s