04【HTML常用标签】
文章目录
- 四、HTML常用标签
-
- 4.1 文本标签
- 4.2 排版标签
-
- 4.2.1 段落标签(p)
- 4.2.2 标题标签(h1~h6)
- 4.3 图像标签(img)
- 4.4 超链接标签(a)
-
- 4.4.1 超链接的用法
- 4.4.2 锚点的基本使用
- 4.4.3 锚点的跨页面跳转
- 4.4.4 其他功能
- 4.5 列表标签
-
- 4.5.1 无序列表(ul)
- 4.5.2 有序列表(ol)
- 4.5.3 自定义列表(dl)
- 4.6 表格标签(table)
-
- 4.6.1 表格标签介绍
- 4.6.2 表格的结构
- 4.6.3 表格的属性
-
- 1)表格基本属性
- 2)单元格合并
- 4.7 表单标签(form)
-
- 4.7.1 表单标签介绍
- 4.7.2 表单的常用标签
-
- 1)form
- 2)input
- 3)label
- 4)button
- 5)select
- 6)textarea
- 4.8 iframe内联框架
- 4.9 HTML的转义字符
-
- 4.9.1 什么是转义字符
- 4.9.2 转义字符的组成
- 4.10 标签的语义化
四、HTML常用标签
4.1 文本标签
在网页中,有时需要为文字设置一些样式如大小、粗细、颜色、斜体等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
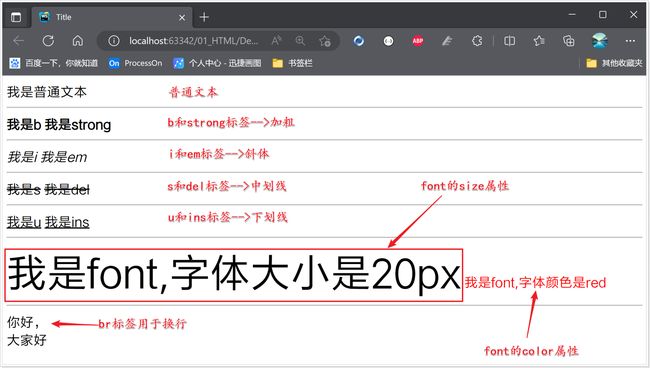
- 常用文本标签如下:
| 标签 | 显示效果 |
|---|---|
、 |
文字以粗体方式显示 |
、 |
文字以斜体方式显示 |
|
文字以加删除线方式显示 |
、 |
文字以加下划线方式显示 |
|
字体标签,用于给字体设置一些属性,如大小、颜色 |
|
换行标签(单标签) |
关于更多标签可以来网站查询:
- W3CSchool:https://www.w3school.com.cn/
- MDN:http://developer.mozilla.org
- 编写HTML代码测试:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
我是普通文本
<hr>
<b>我是bb>
<strong>我是strongstrong>
<hr>
<i>我是ii>
<em>我是emem>
<hr>
<s>我是ss>
<del>我是deldel>
<hr>
<u>我是uu>
<ins>我是insins>
<hr>
body>
html>
4.2 排版标签
排版标签主要和我们后面要学习的CSS搭配使用,是参与页面布局的重要标签;
4.2.1 段落标签(p)
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
- 代码演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
小V的自我介绍:大家好,我是小V,来自江西
小Z的自我介绍:大家好,我是小Z,来自广西
<hr>
<p>小V的自我介绍:大家好,我是小V,来自江西p>
<p>小Z的自我介绍:大家好,我是小Z,来自广西p>
body>
html>
4.2.2 标题标签(h1~h6)
标题元素可用于指定内容的标题和子标题。就像一本书的书名、每章的大标题、小标题等。HTML 文档也是一样。HTML 包括六个级别的标题, –
- 代码演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>第一章:初入江湖h1>
<h2>第一章:初入江湖h2>
<h3>第一章:初入江湖h3>
<h4>第一章:初入江湖h4>
<h5>第一章:初入江湖h5>
<h6>第一章:初入江湖h6>
<h7>第一章:初入江湖h7>
body>
html>
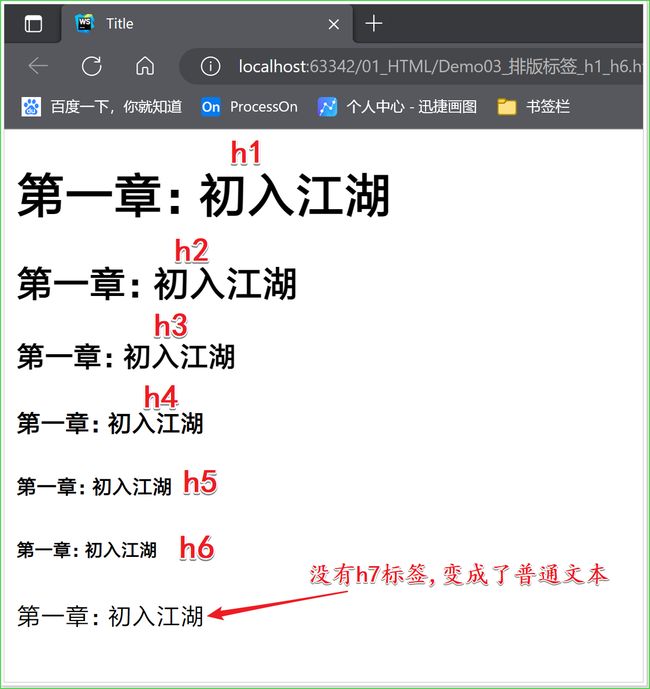
打开浏览器查看效果:
4.3 图像标签(img)
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,其基本语法格式如下:
- img标签的属性:
| 属性名 | 属性值 | 介绍 |
|---|---|---|
| src | 一段URL文本 | 图像的路径 |
| alt | 文本 | 当图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停在图片上时显示的文本 |
| witdth | 像素 | 图片的宽度 |
| height | 像素 | 图片的高度 |
| border | 边框粗细值 | 图片的边框 |
【代码示例】:
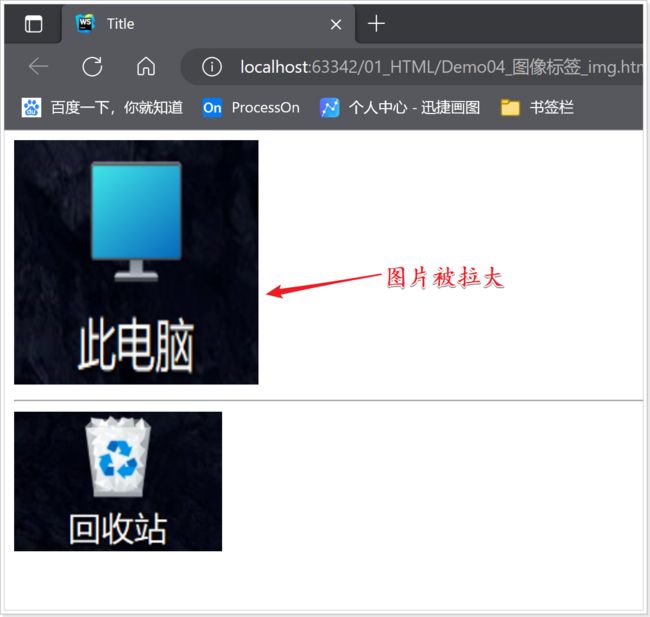
- 效果:
4.4 超链接标签(a)
4.4.1 超链接的用法
HTML 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。 中的内容应该应该指明链接的意图。
- 语法:
- a标签的属性:
- href:点击超链接后跳转的地址
- target:新地址跳转的方式
- _left:默认值,在当前页面打开超链接的地址
- _blank:在新的页面打开超链接的地址
- 代码示例:
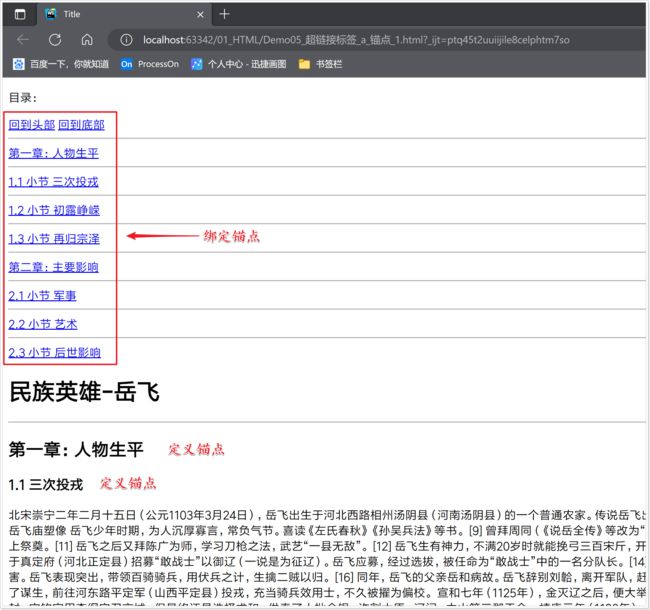
4.4.2 锚点的基本使用
通过创建锚点链接,用户能够快速定位到目标内容。
- 示例代码-1:
- 效果:
4.4.3 锚点的跨页面跳转
锚点不仅可以链接到当前页面上的某个位置,也可以链接到其他页面上的某个指定位置;
- 准备第一个页面:
- 准备第二个页面:
4.4.4 其他功能
a标签的作用是链接,即给a标签中的href中赋予一个值,那么a标签就可以帮我们链接过去;
下面是一些特殊的链接:
4.5 列表标签
列表标签也是参与布局的重要标签之一,在页面上,列表标签的影子随处可见;在HTML中,列表分为无序列表(ul)和有序列表(ol)两大类;
4.5.1 无序列表(ul)
无序列表的各个列表项之间没有顺序级别之分,是并列的。
下面都是使用无序列表做的案例:
- 无序列表的语法如下:
【代码示例】:
【效果】:
为什么我们定义的无序列表没有其他网站那么好看?因为我们现在只编写了HTML代码,就相当于只存在代码的骨架,等我们后续学习了CSS就可以对该骨架进行美化啦!
4.5.2 有序列表(ol)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义。
下面都是有序列表的应用场景:
- 有序列表的语法如下:
【代码示例】
效果如下:
Tips:ol的特性基本与ul 一致,再加上后续的样式可以通过CSS来调整,所以实际开发中,ol用的比较少,一般都统一使用ul;
4.5.3 自定义列表(dl)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
下面是自定义列表的应用场景:
- 语法:
【代码示例】
【效果如下】
4.6 表格标签(table)
4.6.1 表格标签介绍
表格标签一般用于展示信息
- 例1:
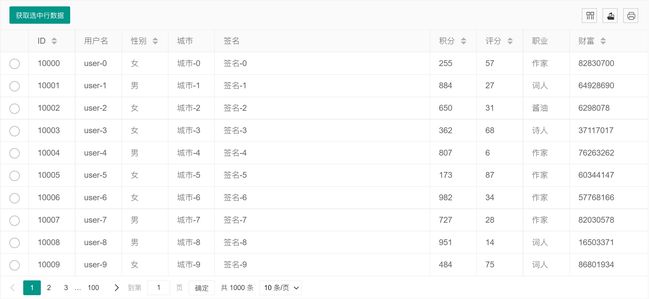
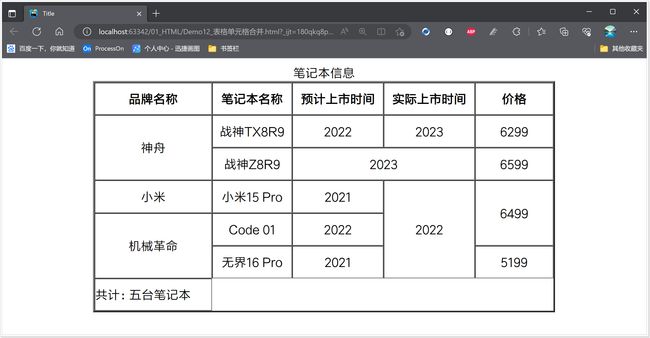
- 例2:
4.6.2 表格的结构
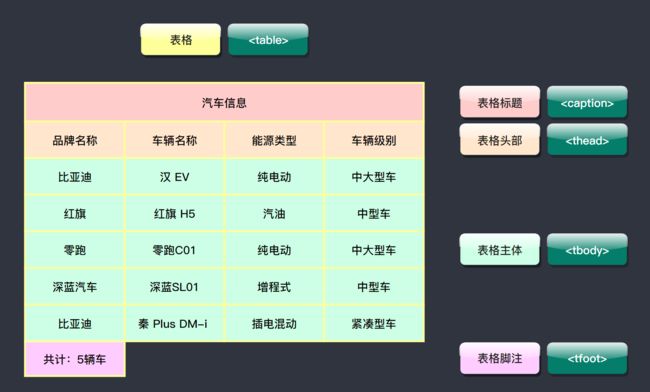
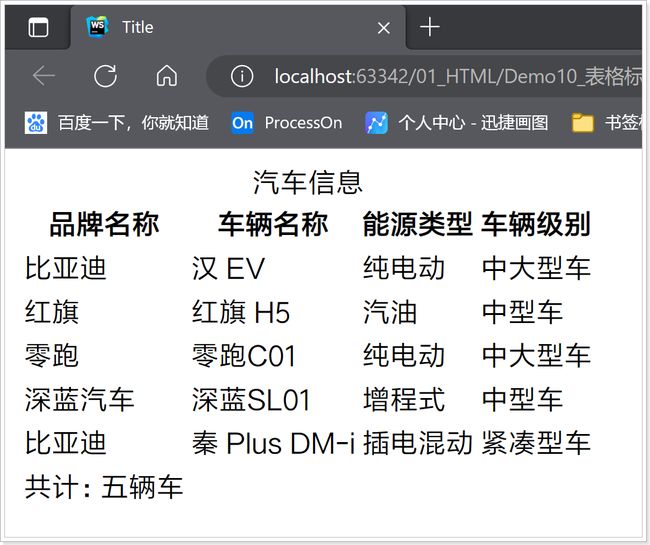
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。
- 语法:
- table:表格
- caption:表格标题
- thead:表格头部
- tbody:表格主体
- tfoot:表格脚注
- tr:表格的每一行
- th:表格的每一个单元格(用于表头)
- td:表格的每一个单元格(用于表格的主体)
4.6.3 表格的属性
我们设计好了表格的骨架后,可以通过表格的属性来调整一些表格的样式,尽管Web标准中不推荐我们使用HTML来修改网页的样式,但HTML依旧提供这些样式;
表格常用属性如下:
- table:
- align:设置表格水平对其的方式
- left:左对齐
- right:右对齐
- center:居中对其
- width:设置表格的宽度。当表格设置宽度后,所有的单元格将平均该宽度
- height:设置表格的高度。当表格设置高度后,所有的单元格将平均该高度
- border:设置表格的边框,默认为0像素
- cellspacing:设置单元格与单元格边框之间的空白间距,默认为2像素
- cellpadding:设置单元格内容与单元格边框之间的空白间距,默认为1像素
- align:设置表格水平对其的方式
- thead、tbody、tfoot、tr:
- align:设置单元格水平对其的方式
- valign:设置单元格的垂直对其方式
- top:顶部对齐
- bottom:底部对齐
- middle:中间对齐
- th、td:
- align:单独设置单元格的水平对齐方式(th默认的水平对其方式为center,td为left)
- valign:单独设置单元格的垂直对齐方式(th和td默认的垂直对其方式都是middle)
- width:单独设置单元格的宽度,当修改了某一个单元格的宽度时,那么整列的单元格的宽度都会更改
- height:单独设置单元格的高度,当修改了某一个单元格的高度时,那么整行的单元格的高度都会更改
- rowspan:单元格行合并的个数
- colspan:单元格列合并的个数
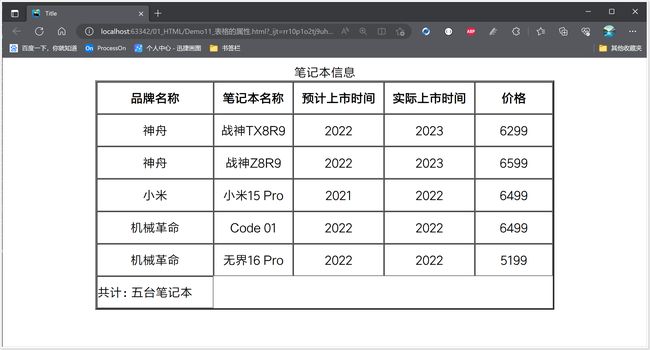
1)表格基本属性
2)单元格合并
th和td标签可以设置单元格合并效果,其属性为:
- 跨行合并:rowspan
- 跨列合并:colspan
4.7 表单标签(form)
4.7.1 表单标签介绍
在HTML中,表单标签用于在页面中收集用户的数据,然后将数据提交(发送)到服务器进行后端保存。表单标签在实际开发中用的非常多,常用于用户的注册、登录、搜索等需要收集用户数据的应用场景;
- 注册:
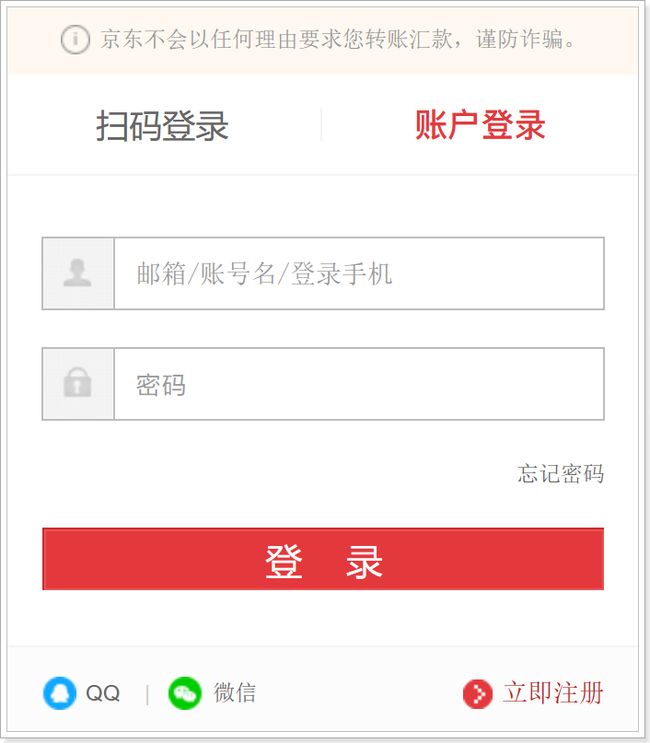
- 登录:
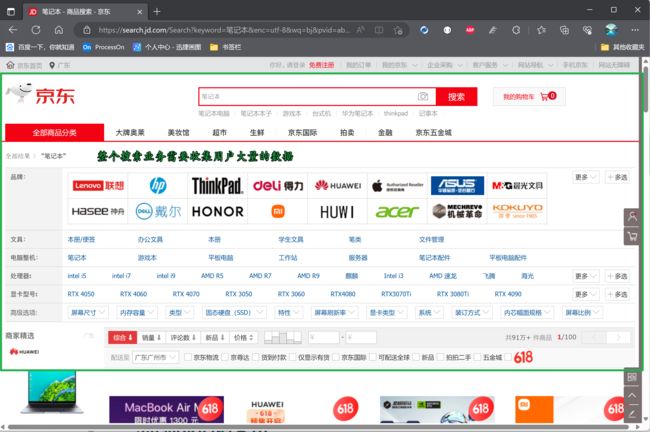
- 搜索:
4.7.2 表单的常用标签
1)form
form标签是表单的整体,一个form标签中包含有很多用于收集用户数据的其他标签,一个form标签代表一个表单;form标签中设置的是表单提交的服务器地址、提交的方式、提交的类型等;
- form标签的属性:
- action:表单提交的地址
- target:表示在提交表单之后,在哪里显示响应信息
- _self:默认值。在本窗口打开新的提交请求。
- _blank:在新窗口打开新的提交请求。
- _parent:在父窗口打开新的提交请求,如果没有父级窗口,则与 _self 表现一致。
- _top:在顶级窗口打开新的提交请求,如果没有父级窗口,则与 _self 表现一致。
- method:表单提交的方式;HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT这几种,但普通表单只支持GET、POST提交,GET一般用于查询操作,POST一般用于新增操作
- GET:GET提交方式一般用于查询操作
- POST:POST提交方式一般用于新增操作
- enctype:当 method 属性值为 post 时,enctype 用于设置提交的MIME类型,取值有:
- application/x-www-form-urlencoded:默认值,采用URL编码提交,用于提交普通文本
- multipart/form-data:当表单包含文件时使用此值,可以提交文本与文件;
- text/plain:出现于 HTML5,一般用于调试场景;不对提交的数据编码,用于提交普通文本;
【示例代码】
2)input
input是form表单中非常重要的标签,也是使用最频繁的标签;
input是一个输入框,用于用户输入信息用,用户输入数据的方式有很种,例如文本框、单选框、复选框、密码框、文件框等都是input标签来完成;因此input标签也有很多类型:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 文本输入框 |
| password | 密码输入框 | |
| checkbox | 复选框 | |
| radio | 单选按钮 | |
| button | 普通按钮 | |
| reset | 重置按钮 | |
| submit | 提交按钮 | |
| file | 文件选择框 | |
| image | 图形形式的提交按钮 | |
| name | 用户自定义 | 输入框的名称,后端根据这个名称获取这个输入框的值 |
| value | 用户自定义 | 输入框的默认值 |
| size | 正整数 | input控件在页面中显示的宽度 |
| checked | checked | 指示此 input 元素首次加载时应当被选中。
注释:请与 type=“checkbox” 及 type=“radio” 配合使用。 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
| readonly | readonly | 指示是否可修改该字段的值 |
| disabled | disabled | 当 input 元素首次加载时禁用此元素,这样用户就无法在其中写文本,或选定它。 |
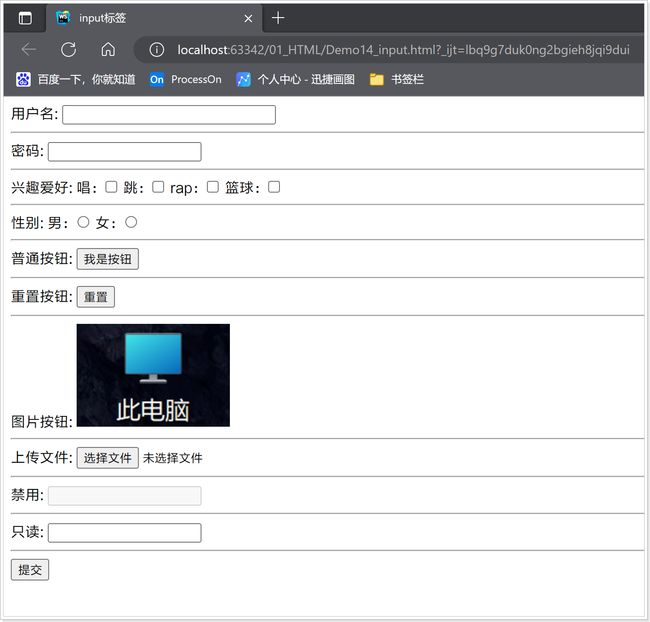
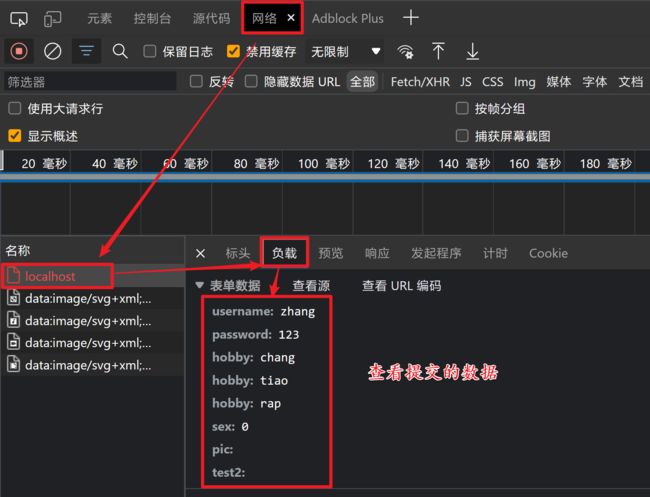
【示例代码】
案例效果:
我们打开浏览器,按下F12,打开浏览器控制台,再次重新提交,查看表单提交的数据:
3)label
label 标签为 input 元素定义标注(标签)。
作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
【代码示例】
4)button
button标签用于添加一个按钮,和显示效果一样,但是button标签制作的按钮默认自带表单提交功能;
【示例代码】
5)select
select标签用于制作下拉菜单,每一个下拉菜单使用option标签来添加;
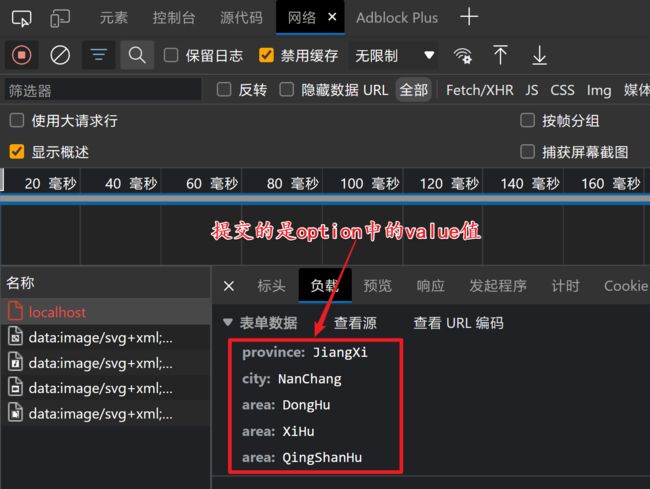
【代码示例】
案例效果:

需要注意的是,虽然省份选中的是"江西"这个option,城市选中的是"南昌"这个option,但是提交的确实option中的value值;我们可以打开浏览器的F12控制台来查看提交信息:

6)textarea
如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建多行文本输入框;
【示例代码】
案例效果:

4.8 iframe内联框架
iframe标签用于在网页中嵌入其他资源;
属性如下:
| 属性名 | 描述 |
|---|---|
| name | 内联框架名称,与target属性配合使用 |
| frameborder | 内联框架的边框粗细 值为 1(默认值)时,显示此框架的边框。值为 0时移除边框。Tips:此属性已不赞成使用,请使用 CSS 属性 border代替。 |
| scrolling | 是否显示滚动条 yes:显示(默认值) no:不显示 |
| width | 内联框架的宽度,默认300,单位为像素 |
| hegith | 内联框架的高度,默认150,单位为像素 |
4.9 HTML的转义字符
4.9.1 什么是转义字符
HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?
这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:
- 1)像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直 接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转 义字符串时,要严格遵守字母大小写的规则。
- 2)有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
4.9.2 转义字符的组成
转义字符串分成三部分:
- 1)第一部分是一个&符号
- 2)第二部分是实体名字 或者 是#加上实体编号(也称十进制表示法);
- 3)第三部分是一个分号。
比如,要显示小于号(<),就可以写<或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
| 字符 | 实体名称 | 实体编号(十进制) |
|---|---|---|
| " | " | " |
| < | < | < |
| > | > | > |
| & | & | & |
| à | à | à |
| 空格 |
HTML特殊字符转义对照表:https://tools.geekzhan.com/htmlescapechar/
【示例代码】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="https://www.baidu.com"> </a> a>
body>
html>
4.10 标签的语义化
所谓标签语义化,就是指标签的含义。使用特定的标签,去表达特定的含义;在HTML中,除了极少数比较特殊的标签外,其他标签能够达到的直观效果大体都是一致的,后续我们学习了CSS、JavaScript等技术后,任意标签都可以实现任意功能;那么这个时候标签的语义化就显得尤为重要了;
当网页遵守良好的语义时,一眼看去,就知道那个是重点,结构是什么,知道每块的内容是干什么的。
语义化的好处如下:
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个最为合理的标签。
例如,想要凸显一篇文章的核心内容基本上都在标题上;