Vue颜色选择器实现(两种方法)
文章目录
- 前言
- 一、颜色选择器(input[type=color]实现)
-
- 新建html文件并且导入vue.js
- Vue导入成功测试代码实现
- 实现过程与代码介绍
- 结构层
- 样式层
- js层
-
- data数据
- methods方法
- 完整代码
- 二、颜色选择器(colors数组实现)
-
- 1.完整代码
前言
本文讲述两种颜色选择器的实现方式。
别划走,最后有完整源代码。
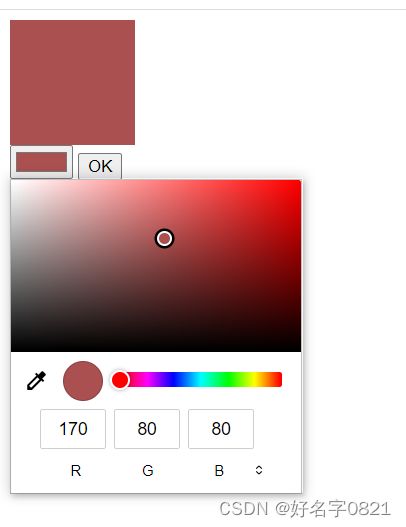
第一种:@input和input[type=color]实现下述效果。

第二种:利用colors颜色数组、:style和v-for实现下列效果。

提示:以下是本篇文章正文内容,下面案例可供参考
一、颜色选择器(input[type=color]实现)
新建html文件并且导入vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="./js/vue.js"></script>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
</script>
</body>
</html>
Vue导入成功测试代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="./js/vue.js"></script>
<div id="app">
{{test}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
test:"Vue导入成功"
}
})
</script>
<script>
</script>
</body>
</html>
实现过程与代码介绍
结构层
一个div块装颜色效果,一个input[type=color],一个按钮控制input是否消失。如下图所示。

<div id="app">
<div class="overlay" :style="{backgroundColor:colorSelected}" ="picker=!picker"></div>
<div v-show="picker">
<input type="color" :value="colorSelected" ="selectColors($event)">
<button ="picker=false">ok</button>
</div>
</div>
样式层
样式就用到一个,设置div背景宽高
<style>
.overlay{
width:100px;
height:100px;
}
</style>
js层
data数据
input颜色选择器需要用到一个参数来保存16进制颜色码
颜色选择器显示隐藏还需要有一个boolean参数做判断用
data:{
colorSelected:"#000000",
picker:false
},
methods方法
输入框显示隐藏也可以用methods方法下实现,在这里我结构层用@click=“picker=!picker”实现的。
唯一的方法实现是用@input实时获取value值得变换并更新到colorSelected数据中,利用的是event.target.value来进行值调用。
methods:{
selectColors(event){
this.colorSelected=event.target.value
}
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.overlay{
width:100px;
height:100px;
}
</style>
</head>
<script src="./js/vue.js"></script>
<div id="app">
<div class="overlay" :style="{backgroundColor:colorSelected}" ="picker=!picker"></div>
<div v-show="picker">
<input type="color" :value="colorSelected" ="selectColors($event)">
<button ="picker=false">ok</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
colorSelected:"#000000",
picker:false
},
methods:{
selectColors(event){
this.colorSelected=event.target.value
}
}
})
</script>
<script>
</script>
</body>
</html>
二、颜色选择器(colors数组实现)
1.完整代码
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>颜色选择器</title>
<style scoped>
.color-picker {
display: flex;
flex-direction: column;
align-items: center;
}
.color-box {
width: 100px;
height: 100px;
margin-top: 20px;
}
.color-options {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-top: 20px;
}
.color-option {
width: 30px;
height: 30px;
margin: 5px;
border-radius:50%;
}
.color-option.active {
border: 2px solid #FFFFFF;
}
</style>
</head>
<body>
<div id="app">
<div class="color-picker">
<div class="color-box" :style="{ backgroundColor: selectedColor }"></div>
<div class="color-options">
<div v-for="(color, index) in colors" :key="index"
class="color-option" :style="{ backgroundColor: color }"
="selectColor(color)"
:class="{ active: color === selectedColor }"></div>
</div>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el:"#app",
data() {
return {
colors: ['#F44336', '#E91E63', '#9C27B0', '#673AB7', '#3F51B5', '#2196F3',
'#03A9F4', '#00BCD4', '#009688', '#4CAF50', '#8BC34A', '#FFEB3B',
'#FFC107', '#FF9800', '#FF5722', '#795548', '#9E9E9E', '#607D8B'],
selectedColor: '#F44336',
};
},
methods: {
selectColor(color) {
this.selectedColor = color;
this.$emit('color-selected', color);
}
}
})
</script>
</body>
</html>