117.【微信小程序 - 01】
微信小程序
- (一)、微信小程序概括
-
- 1.微信小程序简介
-
-
- (1).小程序与普通网页开发的区别
-
- 2.注册微信小程序账号
-
-
- (1).注册小程序账号
- (2).获取小程序的AppID
-
- 3.安装微信开发者工具
-
-
- (1).微信开发者工具的简介:
- (2).微信开发者工具的下载
-
- 4.创建第一个小程序
-
-
- (1).创建小程序步骤
- (2).开发者工具的功能介绍 ⭐
-
- (二)、微信小程序目录讲解
-
- 1.小程序代码的目录构成
-
-
- (1).了解小程序的目录结构
- (2).小程序页面的组成文件
-
- 2.四种JSON配置文件 ♻
-
-
- (1). app.json (全局配置文件)
- (2). peoject.config.json 项目配置文件
- (3). sitemap.json 文件 -索引优化
- (4). 页面的.json配置文件
-
- 3.小程序页面的顺序和新增
-
-
- (1).新建一个小程序页面
- (2).修改项目首页
-
- 4.WXML模板 ♻
-
-
- (1).WML和HTML的区别
-
- 5. WXSS样式♻
-
-
- (1).WXSS和CSS的区别
-
- 6.三种JS逻辑交互♻
-
-
- (1).app.js
- (2).页面的.js文件
- (3).普通的.js文件
-
- (三)、小程序的宿主环境
-
- 1.什么是宿主环境
- 2.小程序的宿主环境
- 3.小程序宿主环境包含的内容
- 4.通信模型 ⭐
-
-
- (1).通信的主体
- (2). 小程序的通信模型
-
- 5.运行机制 ⭐
-
-
- (1). 小程序启动的过程
- (2). 页面渲染的过程
-
- 6. view 组件 ⭐
-
-
- (1). 常用的试图容器类组件
- (2). 常用的基础内容组件
- (3).其他常用组件
-
- 7.小程序API概述 ⭐
-
-
- (1).小程序API的三大分类
-
- 8.小程序协同工作
-
-
- (1).连接权限管理需求
- (2).小程序成员管理
- (3).开发者的权限说明
- (4).小程序的版本
-
- 9.小程序发布上线
-
-
- (1).一个小程序的发布上线的整体步骤
- (2).上传代码与获取小程序二维码
-
- (四)、小程序-模板与配置
-
- 1.WXML模板语法- (数据绑定)
-
-
- (1).数据绑定的基本原则
- (2).在data中定义页面的数据
- (3).Mustache语法的格式
- (4).Mustache 语法的应用场景
-
- 2.WXML模板语法-(事件绑定)
-
-
- (1).什么是事件
- (2).小程序常用的事件
- (2).target和currentTarget的区别
- (5).bindtap的语法格式及传参
- (6).bindinput的语法格式
-
- 3.WXML模板语法- (条件渲染)
-
-
- (1).wx:if初步介绍
- (2).结合block标签使用 wx:if
- (3).hidden初步使用
- (4).wx:if与hidden的对比
-
- 4.WXML模板语法 - (列表渲染)
-
-
- (1).wx:for基本使用
- (2).手动指定索引和当前项的变量名
- (3). wx:key的使用
-
- 5.WXSS模板样式-(RPX)
-
-
- (1).什么是WXSS
- (2).什么是rpx尺寸单位
-
- 6.WXSS 模板样式 - (Import)
-
-
- (1).@import 的语法格式
-
- 7.WXSS模板样式-(CSS)
-
-
- (1).全局样式
- (2).局部样式
-
- 8.全局配置- (导航栏和tabBar)
-
-
- (1).全局配置文件及常用的配置项
- (2).全局配置-window
- (3).全局配置-tabBar
-
- 9.页面配置 -(导航栏和tabBar)
-
-
- (1).页面配置文件的作用
- (2).页面配置文件中
-
- 10.网络数据请求-(Get和Post和Ajax)
-
-
- (1).小程序中网络数据请求的两大限制
- (2).配置request合法域名
- (3).发起GET请求
- (4).发起Post请求
- (5).在页面刚加载时请求数据
- (6).跳过request合法域名校验
- (7).关于跨域和Ajax的说明
-
- 11.本地生活-案列
-
-
- (1).实现步骤
- (2).新建项目并梳理 (app.json)
- (3).配置导航栏 (app.json)
- (4).配置底部tabBar (app.json)
- (5).实现轮播图获取后端地址值
- (6).实现轮播图展示页面
- (7).实现九宫格效果
-
- (五)、小程序-视图与逻辑
-
- 1.页面导航 (导航传参-接参)
-
-
- (1).什么是页面导航
- (2).小程序中实现页面导航的两种方式
-
- 2.页面导航-声明式导航 (只写文件名即可)
-
-
- (1).导航到tabBar页面
- (2).导航到非tabBar页面
- (3).后退导航
-
- 3.页面导航-编程式导航 (只写文件名即可)
-
-
- (1).导航到tabBar页面 (wx.switchTab(Object))
- (2).导航到非tabBar页面 (wx.navigateTo(Object))
- (3).后退导航
-
- 4.页面导航 - 导航传参
-
-
- (1).声明式导航传参
- (2).编程式导航传参
- (3).在onLoad中接受导航参数
-
- 5.页面事件-下拉刷新
-
-
- (1).什么是下拉刷新
- (2).全局刷新和局部刷新
- (3).监听页面的下拉刷新事件 ⭐
- (4).停止下拉刷新的操作
-
- 6.页面事件-上拉触底事件
-
-
- (1). 什么是上拉触底
- (2).监听页面的上拉触底事件
- (3).配置上拉触底距离
-
- 7.页面事件-上拉触底案列
-
-
- (1).案列实现的步骤
- (2).获取一个随机颜色
- (3).渲染UI结构并美化页面效果
- (4).在上拉触底时调用获取随机颜色的方法
- (5).设置节流的操作
-
- 8.自定义编译模式
-
-
- (1).添加自定义编译模式
- (2).如何删除自定义编译模式
-
- (五)、生命周期
-
- 1.什么是生命周期
- 2.声明周期的分类
- 3.什么是生命周期函数
- 4.生命周期函数的分类
- 5.应用的生命周期函数 ⭐
- 6.页面的声明周期函数
- (六)、WXS脚本
-
- 1.WXS脚本-概述
-
-
- (1).什么是WXS
- (2).WXS的应用场景
- (3).WXS和JavaScript的关系
- (4).基本步骤
-
- 2.内嵌WXS脚本
-
-
- (1).利用wxs实现过滤大写
-
- 3.外嵌WXS脚本
-
-
- (1).利用wxs过滤为小写
-
- 4.WXS脚本-WXS的特点
-
-
- (1).与JavaScript不同
- (2).不能作为组件的事件回顾
- (3).隔离性
- (4).性能好
-
- 5.本地生活案列 -> (商店详情页面)
-
-
- (1).给每一个图标都修改为导航栏
- (2).给导航栏动态设置标题
- (3).列表页面的API接口
- (4).完善下拉触底和上拉刷新
- (5).利用wxs过滤手机号
-
(一)、微信小程序概括
1.微信小程序简介
(1).小程序与普通网页开发的区别
运行环境不同: 网页运行在浏览器、小程序运行在微信。开发模式不同: 网页的开发模式: 浏览器+代码编辑器。
小程序的有自己的一套标准的开发模式
(1).申请小程序开发账户。
(2).安装小程序开发者工具。
(3).创建和配置小程序项目。API不同:由于运行环境的不同,所以小程序种无法调用DOM和BOM的API。但是,小程序中可以调用微信环境模式的各种API。
2.注册微信小程序账号
(1).注册小程序账号
官方网址: https://mp.weixin.qq.com/cgi-bin/wx

账号注册成功:

(2).获取小程序的AppID
3.安装微信开发者工具
(1).微信开发者工具的简介:
微信开发者工具是官方推荐使用的小程序开发工具,他提供的主要功能如下:
- 快速创建小程序项目。
- 代码的查看和编辑。
- 对小程序功能进行调试。
- 小程序的预览和发布。
(2).微信开发者工具的下载
微信开发者工具: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
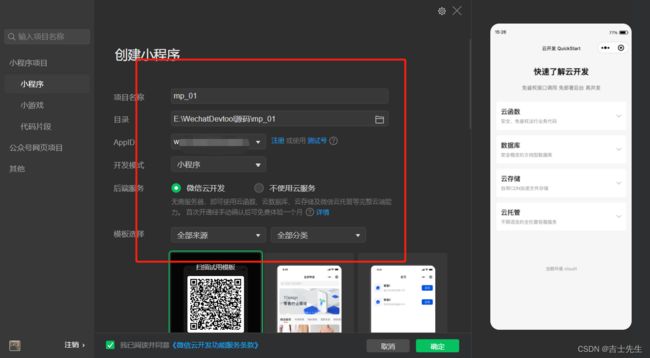
4.创建第一个小程序
(1).创建小程序步骤
1. 点击"+"号按钮
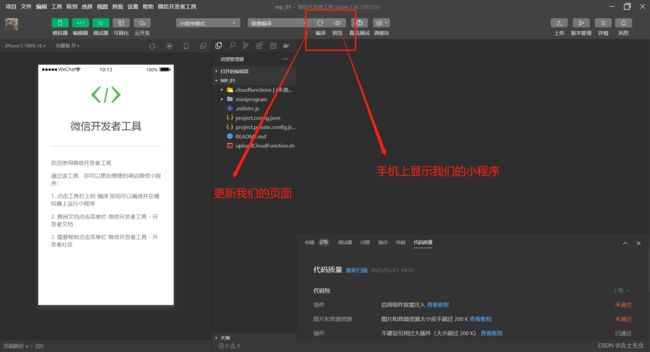
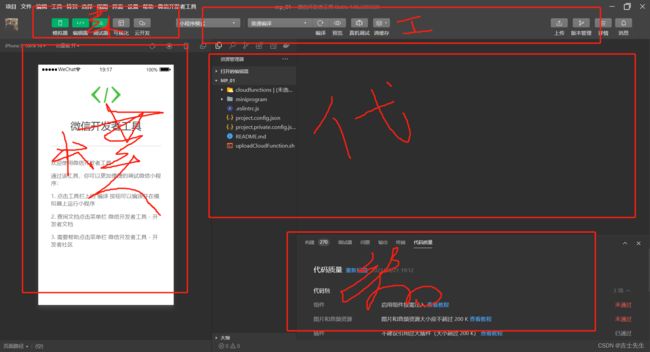
(2).开发者工具的功能介绍 ⭐
(二)、微信小程序目录讲解
1.小程序代码的目录构成
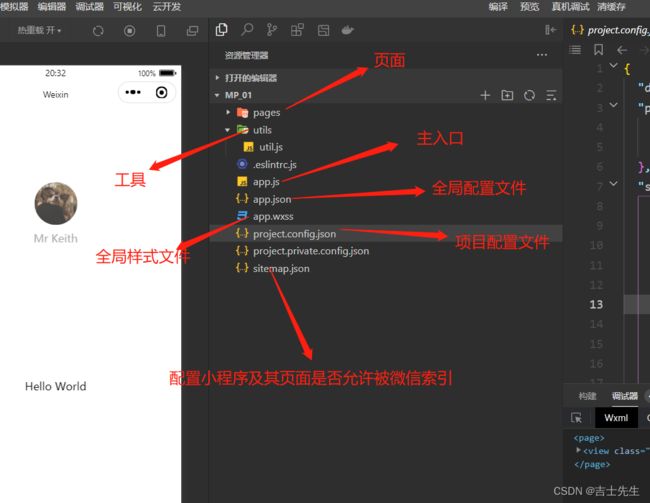
(1).了解小程序的目录结构
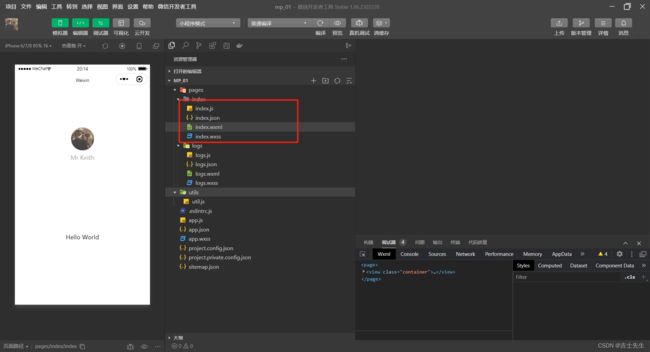
(2).小程序页面的组成文件
小程序官方建议把所有小程序的页面,都存放在Pages目录中,以单独的文件夹存在,如图所示。
每一个页面都是有4个基本文件组成的:
.js 文件 (页面的脚本文件,存放页面的数据、事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml文件(页面的模板结构文件)
.wxss文件(当前页面的样式表文件)
2.四种JSON配置文件 ♻
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不列外;通过不同的 .json配置文件,可以对象名进行不同级别的配置。
小程序项目中有4种配置JSON配置文件,分别是:
1. 项目根目录中的app.json 配置文件
2. 项目根目录中的peoject.config.json 配置文件
3. 项目根目录中的sitemap.json配置文件
4. 每个页面文件夹中的.json配置文件
(1). app.json (全局配置文件)
(app.json)当前小程序的全局配置,包括了小程序的所有路径、窗口外观、界面表现、底部tab等。
{
"pages":[ // 1.用来记录当前小程序所有页面的路径
"pages/index/index",
"pages/logs/logs"
],
"window":{ // 2.全局定义小程序所有页面的背景色、文字颜色等
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2", //3. 全局定义小程序组件所使用的样式版本
"sitemapLocation": "sitemap.json" // 4. 指明sitemap.json的位置
}
(2). peoject.config.json 项目配置文件
peoject.config.json 是项目配置文件,用来记录我们对小程序开发工具所做过的个性化配置,列如:
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": { //1. 保存了编译相关的配置
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"condition": false
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxee18f6535b4ea95c", // 2. 账号AppID
"projectname": "miniprogram-92", // 3. 项目名称
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
(3). sitemap.json 文件 -索引优化
微信现已开发小程序内搜索,效果类似于PC网页的SEO。sitemap.json用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{ // 1.数组
"action": "allow", // 3. 允许所有的页面
"page": "*" // 2.所有的页面
}]
}
注意: sitemap的索引提示时默认开启的,如果需要关闭sitemap的索引提示,可在小程序项目配置文件 peoject.config.json的 setting中的配置字段 checkSiteMap为false
(4). 页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
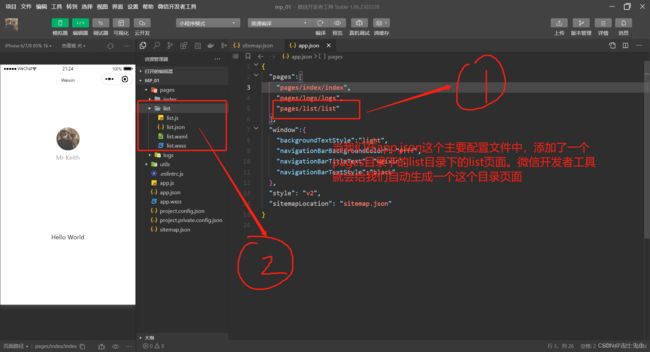
3.小程序页面的顺序和新增
(1).新建一个小程序页面
只需要在app.json的 pages 数组中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
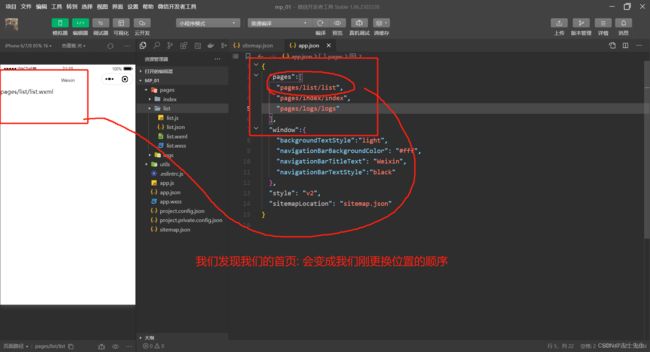
(2).修改项目首页
只需要调整 app.json的pages数组中首页路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
4.WXML模板 ♻
WML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
(1).WML和HTML的区别
标签名称不同:
-
- HTML (div、span、img、a)
-
- WXML(view、text、image、navigator)
属性节点不同:
-
- < a href=“#”>超链接
-
- < navigator url=“/pages/home/home”>
提供了类似于Vue中的模板语法:
-
- 数据绑定
-
- 列表渲染
-
- 条件渲染
5. WXSS样式♻
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS.
(1).WXSS和CSS的区别
新增了rpx尺寸单位
-
- CSS中需要手动进行像素单位换算,列如 rem
-
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
提供了全局的样式和局部样式
-
- 项目根目录中的app.wxss会作用所有小程序页面
-
- 局部页面的.wxss样式仅对当前页面有效
WXSS仅支持部分CSS选择器
-
- 类选择器和id选择器
-
- element 元素选择器
-
- 并集选择器、后代选择器
-
- ::after和::before等伪类选择器
6.三种JS逻辑交互♻
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。列如: 响应用户的点击、获取用户的位置等等。
(1).app.js
- 是整个小程序项目的入口文件,通过调用==APP()==函数来启动整个小程序。
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
(2).页面的.js文件
- 是页面的入口文件,通过调用==Page()==函数来创建并运行页面。
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
(3).普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用。
- 比如utils下面的utils.js的格式化时间的功能。
(三)、小程序的宿主环境
1.什么是宿主环境
宿主环境(hos environment)指的是程序运行所必须的依赖环境。脱离了宿主环境的软件是没有任何意义的。
2.小程序的宿主环境
手机微信是小程序的宿主环境。小程序借助宿主环境提供的能力,可以完成许多网页无法完成的功能,列如:
3.小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
4.通信模型 ⭐
(1).通信的主体
小程序中通信的主题是渲染层和逻辑层,其中:
- WXML模板和WXSS样式工作在渲染层。
- JS脚本工作在逻辑层。
(2). 小程序的通信模型
小程序中的通信模型分为两部分:
- 渲染层和逻辑层之间的通信
- 逻辑层和第三方服务器之间的通信。
5.运行机制 ⭐
(1). 小程序启动的过程
小程序的代码包下载到本地。解析app.json全局配置文件。执行app.js小程序的入口文件,调用App()创建小程序实列。渲染小程序首页。小程序启动完成。
(2). 页面渲染的过程
加载解析页面的.json配置文件加载页面的.wxml模板和.wxss样式执行页面的.js文件,调用Page()创建页面的实列页面渲染完成。
6. view 组件 ⭐
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。挂房把小程序的组件分为了九大类、
1. 视图容器
2. 基础内容
3. 表单组件
4. 澳航组件
5. 媒体组件
6. mao地图组件
7. canvas画布组件
8. 开放能力
9. 无障碍访问
(1). 常用的试图容器类组件
1.view组件
(1).普通试图区域组件
(2).类似于HTML中的div,是一个块级元素
(3).常用来实现页面的布局效果
2.scroll-view
(1).可滚动的试图区域
(2).常用来实现滚动列表效果
3.swiper和swip-item
(1).轮播图容器组件和轮播图item组件
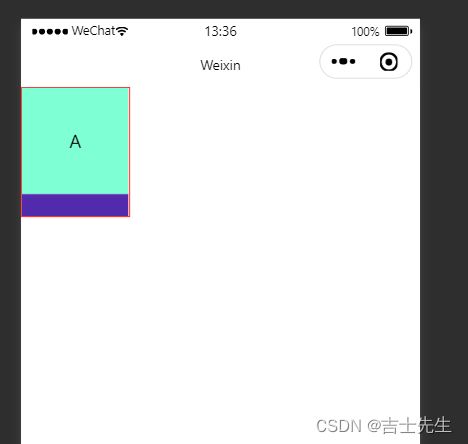
1. ⭐view组件
如果想要文本垂直居中,那么就让块级(div)的高与text-height的像素大小一致。
list.wxml
设置三个div块级元素---
<view class="container1">
<view>Aview>
<view>Bview>
<view>Cview>
view>
list.wxss 渲染
/* pages/list/list.wxss */
/* 对container1这个类选择器下的 view标签进行渲染 */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* 对container1这个类选择器下的 view标签的第一个子标签进行渲染 */
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: rgb(81, 43, 172);
}
.container1 view:nth-child(3){
background-color: rgb(211, 36, 167);
}
/* 对整个container1做渲染 */
.container1{
/* 横向布局 */
display: flex;
/* 在每一个盒子旁边留有空白 */
justify-content: space-around;
}
2. ⭐scroll-view 组件 (scroll)
我们如果要实现纵向滚动的话,我们需要进行五步操作。设置div块的目的是为了生成一个触发条件,当我们块级元素大于边框的时候,才会触发。
1.list.wxml
1. 第一步: 我们要先添加上scroll-view标签
2. 第二步: 我们设置允许y轴滚动 scroll-y。 scroll-x 允许x轴滚动
<scroll-view class="container1" scroll-y>
<view>Aview>
<view>Bview>
<view>Cview>
scroll-view>
2.list.wxss
.container1{
3. /* 整个大盒子全部包裹着 */
border: 1px solid red;
4. /* 设置整个大盒子的宽度 */
width: 100px;
5. /* 设置整个大盒子的高度 */
height: 120px;
}
/* pages/list/list.wxss */
/* 对container1这个类选择器下的 view标签进行渲染 */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* 对container1这个类选择器下的 view标签的第一个子标签进行渲染 */
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: rgb(81, 43, 172);
}
.container1 view:nth-child(3){
background-color: rgb(211, 36, 167);
}
/* 对整个container1做渲染 */
.container1{
/* 整个大盒子全部包裹着 */
border: 1px solid red;
/* 设置整个大盒子的宽度 */
width: 100px;
/* 设置整个大盒子的高度 */
height: 120px;
}
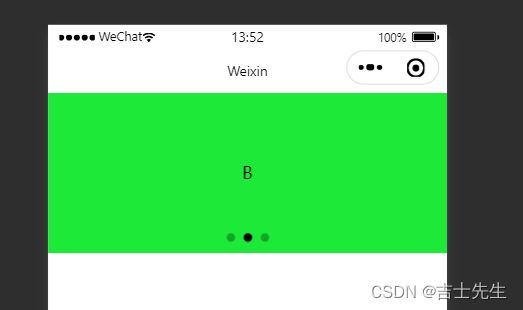
⭐3. swiper和swiper-item组件的基本使用
1.设置三个轮播图
list.wxml
<swiper class="container1" indicator-dots autoplay interval="3000" circular>
<swiper-item>Aswiper-item>
<swiper-item>Bswiper-item>
<swiper-item>Cswiper-item>
swiper>
list.wxss
/* 对container1这个类选择器下的 swiper-item标签的第N个子标签进行渲染 */
.container1 swiper-item:nth-child(1) {
background-color: aquamarine;
height: 100%;
line-height: 150PX;
text-align: center;
}
.container1 swiper-item:nth-child(2) {
background-color: rgb(29, 233, 56);
height: 150px;
line-height: 150PX;
text-align: center;
}
.container1 swiper-item:nth-child(3) {
background-color: rgb(194, 224, 19);
height: 150px;
line-height: 150PX;
text-align: center;
}
/* 对整个container1做渲染 */
.container1 {
height: 150px;
}
(2). 常用的基础内容组件
1. text
-
- 文本组件
-
- 类似于HTML中的span标签,是一个行内元素
rich-text
-
- 富文本组件
-
- 支持把HTML字符串渲染为WXML结构
⭐4.1.text组件的基本使用
通过text组件的selectable属性,实现长按选中文本内容的效果。
list.wxml
一定要加上 selectable 或 user-select这个属性、否则不会支持。
<view>
手机号支持长按选中效果 user-select->新版 selectable->已经废弃
<text user-select>18844129422text>
view>
- rich-text 组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构。
list.wxml
<view>
手机号支持长按选中效果 user-select->新版 selectable->已经废弃
<text user-select>18844129422text>
view>
<rich-text nodes=" style='color:red'>您好</h1>"/>
![]()
(3).其他常用组件
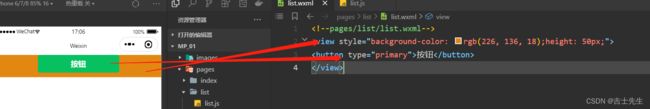
button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(
客服、转发、获取用户权限、授权用户)
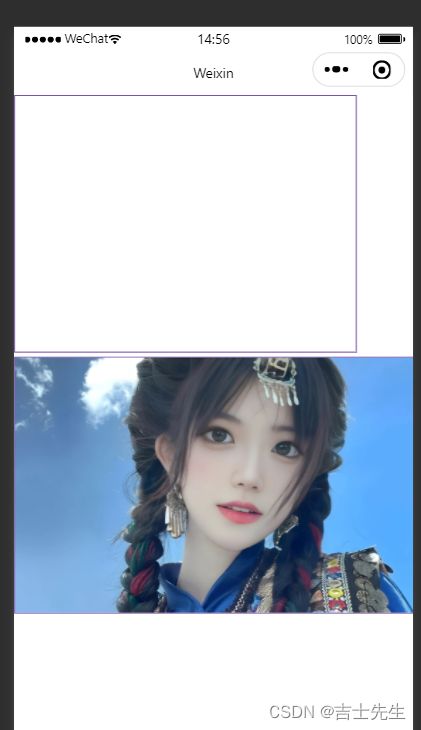
2. image
- 图片组件
- image组件默认宽度约为 300 px、高度约240px
- navigator (导航栏)
1 按钮组件
list.wxml
<button>普通按钮button>
<button type="primary">主色调按钮button>
<button type="warn">警告按钮button>
<view>
-----------------------------------------------------
view>
<button size="mini">默认按钮button>
<button type="primary" size="mini">主色调按钮button>
<button type="warn" size="mini">警告按钮button>
<view>
-----------------------------------------------------
view>
<button size="mini" plain>默认按钮button>
<button type="primary" size="mini" plain>主色调按钮button>
<button type="warn" size="mini" plain>警告按钮button>
2 图片自适应
list.wxml
<image src="" />
<image src="/images/1.jpg" mode="heightFix">image>
list.wxss
/* 对container1这个类选择器下的 swiper-item标签的第N个子标签进行渲染 */
image{
/* width: 100%; */
border: 1px solid rebeccapurple;
}
7.小程序API概述 ⭐
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,列如: 获取用户的信息、本地存储、支付功能等。
(1).小程序API的三大分类
事件监听API
- 特点: 以on开头,用来监听某些事件的触发
- 举例:wx.onWindowResize 监听窗口尺寸变化的事件
同步API
- 特点:1 以Sync结尾的API都是同步API
- 特点2: 同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常。
- 举列: wx.setStorageSync像本地存储写入内容。
异步API
- 特点: 类似于JQuery中的
$.ajax(options)函数,需要通过success、fail、complete调用的结果。 - 举列: wx.request() 发起网络数据请求,通过success回调函数接受数据。
8.小程序协同工作
(1).连接权限管理需求
在中大型的公司李,人员的分工非常仔细: 同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
在处于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
(2).小程序成员管理
(3).开发者的权限说明
- 开发者权限: 可使用小程序开发者工具及对小程序的功能进行代码开发。
- 体验者权限: 可使用体验版小程序
- 登入权限: 可登入小程序管理后台,无需管理员确认。
- 开发设置: 设置小程序服务器域名、消息推送及扫描普通连接二维码打开小程序。
- 腾讯云管理: 云开发管理
(4).小程序的版本
- 软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产生不同的软件版本。
- 开发者编写代码的同时,对项目代码进行自测(
开发版本) - 直到程序达到了一个稳定可以验的状态时,开发者把体验版本给产品经理和测试人员进行体验测试。
- 最后修复完程序的Bug后,发布正式版供外部用户使用。
2.小程序的版本
9.小程序发布上线
(1).一个小程序的发布上线的整体步骤
一个小程序的发布上线,一般要经过 上传代码->提交审核->发布 这三个步骤。
(2).上传代码与获取小程序二维码
获取小程序的二维码位置:https://mp.weixin.qq.com/wxamp/home/guide?token=1261075385&lang=zh_CN
(四)、小程序-模板与配置
1.WXML模板语法- (数据绑定)
(1).数据绑定的基本原则
- 在data中定义数据。
- 在WXML中使用数据。
(2).在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可:
Page({
data:{
// 字符串类型的数据
info: 'init data',
//数组类型的数据
msgList:[{msg:'hello'},{msg:'word'}]
}
})
(3).Mustache语法的格式
把data中的数据绑定到页面进行渲染,使用Mustache语法(双大括号)将变量包起来即可。
<view>{{要绑定的数据名称}}view>
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world'
},
})
list.wxml
<view>{{info}}view>
(4).Mustache 语法的应用场景
Mustacher 语法的主要应用场景如下:
- 绑定内容: 直接写Mustache语法即可
- 绑定属性: 在小程序中不需要像Vue使用 v- 了。直接写Mustache就行
- 运算(三元运算符、算数运算符)
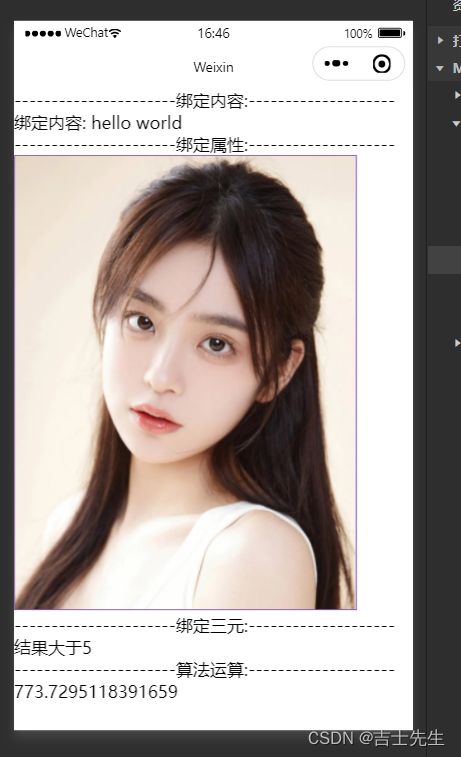
list.wxml
<view>----------------------绑定内容:--------------------view>
<view>绑定内容: {{info}}view>
<view>----------------------绑定属性:--------------------view>
<image src="{{ImagSrc}}" mode="widthFix">image>
<view>----------------------绑定三元:--------------------view>
<view>{{random>5 ? '结果大于5' : '结果小于5'}}view>
<view>----------------------算法运算:--------------------view>
<view>{{random*100}}view>
lists.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world',
ImagSrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fc6a96b0f-346b-4143-9ffa-e9c34e6addfd%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1687336373&t=7b75824da83e2df0440da3bd9137dd46',
random: Math.random()*10
},
})
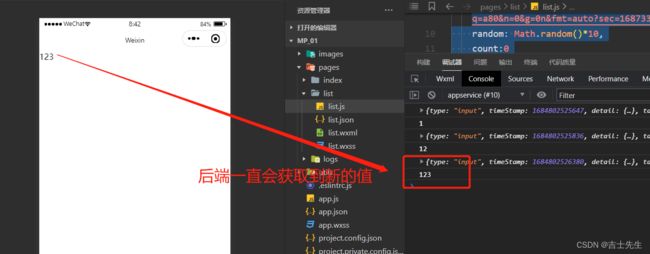
2.WXML模板语法-(事件绑定)
event:
(1).什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
(2).小程序常用的事件
tap类型: 手指触摸后马上离开,类似于HTML的click事件。 绑定方式:bindtap或bind:tap。input类型: 文本框的输入事件。绑定方式: bininput或bind:inputchange类型: 状态改变时触发。bindchange或bind:change。
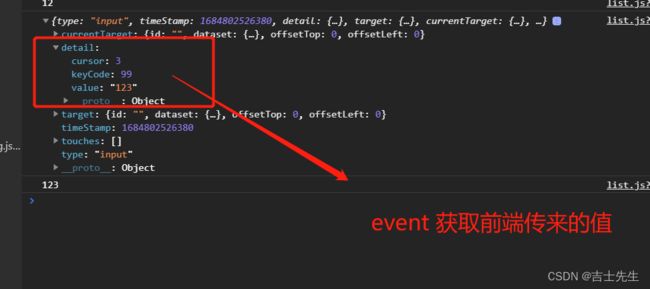
当事件回调触发的时候,会收到一个事件对象event,他的详细属性如下表所示。
属性 类型 说明
type String 事件类型
timeStamp Integer 也买你打开到触发事件所经过的毫秒数
target Object 出发时间的组件的一些属性值集合
currentTarget Object 当前组件的一些属性值集合
detail Object 额外的信息
touches Array 触发事件,当前停留在屏幕中的触摸点信息的数组
changedTouches Array 触摸事件,当前变化的触摸点信息的数组。
(2).target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。

点击内部的按钮时,点击事件以冒泡的方式向外扩展,也会触发外层的view的tap事件函数,此时对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件。e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件。
(5).bindtap的语法格式及传参
1. 绑定按钮的事件
在小程序中,不存在HTML中的onclik鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
-
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
-
通过页面的.js文件中对应的事件处理函数,事件形参event(一般简写为e)来接受。
lists.wxml
绑定->bindtap="btnTapHandler"
<button type="primary" bindtap="btnTapHandler">按钮button>
<view>
<button type="primary" bindtap="btnTapHandler">按钮button>
view>
<view style="background-color: aquamarine;">
你好压
view>
list.wxss
// 定义按钮的事件处理函数
btnTapHandler(){
console.log('s')
},
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world',
ImagSrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fc6a96b0f-346b-4143-9ffa-e9c34e6addfd%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1687336373&t=7b75824da83e2df0440da3bd9137dd46',
random: Math.random()*10
},
// 定义按钮的事件处理函数
btnTapHandler(){
console.log('s')
},
})
2. 在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值。
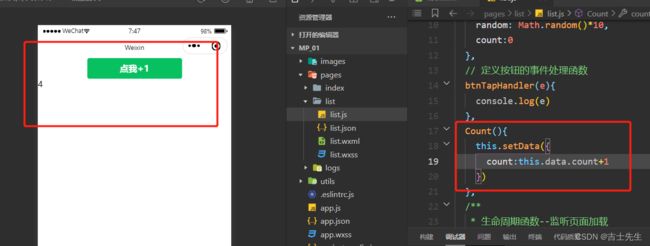
list.wxml
<button type="primary" bindtap="Count">点我+1button>
<text>{{count}}text>
list.wxss
Count(){
this.setData({
count:this.data.count+1
})
},
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world',
ImagSrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fc6a96b0f-346b-4143-9ffa-e9c34e6addfd%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1687336373&t=7b75824da83e2df0440da3bd9137dd46',
random: Math.random()*10,
count:0
},
// 定义自增
Count(){
this.setData({
count:this.data.count+1
})
},
})
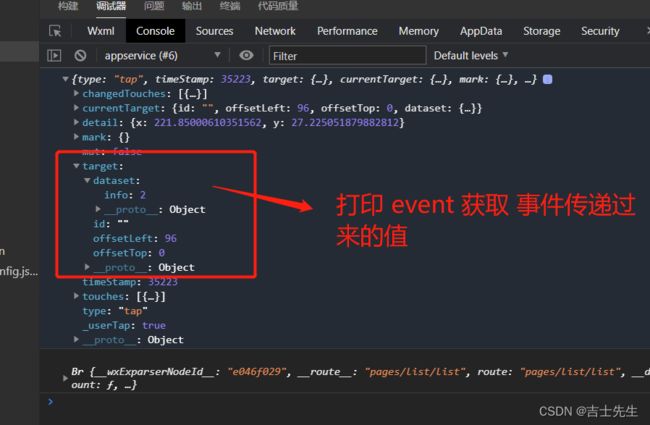
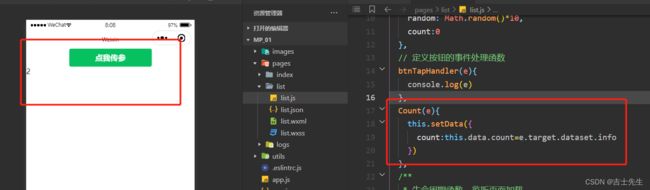
3. 事件传参 ⭐
小程序中的事件传参比较特殊,不能再绑定事件的同时为事件处理函数传递参数。因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于调用一个事件名为: xxx 的事件。
微信小程序为组件提供 data-*自定义属性传参,其中*代表的是参数的名字。
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值。
lists.wxml
info->参数名 2->传给事件的值
data-info="{{2}}"
<button type="primary" bindtap="Count" data-info="{{2}}">点我传参button>
{{count}}
lists.js
Count(e){ // 进行接受且修改的操作
this.setData({
count:this.data.count=e.target.dataset.info
})
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world',
ImagSrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fc6a96b0f-346b-4143-9ffa-e9c34e6addfd%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1687336373&t=7b75824da83e2df0440da3bd9137dd46',
random: Math.random()*10,
count:0
},
// 定义按钮的事件处理函数
btnTapHandler(e){
console.log(e)
},
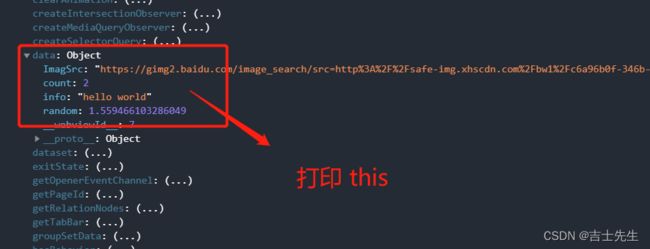
Count(e){
console.log(e)
console.log(this)
this.setData({
count:this.data.count=e.target.dataset.info
})
},
})

this获取data区域的值

event获取事件传递过来的值
(6).bindinput的语法格式
- 绑定Input
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
- 通过 bindinput,可以为文本框输入事件。
- 在页面的.js文件中定义事件处理函数。
e.detail.value拿到文本框的值
list.wxml
<input bindinput="InputHandler" />
list.js
// 定义文本框的事件处理函数
InputHandler(e){
console.log(e)
console.log(e.detail.value)
},
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello world',
ImagSrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fc6a96b0f-346b-4143-9ffa-e9c34e6addfd%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1687336373&t=7b75824da83e2df0440da3bd9137dd46',
random: Math.random()*10,
count:0
},
// 定义文本框的事件处理函数
InputHandler(e){
console.log(e)
console.log(e.detail.value)
},
})
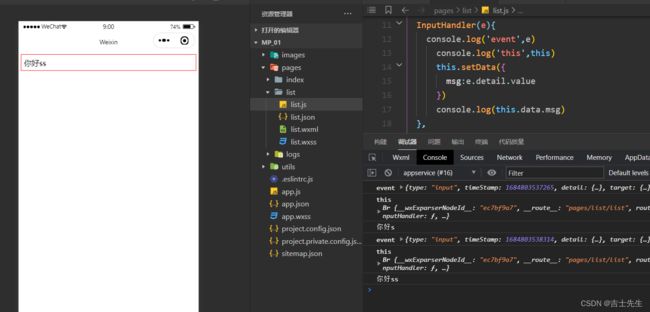
2. 实现文本框和data之间的数据同步
实现步骤:
- 定义数据
Page({
data: {
msg:'你好'
},
})
- 渲染结构
<input bindinput="InputHandler" value="{{msg}}"/>
- 美化样式
input{
border: 1px solid red;
margin: 5px;
padding: 5px;
}
- 绑定input事件处理函数
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
msg:'你好'
},
// 定义文本框的事件处理函数
InputHandler(e){
console.log('event',e)
console.log('this',this)
this.setData({
msg:e.detail.value
})
console.log(this.data.msg)
},
})
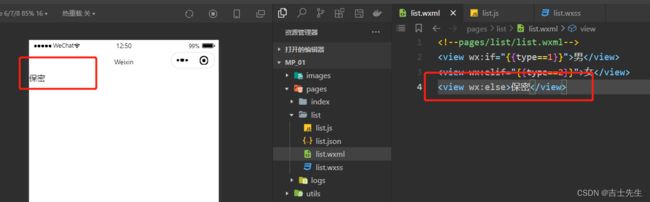
3.WXML模板语法- (条件渲染)
(1).wx:if初步介绍
在小程序中,使用 wx:if="{{flag}}"来判断是否需要渲染该代码块。
也可以使用wx:elif和wx:else来添加else判断。
lists.wxml
<view wx:if="{{type==1}}">男view>
<view wx:elif="{{type==2}}">女view>
<view wx:else>保密view>
lists.js
// pages/list/list.js
Page({
data: {
type:3
},
})
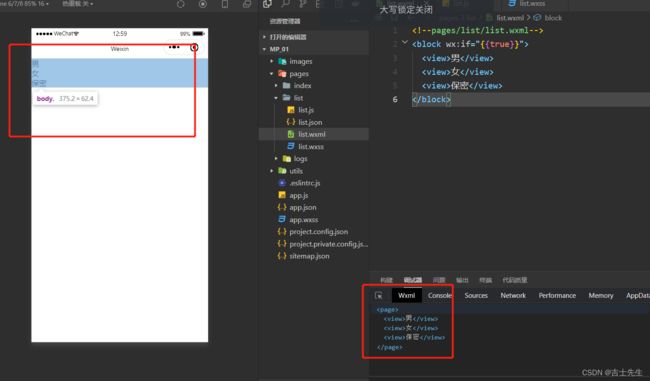
(2).结合block标签使用 wx:if
如果要一次控制多个组件的展示与隐藏,可以使用一个block标签将多个组件包装起来,并在block标签上使用wx:if控制属性。注意block并不是一个组件,他只是一个包裹性质的容器,不会再页面中做任何渲染。
換個説法就是說 不會占用我們的空間位置。
<block wx:if="{{true}}">
<view>男view>
<view>女view>
<view>保密view>
block>
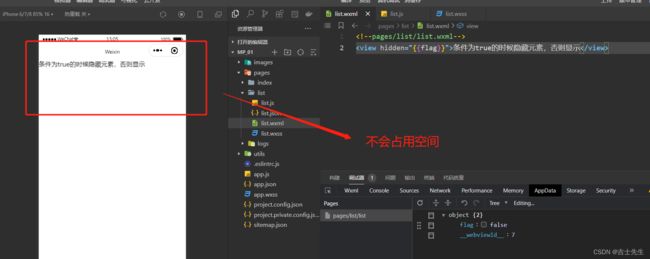
(3).hidden初步使用
在小程序中,直接使用 hidden="{{flag}}"也能控制元素的演示与隐藏。
<view hidden="{{flag}}">条件为true的时候隐藏元素,否则显示view>
(4).wx:if与hidden的对比
- 运行方式不同:
-
- wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏。(移除)
-
- hidden以切换样式的方式 (display: none/block),控制元素的显示与隐藏(类似于 v-show)
-
- 使用建议
-
- 频繁的切换时,建议使用hidden
-
- 控制条件比较复杂,可以使用 wx:if
4.WXML模板语法 - (列表渲染)
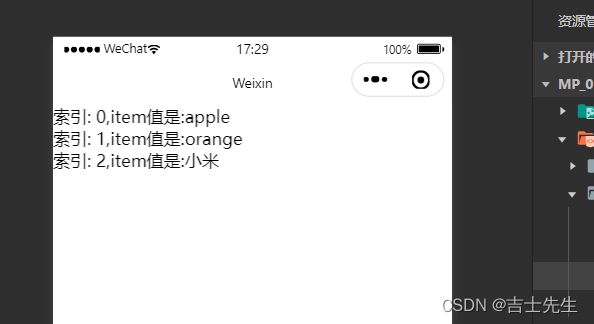
(1).wx:for基本使用
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构。
<view wx:for="{{arr1}}">
索引: {{index}},item值是:{{item}}
view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示。

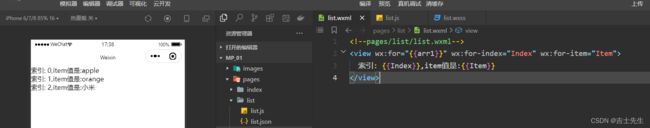
(2).手动指定索引和当前项的变量名
- 使用
wx:for-index可以指定循环项的索引的变量名。 - 使用
wx:for-item可以指定当前项的变量名。
假如说制定完名字之后,下面的数据一定要使用命名之后的名字。否则为空
<view wx:for="{{arr1}}" wx:for-index="Index" wx:for-item="Item">
索引: {{Index}},item值是:{{Item}}
view>
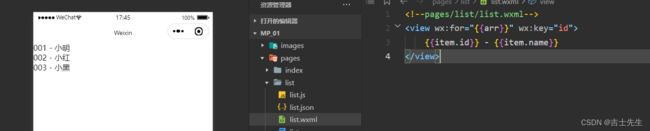
(3). wx:key的使用
类似于Vue列表渲染中的 : key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的Key值,从而提升渲染的效率。
list.wxml
<view wx:for="{{arr}}" wx:key="id">
{{item.id}} - {{item.name}}
view>
lists.js
Page({
/**
* 页面的初始数据
*/
data: {
arr:[
{id:'001',name:'小明'},
{id:'002',name:'小红'},
{id:'003',name:'小黑'},
]
},
}]
5.WXSS模板样式-(RPX)
(1).什么是WXSS
WXSS是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。CSS与WXSS的关系是交集。WXSS扩展的特性是:
rpx 尺寸单位@impory 样式导入
(2).什么是rpx尺寸单位
rpx(resonsive pixel) 是微信小程序独有的,用来解决屏幕适配的尺寸单位。
小程序在不同的设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
- rpx与px之间的单位换算
在iphone6上,屏幕的宽度为375px,共有750个物理像素点,等分为750rpx。
750rpx=375px=750物理像素点
1px=0.5px=1物理像素点
在开发小程序的额时候,设计师可以用iphone6作为视觉稿的标准
6.WXSS 模板样式 - (Import)
使用WXSS通过的 @import 语法,可以导入外联的样式表。
(1).@import 的语法格式
@import后根需要导入的外联样式表的绝对路径,用 ; 表示语句结束。
commons/common.wxss
/* 定义一个公共样式表 */
.username{
color: red;
}
lists.wxss 引入外部样式,但是假如内部也有同名样式的话,就会覆盖掉外部的
@import "/commons/conmon.wxss"
.username{
color: aqua;
}
lists.wxml
<view>
<text class="username">{{msg}}text>
view>
7.WXSS模板样式-(CSS)
(1).全局样式
定义在app.wxss中的样式为全局样式,作用域每一个页面。
app.wxss: 我们给全局view标签设置一个样式
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
view{
padding: 10rpx;
margin: 10rpx;
background-color: aquamarine;
}
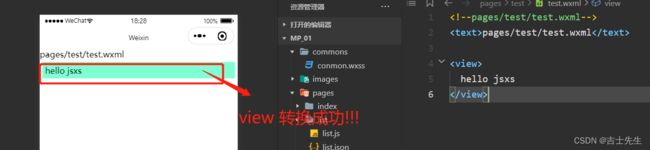
test.wxml
<text>pages/test/test.wxmltext>
<view>
hello jsxs
view>
(2).局部样式
在页面的 .wxss文件中定义的样式为局部样式,只作用于当前页面。
假如一个页面又存在全局样式和局部样式的时候,那么局部样式就会覆盖掉全局样式。当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式
8.全局配置- (导航栏和tabBar)
(1).全局配置文件及常用的配置项
小程序根目录下的 app.json文件时小程序的全局配置文件。常用的配置项如下:
pges
- 记录当前小程序所有页面的存放路径
window
- 全局设置小程序窗口的外观
tabBar
- 设置小程序底部的 tabBar效果
style
- 使用使用新版的组件样式
(2).全局配置-window
window 主要时配置顶部导航栏和导航栏背景色的配置。
- window节点中常用的配置项
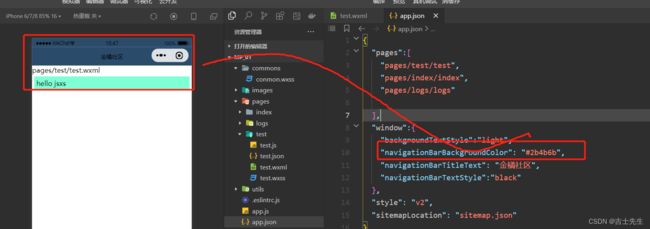
app.json->window->navigationBarTitleText
"navigationBarTitleText": "金橘社区",

2.导航栏的背景色:只能支持16进制的颜色
app.json->window->navigationBarBackgroundColor

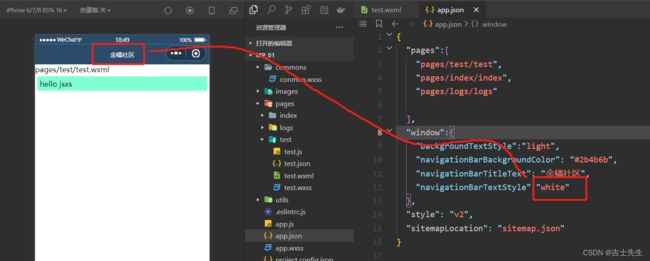
3.导航栏的标题颜色: 只要black和white
app.json->window->navigationBarTextStyle

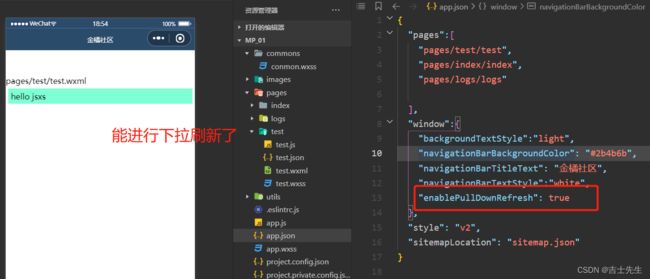
4.全局开启下拉刷新功能: 默认没有开启下拉刷新,真机上不会自动关闭
app.json->window->enablePullDownRefesh的值设置为 true

5.设置下拉刷新时窗口的背景色 指定时 16进制
app.json->window->backgroundColor

6.下拉刷新的时候样式
app.json->window->backgroundTextStyle

7.设置上拉触底的距离: 就是我们的下拉滑块距离底部还有多长加载数据。默认是50
app.json->window->onReachBottomDistance

app.json
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "金橘社区",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"onReachBottomDistance": 100
},
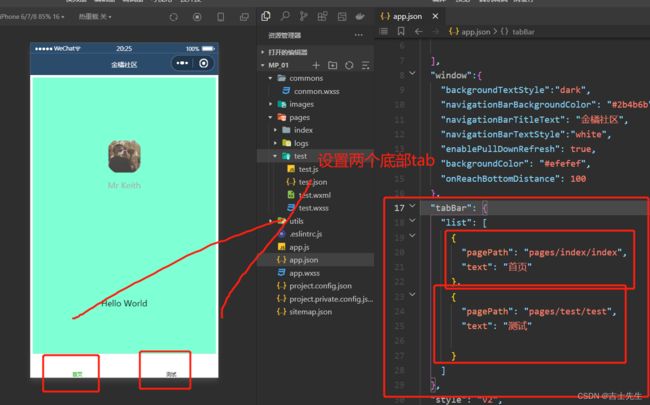
(3).全局配置-tabBar
tarBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
底部tabBar顶部tabBar
注意:
- tabBar中只能配置
最少两个、最多五个tab页签。 - 当渲染
顶部tabBar的时候,不显示icon,只显示文本。
1. tabBar的6个组成部分
2. tabBar节点的配置项
- 每个tab项的配置选项
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/test/test",
"text": "测试"
}
]
},
- 配置tabBar
实现步骤:
- 拷贝图标资源。
- 把资料目录中的images文件夹,拷贝到小程序项目根目录中。
- 将需要用到的小图标分为3组,每组两个:
-
图片名称包含-active的是选中转换的图标。
-
图片名称中不包含- active的是默认图标。
- 新建3个对应的tab页面。
- 配置tab的对应选项。
1. 打开app.json配置文件,和pages、window评级,新增 toBar 节点。
2. tabBar节点中,新增list数组,这个数组中存放的是每个tab项的配置对象
3. 在list数组中,新增每一个tab项的配置对象。对象的属性包括如下:
(1).pagePath: 指定当前tab对应的页面路径 (必填)
(2).text指定当前tab上按钮的文字(必填)
(3).iconPath指定当前tab未选中时候的图片路径(可选)
(4).selectdIconPath: 指定但钱tab被选中后高亮的图片路径(可选)
app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "金橘社区",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"onReachBottomDistance": 100
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index-active.png"
},
{
"pagePath": "pages/message/message",
"text": "信息",
"iconPath": "images/mail.png",
"selectedIconPath": "images/mail-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "电话",
"iconPath": "images/phone.png",
"selectedIconPath": "images/phone-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
9.页面配置 -(导航栏和tabBar)
(1).页面配置文件的作用
小程序中每个页面都有自己的 .json配置文件,用对当前页面的窗口外观、页面效果等进行配置。
(2).页面配置文件中
{
"usingComponents": {},
"navigationBarBackgroundColor": "#ff0000"
}
10.网络数据请求-(Get和Post和Ajax)
(1).小程序中网络数据请求的两大限制
处于安全方面的考虑,小程序官方对数据接口的请求做出了两个限制。
- 只能请求
HTTPS类型的接口。 - 必须将
接口的域名添加到信任列表中。
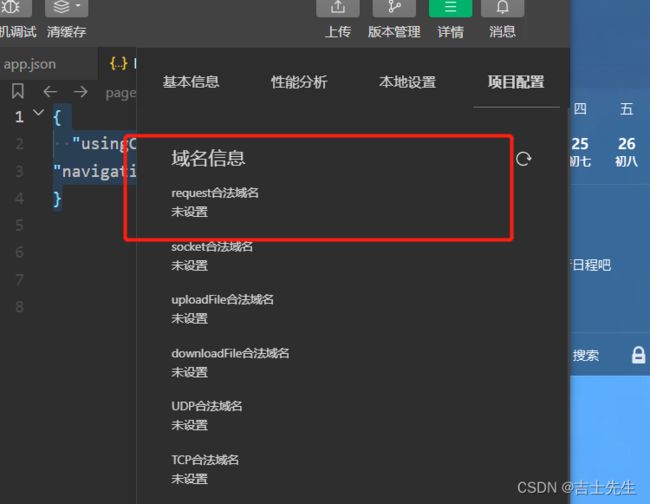
(2).配置request合法域名
https://applet-base-api-t.itheima.net
配置步骤: 登入微信->微信小程序 -> 开发 -> 开发设置 -> 服务器域名 -> 修改request合法域名

注意事项:
- 域名只支持https协议。
- 域名不能使用IP地址或Localhost。
- 域名必须经过ICP备案。
- 服务器域名一个月内最多可以申请5次修改。
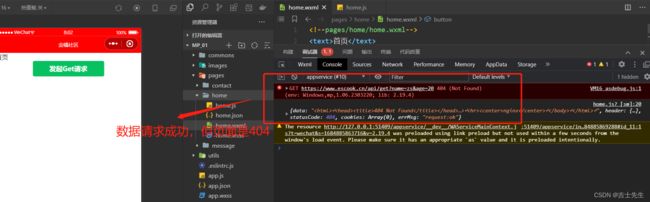
(3).发起GET请求
调用威胁你小程序提供的wx.request()方法,可以发起Get数据请求。
<text>首页text>
<button type="primary" bindtap="getInfo">发起Get请求button>
getInfo(){
wx.request({
url: 'https://www.escook.cn/api/get', // 1.路径
method:'GET', // 2.请求方式
data:{ // 3.发送到服务器的数据
name:'zs',
age:20
},
success:(resp)=>{ // 4.成功之后的结果数据
console.log(resp)
}
})
},
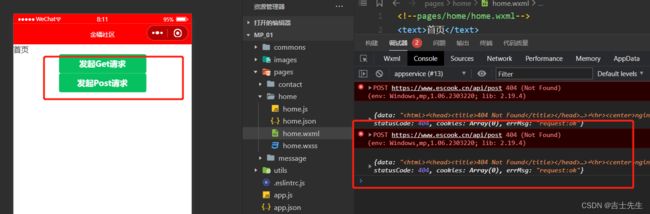
(4).发起Post请求
wxml
<button type="primary" bindtap="postInfo">发起Post请求button>
js
postInfo(){
wx.request({
url: 'https://www.escook.cn/api/post',
method:'POST',
data:{
name:'jsxs',
age:33
},
success:(resp)=>{
console.log(resp)
}
})
},
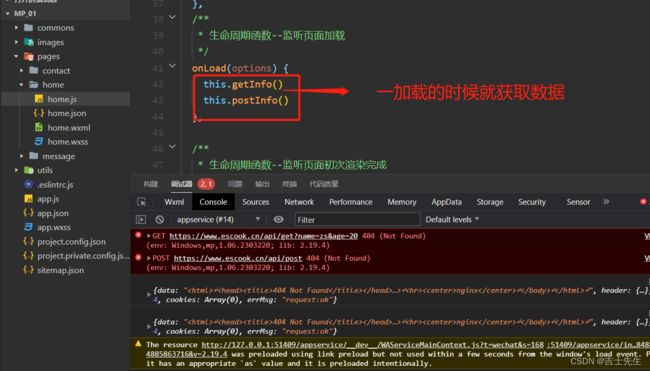
(5).在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数。
(6).跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口。
此时为了不能耽误开发的进度,我们可以在微信开发者工具中,临时开启 开发环境不校验请求域名、TLS版本及HTTPS证书,选项,跳过request合法域名的校验。

注意:
跳过request合法域名校验的选项,仅限在开发与调试阶段使用。
(7).关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序不存在跨域的问题。
Ajax技术的核心时依赖于浏览器的XMLHttpRequest这个对象,由于小程序的宿主环境时微信客户端而不是电脑,所以小程序中不能叫做 “发起Ajax请求”,而是叫做 “发起网络数据请求”
11.本地生活-案列
(1).实现步骤
- 新建项目并梳理项目结果
- 配置导航栏效果 (Window)
- 配置tabBar效果 (tarBar)
- 实现轮播图 (swiper)
- 实现九宫格 ()
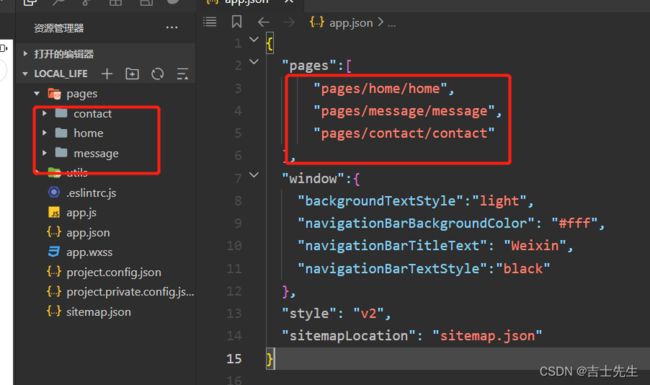
(2).新建项目并梳理 (app.json)
1.关闭调试窗口的热重载警告

2.在app.json新建三个文件页面 (app.json)
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
(3).配置导航栏 (app.json)
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"dark", // 下拉的圆点样式
"navigationBarBackgroundColor": "#2b4b6b", //导航栏的颜色
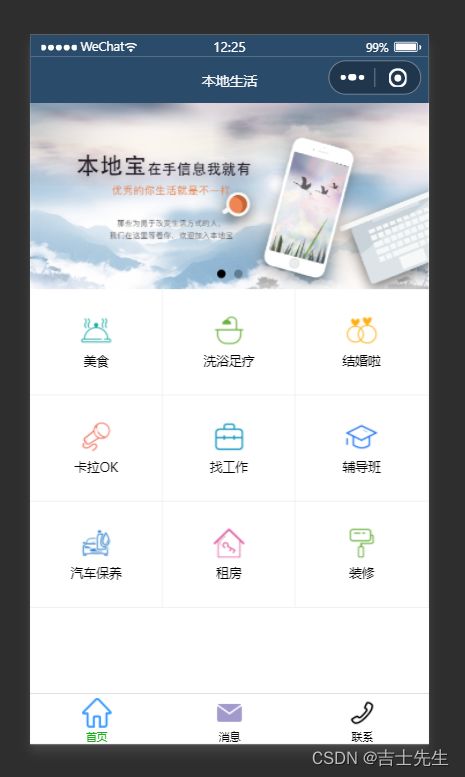
"navigationBarTitleText": "本地生活", // 导航栏的文字
"navigationBarTextStyle":"white", //导航栏文字的颜色
"backgroundColor": "#efefef", // 下拉的背景色
"enablePullDownRefresh": true //是否下拉
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
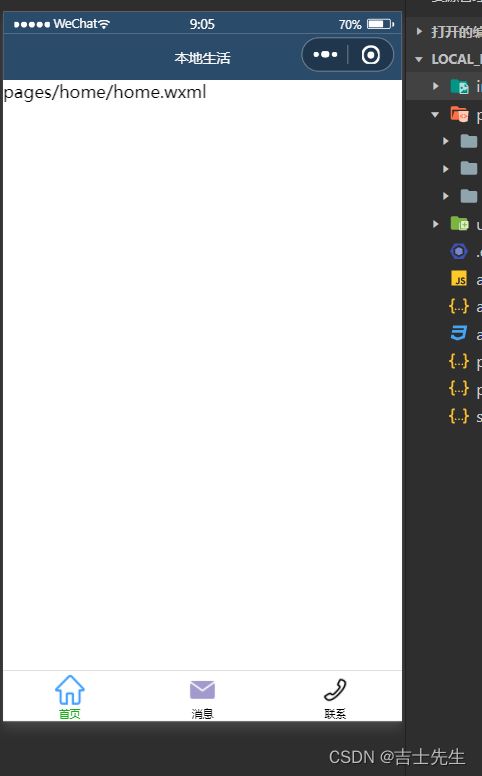
(4).配置底部tabBar (app.json)
先将我们的icon图片复制到项目中,然后编写tabBar
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white",
"backgroundColor": "#efefef",
"enablePullDownRefresh": true
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/mail.png",
"selectedIconPath": "images/mail-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系",
"iconPath": "images/phone.png",
"selectedIconPath": "images/phone-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
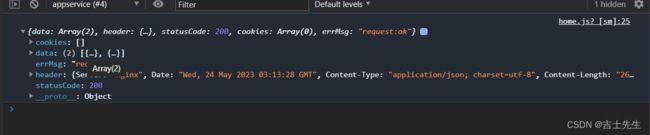
(5).实现轮播图获取后端地址值
- 获取轮播图接口的地址
// GET
https://applet-base-api-t.itheima.net/slides
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图的数组
swiperList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 1. 挂载请求轮播图的图片
this.getSwiperList()
},
// 获取轮播图数据的方法
getSwiperList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(resp)=>{
console.log(resp)
this.setData({
swiperList:resp.data
})
}
})
},
})
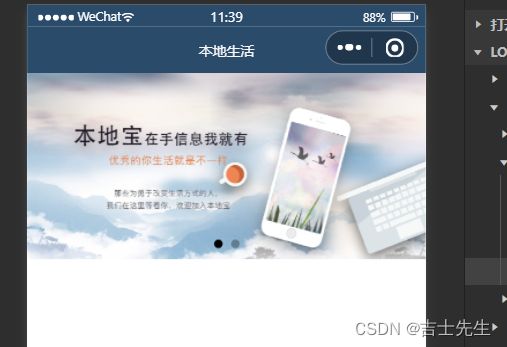
(6).实现轮播图展示页面
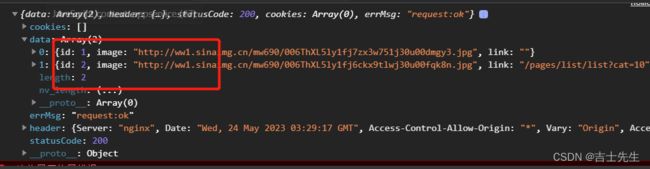
每个对象下面有两个属性: 一个是 id 另一个是 image

home.wxml: 我们需要使用Mustach语法
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}">image>
swiper-item>
swiper>
home.wxss
/* pages/home/home.wxss */
swiper{
height: 350rpx;
}
swiper image{
width: 100%;
height: 100%;
}
(7).实现九宫格效果
https://applet-base-api-t.itheima.net/categories
home.js: 挂载九宫格的数据
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图的数组
swiperList:[],
// 存放九宫格
gridList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 1. 挂载请求轮播图的图片
this.getSwiperList()
// 2.挂载九宫格图片
this.getGridList()
},
// 获取轮播图数据的方法
getSwiperList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(resp)=>{
console.log('轮播图->',resp)
this.setData({
swiperList:resp.data
})
}
})
},
getGridList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/categories',
method:'GET',
success:(resp)=>{
console.log('九宫格->',resp)
this.setData({
gridList:resp.data
})
}
})
},
})
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}">image>
swiper-item>
swiper>
<view class="gird-list">
<view class="gird-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
view>
view>
home.wxss
.gird-item{
/* background-color: rgb(10, 10, 10); */
width: 33.3%;
height: 200rpx;
/* 横向布局 */
display: flex;
/* 让文本纵向布局 */
flex-direction: column;
/* 水平居中 */
align-items: center;
/* 垂直居中 */
justify-content: center;
/* 边框颜色 */
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
/* 盒子 */
box-sizing: border-box;
}
.gird-list{
/* 展示在一行 */
display: flex;
/* 假如一行盛不下,允许换行 */
flex-wrap: wrap;
}
.gird-item image{
width: 60rpx;
height: 60rpx;
}
.gird-item text{
font-size: 24rpx;
margin-top: 10rpx;
}
(五)、小程序-视图与逻辑
1.页面导航 (导航传参-接参)
(1).什么是页面导航
页面导航指的是页面之间的相互跳转。列如: 浏览器中是实现页面导航的方式有如下两种:
- < a> 链接
- location.href
(2).小程序中实现页面导航的两种方式
声明式导航
-
- 在页面上声明一个< navigator>导航组件。
-
- 通过点击< navigator>组件实现页面跳转。
编程式导航
-
- 调用小程序的导航API,实现页面的跳转。.
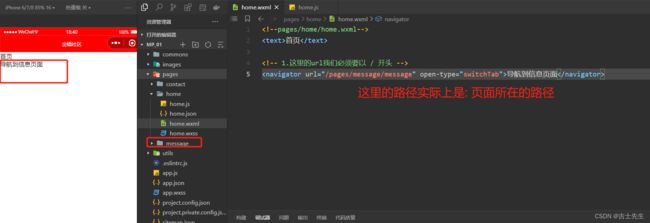
2.页面导航-声明式导航 (只写文件名即可)
(1).导航到tabBar页面
tabBar页面指的是被配置为 tabBar的页面。
在使用< navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性;其中:
- url 表示需要跳转的页面的地址,必须为
/开头。 - open-type 表示跳转的方式,必须为 switchTab。
<navigator url="/pages/message/message" open-type="switchTab">导航到信息页面navigator>
(2).导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
在使用< navigator>组件跳转到普通的非tabBar页面时,则需要指定url属性和open-type属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
home.wxml
<text>首页text>
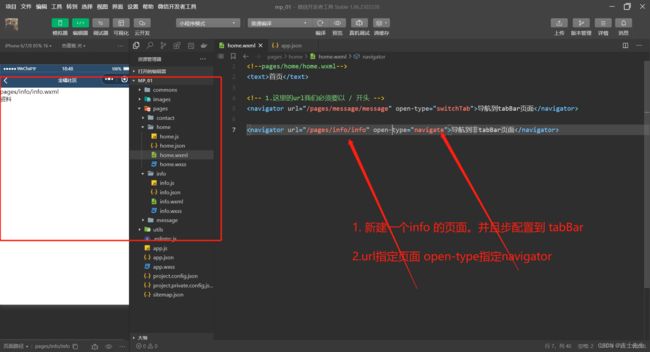
<navigator url="/pages/info/info" open-type="navigate">导航到非tabBar页面navigator>
<navigator url="/pages/info/info">导航到非tabBar页面navigator>

注意: 为了简便,在导航到非tabBar页面时,open-type="navigate"属性可以省略。
(3).后退导航
如果要后退到上一页或多级页面,则需要指定open-type 属性和 delta属性,其中:
- open-type 的值必须是: navigatBack,表示要进行后退导航。
- delta的值必须是数字,表示要后退的层级。
info.wxml
<text>pages/info/info.wxmltext>
<view>资料view>
<navigator open-type="navigateBack" delta="1">点我回退上一级navigator>
<navigator open-type="navigateBack">点我回退上一级navigator>
注意: 为了简便,如果只是后退到上一页面,则可以省略 delta属性,因为其默认值就是1。
3.页面导航-编程式导航 (只写文件名即可)
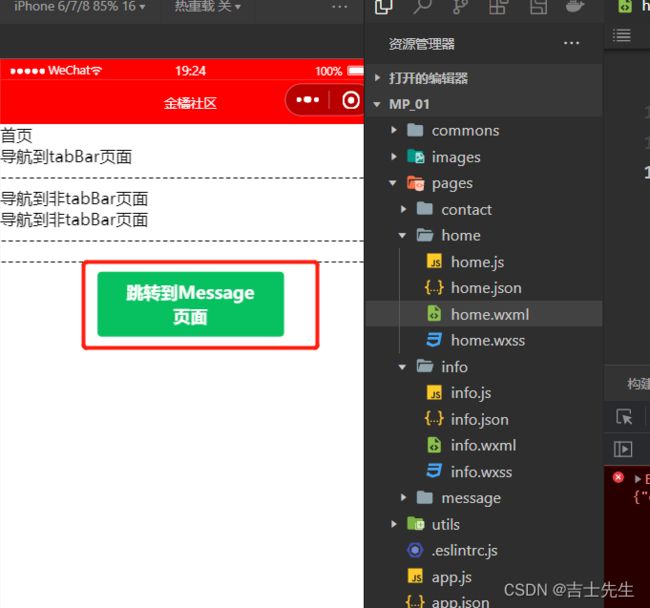
(1).导航到tabBar页面 (wx.switchTab(Object))
调用wx.switchTab(Object)方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下:
属性 类型 是否必须 说明
url string 必填 需要跳转的tabBar页面的路,路径后不能带参数
success function 否 接口调用成功的回调函数
fail function 否 接口调用失败的回调函数
complete function 否 接口调用结束的回调函数(调用成功,失败都会执行)
home.js
1.我们只需要指定url即可,切url的文件只需要指定文件的名字即可不需要文件后缀。
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
gotMessage(){
// 1.我们只需要指定url即可,切url的文件只需要指定文件的名字即可不需要文件后缀。
wx.switchTab({
url: '/pages/contact/contact'
})
}
})
home.wxml
<text>首页text>
<navigator url="/pages/message/message" open-type="switchTab">导航到tabBar页面navigator>
<view>------------------------------------------------------view>
<navigator url="/pages/info/info" open-type="navigate">导航到非tabBar页面navigator>
<navigator url="/pages/info/info">导航到非tabBar页面navigator>
<view>------------------------------------------------------view>
<navigator open-type="navigateBack" delta="1">navigator>
<view>------------------------------------------------------view>
<button bindtap="gotMessage" type="primary">跳转到Message页面button>
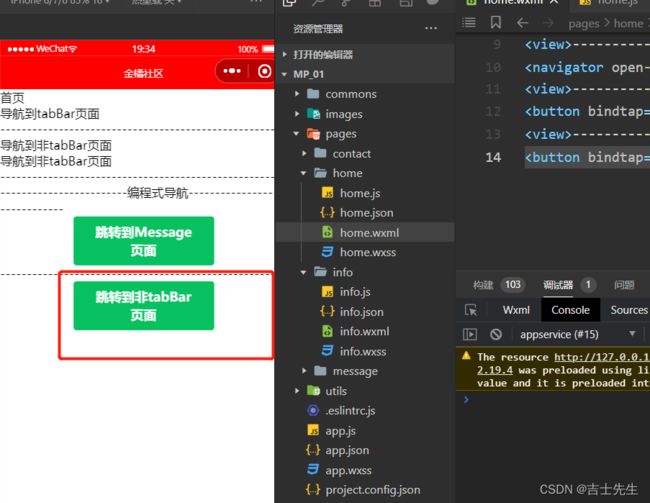
(2).导航到非tabBar页面 (wx.navigateTo(Object))
调用 wx.navigateTo(Object)方法,可以跳转到非tabBar的页面。其中Object参数对象的属性列表如下:
属性 类型 是否必选 说明
url string 是 需要跳转到非tabBar的页面。其中Object参数对象的属性列表
success function 否 接口调用成功的回调函数
fail function 否 接口调用失败的回调函数
complete function 否 接口调用结束的回调函数(调用成功,失败都会执行)
home.js
1.我们只需要指定url即可,切url的文件只需要指定文件的名字即可不需要文件后缀。
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
gotMessage(){
// 1.我们只需要指定url即可,切url的文件只需要指定文件的名字即可不需要文件后缀。
wx.switchTab({
url: '/pages/contact/contact'
})
},
gotInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
})
home.wxml
<button bindtap="gotInfo" type="primary">跳转到非tabBar页面button>
(3).后退导航
调用wx.navigateBack(Object)方法,可以返回上一页面或多级页面。其中Object参数对象可选的属性列表如下;
属性 类型 是否必选 说明
delta number 否 返回的页面数,如果delta大于现有页面,则返回到首页
success function 否 接口调用成功的回调函数
fail function 否 接口调用失败的回调函数
complete function 否 接口调用结束的回调函数(调用成功,失败都会执行)
info.js
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 1.返回上一级
goBack(){
wx.navigateBack({
delta:1
})
},
})
info.wxml
<text>pages/info/info.wxmltext>
<view>资料view>
<navigator open-type="navigateBack" delta="1">点我回退上一级navigator>
<navigator open-type="navigateBack">点我回退上一级navigator>
<view>----------------------------------view>
<button type="primary" bindtap="goBack">点我返回上一级button>
4.页面导航 - 导航传参
(1).声明式导航传参
navigator 组件的 url属性用来指定要跳转到的页面路径。同时,路径的后面还可以携带参数;
- 参数于路径之间使用
?分隔。 - 参数键于参数值用
=相连。 - 不同参数用
&分隔。
当有参数传递的时候,会自动调用
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
声明式导航传参
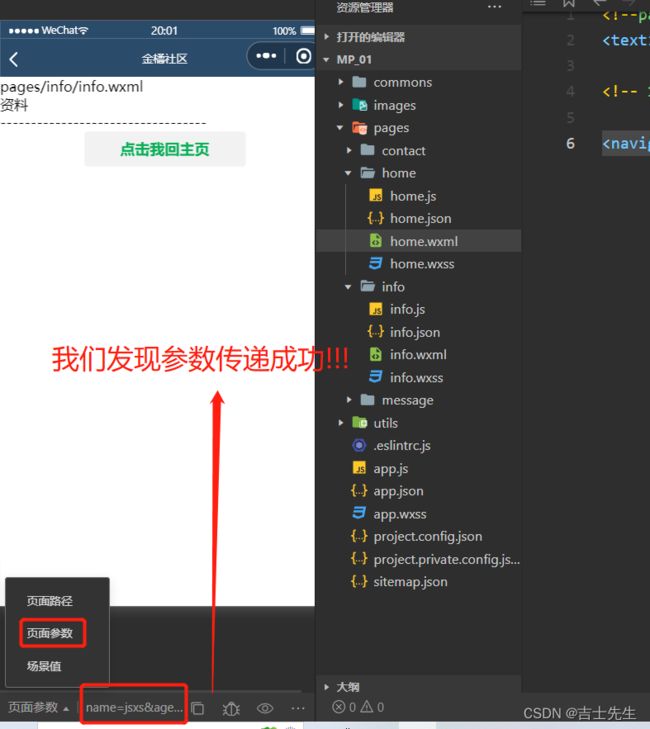
<navigator url="/pages/info/info?name=jsxs&age=20" open-type="navigate">声明式导航到 info 页面navigator>
(2).编程式导航传参
调用 wx.nagvigateTo(Object) 方法跳转页面时,也可以携带参数,代码实列如下:
home.wxml
<text>首页text>
<navigator url="/pages/info/info?name=jsxs&age=20" open-type="navigate">声明式导航到 info 页面navigator>
<button type="default" bindtap="toInfo">编程式导航到 infobutton>
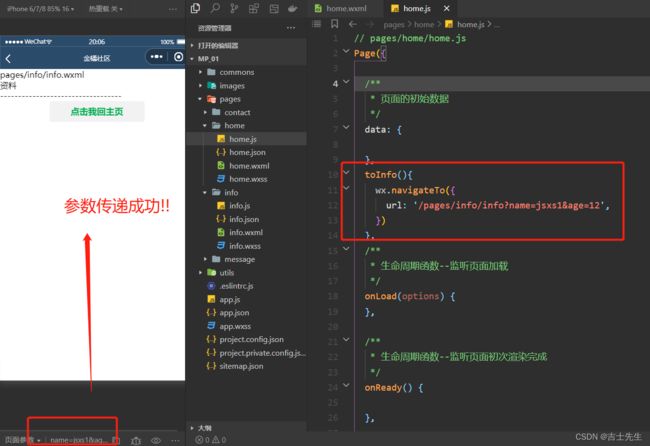
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
},
toInfo(){
wx.navigateTo({
url: '/pages/info/info?name=jsxs1&age=12',
})
}
})
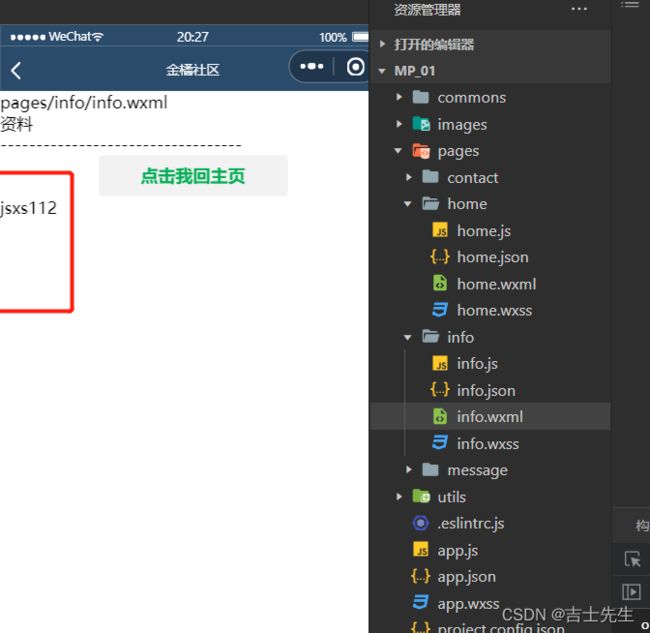
(3).在onLoad中接受导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可直接在onLoad事件中直接获取到.
home.wxml
<navigator url="/pages/info/info?name=jsxs&age=20" open-type="navigate">声明式导航到 info 页面navigator>
info.js : onLoad函数是微信自带的,我们通过这个函数进行获取上个页面传递过来的数据
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
name:'',
age:''
},
// 1.返回上一级
goBack(){
wx.navigateBack({
delta:1
})
},
goHome(){
wx.switchTab({
url: '/pages/home/home',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log('options->',options)
this.setData({
name:options.name,
age:options.age
})
},
})
info.wxml
<text>pages/info/info.wxmltext>
<view>资料view>
<view>----------------------------------view>
<button type="default" bindtap="goHome">点击我回主页button>
<view>
<text>{{name}}text>
<hr/>
<text>{{age}}text>
view>
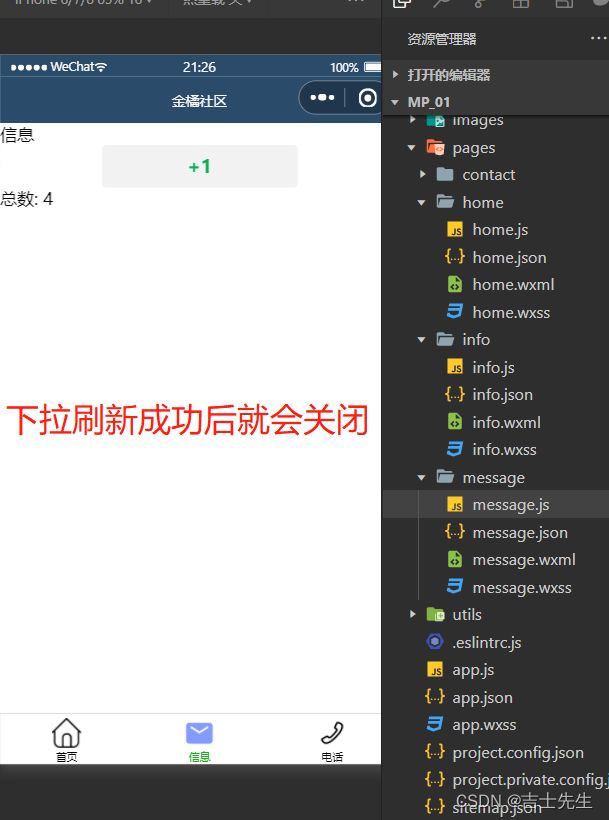
5.页面事件-下拉刷新
(1).什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的操作。
(2).全局刷新和局部刷新
- 全局开启下拉刷新。
-
- 在app.json的window节点中,将enablePullDownRefresh设置为true。
- 局部开启下拉刷新。
-
- 在xxxx.json的window节点中,将enablePullDownRefresh设置为true。
xxx.json的页面下开启下拉
{
"usingComponents": {},
"enablePullDownRefresh": true
}
(3).监听页面的下拉刷新事件 ⭐
监听下拉刷新的事件: 当下拉的时候会自动调用
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
messages.wxml
<text>信息text>
<button type="default" bindtap="addCount">+1button>
<view>
<text>总数: {{count}}text>
view>
messages.js
// pages/message/message.js
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
addCount(){
console.log('this->',this)
this.setData({
count:this.data.count+1
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count:0
})
},
})
(4).停止下拉刷新的操作
// 当数据重置成功之后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
info.js
// pages/message/message.js
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
addCount(){
console.log('this->',this)
this.setData({
count:this.data.count+1
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count:0
})
// 当数据重置成功之后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
},
})
6.页面事件-上拉触底事件
(1). 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为(相当于分页)。
(2).监听页面的上拉触底事件
在页面的 .js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。
当页面到达底部50px的时候,会自动触发
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
)
},
注意: 当我们已经处于请求下一个页面的时候,不能让用户再次上拉请求。我们要设置一个限制请求的过程。
(3).配置上拉触底距离
上拉触底距离指的是 触发上拉触底事件时,滚动条距离页面底部的距离。可以在全局或页面的 .json配置文件中,通过 onReachBottomDistance属性来配置上拉触底的距离。小程序默认的触底距离时50px,在实际开发中,可以根据自己的需求来修改这个默认值。
7.页面事件-上拉触底案列
(1).案列实现的步骤
- 定义获取随机颜色的方法。
- 在页面加载时获取初始化数据。
- 渲染UI结构并美化页面效果。
- 在上拉触底时调用获取随机颜色的方法。
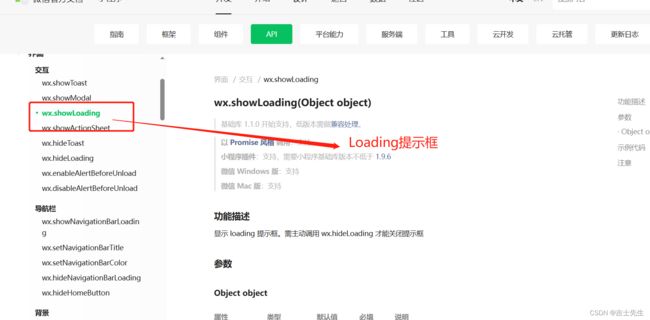
- 添加Loading提示效果。
- 对上拉触底进行节流处理。
(2).获取一个随机颜色
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList:[]
},
getColors(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color', //url
method:'GET', // 方式
success:(resp)=>{ // 成功回调
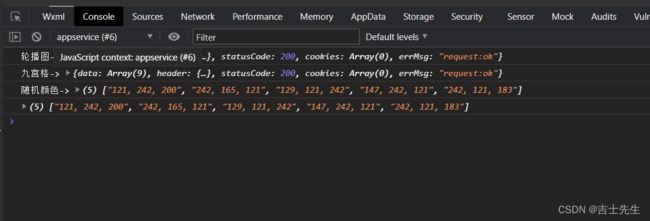
console.log('随机颜色->',resp.data.data)
this.setData({
colorList:[...this.data.colorList,...resp.data.data] // 把新增的数据汇总到一起,并不是替换
})
console.log(this.data.colorList)
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
}
})
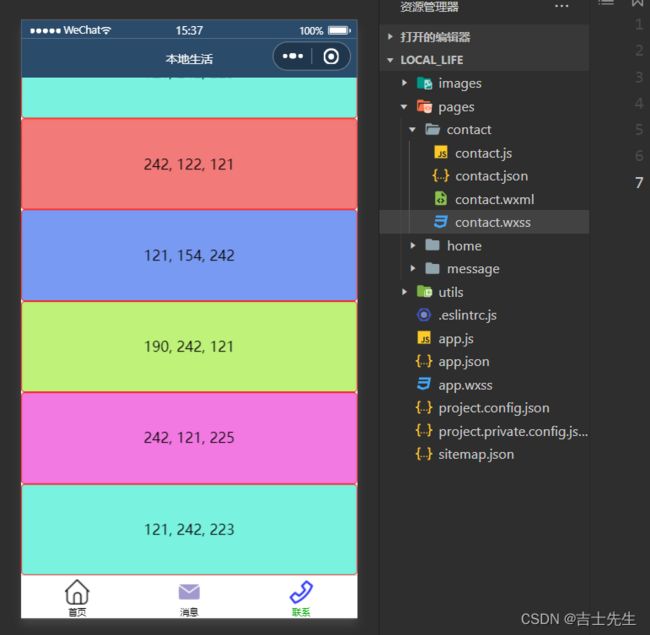
(3).渲染UI结构并美化页面效果
contact.wxml
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">
{{item}}
view>
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">
{{item}}
view>
contact.wxss
/* pages/contact/contact.wxss */
.num-item{
border: 1px solid red;
border-radius: 8rpx;
line-height: 200rpx;
text-align: center;
}
(4).在上拉触底时调用获取随机颜色的方法
contact.js
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColors()
},
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList:[]
},
getColors(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color', //url
method:'GET', // 方式
success:(resp)=>{ // 成功回调
console.log('随机颜色->',resp.data)
this.setData({
colorList:[...this.data.colorList,...resp.data.data] // 把新增的数据汇总到一起,并不是替换
})
console.log(this.data.colorList)
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColors()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
(5).设置节流的操作
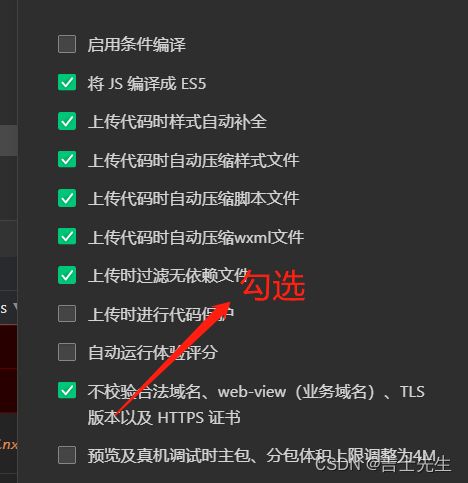
我们查看微信API找到微信官方提供的 加载接口
这个Loading不会自动的关闭,只有我们手动关闭

基本思路: 我们只需要在调用方法的成功之前,一直处于加载的页面。然后成功的时候把加载的页面给关闭了,就是限流成功!!
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList:[],
count:0
},
getColors(){
// 1.这里还没有进入成功的页面。
wx.showLoading({
title: '正在努力加载数据中...',
mask:true
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color', //url
method:'GET', // 方式
success:(resp)=>{ // 成功回调
console.log('随机颜色->',resp.data)
this.setData({
colorList:[...this.data.colorList,...resp.data.data] // 把新增的数据汇总到一起,并不是替换
})
console.log(this.data.colorList)
},
complete:()=>{
// 关闭加载的操作
wx.hideLoading()
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColors()
},
})
8.自定义编译模式
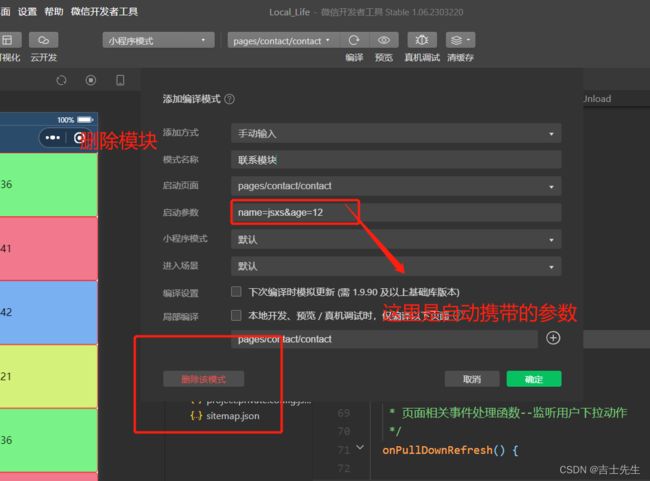
(1).添加自定义编译模式
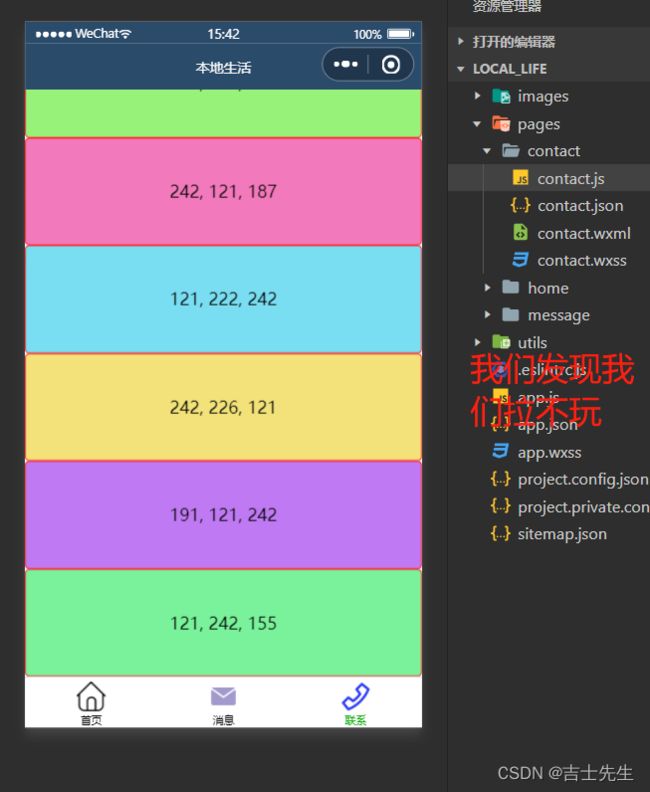
如何配置自定义编译模式: 1.点击普通编译。2.点击自定义编译。3.修改参数

(2).如何删除自定义编译模式
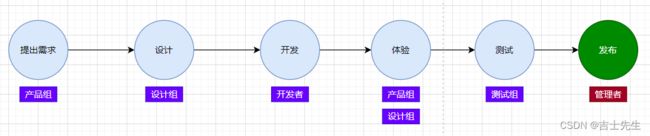
(五)、生命周期
![]()
1.什么是生命周期
生命周期 是指一个对象从 创建-》运行-》销毁的整个阶段,强调的是一个时间段。列如:
- 张三出生,表示生命周期的开始
- 张三离世,表示生命周期的结束
2.声明周期的分类
在小程序中,生命周期分为两类
- 应用生命周期
-
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
-
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的声明周期范围比较少,应用程序的生命周期范围比较大。应用生命周期包含页面生命周期。
3.什么是生命周期函数
生命周期函数: 是有小程序框架提供的内置函数,会伴随着生命周期,自动依次执行。
生命周期函数的作用: 允许程序员在特定的事件点,执行某些特定的操作。列如: 在页面钢架在的时候,可以在onLoad生命周期函数中初始化页面的数据。
生命周期强调的是时间段,生命周期函数强调的是时间点。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
-
- 特指小程序从启动-> 允许-> 销毁依次调用的哪些函数
- 页面的生命周期函数
-
- 特指小程序中,每个页面从加载-> 渲染->销毁期间依次调用的那些函数
5.应用的生命周期函数 ⭐
小程序的应用生命周期函数需要在app.js中进行声明:
app.js: 1.小程序初始化完成。2.前台到后台<->后台到前台
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
// 1.这个函数通常用于初始化数据的.....
console.log('小程序初始化完成.. app.js')
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log('从桌面到了小程序')
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log('从小程序到了桌面')
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
6.页面的声明周期函数
小程序的页面生命周期函数需要在页面的.js文件中进行声明。
// pages/message/message.js
Page({
/**
* 页面的初始数据
*/
data: { },
/**
* 生命周期函数--监听页面加载,一个页面只调用一次⭐⭐(挂载)
*/
onLoad(options) { },
/**
* 生命周期函数--监听页面初次渲染完成⭐⭐(初次渲染成功时)
*/
onReady() {},
/**
* 生命周期函数--监听页面显示⭐
*/
onShow() {},
/**
* 生命周期函数--监听页面隐藏⭐
*/
onHide() {},
/**
* 生命周期函数--监听页面卸载只用一次⭐()
*/
onUnload() {},
/**
* 页面相关事件处理函数--监听用户下拉动作⭐(下拉)
*/
onPullDownRefresh() {},
/**
* 页面上拉触底事件的处理函数⭐(上拉)
*/
onReachBottom() {},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
(六)、WXS脚本
1.WXS脚本-概述
(1).什么是WXS
WXS(WeXin Script)是小程序独有的一套脚本语言,结合WXML可以构建页面的结构。
(2).WXS的应用场景
wxml中无法调用在页面的.js中定义的函数,但是,wxml中可以调用wxs中定义的函数。因此,小程序中wxs的典型应用场景就是 "过滤器"。
(3).WXS和JavaScript的关系
虽然WXS的语法类似于JavaScript,但是WXS和JavaScript是完全不同的两种语言。
- WXS有自己的数据结构。
-
- number数值类型、string 字符串数据类型、boolean布尔类型、objet对象类型。
-
- function函数类型、array数组类型、data日期类型、regexp正则
- WXS不支持类似于ES6及以上的语法形式。
-
不支持: let、const、解析复制、展开运算符、箭头函数、对象属性简写、etc…
-
- 支持:
var定义变量、普通function函数等类似于ES5的语法…
- 支持:
- WXS遵循CommnJS规范。
-
- module 对象
-
- require()函数
-
module.exports对象: 主要作用就是共享出去..(类似于Vue)
(4).基本步骤
------定义和配置wxs过滤器
1.设置wxs的普通函数
2.将这个函数return出去
3.将这个过滤器共享出去: module.exports.函数名
2.内嵌WXS脚本
wxs代码可以编写在wxml文件中的< wxs>标签内,就像javascript代码可以编写在html文件中的< script>标签内一样。
wxm文件中的每个< wxs>< /wxs>标签,必须提供module属性,用来指定当前wxs的模块名称,方便再wxml中访问模块中的成员。
(1).利用wxs实现过滤大写
内嵌的时候 module属性一定要写,并且一定要return。
message.wxml
1. 定义
module.exports.wxml调用得到方法名=function(形参){
return 形参.toUpperCase() ->转换为大写的脚本
}
<wxs module="m1">
module.exports.toUpper=function(str){
return str.toUpperCase()
}
</wxs>
2.使用 module.方法名(data区域的值)
<view>小写: {{username}}view>
<view>过滤: {{m1.toUpper(username)}}view>
<wxs module="m1">
module.exports.toUpper=function(str){
return str.toUpperCase()
}
wxs>
3.外嵌WXS脚本
wxs 代码还可以编写在以 .wxs为后缀名的文件内,就像javaScript代码可以编写在以.js为后缀名的文件中一样。
(1).利用wxs过滤为小写
- 配置wxs脚本
在utils包中创建tools.wxs
// 1.将字符串转换为小写的方法 ->一定要return
function toLower(str){
return str.toLowerCase()
}
// 2. 将这个方法共享出去 ->一定要共享出去
module.exports={`在这里插入代码片`
toLower:toLower
}
- 使用外观的wxs脚本
在wxml中引入外联的wxs脚本时,必须为< wxs>标签添加module和src属性,其中:
module用来指定模块的名称src用来指定要引入的脚本的路径,其必须是相对路径。
``
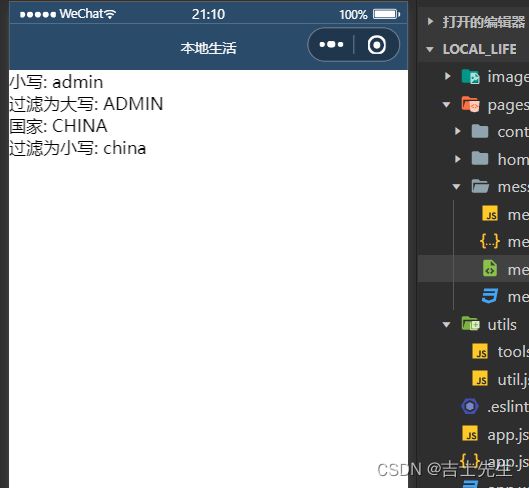
<view>小写: {{username}}view>
<view>过滤为大写: {{m1.toUpper(username)}}view>
<view>
国家: {{country}}
view>
<view>
过滤为小写: {{m2.toLower(country)}}
view>
<wxs src="../../utils/tools.wxs" module="m2">wxs>
<wxs module="m1">
module.exports.toUpper=function(str){
return str.toUpperCase()
}
wxs>
4.WXS脚本-WXS的特点
(1).与JavaScript不同
为了降低wxs(WeiXin Script)的学习成本,wxs语言在设计时借鉴了JavaScript的语法,但本质上,wxs和JavScript是完全不同的两种语言。
(2).不能作为组件的事件回顾
wxs典型的应用场景就是: 过滤器,经常配合Mustache语法进行使用。
<view>过滤: {{m1.toUpper(username)}}view>
但是,在wxs中定义的函数不能作为组件的事件回调函数。下面是错误的
<button bindtap="m2.toUpper">button>
(3).隔离性
隔离性指的是 wxs的运行环境和其他JavaScript代码是隔离的。
- wxs不能调用js中定义的函数
- wxs不能调用小程序提供的API
(4).性能好
- 在IOS设备上,小程序内的WXS会比JavaScript代码快2 -20 倍。
- 在安卓的设备上,二者的运行效率无差异。
5.本地生活案列 -> (商店详情页面)
(1).给每一个图标都修改为导航栏
home.wxml
非编程式导航->我们这里直接在url的路径里面写Mustache语法。
<navigator class="gird-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}" >
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
navigator>
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}">image>
swiper-item>
swiper>
<view class="gird-list">
<navigator class="gird-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}" >
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
navigator>
view>
<view class="img-box">
<image src="" mode=""/>
view>
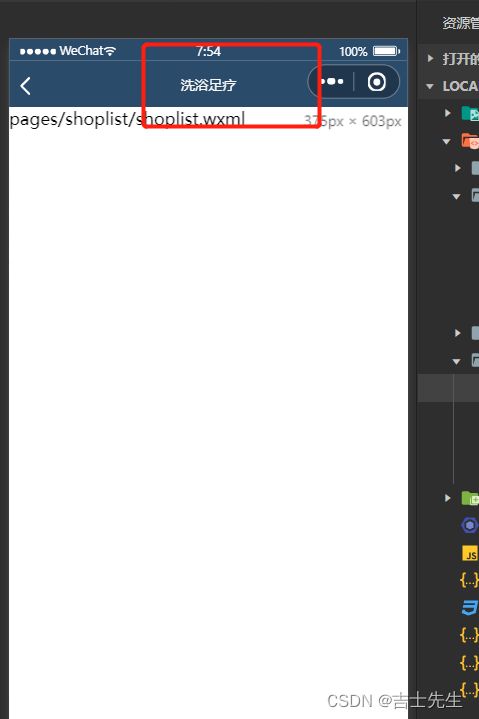
(2).给导航栏动态设置标题
shoplist.wxml
- 为什么不在onLoad()这个钩子函数中,进行标题设置呢。因为onRead()函数是在小程序生命周期中担任页面渲染成功后的操作,所以我们需要在小程序渲染成功之后,再去自定义修改页面。这样的话需要onLoad()携带的参数需要转存储到data区域。onRead()通过转存储后的数据进行操作。
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
params:'' // 页面传递过来的参数
},
onLoad(options) { // 1.这里接受到上一个页面传递过来的参数
this.setData({
params:options
})
},
onReady() { // 2.这里小程序初次渲染成功,我们在这里添加自己的渲染
console.log('商店链表的this->',this)
wx.setNavigationBarTitle({ // 3.因为这里我们接收不到onLoad的参数,所以onLoad需要转存储到data区域
title: this.data.params.title,
})
}
})
(3).列表页面的API接口
以分页的形式,加载指定分类下商铺列表的数据:
- 接口地址
这里面的cate_id是动态参数,表示分类的id
https://applet-base-api-t.itheima.net/categories/:id/shops
- 请求方式
-
- GET请求
- 请求参数
-
- _page 标签请求第几页的数据。
-
- _limit表示煤业请求多少条数据。
(4).完善下拉触底和上拉刷新
我们在下拉触底的时候,要注意节流。并且假如页面的总数到达最后一页了,我们需要制止继续网络请求的操作。
1.上拉触底
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.page*this.data.pageSize>=this.data.total){
this.setData({
IsNoPage:true
})
return wx.showToast({
title: '最后一页了',
icon:'error'
})
}
this.setData({
page:this.data.page+1
})
this.getShopList()
},
2.下拉刷新
(1).设置出下拉刷新的操作->并设置样式
"enablePullDownRefresh": true
wx.stopPullDownRefresh()
(2).重置data区域的值 -> 页码 和 shopList
shoplist.js
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
params:'', // 页面传递过来的参数
shopList:[], // 查询到的数据列表
page:1, // 页数
pageSize:10, //一页几条
total:0, // 总共多少条
IsNoPage:false
},
onLoad(options) { // 1.这里接受到上一个页面传递过来的参数
// 1.将参数转存储到data区域
this.setData({
params:options
})
// 2.调用网络请求
this.getShopList()
},
getShopList(){ // 通过网络请求获取列表
wx.showLoading({
title: '正在加载',
mask:true
})
wx.request({
// 这里我们动态传参-? 需要用到模板字符串和${}
url: `https://applet-base-api-t.itheima.net/categories/${this.data.params.id}/shops`,
method:'GET',
data:{
_page:this.data.page, //传递页面的参数
_limit:this.data.pageSize // 传递页面的条数
},
success:(resp)=>{
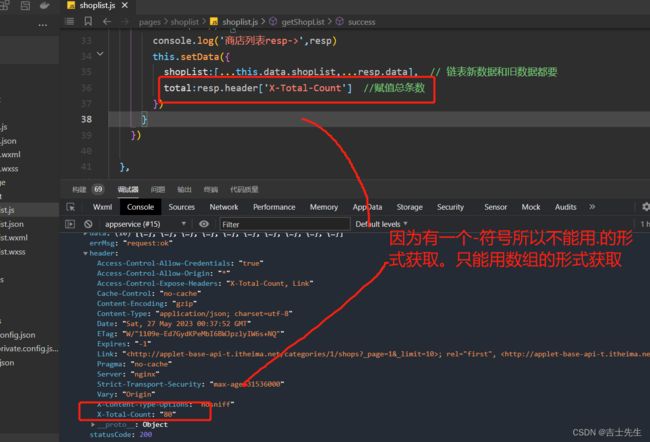
console.log('商店列表resp->',resp)
this.setData({
shopList:[...this.data.shopList,...resp.data], // 链表新数据和旧数据都要
total:resp.header['X-Total-Count']-0 //赋值总条数并转换为数字
})
},
complete:()=>{
wx.hideLoading();
}
})
},
onReady() { // 2.这里小程序初次渲染成功,我们在这里添加自己的渲染
console.log('商店链表的this->',this)
wx.setNavigationBarTitle({ // 3.因为这里我们接收不到onLoad的参数,所以onLoad需要转存储到data区域
title: this.data.params.title,
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
page:0
})
wx.stopPullDownRefresh()
this.getShopList()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.page*this.data.pageSize>=this.data.total){
this.setData({
IsNoPage:true
})
return wx.showToast({
title: '最后一页了',
icon:'error'
})
}
this.setData({
page:this.data.page+1
})
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
(5).利用wxs过滤手机号
将手机格式过滤为 xxx-xxxx-xxxx。
tools.wxs
function spiltPhone(str){
if(str!==null){
// 假如是座机原样输出
if(str.length!==11){return str}
// 假如是手机号
var arr=str.split('') //根据'' 分割
arr.splice(3,0,'-') // 在数组的第三个索引位置,删除0个元素,添加成-
arr.splice(8,0,'-')// 在数组的第八个索引位置,删除0个元素,添加成-
return arr.join('') // 将数组用''拼凑成字符串
}
}
// 2. 将这个方法共享出去
module.exports={
spiltPhone:spiltPhone
}
shoplist.wxml
<wxs module="phone" src="../../utils/tools.wxs">wxs>
<wxs module="phone" src="../../utils/tools.wxs">wxs>
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}" mode=""/>
view>
<view class="info">
<text>{{item.name}}text>
<text>电话:{{phone.spiltPhone(item.phone)}}text>
<text>地址:{{item.address}}text>
<text>营业时间:{{item.businessHours}}text>
view>
view>
<block wx:if="{{IsNoPage}}" class="tip">
<text>没有数据了...text>
block>
shoplist.wxss
/* 1.整体布局 */
.shop-item{
/* 页面左右布局 */
display: flex;
/* 内边距整体移动一点 */
padding: 15rpx;
/* 边框 */
border: 1px solid #efefef;
/* 外边距 */
margin: 15rpx;
border-radius: 8rpx;
/* 盒子阴影 */
box-shadow: 1rpx 1rpx 15rpx #dddddd;
}
/* 2.图片布局 */
.thumb image{
width: 250rpx;
height: 250rpx;
/* 去掉图片之间的间距 */
display: block;
/* 右边距加点 */
margin-right: 10rpx;
}
/* 3.文本布局 */
.info{
/* 里面的元素,左右布局->目的是分行 */
display: flex;
/* 上下垂直布局->在分行的基础上 */
flex-direction: column;
/* 在以上的基础上上文本分散垂直对齐 */
justify-content: space-around;
font-size: 24rpx;
}
/* 加粗文本标题 */
.info text:nth-child(1){
font-weight: bold;
}