iOS 自动化测试踩坑(一): 技术方案、环境配置与落地实践
【摘要】 移动端的自动化测试,最常见的是 Android 自动化测试,我个人觉得 Android 的测试优先级会更高,也更开放,更容易测试;而 iOS 相较于 Android 要安全稳定的多,但也是一个必须测试的方向,这个系列文章记录了 iOS 自动化测试的一些实践。Xcode 下载地址:Sign In - Apple下载安装好的图标如下 :先来看目前主流的 iOS 移动测试框架Appium:目前最常...
移动端的自动化测试,最常见的是 Android 自动化测试,我个人觉得 Android 的测试优先级会更高,也更开放,更容易测试;而 iOS 相较于 Android 要安全稳定的多,但也是一个必须测试的方向,这个系列文章记录了 iOS 自动化测试的一些实践。
Xcode 下载地址:Sign In - Apple
下载安装好的图标如下 :
先来看目前主流的 iOS 移动测试框架
- Appium:目前最常用的 App 自动化测试框架,具备跨平台性
- Calabash-IOS :BDD 模式,没有过多的了解使用
- KIF:KIF 使用 XCTest 框架,需要对 Objective—C 、Swift 和 XCTest 掌握程度较高,这个对测试工程师来说学习成本太大
- XCTest:苹果官方提供的 iOS 测试框架,要求同 KIF 一致
- WebDriverAgent:由 Facebook 推出的一款 iOS 移动测试框架,也是 Appium 跨平台的底层驱动;WDA 本身也是一个完整的基于 webdriver 协议的框架
- Uiautomation :在 Xcode8 后废弃
之前的 Android 自动化我们选择的是 Appium 框架作为底层的驱动框架,当时就介绍说 Appium 的优点之一就是跨平台性,其实也就是因为其底层封装了 WebDriverAgent,而我们期望的是:
- 做一套可以跨平台支持的 App 测试方案,可以在公司的 Android 和 iOS 版本间自由切换测试
- 并且在编程语言上要是测试工程师常用的 Java 或 Python,降低学习成本
综上原因,那么最终的选择依然是 Appium。
Appium 官方提供了一个演练的 iOS App,以此为例进行演示。
Appium 演练 example 地址:
https://github.com/appium/ios-uicatalog 1
将项目 clone 到本地后用 Xcode 打开,注意打开 iOS 项目要打开以 .xcodeproj 结尾的文件 。
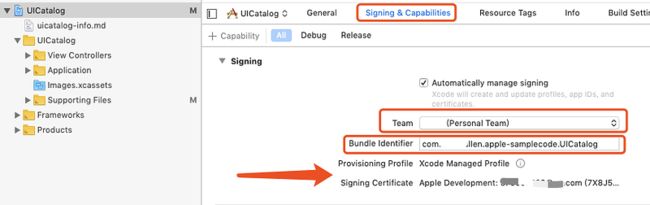
插入真机,Xcode 上选择真机,在Singing 中添加 AppleID 作为 account,生成一个本地的 Provisioning Profile 和设备上的证书
踩坑:你可能会遇到如下的错误信息
这是因为你的 bundle identifier 不唯一导致,将其修改自定义为一个唯一的 bundle identifier 再尝试即可
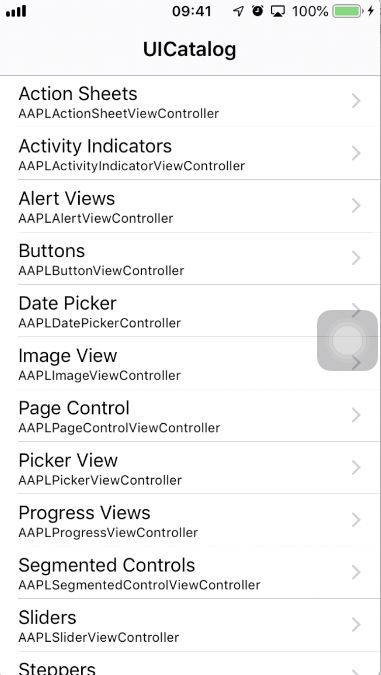
Xcode 中选中 Build,Success 后在手机中我们可以看到 UICatalog 已经被成功安装,尝试打开:
踩坑: 苹果对未在 AppStore 中上架的 App 做了限制,默认不受信任,所以我们需要手动将其设置为信任: 设置-通用-描述文件与设备管理
这个时候再打开 App,就可以正常操作运行了
上面介绍了这里是选中 Appium 作为移动测试框架,因此 Appium 相关环境的安装必不可少,具体安装细节可参考另一篇文章:Windows(Win10)、Mac下安装 Appium
另外还需要几个辅助测试工具和命令,依赖工具包安装:
查看模拟器列表:instruments -s devices 运行结果如下,可以看到最前面两行显示的其实是本机的 Mac 和连接的 iPhone 真机,剩下的是模拟器。
查看真机列表:idevice_id -l
安装 App:ideviceinstaller -i demo.app
命令行编译(在做持续集成时候可能会用到):
虽然 Appium 使用WDA作为底层的 iOS 自动化框架,但是由于版本的更新等原因,可能造成 Appium 本身自带的 WDA 会有 bug,因此为了保险起见,先手动下载 facebook 的 WebDriverAgent facebook WebDriverAgengithub
地址:GitHub - facebookarchive/WebDriverAgent: A WebDriver server for iOS that runs inside the Simulator.
然后我们进入 WebDriverAgent 进行编译,在 Scripts 下有一个 bootstrap.sh 脚本,执行它即可。
小技巧: 使用 bash -x 命令可以输出更详细的执行过程
踩坑: 安装最后我们可以看到部分依赖安装需要安装 Carthage 这个东西,如果没注意的话就会造成 RoutingHTTPServer 部分文件缺失,后面 build 就会报错 。
通过命令 brew install carthage 安装后再执行 ./Scripts/bootstrap.sh 即可。
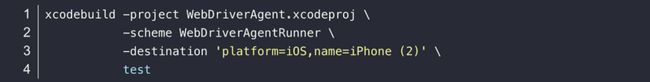
根据 WebDriverAgent 官网提供的步骤,将参数替换为我们真机的参数后在真机上尝试build 。
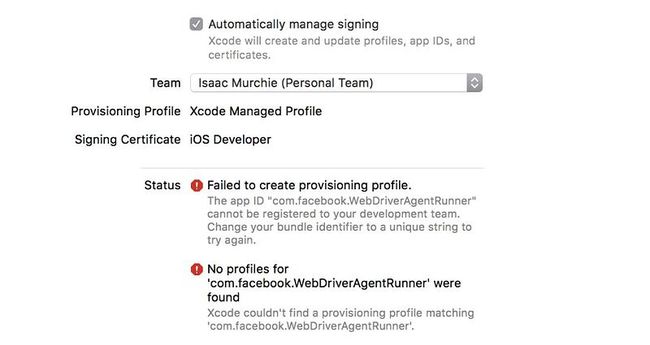
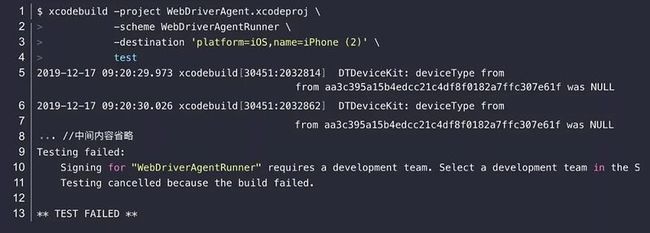
踩坑: 执行完命令后可能会出现如下报错
从报错信息来看,缺少 development team,那么我们回到 Xcode,将 Automatically manage signing 进行勾选后选择一个 Team,注意要进入 WebDriverAgentRunner 中进行设置 。
设置好之后又会出现报错,如下:
这个报错信息就和我们之前提到的一样,bundle indentifler 不唯一,保险起见,这里将项目中所有的 Targets 都进行了修改
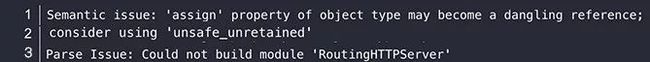
修改好之后我们再次 build,之前的问题解决了,不幸的是 build 又 fail 了,又出现了新的报错:
幸运的是在 Google 上一位外国友人轻描淡写的一句话解决了我的问题(感谢外国友人~)
没错,我们在报错出双击,进入到报错代码处,将 assign 改为 strong 后再次 build :
Build succeeded!!!老泪纵横…
最终,再执行
终于在 iOS 真机上看到了 WDA 的身影
上面是我所经历的各种坑,也都是我实测过一步步填平的,下面试我认识的小伙伴踩到的坑和填坑方法,作为补充供记录参考
1)执行 ./Scripts/bootstrap.sh ERROR in ./js/app.js 报错
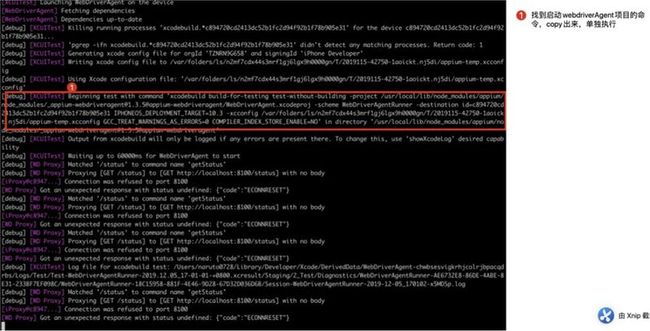
2)执行时候报 xcodebuild failed with code 65 错误
花了很大的功夫和篇幅,记录 iOS 自动化的准备工作,踩了很多坑,坑不能白踩,后面继续实现 iOS 的自动化测试落地,也欢迎小伙伴一起留言探讨。