初识HTML的基础知识点!!!
初识HTML!!!
一、系统构架
1.B/S构架
(1)B/S构架(Browser / Server) 就是(浏览器/服务器的交互形式)
Browser支持HTML、CSS、JavaScript
(2)优缺点
优点:升级方便,只升级服务器代码饥渴,维护成本低
缺点:速度快,体验不好,界面不够炫酷
企业内部的架构都是B/S架构
(3)B/S架构的系统的代表:京东、百度、天猫······
2.C/S架构
(1)C/S架构(Client/Server) 就是(客户端/用户服务器端的交互形式)
(2)优缺点
优点:速度快,体验好,维护成本低
缺点:升级麻烦,维护成本高
娱乐型的系统多数是C/S架构
(3)常见C/S架构的系统: QQ、微信、支付宝····
二、 HTML
1.什么是HTML?
HTML(超文本标记语言)全称为 Hyper Test Markup Language,由大量的标签组成,每一个标签都有开始标签和结束标签.
超文本:多媒体、图片、视频、声音等等.
2.怎样开发HTML?
HTML开发时,使用普通的文本编辑器就行,创建的文件扩展名是.html或.htm,当然也有专业的开发工具DreamWeaver、HBuider······
3.怎样运行HTML?
采用浏览器打开HTML文件就可以运行.
三、我的第一个HTML页面
1.代码展示:
Demo:
<html>
<head>
<title>my_websitetitle>
head>
<body>
欢迎来到我的网站!!!
body>
html>
现在只是给大家给大家展示,不用管每个是什么意思,后面会有讲解.
2.注意事项:
(1)在 中包含的就是网页名称
(2)有/的标签都是结束标签
(3)在 中就是网页内容
(4)在文件最上方加上就是html5.0,不加就是4.0
(5)HTML中的注释是
多行注释:
注释内容1
注释内容2
注释内容3
······
- ->
(6)HTML中不区分大小写,语法松散不严格
四、HTML中的基本标签
1.段落标记标签
HTML中,段落标记采用
····
标签,在体中使用此标签Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<P>人无完人,每个人都既有强项,又有弱项。不要为自己的弱项进行辩护,或者拒绝承认该弱项。相反,要清楚地认识自己的弱势在哪里,然后为自己设定一个目标,制定相应计划,来不断充实、完善自己,使自己在各个方面都变得十分优秀。P><p>世上没有不弯的路,人间没有不谢的花,人这一生能力有限,但是努力无限。努力做一个善良的人,做一个心态阳光的人,做一个积极向上的人,用正能量激发自己,也感染身边的朋友,你阳光,世界也会因你而精彩!p>
body>
html>
结果:
2.标题字标签
HTML中采用
到 表示标题字,HTML中的标题字和word中的标题字相同Demo实例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
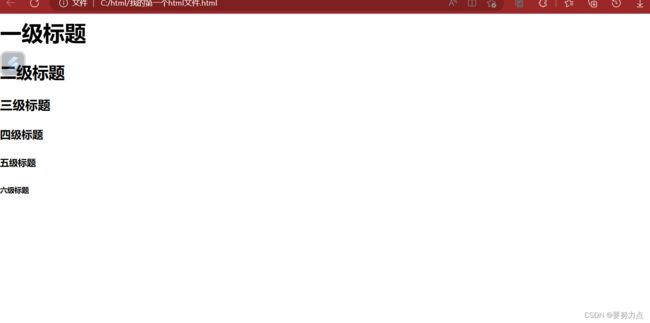
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
html>
结果:
3.换行标签
HTML中采用
换行
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
hello <br> world!!!
body>
html>
4.水平直线
HTML中使用
表示水平线
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
hello world!!!
<hr color = "red" width = "50%">
body>
html>
其中的color和width都是hr的属性,width表示线的宽度,color表示线的颜色
5.预留格式
HTML中采用
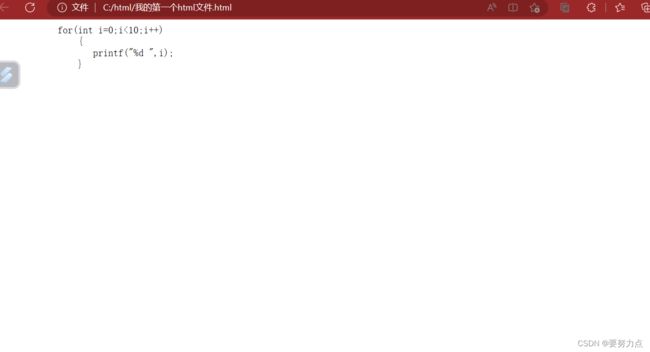
表示预留格式如想在网页中输出 for(int i=0;i<10;i++)
{
printf("%d ",i);
}
如果直接这么写,网页上会直接显示一行,而不是分行的,
标签中是什么格式,在网页中显示就是什么格式
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<pre>
for(int i=0;i<10;i++)
{
printf("%d ",i);
}
pre>
body>
html>
6.删除字、插入字、粗体字、斜体字
在HTML中用标签表示删除字,标签表示插入字,标签表示粗体字,标签表示斜体字
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<del>删除字del>
<ins>插入字ins>
<b>粗体字b>
<i>斜体字i>
body>
html>
7.右上角加字和右下角加字
在HTML中用标签表示在右上角加字,使用标签在右下角加字
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
10<sup>2sup>
10<sub>isub>
body>
html>
8.字体标签
在HTML中采用标签来表示字体标签
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<font color = "blue" size = "40">字体标签font>
body>
html>
这里的color和size就是font标签的属性,red和40就是属性值
五、HTML中的基本符号
这里咱们仅介绍常用的符号,在HTML中采用<;来表示小于符号,>;表示大于符号, ;来表示空格
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
b<a <br>
b>c <br>
he llo
body>
html>