- 运行autoreconf -fvi报错configure.ac:29: error: possibly undefined macro: AM_PROG_LIBTOOL
爱因斯坦小姐
linux
报错内容说明configure.ac文件中使用了AM_PROG_LIBTOOL,但autoreconf无法找到它。这是因为libtool没有正确的安装或者配置。首先安装libtool:sudoapt-getupdatesudoapt-getinstalllibtool在项目的根目录下初始化libtool:libtoolize接下来重新运行autoreconf-fvi,或许就没问题啦!
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
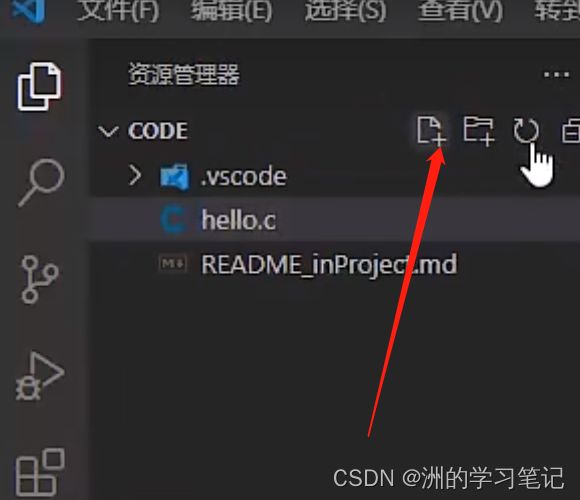
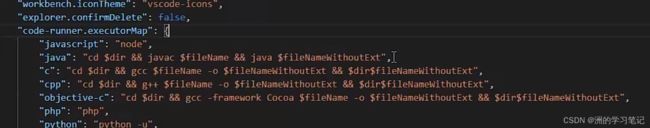
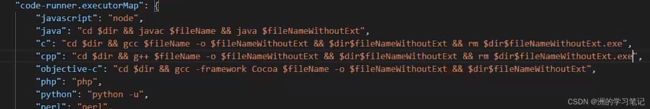
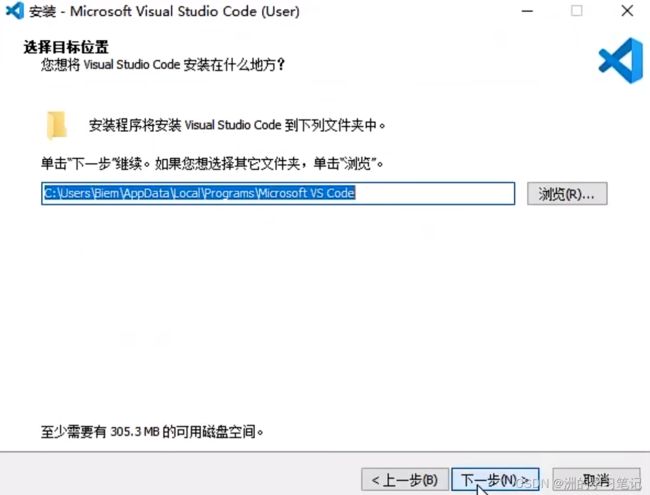
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 暮然回首--再看C语言--常量与宏定义
812503533
蓦然回首---再看C语言c语言
常量与宏定义在C语言中,常量和宏定义是非常重要的概念。它们有助于提高程序的可读性、可维护性,并且能够避免重复代码。常量是指在程序运行期间其值不发生变化的变量,而宏定义是一种预处理指令,用于定义常量或代码片段,在编译阶段进行替换。一、常量常量是指在程序执行过程中其值不可改变的量。在C语言中,我们可以使用const关键字来声明常量。常量分为以下几种类型:常量整数:例如constinta=5;常量浮点数
- 关于tomcat
gloria123_
tomcatjava
**web应用服务器安装在服务端的服务产品,在web服务器上放置一些允许客户端直接访问的资源,启动服务,客户端通过ip+端口号即可以访问web应用服务器上的资源下载tomcat压缩包并解压后:tomcat:bin目录:存放启动和停止服务等的脚本mac电脑通过命令sudoshstartup.sh来启动,windows系统通过bat可以手动启动conf目录:存放tomcat服务器配置文件web.xml
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- git subtree 高频使用方法
NickDeCodes
gitgitgithub
subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas
- C++ time(0)函数
宁玉AC
c学习
time(0)函数返回当前格林尼治标准时间与格林尼治标准时间1970年0分0秒的时间间隔。头文件#include//问题:得到当前时间。#include#includeusingnamespacestd;intmain(){inttotalSeconds=time(0);intcurrentSeconds=totalSeconds%60;inttotalMinutes=totalSeconds/6
- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- C++11之列表初始化
Octopus2077
c++学习笔记
发展历史C++11是C++的第⼆个主要版本,并且是从C++98起的最重要更新。它引⼊了⼤量更改,标准化了既有实践,并改进了对C++程序员可⽤的抽象。在它最终由ISO在2011年8⽉12⽇采纳前,⼈们曾使⽤名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故⽽这是迄今为⽌最⻓的版本间隔。从那时起,C++有规律地每3年更新⼀次。列表初始化(注意区分列表初始
- 【C语言】八进制、十六进制
Octopus2077
c语言开发语言算法visualstudio
前言在我们日常生活中使用的数往往是十进制的,而当我们学习C语言后我们会接触到许多不同的进制并且时常需要去思考与使用这些不同的进制(尤其是2的幂相关的进制,因为这种计数系统比十进制更接近于计算机的二进制系统),所以学习和掌握这些不同进制是非常重要的。本文将对八进制和十六进制(8和16都为2的幂)进行一些讲解。通常情况C语言都假定整型常量是十进制的数,但在表达与计算机相关的值时,八进制和十六进制却十分
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- autoreconf --install的作用
812503533
git
autoreconf--install是在使用GNUAutotools构建系统的项目中常用的一条命令,下面为你详细解释其含义以及使用--install选项的原因。autoreconf命令概述autoreconf是一个用于自动重新生成Autotools项目所需配置脚本的工具。Autotools是一组用于创建可移植构建系统的工具集合,主要包括autoconf、automake和libtool。在开发或
- Spring MVC 拦截器
跪在镜子前喊帅
javajava
前言SpringMVC提供了一个拦截器的机制,它专门用于拦截controller层的路由请求。它的本质是:AOP面向切面的编程,也就是说符合横切关注点的功能都可以考虑使用拦截器实现。比如一些应用场景:权限检查例如:用户登录检查,访问项目的内部接口时,可以通过拦截器检测用户是否登录,如果登录,直接放回用户登录页面。日志记录更新推荐用原生的AOP机制会更好一点,粒度会更细,控制起来也更方便,如果你是针
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- 新导则下的防洪评价报告编制方法及洪水建模实践技术
吹翻书页的风
水文水利地质地下水环境科学arcgis防洪评价报告编制HEC-RAS软件二维水动力模型计算
目录1、《防洪评价报告编制导则解读河道管理范围内建设项目编制导则》(SL/T808-2021)解读2、防洪评价相关制度与解析3、防洪评价地形获取及常用计算4、HEC-RAS软件原理及特点5、HEC-RAS地形导入6、一维数学模型计算7、基于数学模型软件的一维构筑物的水动力模型计算及本章内容在报告中编写方法8、数值模型软件概述及数据基础处理9、基于数学模型软件的二维水动力模型计算析及结果输出及评价章
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- docker运行容器命令 redis 指定端口
big maom~~
dockerrediseureka容器运维
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/surl=QsXoR2使用Docker运行Redis容器并指定端口的详细指南本文旨在帮助初学者理解如何使用Docker来运行Redis容器,并指定端口。Docker是一个开源平台,允许开发者将应用和其依赖打包成一个标准的单元——容器。通过使用Docker,开发者可以确保
- ollama教程——使用Ollama与LangChain实现Function Calling(函数调用)的详细教程(二)【附完整源码】
walkskyer
ollama入门教程langchainollamaLLM
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- 目标检测项目
sho_re
神经网络人工智能pytorch目标检测
·识别图片中有哪些物体并且找到物体的存在位置多任务:位置+类别目标种类与数量繁多的问题目标尺度不均的问题遮挡、噪声等外部环境干扰VOC数据集:PASCALVOC挑战赛(ThePASCALVisualObjectClasses)是一个世界级的计算机视觉挑战赛。4大类,20小类VOC2007:9963图片/24640目标VOC2012:23080图片/54900目标·COCO数据集:起源于微软2014
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- HarmonyNext实战:基于ArkTS的分布式数据同步应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式数据同步应用开发引言在HarmonyNext生态系统中,分布式数据同步是一个核心特性,它允许设备之间无缝共享和同步数据。本文将深入探讨如何利用ArkTS语言开发一个高性能的分布式数据同步应用,涵盖从基础数据存储到跨设备同步的完整流程。我们将通过一个实战案例,详细讲解如何实现一个支持多设备数据同步的任务管理应用,并确保其性能优化。1.环境准备与项目初
- 使用Java对接StockTV印度股票数据源API实战指南
java爬虫
关键词:JavaAPI开发、SpringBoot、WebSocket、ApacheHttpClient一、项目概述本指南将使用Java实现StockTV金融数据API的完整对接方案,包含以下核心模块:✅RESTAPI客户端:支持同步/异步调用✅WebSocket实时订阅:基于SpringWebSocket✅企业级特性:连接池管理、熔断降级✅生产就绪:完整的异常处理和监控二、环境准备1.技术栈要求J
- SpringBoot + vue 管理系统
m0_51274464
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe