【Vue】学习Vue前所需要知道的一些前端知识
目录
- 01、概述和前端工具vscode安装
- 02、Nodejs
-
- 2.1、安装NodeJs
- 2.2、NodeJs入门
-
- 2.2.1、快速入门-hello world
- 2.2.2、Node-实现请求响应
- 2.2.3、Node-操作mysql数据库
- 03、ES6
-
- 3.1、ES6概述
- 3.2、ES6的语法:let和const命令
- 3.3、ES6的语法:模板字符串
- 3.4、ES6的语法:函数默认参数与箭头函数
- 3.5、ES6的语法:对象初始化简写
- 3.6、ES6的语法:对象解构
- 3.7、ES6的语法:传播操作符
- 3.8、ES6的语法:数组map和reduce方法使用
- 04、NPM包管理器
-
- 4.1、简介
- 4.2、使用npm管理项目
- 4.3、修改npm镜像
- 4.4、npm install
- 4.5、其他命令
- 05、Babel
-
- 5.1、Babel的简介
- 5.2、Babel的安装
- 5.3、Babel的使用
- 5.4、自定义脚本
- 06、模块化
-
- 6.1、简介
- 6.2、CommonJS规范
- 6.3、ES6模块化规范
- 6.4、ES6模块化写法2
- 07、webpack
-
- 7.1、什么是webpack
- 7.2、webpack安装
- 7.3、初始化项目
- 7.4、js打包
- 7.5、css打包
- 08、vue-element-admin
源文章: KuangStudy
01、概述和前端工具vscode安装
-
下载并安装VSCode
下载地址:VSCode
02、Nodejs
2.1、安装NodeJs
安装地址:NodeJs
简介
- Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
- 简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
中文api文档:http://nodejs.cn/api/
入门教程:http://nodejs.cn/learn
2.2、NodeJs入门
2.2.1、快速入门-hello world
-
创建文件夹NodeJs
-
新建文件helloword.js
//相当于java的 System.out.print("hello word!") console.log("hello word!"); -
打开命令行终端:Ctrl + Shift + y
运行:node .\helloword.js
结果:hello word!
浏览器的内核包括两部分核心:
- DOM渲染引擎
- java script解析器(js引擎)
- js运行在浏览器内核中的js引擎内部
小结
Node.js是脱离浏览器环境运行的JavaScript程序,基于v8引擎
2.2.2、Node-实现请求响应
-
新建helloserver.js
//导入模块是require 就类似java 的 import const http = require('http'); //1. 创建一个httpserver服务 http.createServer( function(require, response) { //浏览器怎么认识 hello server! //这句话的含义就是:告诉浏览器将以text/plain的形式去解析 response.writeHead(200,{'Content-Type':'text/html'}); //response.writeHead(200,{'Content-Type':'text/plain'}); //给浏览器输出内容 response.end("hello server!") } ).listen(8888); //2. 监听端口8888 //3. 启动运行服务 //4. 在浏览器访问http://localhost:8888 console.log("你启动的服务是http://localhost:8888")
2.2.3、Node-操作mysql数据库
参考:https://www.npmjs.com/package/mysql
-
安装mysql依赖
-
新建数据库nodejsdb和表kss_user
/* Navicat MySQL Data Transfer Source Server : localhost Source Server Type : MySQL Source Server Version : 60011 Source Host : localhost:3306 Source Schema : testdb Target Server Type : MySQL Target Server Version : 60011 File Encoding : 65001 Date: 20/01/2021 21:38:55 */ SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for kss_user -- ---------------------------- DROP TABLE IF EXISTS `kss_user`; CREATE TABLE `kss_user` ( `id` int(11) NOT NULL, `name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact; -- ---------------------------- -- Records of kss_user -- ---------------------------- INSERT INTO `kss_user` VALUES (1, '学相伴'); INSERT INTO `kss_user` VALUES (2, '广东'); SET FOREIGN_KEY_CHECKS = 1; -
定义db.js进行操作
//导入mysql依赖包,mysql属于第三方的模块,就类似于java.sql var mysql = require("mysql"); //1. 创建一个mysql连接对象 //2. 配置数据连接的信息 var connection = mysql.createConnection({ host:"127.0.0.1", port:3306, user:"root", password:"123456", database:"nodejsdb" }); //3. 开辟连接 connection.connect(); //4. 执行CRUD connection.query("select * from kss_user", function(error, results, fields) { //如果查询异常,直接抛出 if(error)throw error; //查询成功,控制台打印 console.log("results=", results); }); //5. 关闭连接 connection.end();
03、ES6
3.1、ES6概述
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
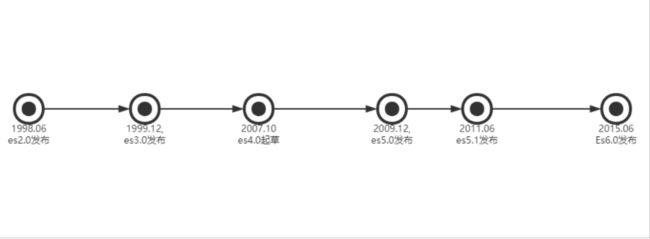
ECMAScript的快读发展:
编程语言JavaScript是ECMAScript的实现和扩展 。ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。ECMAScript定义了:
[语言语法] – 语法解析规则、关键字、语句、声明、运算符等
[类型]– 布尔型、数字、字符串、对象等
[原型和继承]
内建对象和函数的
[标准库] – [JSON]、[Math]、[数组方法]、[对象自省方法]等
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的[Web API],这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似[node.js]的非浏览器环境。
ECMAScript标准的历史版本分别是1、2、3、5。
那么为什么没有第4版?其实,在过去确实曾计划发布提出巨量新特性的第4版,但最终却因想法太过激进而惨遭废除(这一版标准中曾经有一个极其复杂的支持泛型和类型推断的内建静态类型系统)。
ES4饱受争议,当标准委员会最终停止开发ES4时,其成员同意发布一个相对谦和的ES5版本,随后继续制定一些更具实质性的新特性。这一明确的协商协议最终命名为“Harmony”,因此,ES5规范中包含这样两句话
ECMAScript是一门充满活力的语言,并在不断进化中。
未来版本的规范中将持续进行重要的技术改进
2009年发布的改进版本ES5,引入了[Object.create()]、[Object.defineProperty()]、[getters]和[setters]、[严格模式]以及[JSON]对象。
ES6: 是JavaScript语言的下一代标准,2015年6月正式发布。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
小结:
ECMAScript是前端js的语法规范;可以应用在各种js环境中。如:浏览器或者node.js环境。
它有很多版本:es1/2/3/5/6,很多新特性,可以在js环境中使用这些新特性。
3.2、ES6的语法:let和const命令
let和const的定义
新建html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//传统定义变量和常量的方式
var name = "Genius Sue";
var link = "https://blog.csdn.net/Daears";
var PI = Math.PI;
console.log(name);
console.log(link);
console.log(PI);
//ES6定义的方式
let name1 = "Genius Sue";
let link1 = "https://blog.csdn.net/Daears";
//定义常量
const PI1 = Math.PI;
console.log(name1);
console.log(link1);
console.log(PI1);
script>
body>
html>
let和const和var区别
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//let 和 const解决
//1.var的变量穿透问题
//2.常量修改的问题
for(var i=0;i<5;i++) {
console.log(i);
}
//这里造成变量穿透
console.log(i);
var PI = Math.PI;
//这里的常量可以被修改
PI = 100;
console.log(PI);
script>
body>
html>
优化后
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
for(let i=0;i<5;i++) {
console.log(i);
}
//这里会报错: i is not defined
// console.log(i);
const PI = Math.PI;
//这里会报错: Assignment to constant variable.
PI = 100;
console.log(PI);
script>
body>
html>
在实际开发和生产中,如果是小程序,uniapp或者一些脚手架,可以大胆去使用let和const
但是如果你是web开发,建议大家还是使用var。因为在一些低版本的浏览器还是不支持let和const
小结:
- let : 可变变量
- const: 是常量
- var:最原始
3.3、ES6的语法:模板字符串
以前: 我们都是使用 ‘’ 或者 “” 来把字符串套起来
现在: `` 【反引号】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//字符串会牵涉到动态部分
var person = {
"name": "Genius Sue",
"address": "福州"
}
let str = "传统==>我是" + person.name + ",我在" + person.address + "上班";
console.log(str);
//ES6的语法模板字符串
let str2 = `ES6==>我是${person.name},我在${person.address}上班`;
console.log(str2);
script>
body>
html>
3.4、ES6的语法:函数默认参数与箭头函数
函数默认参数
在方法的参数后面加上一个默认值即可
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
/*函数默认参数
如果某个形参有了默认参数,则位于这个形参之后的所有形参都要有默认参数。
有了默认参数,仍然可以传递实参,这样形参的值按照传递的实参优先。
*/
function sum(a=100, b=100) {
return a + b;
}
//若函数参数没有默认值,为undefine,所以结果为NaN -> Not a Number
var result = sum(100);
console.log(result);
script>
body>
html>
箭头函数
箭头函数简化函数的定义,可以让我们不用使用function关键字
可以参考博客:(1条消息) 匿名函数(Lambda表达式)与箭头函数_maomaolaoshi的博客-CSDN博客_箭头函数和lambda表达式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//箭头函数 -- 重点 类似于java lambda表达式
//(在未来的项目开发中,比如小程序,uniapp 一些常见的脚手架大量使用)
//--------------情况1-----------
var sum = function(a, b) {
return a + b;
}
//改进1
var sum = (a, b) => {
return a + b;
}
//改进2
var sum = (a, b) => a + b
/*通过上面可以找到规律
1.去掉function
2.在括号后面加箭头
3.如果逻辑代码只有一行可以不用{},如果是return 可以连return一起省略
4.如果函数参数只有一个,括号也可以省去,若有多个或者没有参数则不能省去
*/
var array = [1, 2, 3, 4, 5];
// var newarray = array.map(function(item) {
// return item*2;
// });
//改进
var newarray = array.map(item=>item*2);
console.log(newarray);
//--------------情况2-----------
var sum2 = function (a, b, c) {
let num = a + b + c;
return num;
}
//改进
var sum2 = (a, b, c) => {
let num = a + b + c;
return num;
}
//--------------情况3-----------
var sum3 = function (a) {
return a * 2;
}
//改进
var sum3 = a => a * 2;
script>
body>
html>
3.5、ES6的语法:对象初始化简写
它是指:如果一个对象中的key和value的名字一样的情况下可以定义成一个。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
let info = {
titile: "ES6",
link: "https://blog.csdn.net/Daears",
do: function () {
console.info("带薪学习");
}
}
//es6对象简写
//因为对象是key:value存在
//1. 如果key和变量名字一致,可以只定义一次即可
//2. 如果value是一个函数,可以把function去掉
let titile = "大前端";
let link = "https://blog.csdn.net/Daears";
var info2 = {
// titile:titile,
titile,
// link:link,
link,
do() {
console.info("带薪学习");
}
}
console.log(info2);
console.log(info2.titile);
info2.do();
var info3 = {
titile,
link,
sum(a=0,b=0) {
return a + b;
}
}
info3.titile="标题";
info3.link="链接地址";
console.log(info3);
console.log(info3.sum(100,200));
script>
body>
html>
案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象简写title>
head>
<body>
<from action="#">
<p>
用户名:<input type="text" id="username">
p>
<p>
密码:<input type="text" id="password">
p>
<p>
<input type="button" value="登录" onclick="login()">
p>
from>
<script>
function login() {
var username = $("#username").val();
var password = $("#password").val();
// 发送ajax
$.ajax({
type: "post",
// 对象简写
data: { username, password },
// 原始写分
//data:{username:username,password:password},
success() {
}
});
}
script>
body>
html>
3.6、ES6的语法:对象解构
核心代码
对象解构 —- es6提供一些获取快捷获取对象属性和行为方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//对象是key:value 存在,获取对象属性和方法的方式有两种
//1. 通过.
//2. 通过[]
var info2 = {
titile: "大前端",
link: "https://www.baidu.com",
go() {
console.info("做地铁上班");
}
}
// console.log(info2);
// 通过.的方式
console.log(info2.titile);
info2.go();
// 通过[]的方式
console.log(info2["titile"]);
info2["go"]();
//es6对象结构--其实就是快读获取属性和方法的方式 前提:默认情况titile必须是jsonkey.
var { titile, go } = info2;
//还原代码
// var titile = info2.titile;
// var go = info2.go
console.log(titile);
// console.log(link); //报错:link is not defined
go();
var { titile2, go } = info2;
console.log(titile2);//undefined
//可以用冒号取小名
var { titile: title } = info2;
console.log(title);
script>
body>
html>
3.7、ES6的语法:传播操作符
把一个对象的属性传播到另外一个对象中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 1: 定义一个对象
var person = {
name: '卢本伟',
age: 3,
address:"上海",
say:function(){
console.log("请阿姨喝一杯卡布奇诺");
}
};
// 2: 对象解构
var { name, age,...person2 } = person;
console.log("======对象解构======");
console.log(name);
console.log(age);
console.log(person2);
// =========================== ... 对象融合=====================
var person2 = {
...person,
gender: 1,
tel: 11012012580
};
console.log("======对象融合======");
console.log(person2);
// =========================== ... 对象取值=====================
// ... 对象取值
var person3 = {
name: "厂长",
gender: 1,
tel: "4396",
};
console.log("创建一个对象", person3);
// ...person4 把剩下没取走给person4。
var { name, gender, ...person4 } = person3;
console.log("======把剩下没取走给我======");
console.log(name);
console.log(age);
console.log(person4);
// =================场景分析 -----伪代码========================
// 模拟后台:异步查询返回用户数据 如下:
function findUsers() {
$.get("xxxxx", function (res) {
var res = {
pages: 11,
pageSize: 10,
pageNo: 1,
firstFlag: true,
lastFlag: false,
total: 123,
data: [{}, {}, {}, {}],
};
// ==========================对象 ... 取值===============
var { data: users, ...pagesjon } = res;
//等价于
/* var users = res.data;
var pagesjon = {
res = {
pages:11,
pageSize:10,
pageNo:1,
firstFlag:true,
lastFlag:false,
total:123,
}; */
})
}
script>
body>
html>
3.8、ES6的语法:数组map和reduce方法使用
数组中map方法的应用场景
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
//对arr数组中每个元素*2
let arr = [1, 2, 3, 4, 5, 6, 7];
console.log("原数组", arr);
//传统方式
let newarr = [];
for (let i = 0; i < arr.length; i++) {
newarr.push(arr[i] * 2);
}
console.log("操作后数据(传统)", newarr);
/*
map方式 -- 自带循环功能,
可以将原数组中的所有元素通过一个函数进行处理,
并放入到一个新数组中并返回该新数组。
*/
// let newarr2 = arr.map(function (item) {
// return item * 2;
// });
// 简写
let newarr2 = arr.map(item => item * 2);
console.log("操作后数据(map)", newarr2);
//=========================
var users = [{ name: "Genius Sue", age: 18 }, { name: "GCD", age: 18 }];
//如果不使用return会改变原来的数组
users.map(ele => {
ele.age = ele.age + 1;
ele.address = "福州";
});
console.log("操作后数据", users);
script>
body>
html>
reduce
reduce(function(),初始值(可选)) :
接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
//a = 1,b = 2 sum = 3;
//a = 3,b = 3 sum = 6;
// let sum = arr.reduce(function (a, b) {
// return a + b;
// });
//简写
let sum = arr.reduce((a, b) => a + b);
console.log(sum);//55
script>
body>
html>
04、NPM包管理器
4.1、简介
官方网站:https://www.npmjs.com/
NPM全程node package manager ,是node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的,也是node.js的包管理工具,类似于maven的作用
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
4.2、使用npm管理项目
-
创建文件夹npm
-
项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 npm init #按照提示输入相关信息,如果是用默认值则直接回车即可。 #name: 项目名称 #version: 项目版本号 #description: 项目描述 #keywords: {Array}关键词,便于用户搜索到我们的项目 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml #我们之后也可以根据需要进行修改#如果想直接生成 package.json 文件,那么可以使用命令 npm init -y
4.3、修改npm镜像
-
修改npm镜像
NPM官方的管理的包都是从https://www.npmjs.com/下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 https://npmmirror.com/
淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
npm install -g cnpm --registry=https://registry.npmmirror.com
-
设置镜像地址
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list
4.4、npm install
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
npm install jquery
#如果安装时想指定特定的版本
npm install [email protected]
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
4.5、其他命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
05、Babel
5.1、Babel的简介
babel是一个广泛使用的转码器,可以将es6的代码转换为es5代码,从而在现有的环境执行。
5.2、Babel的安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
#查看是否安装成功
babel --version
5.3、Babel的使用
-
创建文件夹babel
-
初始化项目
npm init -y -
创建文件 src/example.js ,下面是一段ES6代码:
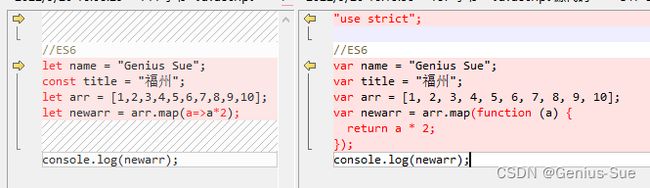
//ES6 let name = "Genius Sue"; const title = "福州"; let arr = [1,2,3,4,5,6,7,8,9,10]; let newarr = arr.map(a=>a*2); console.log(newarr); -
配置.babelrc
babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下:
{ "presets": [], "plugins": [] }presets字段设置转码规则,将es2015规则加入.babelrc
{ "presets": ["es2015"], "plugins": [] } -
安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015 #或者 cnpm install --save-dev babel-preset-es2015 -
转码
babel src -d dist自动生成
转换前后对比
拓展:
# npm install --save-dev csv-loader xml-loader
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2
最后的项目目录结构
5.4、自定义脚本
-
改写package.json
{ "name": "babel", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev":"babel src -d dist" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-preset-es2015": "^6.24.1" } }主要新增了
"dev": "babel src -d dist2" -
转码的时候,执行下面的命令
npm run dev也是和上面在命令中直接敲
babel src -d dist是一个效果
06、模块化
6.1、简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
6.2、CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
-
创建一个文件夹MODULEPRO,并新建一个目录module
-
新建commonjs/四则运算.js
// 定义成员: const sum = function(a,b){ return a + b } const subtract = function(a,b){ return a - b } const multiply = function(a,b){ return a * b } const divide = function(a,b){ return a / b } // 导出成员: module.exports = { sum: sum, subtract: subtract, multiply: multiply, divide: divide } -
新建commonjs/引入模块.js
//require 引入模块,注意:当前路径必须写 ./ const m = require("./四则运算.js"); console.log(m.sum(1,2)); //Common JS 模块化开发 exports 和 require来导入、导出模块。 必须先导出了才能使用
6.3、ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
-
module下新建es6目录
-
新建src/userApi.js 导出模块
export function getUserList() { console.log("获取用户列表"); }; export function save() { console.log("保存数据"); }; -
新建src/userTest.js 导入模块
//只取需要的方法即可,多个方法用逗号分隔 import { getUserList, save } from "./userApi.js"; getUserList(); save(); //注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。 -
这个时候直接运行 node .\src\userTest.js 是会报错的
-
需要利用babel做降级,先初始化项目
npm init -y -
新建.babelrc配置文件
{ "presets": ["es2015"], "plugins": [] } -
安装转码器
npm install --save-dev babel-preset-es2015 -
修改package.json 增加build
{ "name": "es6", "version": "1.0.0", "description": "", "main": "userApi.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "babel src -d dist" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-preset-es2015": "^6.24.1" } } -
执行命令转码
npm run build -
运行程序
node .\dist\userTest.js
6.4、ES6模块化写法2
-
module下新建es62目录
-
新建src/userApi.js 导出模块
export default { getUserList() { console.log("获取用户列表"); }, save() { console.log("保存数据"); } } -
新建src/userTest.js 导入模块
import user from "./userApi.js"; user.getUserList(); user.save(); -
执行命令转码
npm run build5.运行程序
node dist/userComponent2.js
07、webpack
7.1、什么是webpack
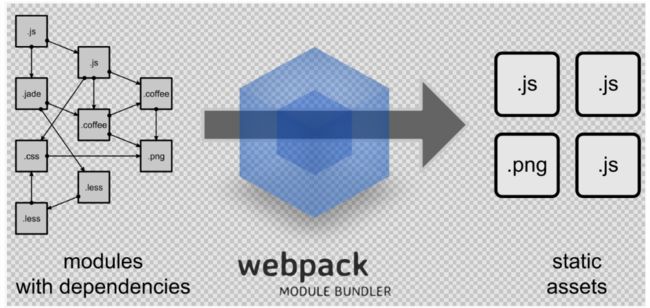
webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
中文官方文档:https://www.webpackjs.com/
7.2、webpack安装
-
全局安装
npm install -g webpack webpack-cli -
查看是否安装成功
webpack -v
7.3、初始化项目
-
创建webpack文件夹
npm init -y -
创建src文件夹
-
src下创建common.js
exports.info = function (str) { document.write(str); } -
src下创建utils.js
exports.add = function (a, b) { return a + b; } -
src下创建main.js
const common = require('./common'); const utils = require('./utils'); common.info('Hello World!'+utils.add(100,100));
7.4、js打包
-
webpack目录下创建配置文件webpack.config.js
//导入path模块,nodejs内置模块 const path = require("path"); //定义js打包的规则 module.exports = { //1.入口函数从哪里开始进行编译打包 entry: "./src/main.js", //2:编译成功以后把内容输出到哪里去 output: { //2-1:定义输出的指定目录,__dirname当前项目的根目录,生成一个dist文件夹 path: path.resolve(__dirname, "./dist"), //2-2:合并的js文件存在dist/bundle.js文件中 filename: "bundle.js" } } -
命令行执行编译命令
webpack --mode=development #执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩也可以配置项目的npm运行命令,修改package.json文件
//... "scripts": { //... "build": "webpack --mode=development" } //...,运行npm命令执行打包
npm run build -
webpack目录下创建index.html , 引用bundle.js
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <script src="dist/bundle.js">script> body> html> -
浏览器中查看index.html
7.5、css打包
-
安装style-loader 和 css-loader
webpack本身只能处理JavaScript模块,如果要处理其他类型的文件,就需要使用loader进行转换 loader可以理解是模块和资源的转换器 首先我们需要安装loader插件 css-loader是将css装载到JavaScript style-loader是让JavaScript认识cssnpm install --save-dev style-loader css-loader -
修改webpack.config.js
//导入path模块,是nodejs的内置模块 const path = require("path"); //定义js打包的规则 module.exports = { //1.入口函数从哪里开始进行编译打包 entry: "./src/main.js", //2:编译成功以后把内容输出到哪里去 output: { //2-1:定义输出的指定目录,__dirname当前项目的根目录,生成一个dist文件夹 path: path.resolve(__dirname, "./dist"), //2-2:合并的js文件存在dist/bundle.js文件中 filename: "bundle.js" }, module:{ rules:[ { test: /\.css$/, //打包规则应用到以css结尾的文件上 use: ['style-loader', 'css-loader'] } ] } } -
在src文件夹创建style.css
body{ background:pink; font-size: 40px; } -
修改main.js,在异地航引入style.css
const common = require('./common'); const utils = require('./utils'); const css = require('./style.css'); common.info('Hello World!'+utils.add(100,100)); -
运行打包命令
npm run dev -
浏览器中查看index.html,查看效果
08、vue-element-admin
vue-element-admin是一个后台前端解决方案,它基于 vue]和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
源码:https://github.com/PanJiaChen/vue-element-admin
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
浏览器访问 http://localhost:9527
这是我遇到问题时找到的一些解决问题的博客:
npm安装vue-element-admin时遇到git.EXE ls-remote -h -t ssh://[email protected]错误error code: 128
如何正确安装node-sass
fatal: unable to access ‘https://github.com/nhn/raphael.git/‘: OpenSSL SSL_read: Connection was rese