因为写不出拖拽移动效果,我恶补了一下Dom中的各种距离
目录
背景
JS Dom各种距离释义
第一个发现 window.devicePixelRatio 的存在
document.body、document.documentElement和window.screen的宽高区别
scrollWidth, scrollLeft, clientWidth关系
元素自身和父级元素的scrollWidth和scrollLeft关系?
offsetWidth和clientWidth的关系?
event.clientX,event.clientY, event.offsetX 和 event.offsetY 关系
getBoundingClientRect获取的top,bottom,left,right的含义
movementX和movementY的含义?
想移动元素,mouse和drag事件怎么选?
现在让我们写个拖拽效果
彩蛋
参考资料
背景
最近在项目中要实现一个拖拽头像的移动效果,一直对JS Dom拖拽这一块不太熟悉,甚至在网上找一个示例,都看得云里雾里的,发现遇到最大的拦路虎就是JS Dom各种各样的距离,让人头晕眼花,看到一个距离属性,大脑中的印象极其模糊,如同有一团雾一样,不知其确切含义。果然是基础不牢,地动山摇。今天决心夯实一下基础,亲自动手验证一遍dom各种距离的含义。
JS Dom各种距离释义
下面我们进入正题, 笔者不善于画图, 主要是借助浏览器开发者工具,通过获取的数值给大家说明一下各种距离的区别。
第一个发现 window.devicePixelRatio 的存在
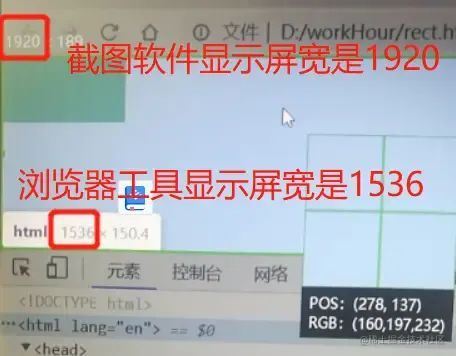
本打算用截图软件丈量尺寸,结果发现截图软件显示的屏幕宽度与浏览器开发者工具获取的宽度不一致,这是为什么呢?
截图软件显示的屏幕宽度是1920
window.screen.width显示的屏幕宽度是1536
这是怎么回事?原来在PC端,也存在一个设备像素比的概念。它告诉浏览器一个css像素应该使用多少个物理像素来绘制。要说设备像素比,得先说一下像素和分辨率这两个概念。
像素 屏幕中最小的色块,每个色块称之为一个像素(Pixel)
分辨率 分辨率=屏幕水平方向的像素点数 * 屏幕垂直方向的像素点数; 另外说一下,关于分辨率有多种定义,可以细分为显示分辨率[1]、图像分辨率[2]、打印分辨率[3]和扫描分辨率[4]等,此处是指显示分辨率。
设备像素比
设备像素比的定义是:
window.devicePixelRatio = 显示设备物理像素分辨率显示设备CSS像素分辨率\frac{显示设备物理像素分辨率}{显示设备CSS像素分辨率}显示设备CSS像素分辨率显示设备物理像素分辨率
根据设备像素比的定义, 如果知道显示设备横向的css像素值,根据上面的公式,就能计算出显示设备横向的物理像素值。
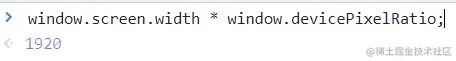
显示设备宽度物理像素值 = window.screen.width * window.devicePixelRatio;设备像素比在我的笔记本电脑上显示的数值是1.25, 代表一个css逻辑像素对应着1.25个物理像素。
我前面的公式计算了一下,与截图软件显示的像素数值一致。这也反过来说明,截图软件显示的是物理像素值。
window.devicePixelRatio 是由什么决定的 ?
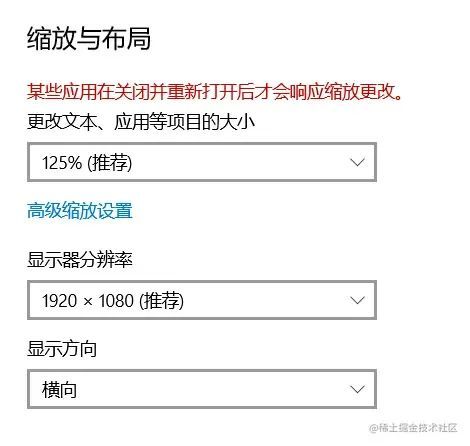
发现是由笔记本电脑屏幕的缩放设置决定的,如果设置成100%, 此时window.screen.width与笔记本电脑的显示器分辨率X轴方向的数值一致,都是1920(如右侧图所示), 此时屏幕上的字会变得比较小,比较伤视力。
逻辑像素是为了解决什么问题?
逻辑像素是为了解决屏幕相同,分辨率不同的两台显示设备, 显示同一张图片大小明显不一致的问题。比如说两台笔记本都是15英寸的,一个分辨率是1920*1080,一个分辨率是960*540, 在1920*1080分辨率的设备上,每个格子比较小,在960*540分辨率的设备上,每个格子比较大。一张200*200的图片,在高分率的设备上看起来会比较小,在低分辨率的设备上,看起来会比较大。观感不好。为了使同样尺寸的图片,在两台屏幕尺寸一样大的设备上,显示尺寸看起来差不多一样大,发明了逻辑像素这个概念。规定所有电子设备呈现的图片等资源尺寸统一用逻辑像素表示。然后在高分辨率设备上,提高devicePixelRatio, 比如说设置1920*1080设备的devicePixelRatio(dpr)等于2, 一个逻辑像素占用两个格子,在低分辨率设备上,比如说在960*540设备上设置dpr=1, 一个css逻辑像素占一个格子, 这样两张图片在同样的设备上尺寸大小就差不多了。通常设备上的逻辑像素是等于物理像素的,在高分辨率设备上,物理像素是大于逻辑像素数量的。由此也可以看出,物理像素一出厂就是固定的,而设备的逻辑像素会随着设备像素比设置的值不同而改变。但图片的逻辑像素值是不变的。
document.body、document.documentElement和window.screen的宽高区别
差别是很容易辨别的,如下图所示:
- document.body -- body标签的宽高
- document.documentElement -- 网页可视区域的宽高(不包括滚动条)
- window.screen -- 屏幕的宽高
image.png
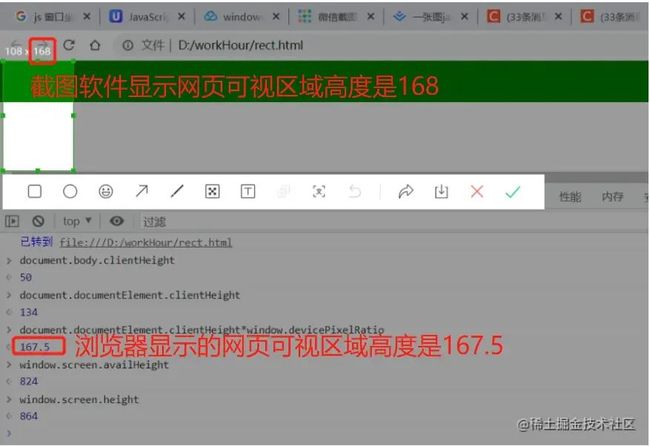
网页可视区域不包括滚动条
如下图所示,截图时在未把网页可视区域的滚动条高度计算在内的条件下, 截图工具显示的网页可视区域高度是168, 浏览器显示的网页可视区域的高度是167.5, 误差0.5,由于截图工具是手动截图,肯定有误差,结果表明,网页可视区域的高度 不包括滚动条高度。宽度同理。
屏幕和网页可视区域的宽高区别如下:
屏幕宽高是个固定值,网页可视区域宽高会受到缩放窗口影响。
屏幕高度和屏幕可用高度区别如下:
屏幕可用高度=屏幕高度-屏幕下方任务栏的高度,也就是:
window.screen.availHeight = window.screen.height - 系统任务栏高度
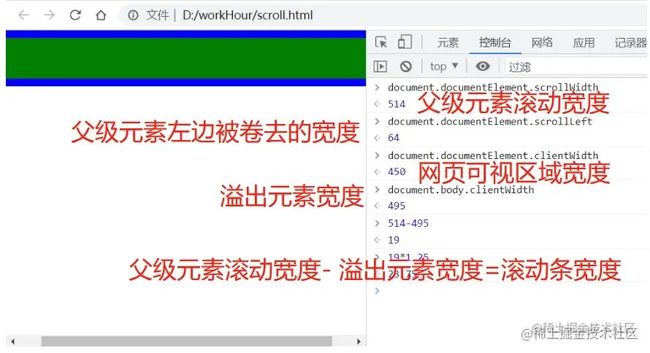
scrollWidth, scrollLeft, clientWidth关系
scrollWidth(滚动宽度,包含滚动条的宽度)=scrollLeft(左边卷去的距离)+clientWidth(可见部分宽度);
// 同理
scrollHeight(滚动高度,包含滚动条的高度)=scrollTop(上边卷去的距离)+clientHeight(可见部分高度);
需要注意的是,上面这三个属性,都取的是溢出元素的父级元素属性。而不是溢出元素本身。本例中溢出元素是body(document.body),其父级元素是html(document.documentElement)。另外,
溢出元素的宽度(document.body.scrollWidth)=父级元素的宽度(document.documentElement.scrollWidth) - 滚动条的宽度(在谷歌浏览器上滚动条的宽度是19px)
JS Dom各种距离