管理后台项目-06-用户管理角色管理模块
目录
1-路由信息搭建和api文件信息创建
2-用户管理模块
2.1-列表数据获取以及动态渲染
2.2-添加 | 修改 用户
2.3-删除-批量删除用户
2.4-分配角色
3-角色管理
3.1-修改角色
3.2-分配权限
1-路由信息搭建和api文件信息创建
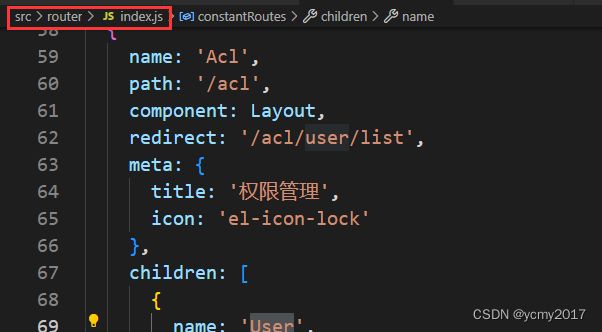
我们先进行路由菜单的配置,在系统页面展示出来。在src\router\index.js配置相关路由信息,配置信息如下:
{
name: 'Acl',
path: '/acl',
component: Layout,
redirect: '/acl/user/list',
meta: {
title: '权限管理',
icon: 'el-icon-lock'
},
children: [
{
name: 'User',
path: 'user/list',
component: () => import('@/views/acl/user/list'),
meta: {
title: '用户管理',
},
},
{
name: 'Role',
path: 'role/list',
component: () => import('@/views/acl/role/list'),
meta: {
title: '角色管理',
},
},
{
name: 'RoleAuth',
path: 'role/auth/:id',
component: () => import('@/views/acl/role/roleAuth'),
meta: {
activeMenu: '/acl/role/list',
title: '角色授权',
},
hidden: true,
},
{
name: 'Permission',
path: 'permission/list',
component: () => import('@/views/acl/permission/list'),
meta: {
title: '菜单管理',
},
},
]
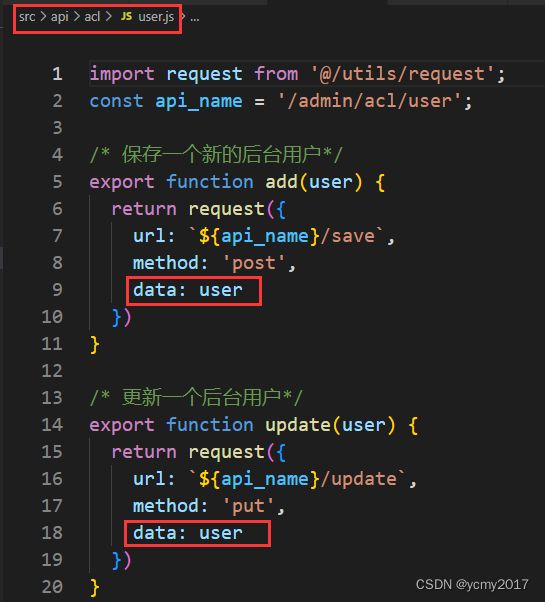
}api中的js文件配置如下:注意user和role|permission中的暴露方式不一样;引入的时候有点区别。
2-用户管理模块
当用户点击 权限管理下面的用户管理模块时,需要展示用户列表信息;所以在页面挂载或者创建完成时,需要调用用户模块的相关接口。
2.1-列表数据获取以及动态渲染
我们看页面获取页面数据,页面加载过程中需要获取,搜索框输入需要获取。我们首先看页面布局,上面搜索框是一排,需要使用到el-form inline 行内组件;列表数据使用el-table来显示。
初始化数据的时候,我们可以将初始化的条件参数username默认值为null,这样就不会在请求中带上username字段参数。搜索条件参数作为param参数传递。我们在添加或者修改用户的时候,需要对用户名和密码进行校验。使用校验规则进行校验。
当我们点击查询按钮的时候,我们需要将输入的查询条件作为参数传递过去。点击清空按钮的时候,需要清空输入框内容,再次发送请求。
改变分页大小的时候需要调用列表接口
2.2-添加 | 修改 用户
当用户点击用户管理的添加按钮的时候,我们需要弹框el-form让用户填写信息。
修改用户信息
点击取消或者确定按钮是,需要处理的逻辑,当我们点击取消时,注意需要将user设置为空,否则之前数据会存在。点击确定或者保存的时候,需要先校验参数,校验通过了才发送请求。
this.$API.user[user.id ? 'update' : 'add'](user);这里这种写法可以学习一下;
2.3-删除-批量删除用户
当用户点击列表的删除按钮,需要删除单个用户,当用户勾选了列表的勾选框,可以批量删除多个用户。删除单个用户的时候,需要弹框提示。
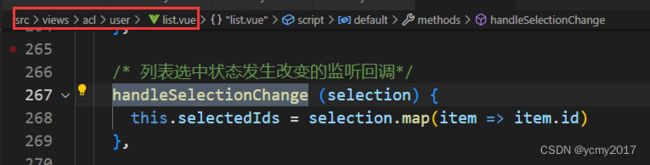
点击选择框,删除多个用户,我们需要收集删除的用户id,进行批量删除;当没有选中任何记录时,批量删除按钮disabled;选中时才可以点击。
2.4-分配角色
当用户点击列表页面的分配角色按钮的时候,需要给当前选中的用户分配角色。注意点:如果当前用户有角色,需要在页面进行显示;
3-角色管理
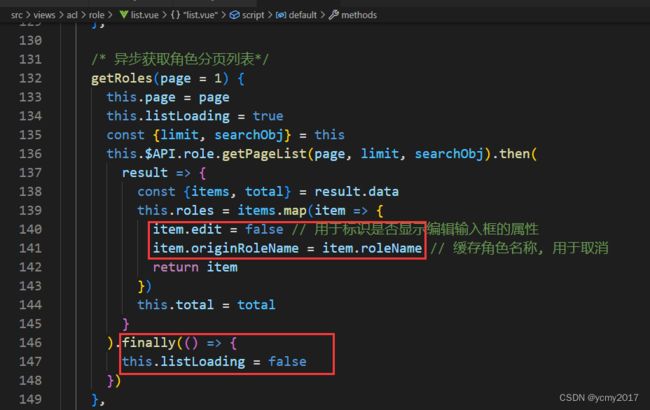
当我们点击角色管理时,需要查询角色列表,并且可以输入角色名称进行模糊查询;整个模块主要是对角色进行增删改查操作,这里由于角色管理的新增,查询,删除和用户管理模块基本一模一样;我们不进行笔记记录;我们主要对修改和分配权限进行笔记记录。列表注意两个小点:角色名称缓存了一份,出错使用了finally。没有使用我们之前的async和await来实现。
3.1-修改角色
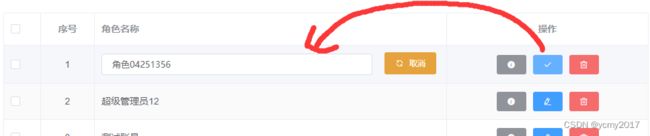
修改角色这里因为只有一个字段,所以并不需要弹框修改,而是修改图标发生变化,并且table的角色名称那一列变成输入框,可以输入内容,然后点击后面那个对号标识,发送请求修改角色名称。所以需要一个标识来控制input和span的切换。
3.2-分配权限
当用户点击角色列表分配权限按钮的时候,需要获取当前角色的权限信息。如果是之前已经勾选了相关权限,需要展示,并且要勾选上(这里需要对选中的进行处理,如果当前角色拥有某个id,那么对应返回的对象中有一个select字段为true)。而且这里需要我们使用到elementUI中的true组件进行开发。所以服务器端返回的数据结构要按照elementUI的结构返回,或者服务器返回平行结构,前端在赋值到tree组件之前处理好。这里服务端是已经处理好了树型结构数据。
当点击保存的时候,我们需要提交数据给服务器保存数据。我们点击分配权限的时候,需要进行路由跳转,所以我们在路由配置中有一项配置需要留意。meta对象配置中activeMenu配置项。
获取角色的权限数据,这里服务端采取的是如果第四级菜单(按钮)中有个字段select,如果是true就表示当前角色选中了这个权限。如果子都选中的,那么他们的父亲的select也是返回true。
当用户点击保存按钮后,需要整理向服务端发送的数据,并且请求服务器