vue组件通信方式汇总
之前学习了组件通信的6中方式
1-props:使用场景:【父组件给子组件传递数据】
传递数据类型:
可能是函数:实质是子组件想给父组件传递数据;
可能不是函数:实质就是父组件给子组件传递数据
特殊情况:路由传递props
1:布尔值类型,把路由中params参数映射为组件props数据
2:对象,静态数据,很少用
3:函数,可以把路由中params|query参数映射为组件props数据
2-自定义事件 $emit $on
事件:原生DOM事件----【click|mouseenter........】
事件:自定义事件-----【子组件给父组件传递数据】
3-$bus 全局事件总线
组件实例的原型的原型指向的Vue.prototype
4-pubsub-js【发布订阅消息】
*在vue中根本不用【React】 ----万能
5-Vuex[仓库] -----数据非持久化
state mutations actions getters modules
6-插槽-----父子通信【结构】
默认插槽
具名插槽
作用域插槽:子组件的数据来源于父组件,但是子组件的自己的结构有父亲决定。
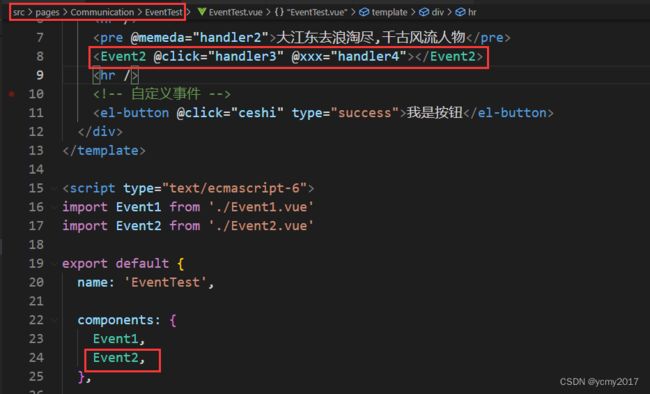
1-event事件深入探讨
组件绑定原生DOM事件,并非原生DOM事件,而是所谓的自定义事件。如果你想把自定义事件变为原生DOM事件,需要加上修饰符.native修饰这个修饰符,可以把自定义事件【名字:原生DOM类型的】变为原生DOM事件。
比如组件Event1绑定了click事件,
但是这个click事件不是我们理解的原生click事件,而是一个自定义事件。如果需要编程原生的click事件,需要加上修饰符.native。

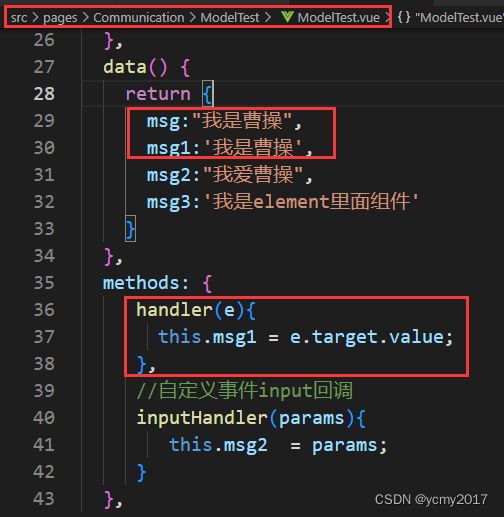
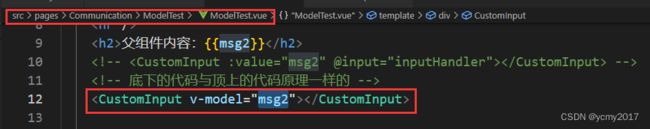
2-v-model实现组件通信
v-model:指令,可以收集表单数据【text、radio、checkbox、range】等等
切记:v-model收集checkbox需要用数组收集
v-model:实现原理 :value @input
上面两种写法效果是一样的。当然:value @input也可以实现父子数据同步。
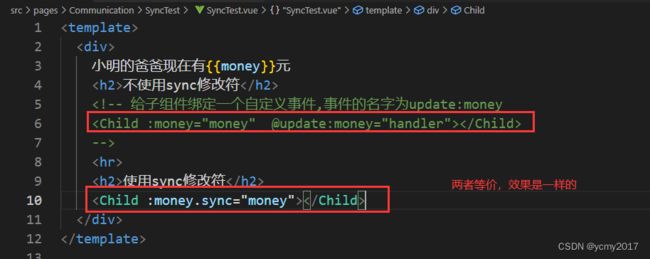
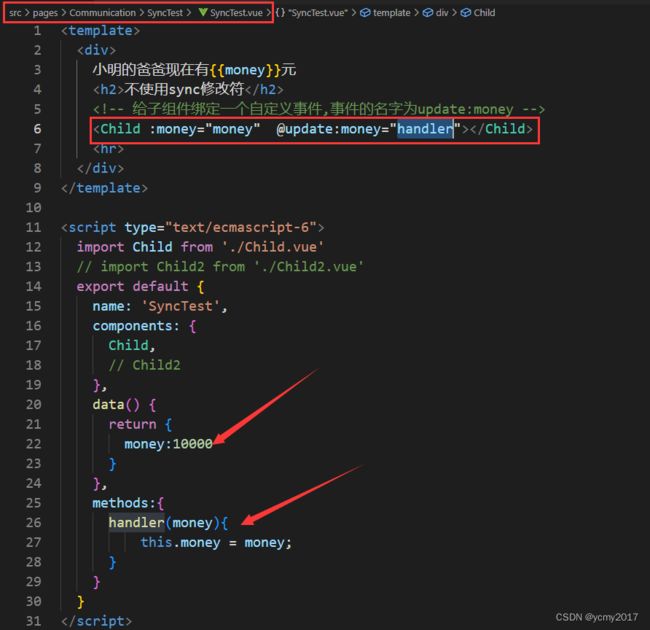
3-属性修饰符.sync
属性修饰符.sync,可以实现父子数据同步。在elementUI组件中出现,实现父子数据同步。 给子组件绑定一个自定义事件,事件的名字为update:money(必须取是这个名字)
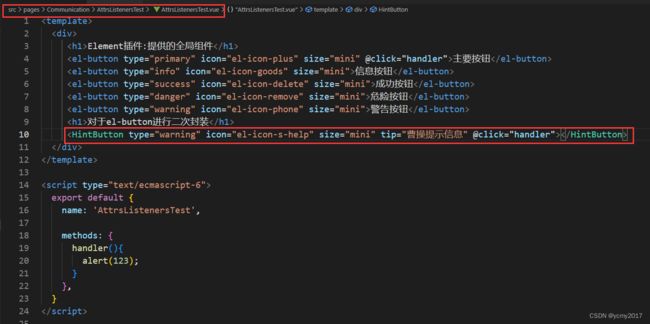
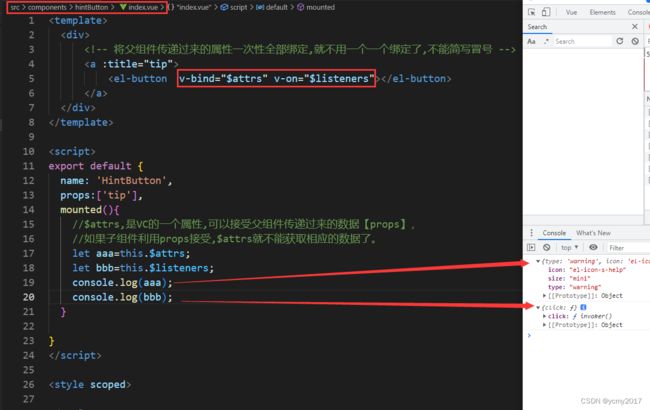
4-$attrs和$listeners
$attrs:组件实例的属性,可以获取到父亲传递的props数据(前提子组件没有通过props接受)$listeners:组件实例的属性,可以获取到父亲传递自定义事件(对象形式呈现)。
需要注意一点,由于title我们已经使用了props接受,所以在控制台this.$attrs中不会再出现title属性。
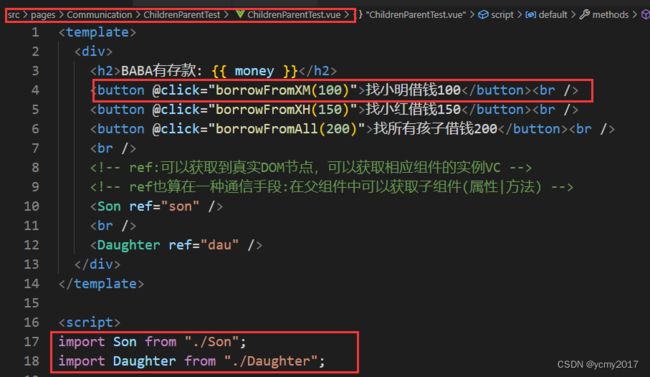
5-$children和$parent
ref:可以在父组件内部获取子组件---实现父子通信
$children:可以在父组件内部获取全部的子组件【返回数组】
$parent:可以在子组件内部获取唯一的父组件【返回组件实例】
ref使用场景:
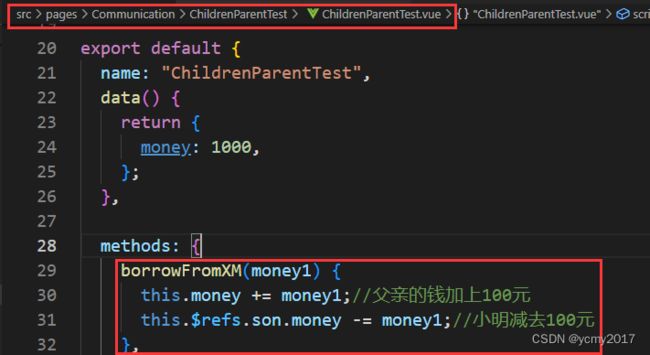
当点击 "找小明借钱100"按钮的时候,baba的存款+100,小明的存款减去100;同样找小红借150元,baba的存款+150,小红的存款减去150;同样的套路可以写一份。
$children:使用场景:找 点击 "找所有的孩子借钱200"。
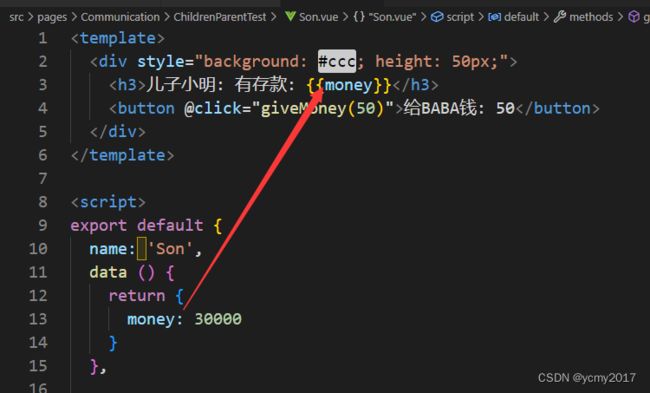
$parent:可以在点击"给baba钱50"按钮中使用
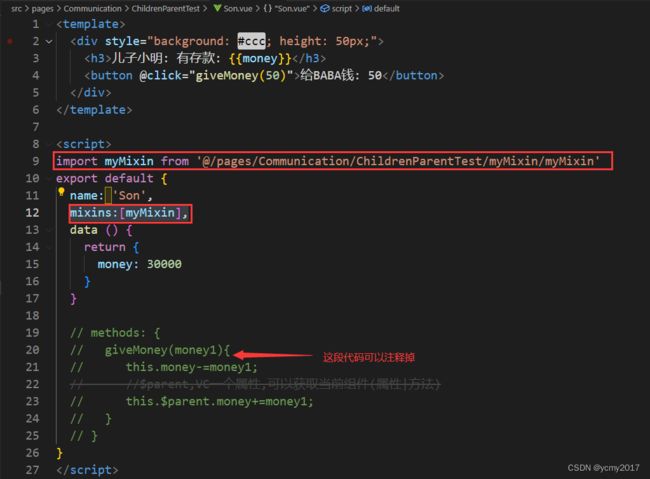
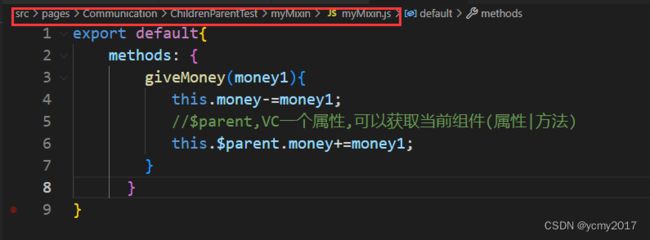
如果项目中很多JS的逻辑相似,可以使用mixin。比如本实例当中,儿子组件和女儿组件中都有给baba多少钱,逻辑一样,所以我们可以抽取mixin来处理。同样在儿子组件和女儿组件使用mixin来引入使用就行。
6-插槽
作用域插槽:子组件的数据来源于父组件,但是子组件的自己的结构有父亲决定。
src\pages\Communication\ScopeSlotTest\defSlot.vue
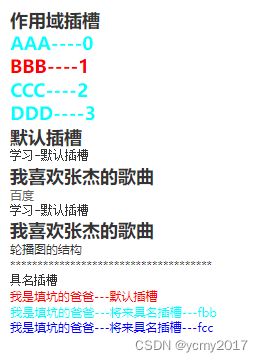
作用域插槽
{{todo.text}}----{{$index}}
默认插槽
百度
轮播图的结构
*************************************
我是填坑的爸爸---默认插槽
我是填坑的爸爸---将来具名插槽---fbb
我是填坑的爸爸---将来具名插槽---fcc
src\pages\Communication\ScopeSlotTest\List.vue
-
src\pages\Communication\ScopeSlotTest\Test\index.vue
学习-默认插槽
我喜欢张杰的歌曲
src\pages\Communication\ScopeSlotTest\Test1\index.vue
具名插槽