vue3-实战-06-管理后台-品牌管理模块开发
目录
1-品牌列表
1.1-需求图
1.2-定义接口和数据类型
1.3-请求接口和渲染数据
2-新增和修改品牌
2.1-需求原型分析
2.2-dialog开发
2.3-请求接口封装
2.4-图片上传组件开发
2.5-新增-修改品牌信息
3-删除品牌
4-表单校验
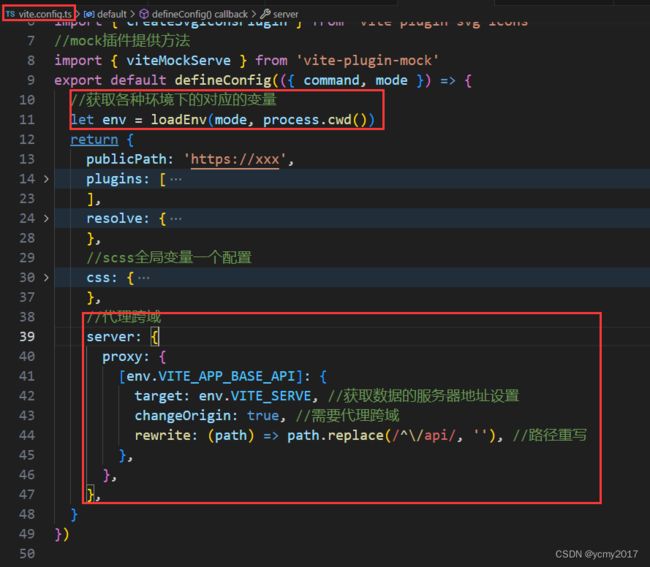
在开发品牌管理之前,我们先将mock接口数据替换为真实的服务器接口数据,然后将登录-获取用户信息-退出登录 ts定义修改完善。
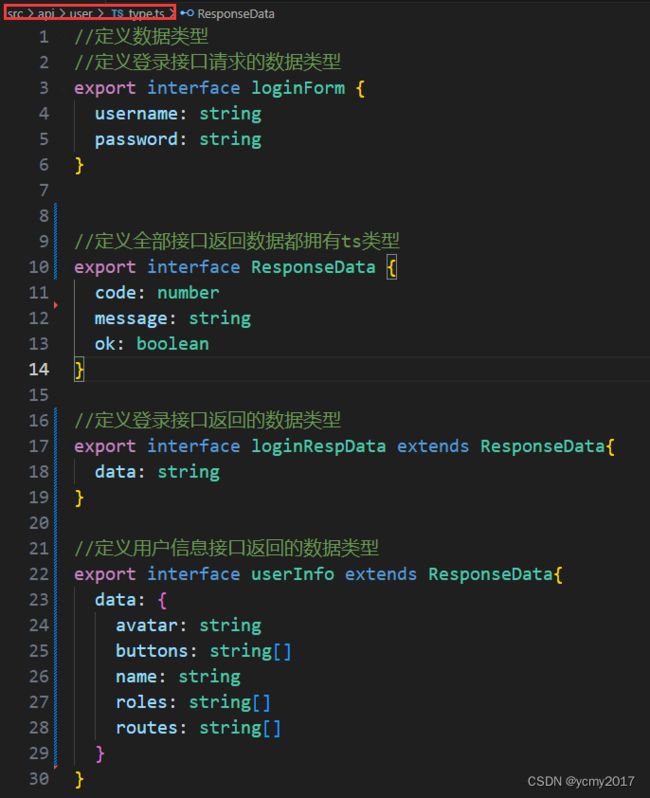
用户模块ts类型定义:src\api\user\type.ts
1-品牌列表
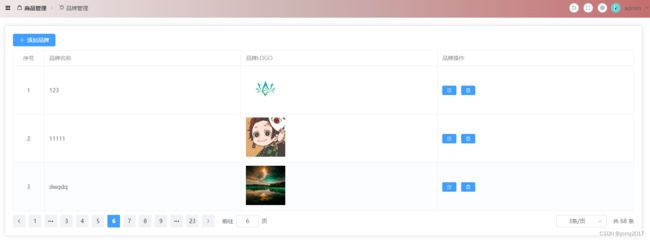
1.1-需求图
我们开发之前先看需求原型
从原型上看,我们需要一个使用到elemnet-plus的el-card组件,顶部有个按钮添加品牌,我们需要使用到el-button组件,中间有个表格,我们需要使用到el-table组件;底部是分页,我们需要使用到分页组件el-pagination。
然后我们分析业务,我们在页面加载的时候,我们需要请求服务器,获取列表页面的数据,当然我们开始获取的是第一页的数据,然后渲染在table表格中。
1.2-定义接口和数据类型
我们在src\api\product\trademark\type.ts文件中定义数据类型;
export interface ResponseData {
code: number
message: string
ok: boolean
}
//已有的品牌的ts数据类型
export interface TradeMark {
id?: number
tmName: string
logoUrl: string
}
//包含全部品牌数据的ts类型
export type Records = TradeMark[]
//获取的已有全部品牌的数据ts类型
export interface TradeMarkResponseData extends ResponseData {
data: {
records: Records
total: number
size: number
current: number
searchCount: boolean
pages: number
}
}
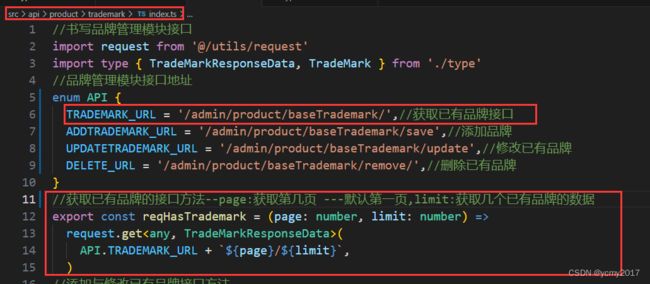
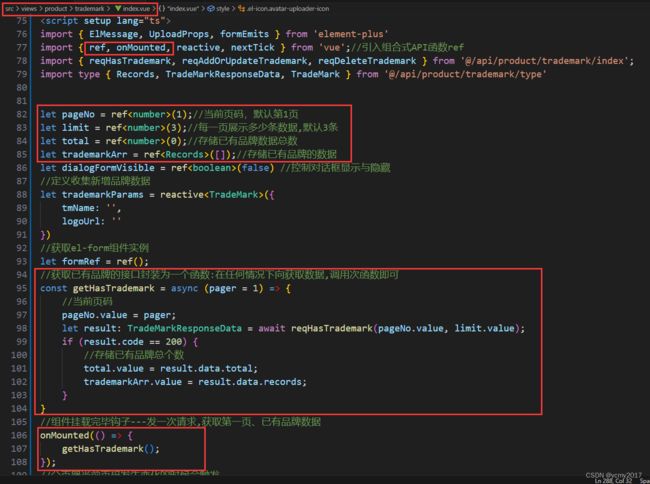
1.3-请求接口和渲染数据
我们需要定义请求的数据类型和接受服务器返回的数据类型,
渲染请求返回的数据:
表格组件:用于展示已有得平台数据
table:---border:可以设置表格纵向是否有边框
table-column:---label:某一个列表 ---width:设置这列宽度 ---align:设置这一列对齐方式
table-column:默认展示数据用div 如果我们需要显示我们自己的结构,就需要使用到插槽。
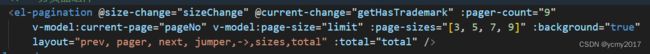
分页器组件pagination 说明:
v-model:current-page:设置分页器当前页码;其中v-model实现了双向绑定
v-model:page-size:设置每一个展示数据条数
page-sizes:用于设置下拉菜单数据
background:设置分页器按钮的背景颜色
layout:可以设置分页器六个子组件布局调整
2-新增和修改品牌
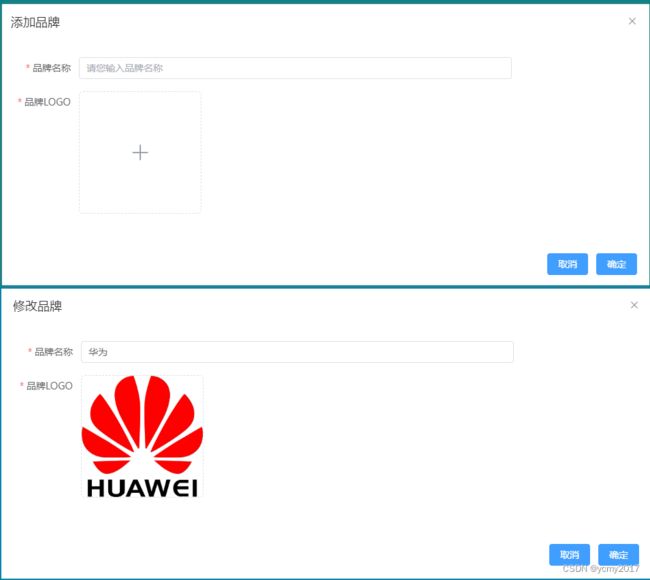
2.1-需求原型分析
当我们点击新增品牌的时候,我们需要弹框,用到el-dialog组件,组件里面有个表单,一个是输入框input,另外一个是上传文件组件,我们使用el-upload,使用el-form组件,新增品牌的时候,表单元素内容都是空,编辑的时候我们需要回显 表单内容。下面有个取消和确定按钮,我们需要使用具名插槽来实现。
首先我们需要一个属性dialogFormVisible来控制dialog的显示和隐藏,然后我们需要判断到底是新增还是修改,因为dialog的标题不一样。
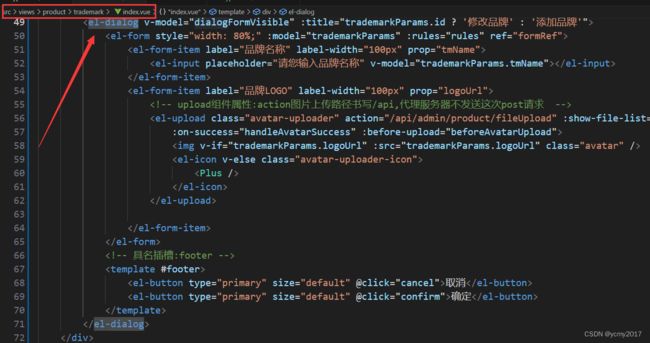
2.2-dialog开发
对话框组件dialog说明:
v-model:属性用户控制对话框的显示与隐藏的 true显示 false隐藏
title:设置对话框左上角标题
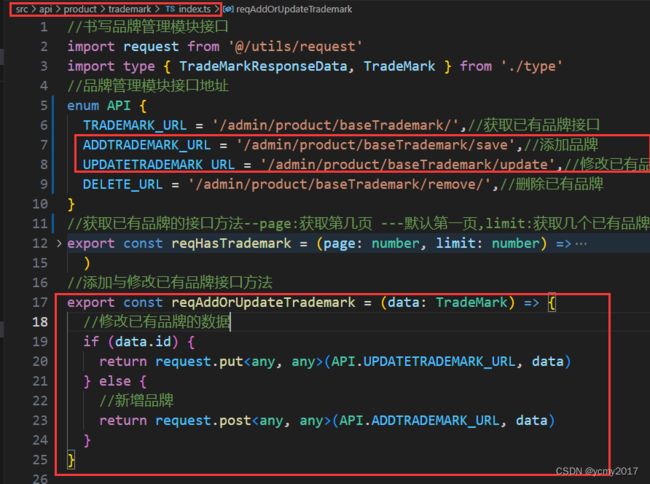
2.3-请求接口封装
我们需要封装新增和修改的请求接口,新增和修改接口请求参数一样,唯一的区别是有没有id,有id就是修改,没有就是新增,我们可以将其封装到一个方法里面。
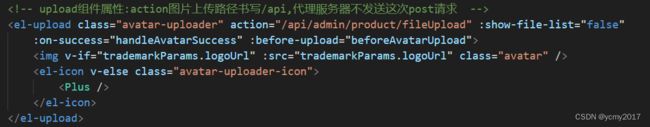
2.4-图片上传组件开发
在我们提交新增或者编辑的数据调用服务端的新增和编辑接口之前,我们需要先解决图片上传接口相关问题,我们点击组件,调用服务器端文件上传接口,获取到我们需要的图片链接,然后才可以提交新增或者编辑接口需要的接口参数。
action:请求服务器地址,这里需要加上/api,否则不会请求服务器;
on-success:图片上传成功的回调;
before-upload:图片上传服务器之前的回调;
//上传图片组件->上传图片之前触发的钩子函数
const beforeAvatarUpload: UploadProps['beforeUpload'] = (rawFile) => {
//钩子是在图片上传成功之前触发,上传文件之前可以约束文件类型与大小
//要求:上传文件格式png|jpg|gif 4M
if (rawFile.type == 'image/png' || rawFile.type == 'image/jpeg' || rawFile.type == 'image/gif') {
if (rawFile.size / 1024 / 1024 < 4) {
return true;
} else {
ElMessage({
type: 'error',
message: '上传文件大小小于4M'
})
return false;
}
} else {
ElMessage({
type: 'error',
message: "上传文件格式务必PNG|JPG|GIF"
})
return false;
}
}
//图片上传成功钩子
const handleAvatarSuccess: UploadProps['onSuccess'] = (response, uploadFile) => {
//response:即为当前这次上传图片post请求服务器返回的数据
//收集上传图片的地址,添加一个新的品牌的时候带给服务器
trademarkParams.logoUrl = response.data;
}2.5-新增-修改品牌信息
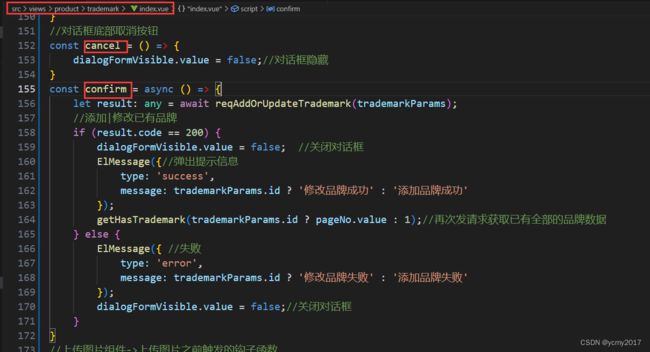
当我们点击确定的时候,我们需要把我们收集到的数据提交给服务器,调用相关接口来实现新增或者修改。点击确定后,我们的业务逻辑除了需要发送请求,还需要关闭对话框。
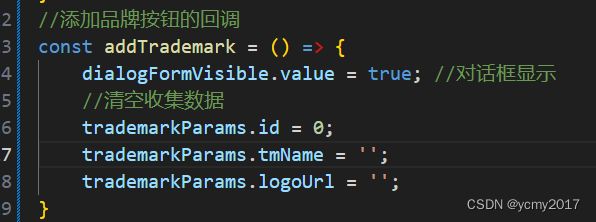
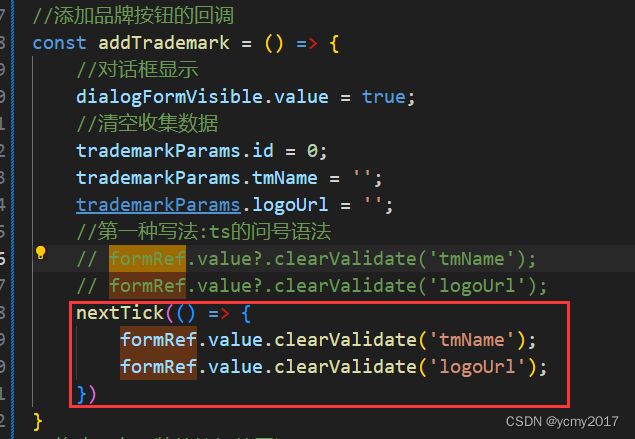
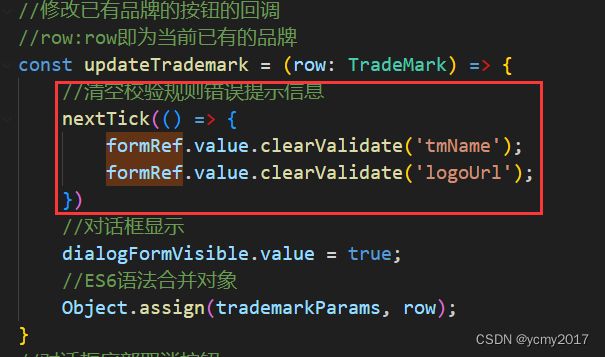
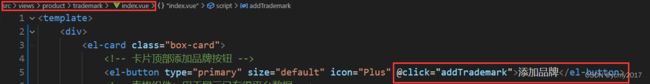
首先,当我们点击添加品牌信息按钮时,我们需要显示对话框,还需要清除收集的数据(因为上一次用户可能先点击编辑其他品牌,如果不清除,这里会显示上次的信息)
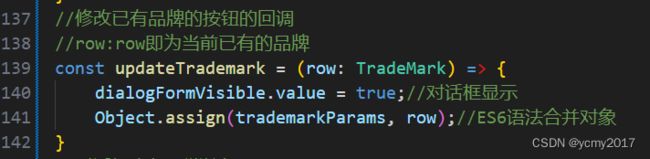
我们点击编辑的时候,我们显示对话框,还需要将列表数据的属性赋值给收集对象进行回显;Object.assign方法可以将属性的值赋值给另外一个对象。
点击取消或者确定按钮逻辑:
3-删除品牌
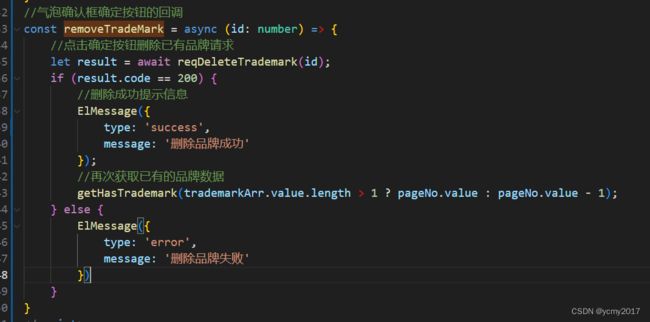
当我们点击删除按钮的时候,我们需要弹框提示用户是否需要删除当前品牌信息,需要用到el-popconfirm组件;当用户点击确定后,我们调用服务端接口删除该品牌信息。注意,如果当前页数据只有一条,删除后,需要将当前页码减去1;否则停留在当前页面,再次获取列表接口,请求数据。
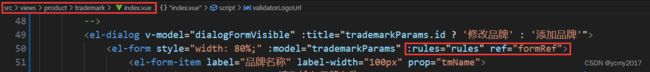
4-表单校验
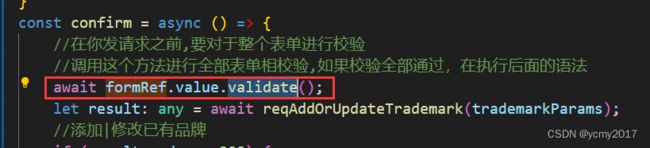
我们在新增和编辑的时候,需要对表单数据进行校验,校验成功了才可以提交请求服务器。点击新增品牌的时候,我们需要清除校验,然后点击确定后,我们需要校验信息。同理编辑的时候也是类似的逻辑。
//获取el-form组件实例
let formRef = ref();