CSS的学习1
使用css的目的是让网页具有美观一致的页面。
语法
CSS规则由两个主要的部分构成:选择器以及一条或多条声明(样式)
选择器:h3
声明:{color:red;font-size:30px;}
选择器通常是需要改变的HTML元素;
每条声明有一个属性和一个值组成;
属性是希望设置的样式属性。每个属性有一个值,属性和值被冒号分开。
在
标签里面设置: CSS的引入方式
内敛样式(行内样式)
要使用内敛样式,要在相关标签内使用样式(style)属性。Style属性可以包括任何CSS属性。
提示:缺乏整体性和规划性,不利于维护,维护成本高
CSS
内部样式
当单个文档需要特殊样式时,就应该使用内部样式表,你可以使用
外部样式
当样式需要应用于很多页面时,外部样式表是理想的选择。在使用外部样式表的情况喜爱,你可以通过一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(文档的)头部。
选择器
CSS语法规则由两个主要的部分构成:选择器以及一条或多条声明(样式)
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化。
*{
margin:0;
padding:0;
}元素选择器
HTML文档中的元素,p、b、div、a、img、body等。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的个性。
学完了前端,继续学java
span{
color:red;
}- 所有的标签都可以是选择器,比如ul、li、label、dt、dl、input、div等
- 无论这个标签藏得多深,一定能够被选择上
- 选择的所有,而不是一个
类选择器
你好
/*定义类选择器*/
.oneclass{
width:800px;
}规定用圆点‘.’来定义,针对想要的所有标签使用,优点是灵活。
类选择器的名字可以由字母、数字、横杠‘-’组成。
class属性的特点:
- 类选择器可以被多种标签使用
- 类名不能以数字开头
- 同一个标签可以使用多个类选择器,用空格隔开
标题一
//正确
标签二
//错误ID选择器
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以#来定义。
你好
#mytitle{
border:3px dashed green;
}强调:
- ID是唯一的(规范)
- ID不能以数字开头
合并选择器
语法:选择器1,选择器2,…{}
作用:提取共同的样式,减少重复的代码
.header,.footer{
height:300px;
} p.h3{
font-size:30px;
color:red;
}选择器的优先级:(CSS中:权重用数字衡量)
全局选择器的权重为:0
元素选择器(标签名称)的权重为:1
类选择器(class属性名(.))的权重为:10
ID选择器(id属性名(#))的权重为:100
内联样式的权重为:1000
字体属性
CSS字体属性定义字体,颜色,大小,加粗,文字样式
color
规定文本的颜色
div{color:red;}
div{color:#ff0000;}
div{color:rgb(255,0,0);}
div{color:rgba(255,0,0,.5);}//最后一位透明度
font-size
设置文本的大小
能否管理文字的大小,在网页设计中很重要,但是不能通过调整字体大小使段落看上去像标题,是标题看上去像段落。
chrome浏览器接收的最小字体是:12px
font-weight
设置文本的粗细
H1{font-weight:normal;}
div{font-weight:bold;}
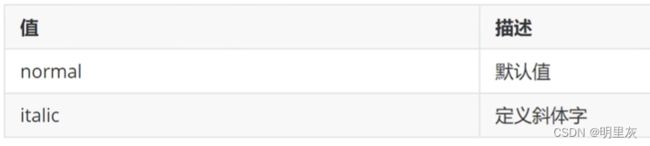
p{font-weight:900;}font-style
指定文本的字体样式
font-family
指定一个元素的字体
提示:
- 每个值用逗号分开
- 如果字体名称包含空格,他必须加上引号
font-family:"Microsoft YaHei","Simsun","SimHei";背景
background-color属性
设置背景颜色
.box{
width:300px;
height:300px;
background-color:palevioletred;
}
background-image属性
设置元素的背景图像
默认情况下background-image属性放置在元素的左上角,如果图像不够大——垂直和水平方向平铺图像,如果图像大小超过元素大小——从显示图像的左上角元素
.box{
width:300px;
height:300px;
background-image: url("1.webp");
}background-repeat属性
该属性设置如何平铺背景图像
background-size属性
该属性设置背景图像的大小
.box{
width:600px;
heigh:600px;
background-image:url("images/imgl.jpg");
background-repeat:no-repeat;
background-size:100% 100%;
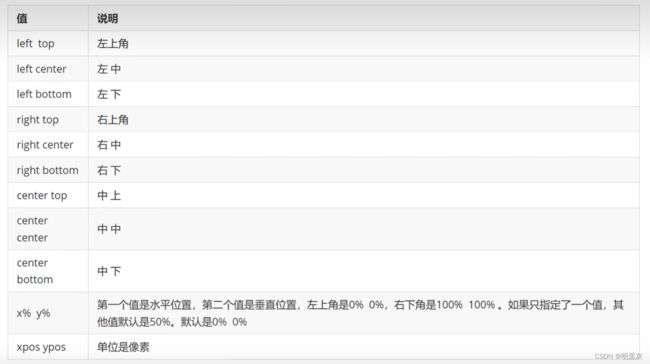
}background-position属性
该属性设置背景图像的起始位置,其默认值是0% 0%
.box{
width:600px;
height:600px;
background-color:#fcc;
background-image:url("images/img1.jpg");
background-position:center;
}文本属性
text-align
指定元素的水平对齐方式
h1{text-align:center}
h2{text-align:left}
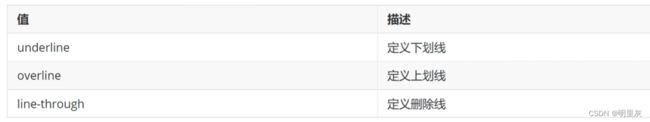
h3{text-align:right}text-decoration
规定添加到文本的修饰,下划线,上划线,删除线等。
h1{text-decoration:overline}
h2{text-decoration:line-through}
h3{text-decoration:underline}text-transforn
控制文本的大小写
h1{text-transform:uppercase;}
h2{text-transform:capitalize;}
p{text-transform:lowercase;}text-indent
规定文本块中首行文本的缩进
p{
text-indent:50px;
}提示:
负值是允许的,如果值是负数,将第一行左缩进。
表格属性
表格边框
指定CSS表格边框,使用border属性
table,td{
border:1px solid black;
}折叠边框
border-collapse属性设置表格边框是否会被折叠成一个单一的边框或隔开
table,td{border-collapse:collapse;}
table,td{border:1px solid black;}表格的宽度和高度
width和height属性定义表格的宽度和高度
table{width:100%';}
td{height:50px;}
表格中的文本对齐
表格中的文本对齐和垂直对齐属性
text-align属性设置水平对齐方式,向左,向右,向中心
td{text-align:right;}
td{height:50px;vertical-align:bottom;}表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td{padding:15px;}表格颜色
指定边框的颜色,和th元素的文本和背景颜色
table,td,th{
border:1px solid green;
}
td{background-color:green;color:white;}关系选择器
- 后代选择器
- 子代选择器
- 相邻兄弟选择器
- 通用兄弟选择器
后代选择器
定义
选择所有被E元素包含的F元素,中间用空格隔开
语法
E F{}
- 宝马
- 奔驰
- 奥迪
ul li{
color:green;
}子代选择器
选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>表示
E>F{} div>a{
color:red;
}相邻兄弟选择器
定义
选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素
语法
E+F{} h1元素
第一个元素
第二个元素
h1+p{
color:red;
}通用兄弟选择器
定义
选择E元素之后的所有兄弟元素F,作用与多个元素,用~隔开
语法
E~F{} 第零个元素
h1元素
第一个元素
第二个元素
第三个元素
第四个元素
h1~p{
color:red;
}其中第零个元素和第三个元素显示的是默认字体颜色,其他都显示为红色。
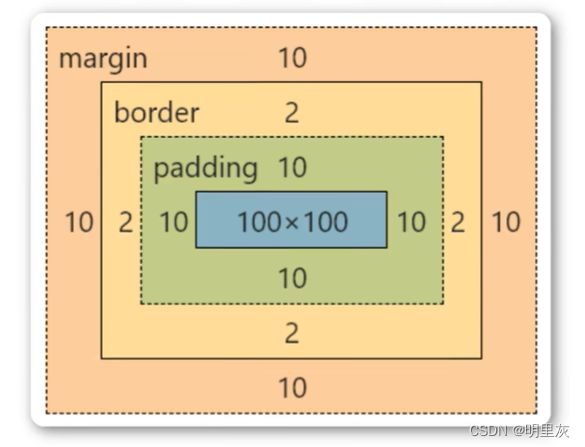
CSS盒子模型
概念
所有HTML元素都可以看做盒子,在CSS中,“box model”这一属于是用来设计和布局时使用,CSS模型本质上是一个盒子,封装周围的HTML元素,包括:外边距(margin),边框(border),内边距(padding),实际内容(content)
- Margin(外边距) 清除边框外的区域,外边框是透明的
- Border(边框) 围绕在内边距和内容外的边框
- Padding(内边距) 清除内容周围的区域,内边距是透明的
- Content(内容) 盒子的内容,显示文本和图像
弹性盒模型
定义
弹性盒子是CSS的一种布局模式
当页面需要适应不用的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
弹性盒模型提供了一种更加有效的方式来对一个容器中的子元素进行排列,对齐,分配空白空间
内容
弹性盒由弹性容器和弹性子元素组成
通过设置display属性的值为flex将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
提示:
弹性容器外及弹性子元素内是正常渲染的,弹性盒子只定义了弹性子元素如何在弹性容器内布局、
flex item 1
flex item 2
flex item 3
弹性盒子里内容默认是横向摆放的
父元素上的属性
display属性
- display:flex;开启弹性盒
- display:flex;属性设置后子元素默认水平排列
flex-direction属性
定义
flex-direction属性指定了弹性子元素在父容器中的位置
语法
flex-direction:row|row-reverse|column|column-reverse- row:横向从左到右排列(左对齐),默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前拍,最后一项排在最前面)
- column:纵向排列
justify-content属性
定义
内容对齐属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线对齐
语法
justify-content:flex-start|flex-end|center- flex-start:弹性项目向行头紧挨着填充,这个是默认值,第一个弹性项目的main-start外边距边线被放置在该行的main-start边线,而后续弹性项一次平齐摆放
- flex-end:弹性项目向行尾紧挨着填充,第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项一次平齐摆放
- center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
子元素上的属性
flex-grow根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为0,如果空间足够大,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对齐分配剩余空间,0.1即10%,1即100%