- tBTC 现已上线 Sui,带来 5 亿美元的比特币流动性
Sui_Network
Sui合作伙伴区块链量子计算人工智能物联网web3
Sui是唯一为大众采用而构建的区块链,如今迎来了又一个重要时刻:比特币持有者终于可以高效地接入Sui生态的DeFi。ThresholdNetwork宣布,tBTC正式集成Sui,这是一种去中心化、最小信任的资产,让比特币用户体验BTCfi(比特币金融)的最佳通道。将比特币的核心精神与Sui的高速且可组合的环境相结合,将开启去中心化金融的新篇章。此次合作将通过在Sui网络上直接铸造tBTC,为Sui
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- Day 1: 从零突破 - Go基础语法快速入门
目录Day1:从零突破-Go基础语法快速入门1.安装Go环境(或使用GoPlayground快速体验)安装Go环境GoPlayground快速体验2.基础语法2.1变量声明2.2常量2.3基础类型3.控制结构3.1if-else3.2for循环3.3switch4.函数基础4.1参数和返回值4.2多返回值4.3匿名函数5.练习5.1实现FizzBuzz5.2计算斐波那契数列总结Day1:从零突破-
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- 为什么国内的教科书编写的如此晦涩?
点云SLAM
数学学习方法
很多人在学习过程中都有类似感受:中国的教科书“难搞懂”。造成这种现象的原因主要可以从以下几个方面来分析:1.教学目标更重“系统性”而非“启发性”中国教科书通常强调知识的完整性、系统性、逻辑性,但不强调引导性和直觉体验。很多内容是按照“定义→定理→推论”的顺序展开,对初学者不友好,因为缺少“为什么要学”“生活中的例子”“背后直觉”的铺垫。国外教材比如《Calculus》(Stewart)会在每章开头
- 第一个小程序
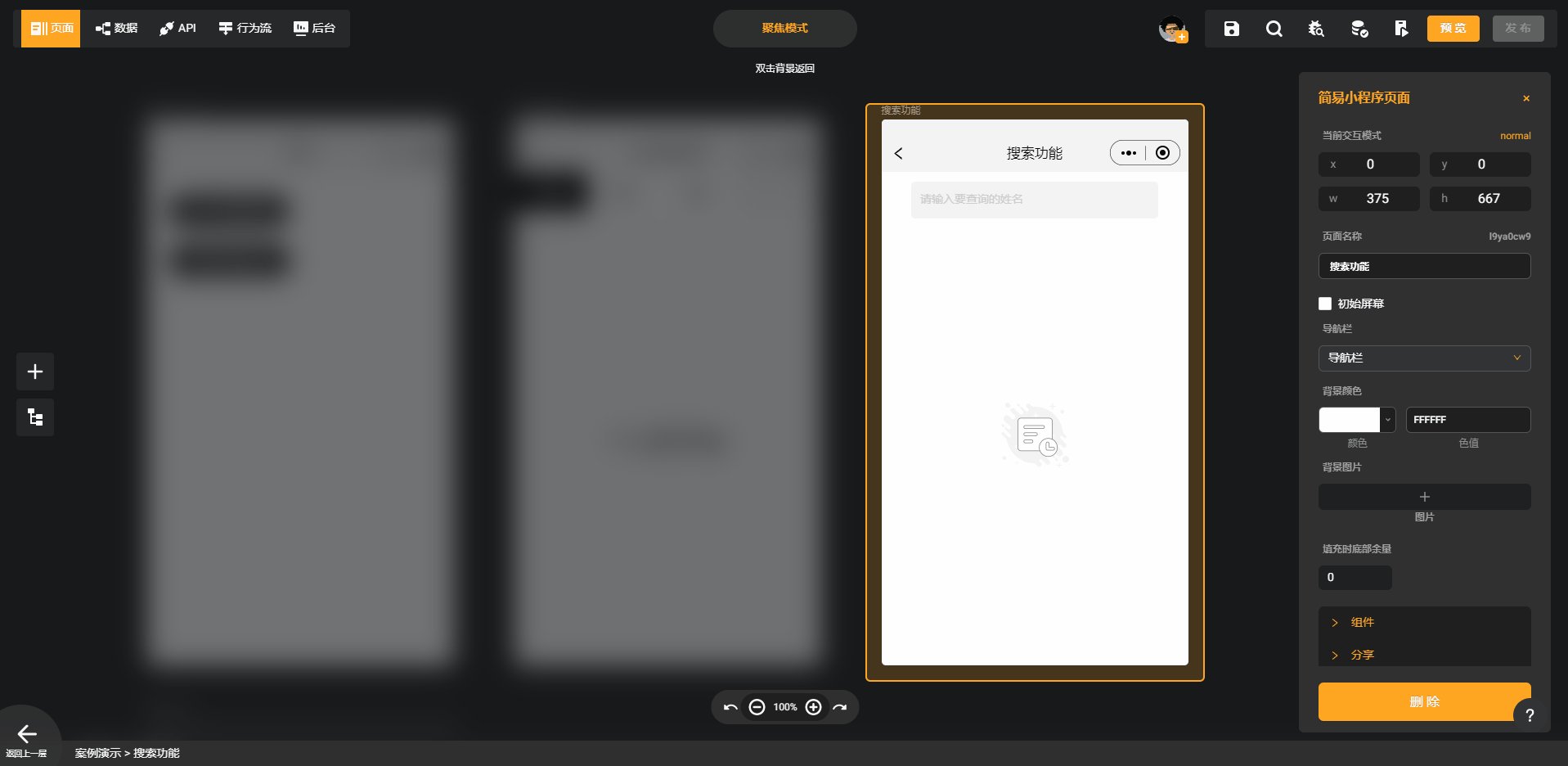
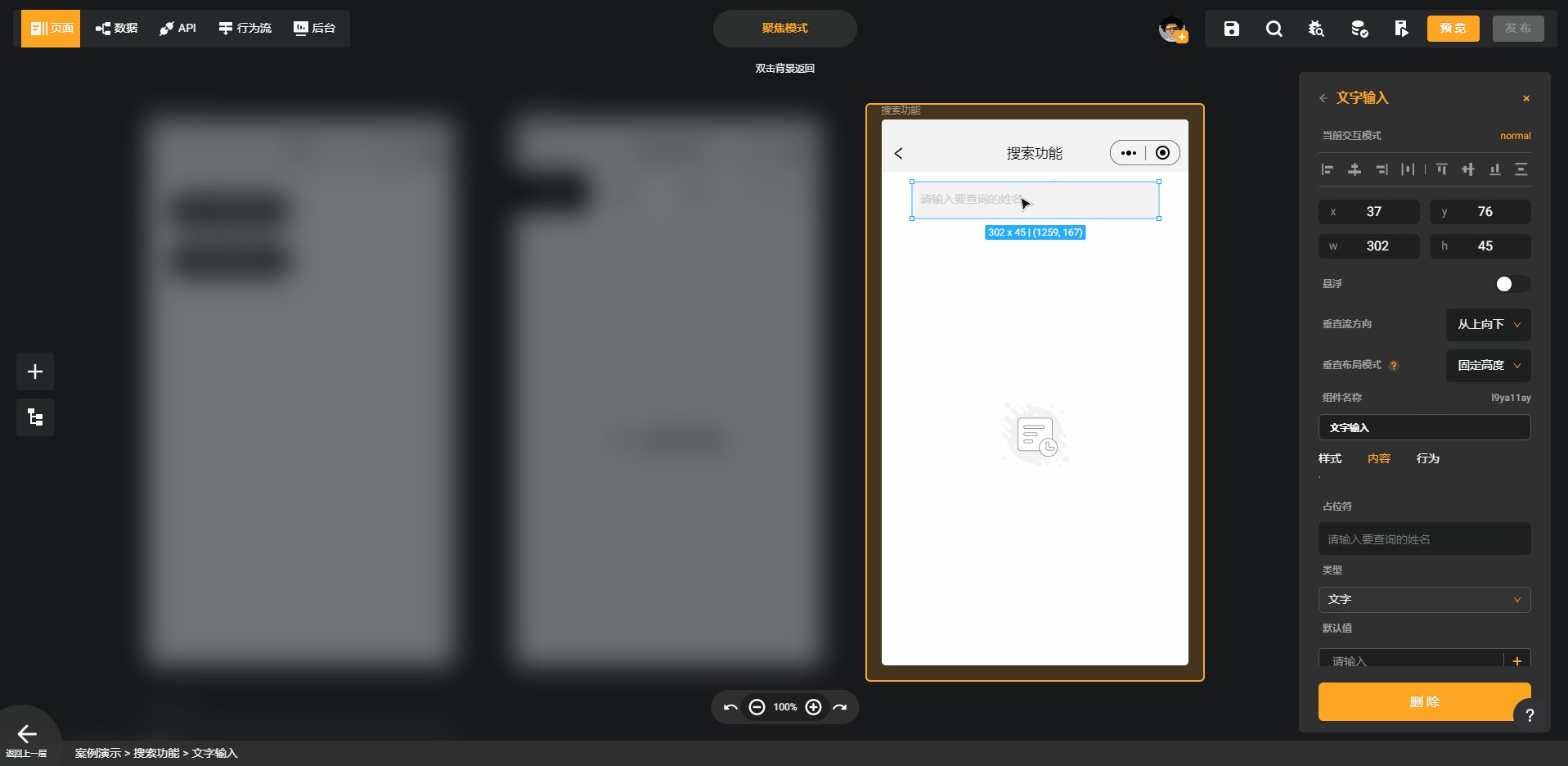
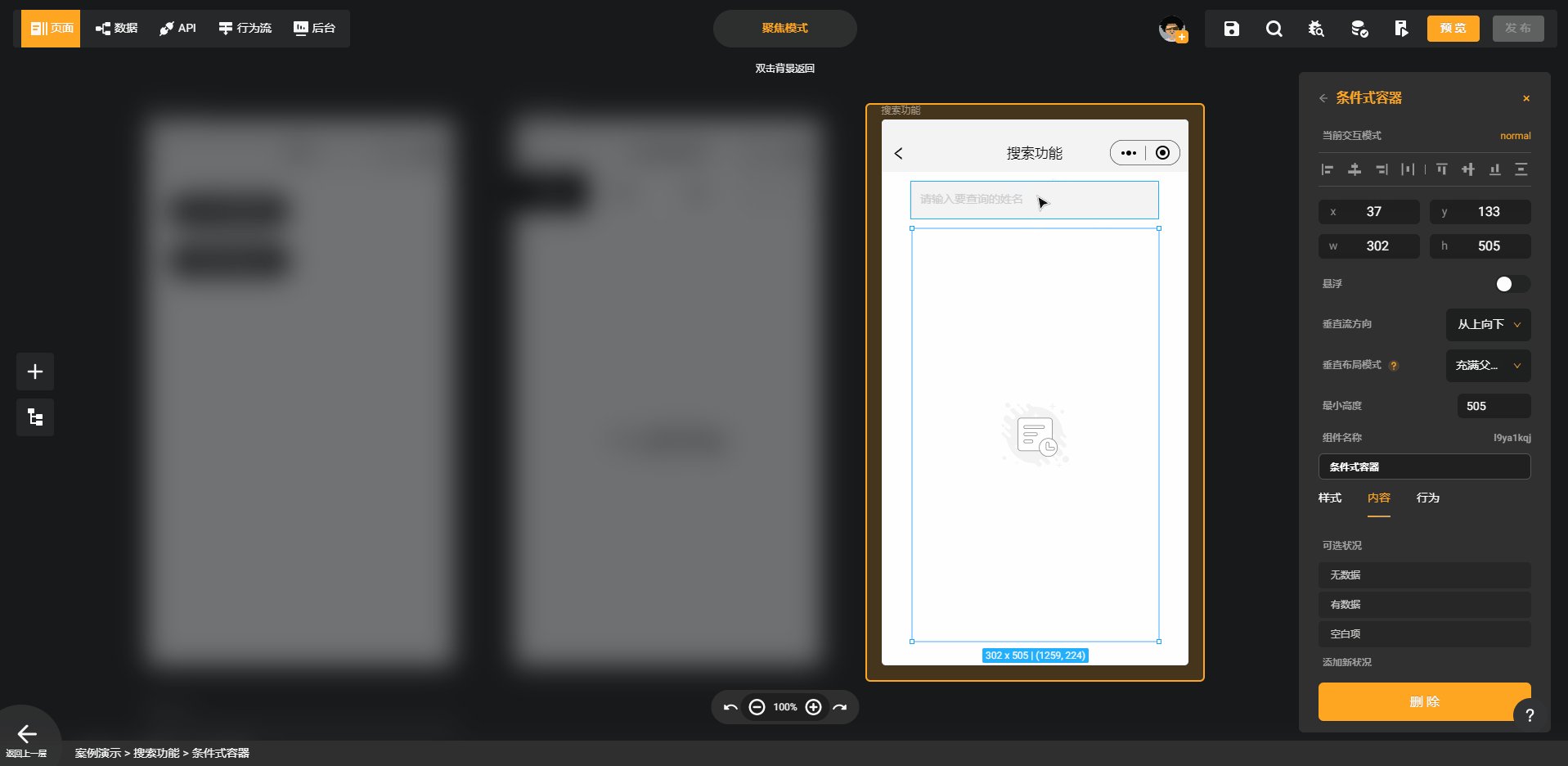
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 网络与磁盘:Java架构师必知的系统“血管”和“仓库”
网络与磁盘:Java架构师必知的系统“血管”和“仓库”作为Java架构师,网络和磁盘是系统数据流动的“血管”与“仓库”。网络决定数据传输的快慢,磁盘影响数据存储的效率,直接关系系统性能和用户体验。一、网络:数据传输的“高速公路”以下是网络相关关键指标的整理表格:网络指标详细说明对Java架构的影响与实践建议万兆带宽实际速度万兆带宽(单位为bit),实际下载/上传速度为1250MB/s(因1字节=8
- 护照阅读器在医疗行业的应用
2401_83623586
科技
随着医疗全球化程度加深和患者流动性增加,护照阅读器在医疗行业的应用价值将愈发凸显。这项技术不仅解决了医疗机构的效率和安全问题,也为患者提供了更加顺畅、安全的就医体验,成为现代医疗信息化基础设施中不可或缺的一环。护照阅读器在医疗旅游中的革新应用跨境医疗旅游作为全球增长最快的健康产业分支之一,正经历着前所未有的扩张。据市场研究数据显示,全球医疗旅游产业规模预计在2025年达到惊人的1,250亿美元,年
- 技术解析|可灵AI全球首部AI单元剧《新世界加载中》工作流揭秘:提示词工程如何解决口型同步/复杂动作生成 ?
昨天,在北京首映礼的暗场中,一段黏土风格的荒诞喜剧画面投映在银幕上:一根「宇宙肥肠」在太空中漂浮,讽刺着人类对虚假进步的盲目崇拜。这便是快手可灵AI与异类Outliers团队共同推出的《新世界加载中》,全球首部AI单元剧集。这部与传统短剧不同的全新作品,用全新的呈现方式为观众带来了更具视觉冲击力的视觉效果和观影体验,成为AIGC领域的创新之作。然而,涵盖7个不同题材的单元剧集,必定涉及复杂的人物表
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- 鸿蒙操作系统核心特性解析:从分布式架构到高效开发的全景技术图谱
摘要近年来,随着物联网(IoT)、智能家居、智慧办公等领域的发展,传统的移动操作系统在多设备协同和资源共享方面越来越吃力。华为推出的鸿蒙操作系统(HarmonyOS)正是在这样的背景下诞生的。相比于iOS和Android,鸿蒙以“分布式操作系统”理念为核心,实现了跨设备协同、高效通信与统一开发的新生态,为开发者和用户都带来了新的体验。引言传统的移动操作系统大多聚焦在单一终端设备上,比如Androi
- 亲测有效!鸿蒙App用户数据备份与恢复全攻略(含代码)
前端世界
harmonyosharmonyos华为
摘要在鸿蒙(HarmonyOS)应用开发中,用户数据的安全和持久保存是非常关键的一环。不管是用户的登录信息、操作记录,还是偏好设置,若能提供备份和恢复功能,不仅能有效提升用户体验,也能在换设备、卸载重装后保留数据。本文将带你从头到尾实现一套用户数据的本地备份与恢复机制,涵盖数据库读取、文件写入、数据解析等,配合可运行的Java示例代码,并结合真实应用场景拆解原理和细节。引言在移动设备上运行的鸿蒙应
- Elasticsearch:什么是搜索相关性?
Elastic 中国社区官方博客
ElasticsearchElasticelasticsearch大数据搜索引擎人工智能全文检索
搜索相关性定义搜索相关性衡量的是搜索引擎返回的搜索结果与用户查询和意图之间的匹配程度。搜索结果的质量取决于显示的信息与用户预期之间的契合度。提升搜索相关性和性能需要进行语言分析、排序算法优化以及考虑上下文因素。这些因素可能包括用户行为分析、位置信息、热门程度和搜索历史等。搜索相关性是客户体验中的关键因素,通过合理平衡,搜索体验可以同时满足企业和用户的需求。了解为什么相关性对搜索引擎至关重要,以及如
- 跨境电商:别让系统问题毁掉你的 Prime Day (Amazon)爆款机会!
无妄(跨境电商)
经验分享java
凌晨两点,一位亚马逊Prime会员刷着首页的限时Deal,被你精心打造的一款产品吸引。他点击、加入购物车、付款——动作一气呵成。订单提交成功,交易完成。但你的后台系统却未能及时接收到这条订单,或因接口异常、库存未同步而触发了超卖;又或者,物流状态迟迟未更新,导致履约延迟,仓储物流产能缺乏管控,导致大量货物堆积到单一渠道等等,最终影响店铺评分和用户体验。与此同时,你的广告预算早已烧完,却没有带来预期
- 全新算命付费测算网站源码+星座运势/塔罗牌/宝宝起名/姻缘
esrhs
源码php
正文:全新算命付费测算网站源码,星座运势塔+罗牌牛年运程+宝宝起名+姻缘等,内附安装说明,PHP开发的,有兴趣的自行去体验吧,其它的就没什么好介绍的了。程序:wwegh.lanzoub.com/iQ5LQ07p2mjg图片:
- 移动开发领域小程序的用户增长与留存策略
移动开发前沿
移动端开发宝典小程序ai
移动开发领域小程序的用户增长与留存策略关键词:移动开发、小程序、用户增长、用户留存、策略摘要:本文聚焦于移动开发领域小程序的用户增长与留存策略。随着移动互联网的迅猛发展,小程序凭借其便捷性等优势在市场中占据重要地位。文章首先介绍小程序发展背景、研究目的与范围、预期读者、文档结构及相关术语;接着阐述小程序核心概念及生态系统架构;详细分析用户增长和留存的算法原理、数学模型及公式;通过项目实战展示代码实
- 最新算命源码开发全攻略:PHP/Python算命源码+部署教程
kunluxuan
phppython开发语言
前言在当今数字化时代,人们对传统文化与神秘学的兴趣日益增长,算命、占卜等传统玄学活动也逐渐从线下转移到线上。借助互联网技术,开发一套功能完善、用户体验良好的算命系统,不仅能满足用户的好奇心与需求,还能为开发者带来商业价值。本攻略旨在提供一套完整的算命源码开发方案,涵盖PHP和Python两种主流编程语言的实现方式,并附上详细的部署教程。无论是个人开发者还是小型团队,均可通过本指南快速搭建属于自己的
- 探索未来软件构建的高效工具:pnpm
孔岱怀
探索未来软件构建的高效工具:pnpmpnpmFast,diskspaceefficientpackagemanager项目地址:https://gitcode.com/gh_mirrors/pn/pnpm在快速发展的前端世界中,高效的包管理器是开发人员不可或缺的工具。pnpm,一款基于内容寻址文件系统的包管理器,以其独特的设计理念和卓越的性能,为开发者带来了全新的体验。让我们一起深入了解这个项目,
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- App Linking助力应用一键直达,操作效率提升30%以上!
harmonyos
如何缩短内容与用户的触达路径,如何覆盖多样化的分发渠道并差异化运营?华为AppGalleryConnect(简称AGC)向开发者推出AppLinking技术服务。此服务是HarmonyOS系统层为开发者开放的统一链接能力,不仅有效提升了用户体验,而且也提升了链接转换率。案例展示:1、哔哩哔哩,碰一碰覆盖线下内容分享,操作步骤立省60%哔哩哔哩接入AppLinking与碰一碰分享服务,通过碰一碰分享
- Databend 产品月报(2025年6月)
数据库
亲爱的Databend用户朋友们,大家好!这个六月,我们的研发团队可谓是火力全开,为大家带来了一系列重磅更新!最值得关注的就是全新推出的企业级审计系统,相信这个功能会让企业的数据安全团队眼前一亮~本月成果速览新增45+实用功能修复30+影响体验的bug完成15+项性能优化其他改进30+项重点功能一览核心升级✓全链路审计追踪:登录记录、查询日志、数据访问全面监控✓金融级精度计算:Decimal64精
- 操作步骤缩减75%!HarmonyOS近场服务助力轻松交互,精准直达
harmonyos
线下服务场景中,开发者常面临用户触达率低、推荐不精准、转化效果差等问题。传统推送方式依赖用户主动搜索或广告曝光,无法结合实时位置精准匹配需求,导致服务推荐滞后、用户体验不佳。对此,HarmonyOS为开发者准备了一种智能、低门槛、高转化的近场服务解决方案——POI场景及信标设备场景:基于用户实时位置或通过用户手机定位与信标设备联动,智能识别用户场景,并经由小艺建议等入口推荐服务,从而提升用户触达率
- 从“电话催维修“到“手机看进度“——售后服务系统开发如何重构客户体验
哲科软件
智能手机重构大数据
面向服务智能化升级的关键期,售后服务体验已成企业核心竞争力。当客户面临家电故障时,"报修流程繁琐""进度不透明""备件延迟"等问题常让体验雪上加霜。软件开发团队需思考:如何通过售后服务系统开发将焦虑等待转化为"一键报修、实时进度"的省心体验?实践表明,解决这些痛点正是赢得客户信赖的关键。一、客户痛点:传统售后服务的三大"顽疾"在与数百名家电用户的深度访谈中,我们发现三个反复被提及的高频痛点:报修流
- 低代码平台的性能测试实践与挑战
测试者家园
智能化测试性能测试人工智能低代码智能化测试人工智能性能测试软件开发和测试工程策略软件测试
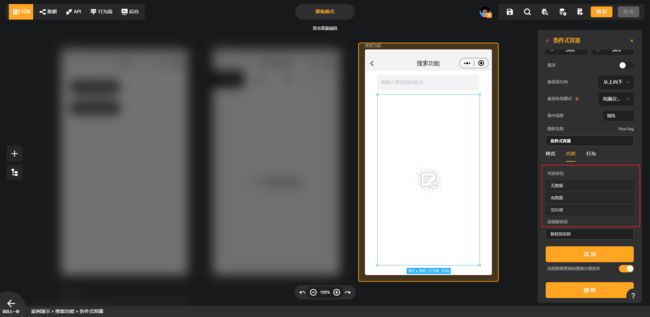
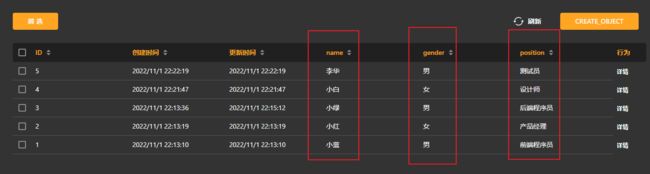
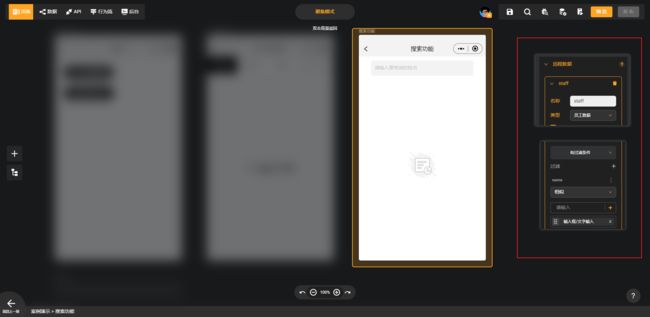
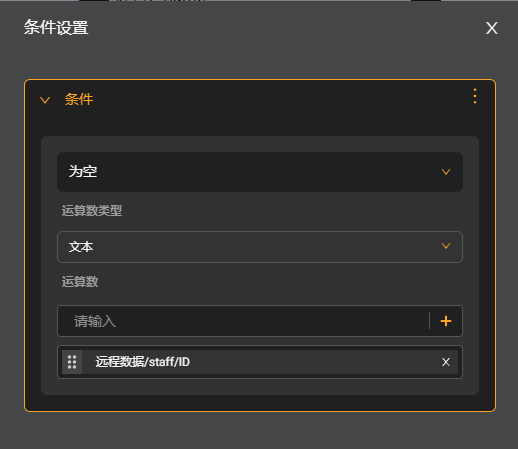
一、引言近年来,低代码平台(Low-CodePlatform)正在快速改变企业软件开发方式。Gartner预测,到2025年,超过70%的应用开发将基于低代码或无代码技术。通过“拖拉拽建模+图形化逻辑+一键发布”,企业大幅缩短了从需求到交付的周期,实现了真正的“业务人员可编程”。但与此同时,一个被忽视的问题悄然浮现:低代码虽“低门槛”,但不等于“低复杂性”;表面简洁的背后,隐藏着深不可测的运行时系
- 独立开发A/B测试实用教程
A/B测试(A/BTesting),又称分组测试、对照实验,是产品开发和运营中提升转化率、优化用户体验的常用方法。无论你是做App、SaaS、网站还是小程序,合理地利用A/B测试,都能帮助你用数据驱动决策,让产品更受用户欢迎。一、什么是A/B测试?A/B测试指的是将流量随机分为两组(或多组),分别体验不同版本的产品(如A版本和B版本),通过对比各组用户的关键行为数据(如点击率、转化率、留存率等),
- C++进阶小程序(画菱形)
twg123456
c++
/*编写一个程序,打印下列菱形形状。可以用输出语句打印单个星号(*)或单个空格。充分利用重复结构(用嵌套for结构),减少输出语句个数。******************************************/#includeusingnamespacestd;intmain(){inta;cout>a;for(inti=1;i0;i++){if(i0;j++){cout0;k++){
- 【VSCode 插件离线安装包下载方法分享】
Gazer_S
编程工具AIvscodeide编辑器
VSCode插件离线安装包下载方法分享背景在使用VSCode或Cursor等编辑器时,有时需要下载插件的离线安装包(.vsix文件)进行手动安装。特别是当网络环境受限或需要在多台机器上安装相同插件时,离线安装包就显得非常有用。本文记录了几种获取VSCode插件离线安装包的实用方法,特别是针对Augment等热门插件的下载技巧。方法一:通过VSCode编辑器内部下载(推荐)这是目前最可靠的方法,因为
- FastMCP:用于构建MCP服务器的开源Python框架
NetX行者
AI编程服务器开源python
在人工智能领域,模型上下文协议(ModelContextProtocol,简称MCP)作为一种标准化的协议,为大型语言模型(LLM)提供了丰富的上下文和工具支持。而FastMCP作为构建MCP服务器和客户端的Python框架,以其简洁的API设计、高效的开发体验以及强大的扩展能力,正逐渐成为开发者们的首选工具。一、FastMCP简介FastMCP是一个用于构建MCP服务器和客户端的Python框架
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要