09 vue3 vue-router的使用
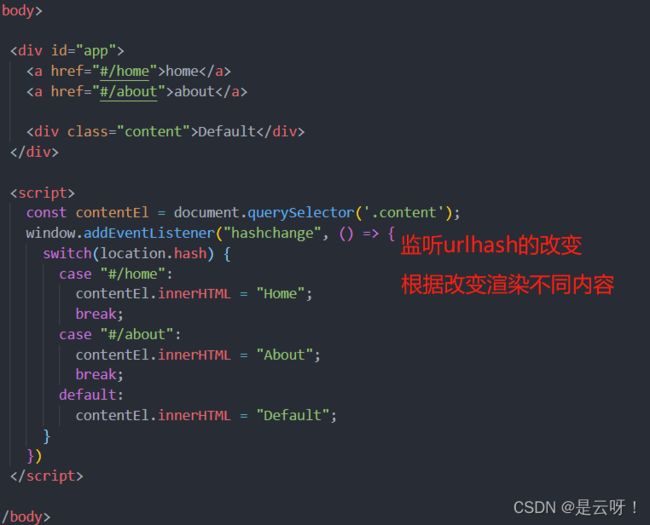
前端路由是如何做到URL和内容进行映射呢?监听URL的改变
目录
前端路由原理
vue-router的使用
默认路由,重定向
hash与history模式
router-link
路由懒加载
动态路由
404页面
路由嵌套
编程式跳转
页面的前进后退
router-link的v-slot
router-view的v-slot
动态添加,删除路由
路由导航守卫
前端路由原理
URL的hash
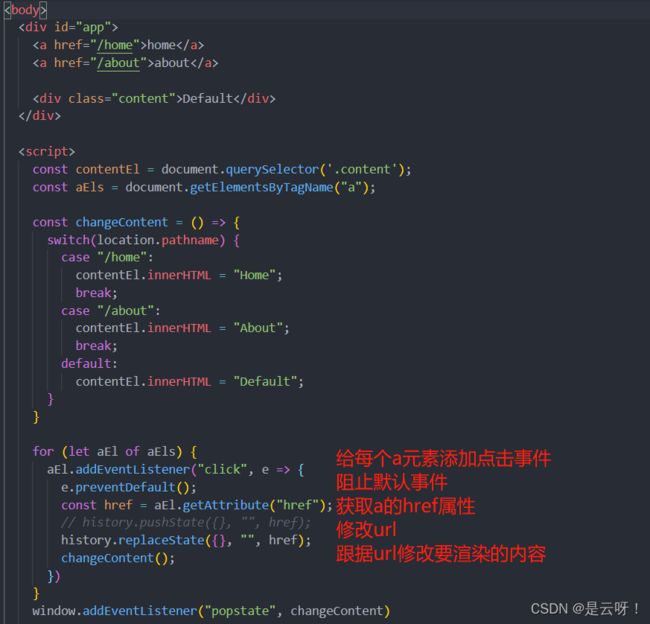
html5的history
history接口是HTML5新增的, 它有l六种模式改变URL而不刷新页面
replaceState:替换原来的路径;//浏览器不可回退
pushState:使用新的路径;//相当于压栈的操作,浏览器可回退
popState:路径的回退;
go:向前或向后改变路径;
forward:向前改变路径;
back:向后改变路径
vue-router的使用
npm install vue-router //我是基于4版本的,如果你下载的不是4版本,@4指定版本
我们一般在src目录下创建router文件夹,创建index.js文件
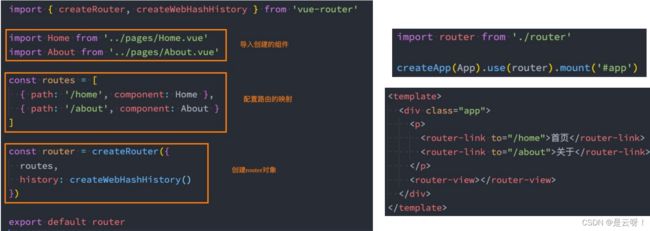
第一步:创建路由组件的组件
第二步:创建路由映射关系数组routes
第三步:通过createRouter创建路由对象,并且传入routes和history模式
第四步:页面使用router-link,router-view组件
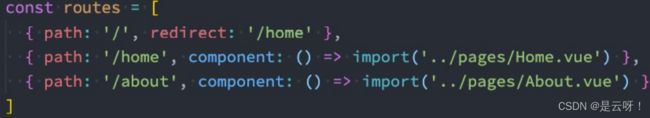
默认路由,重定向
重定向要写完整路径
hash与history模式
history更好看,没有#。但是需要后端配置
router-link
router-link事实上有很多属性可以配置
to属性:是一个字符串,或者是一个对象,表示要跳转到那个组件
replace属性:设置 replace 属性,会调用 router.replace(),而不是 router.push();浏览器不能前进后退
active-class属性:设置激活a元素后的class,默认是router-link-active
exact-active-class属性:设置激活a元素后的class,精准匹配,默认是router-link-exact-active
tag属性:设置渲染某种标签(4版本上已经弃用,不灵活,改为slots)
路由懒加载
按前面哪种组件导入方式,最后打包会打到一起,会造成首屏渲染速度
我们可以利用webpack分包,import函数
routes中的组件对象,对应的component,可以传一个组件,也可以传一个函数,函数需要返回一个promise,而import函数就是返回一个promise
我们也可以修改打包后的名字
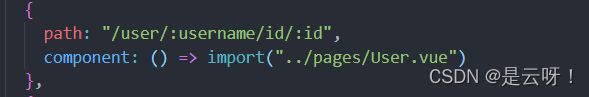
动态路由
我们可能有一个 User 组件,它应该对所有用户进行渲染,但是用户的ID是不同的; 在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数
可以是一个,也可以是多个
获取动态路由的值
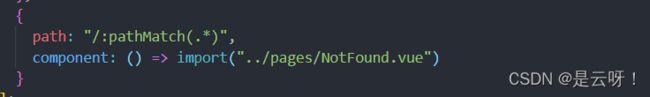
404页面
在页面中我们通常写一个NotFound页面,当用户随意修改url时,给用户提示
我在/:pathMatch(.*)后面又加了一个 *;
区别是解析时,$route.params.pathMatch的值会解析为数组形式
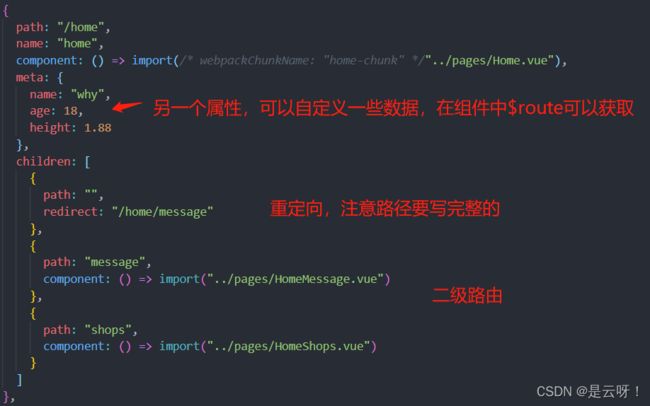
路由嵌套
二级路由组件的渲染位置也由router-view实现,放到home组件中
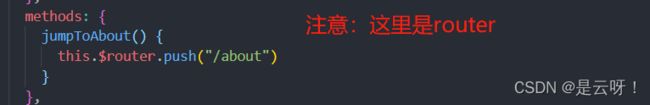
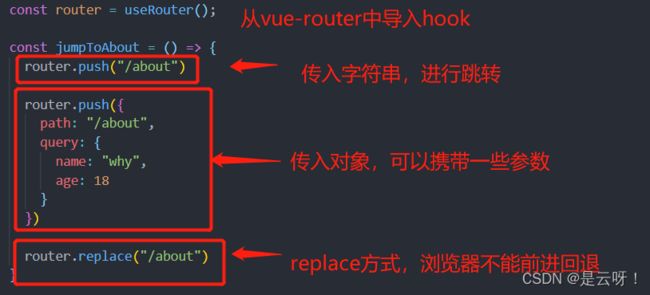
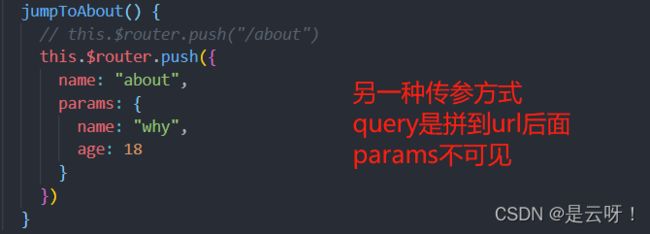
编程式跳转
前面我们都是通过router-link跳转的,我们也可以通过代码跳转
compositionsAPI中
界面中获取数据
![]()
![]()
页面的前进后退
router的go方法
router也有back:通过调用 history.back() 回溯历史。相当于 router.go(-1)
router也有forward:通过调用 history.forward() 在历史中前进。相当于 router.go(1);
router-link的v-slot
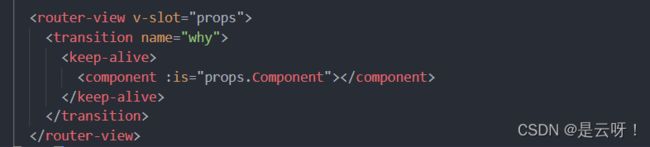
router-view的v-slot
当我们想使用动画,或者keep-alive,可以使用router-view的增强
做动画vue3给我们了内置组件transition组件,但是transition组件必须包裹组件,router-view不是
我们可以使用router-view的slot
Component:要渲染的组件;
route:解析出的标准化路由对象;
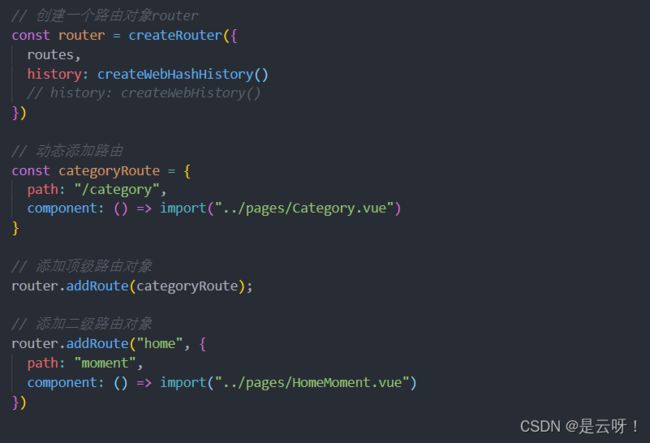
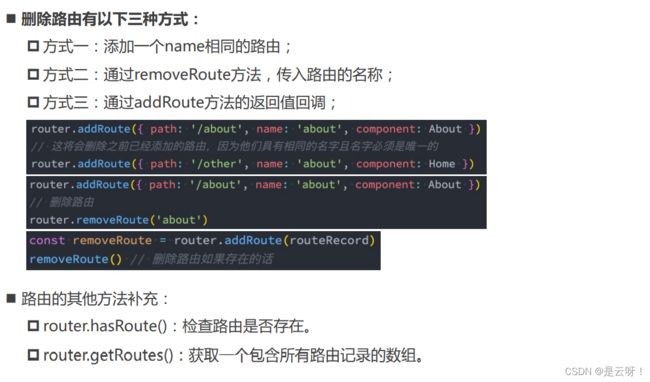
动态添加,删除路由
在做后台管理系统项目时,我们经常遇到这样的需求,不同角色登录,不同权限,显示不同菜单
我们可以根据后台返的数据渲染菜单,但是用户修改url还是会进入别的页面,有安全隐患
所有我们不能把routes写死,根据不同的权限添加不同路由
路由导航守卫
就是路由跳转过程中一些钩子函数,主要用来通过跳转或取消的方式守卫导航
有全局导航守卫,路由独享,组件内
这里我们就说下最常用的router.beforeEach全局前置守卫
全局的前置守卫beforeEach是在导航触发时会被回调的
完!!!