Vue2开发插件并发布到npm
Vue3+TS+Vite开发插件并发布到npm
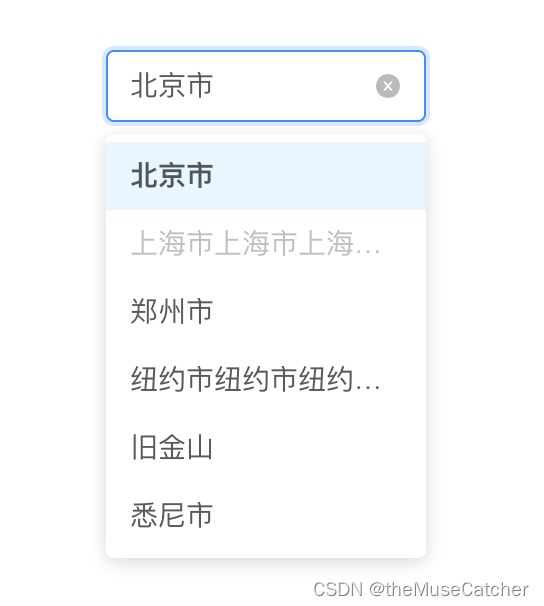
目标:创建vue-amazing-selector下拉框组件,并发布到npm,效果如下图:
默认时样式:
禁用时样式:
①创建vue项目:
vue create vue-amazing-selector
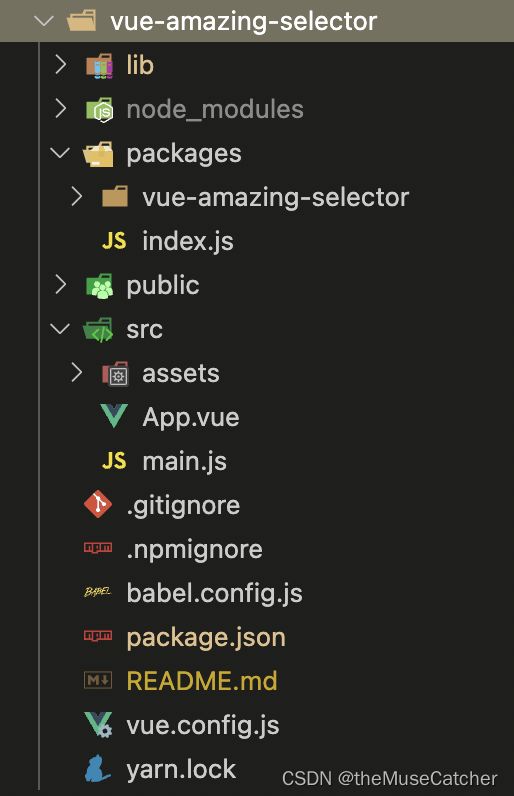
②项目目录结构截图如下:
③在项目根目录新建 packages/ 文件夹用于存放组件,由于 packages/ 是新增的,webpack无法获取编译,因此需要在webpack配置文件里加上相关配置
④在项目根目录新建 vue.config.js 配置文件,并写入一下配置:
module.exports = {
css: { // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
extract: false, // 生产环境下是 true,开发环境下是 false
},
// 扩展 webpack 配置,使 packages 加入编译
// chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改
chainWebpack: config => {
config.module
.rule('js')
.include
.add(__dirname + 'packages') // 注意这里需要绝对路径,所以要拼接__dirname
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
}⑤在 packages/ 文件夹下创建组件,新建 vue-amazing-selector/ 文件夹和 index.js 文件,截图如下:
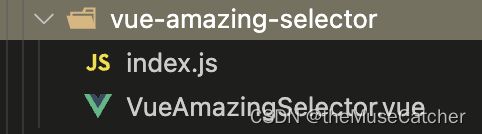
⑥在 vue-amazing-selector/ 文件加下新建 VueAmazingSelector.vue 组件文件和 index.js 文件,截图如下:
⑦在 VueAmazingSelector.vue 中编写组件代码:
{{ selectedName || placeholder }}
⑧在 vue-amazing-selector/index.js 中导出组件
// 引入组件
import VueAmazingSelector from './VueAmazingSelector.vue'
// 为组件提供 install 安装方法,供按需引入
VueAmazingSelector.install = (Vue) => {
Vue.component(VueAmazingSelector.name, VueAmazingSelector)
}
// 导出组件
export default VueAmazingSelector⑨在 packages/index.js 文件中对整个组件库进行导出
import VueAmazingSelector from './vue-amazing-selector'
// 存储组件列表
const components = [
VueAmazingSelector
]
/*
定义install 方法,接收Vue作为参数,如果使用use注册插件,则所有的组件都将被注册
*/
const install = function (Vue) {
// 判断是否安装
if (install.installed) { return }
// 遍历所有组件
components.map(component => {
Vue.component(component.name, component)
})
}
// 判断是否引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
VueAmazingSelector
}
export default {
install
}
⑩在 src/main.js 中导入刚创建的组件,检测是否正常可用
import VueAmazingSelector from '../packages'
Vue.use(VueAmazingSelector)
// 在 App.vue 中引用,并启动项目查看⑪在 package.json 的 scripts 中添加一条编译命令
--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 packages/ 组件库目录。
"scripts": {
"lib": "vue-cli-service build --target lib --name selector --dest lib packages/index.js"
}⑫执行编译命令
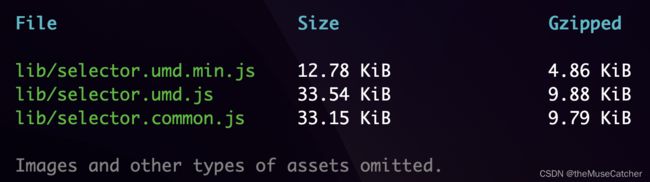
yarn lib(或num run lib)执行结果如下图:
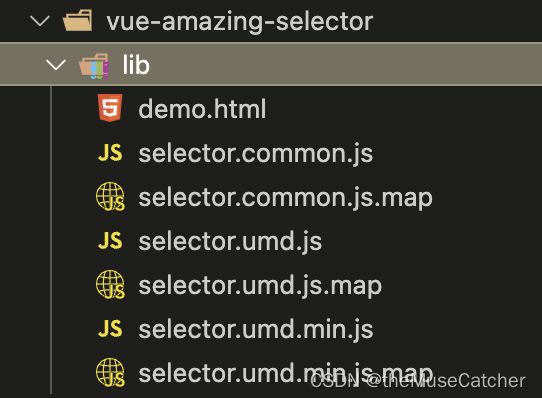
然后在项目根目录会生成如下图所示文件夹:
⑬在终端执行 npm init 初始化包配置文件package.json
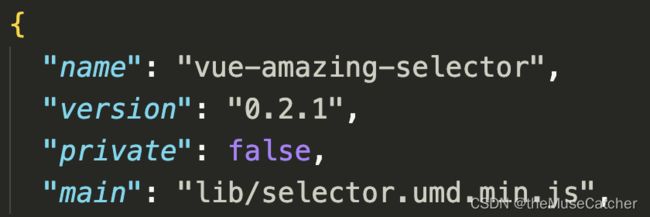
package.json部分截图如下:
name: 包名,该名字是唯一的。可在 npm 官网搜索名字,不可重复。
version: 版本号,每次发布至 npm 需要修改版本号,不能和历史版本号相同。
description: 关于包的描述。
main: 入口文件,需指向最终编译后的包文件。
keyword:关键字,以空格分离希望用户最终搜索的词。
author:作者
private:是否私有,需要修改为 false 才能发布到 npm
license: 开源协议
⑭在项目根目录创建 .npmignore 文件,设置忽略发布的文件,类似 .gitignore 文件
只有编译后的 lib 目录、package.json、README.md是需要被发布的
# 忽略目录
.DS_Store
node_modules
packages/
public/
src/
# 忽略指定文件
.eslintrc.cjs
.gitignore
.npmignore
.npmrc
babel.config.js
vue.config.js
yarn.lock
*.map
⑮编写README.md文件(使用markdown格式)
参考文档: http://markdown.p2hp.com/index.html
# vue-amazing-selector
## An Amazing Select Component For Vue2
## Install & Use
```sh
npm install vue-amazing-selector
#or
yarn add vue-amazing-selector
```
Import and register component
**Global**
```js
import Vue from 'vue'
import VueAmazingSelector from 'vue-amazing-selector'
Vue.use(VueAmazingSelector)
```
**Local**
```vue
⑯登录npm
如果没有npm账号,可以去npm官网( npm) 注册一个账号
注册成功后在本地查看npm镜像:
npm config get registry
输出:https://registry.npmjs.org 即可
如果不是则需要设置为npm镜像:
npm config set registry https://registry.npmjs.org
然后在终端执行:
npm login
依次输入用户名,密码,邮箱
输出Logged in as…即可
npm whoami // 查看当前用户是否已登录
⑰发布组件到npm
在终端执行:npm publish
发布成功后即可在npm官网搜索到该组件,如下图;并可以通过 npm install vue-amazing-selector(或yarn add vue-amazing-selector)进行安装
⑱在要使用的项目中安装并注册插件
yarn add vue-amazing-selector
// 在 main.js 文件中引入并注册:
import Vue from 'vue'
import VueAmazingSelector from 'vue-amazing-selector'
Vue.use(VueAmazingSelector)在要使用组件的页面直接使用即可:
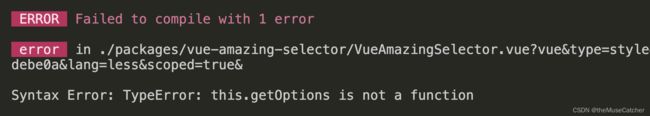
less-loader版本过高问题:
yarn add less-loader安装版本过高,报错如图
解决:yarn add [email protected]