移动端布局之flex布局2:flex布局父项常见属性、flex布局子项常见属性、案例:携程网首页案例制作(曾经的版本)1
移动端布局之flex布局2
- flex布局父项常见属性
-
- flex-flow属性
- flex布局子项常见属性
-
- flex属性(重要)
- align-self控制子项自己在侧轴上的排列方式
- order属性定义项目的排列顺序
- 案例:携程网首页案例制作(曾经的版本)
-
- 技术选型
- 搭建相关文件夹结构
- 设置视口标签以及引入初始化样式
- 常用初始化样式
-
- index.css
- 搜索模块布局
- 常见flex布局思路
-
- index.html
- index.css
- nav外观布局
-
- index.html
- index.css
- nav内容制作
-
- index.html
- index.css
flex布局父项常见属性
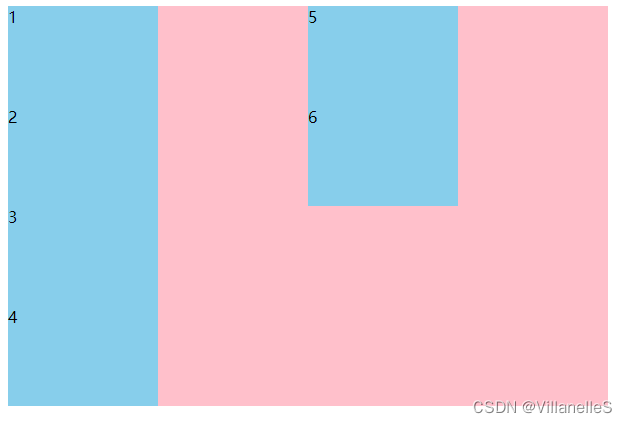
flex-flow属性
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap;
- flex-direction:设置主轴方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式(单行)
- align-content:设置侧轴上的子元素排列方式(多行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 600px;
height: 400px;
background-color: pink;
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow:column wrap;
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
flex布局子项常见属性
- flex子项占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
flex属性(重要)
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item {
flex:; /* default 0*/
}
京东商城移动端首页的搜索框部分另外写法:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
margin: 0 auto;
width: 60%;
height: 100px;
background-color: pink;
display: flex;
}
div span:nth-child(1){
width: 100px;
height: 100px;
background-color: skyblue;
}
div span:nth-child(2){
flex: 1;
background-color: mediumpurple;
}
div span:nth-child(3){
width: 100px;
height: 100px;
background-color: greenyellow;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
而且盒子可以随着页面宽度变化而变化
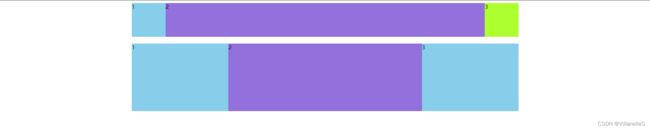
直接分成三份,其中一个占两份,剩下两个占各占两份:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
margin: 0 auto;
width: 60%;
height: 100px;
background-color: pink;
display: flex;
}
div span:nth-child(1){
width: 100px;
height: 100px;
background-color: skyblue;
}
div span:nth-child(2){
flex: 1;
background-color: mediumpurple;
}
div span:nth-child(3){
width: 100px;
height: 100px;
background-color: greenyellow;
}
p{
width: 60%;
height: 200px;
margin: 20px auto;
background-color: skyblue;
display: flex;
}
p span{
flex: 1;
}
p span:nth-child(2){
flex: 2;
background-color: mediumpurple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
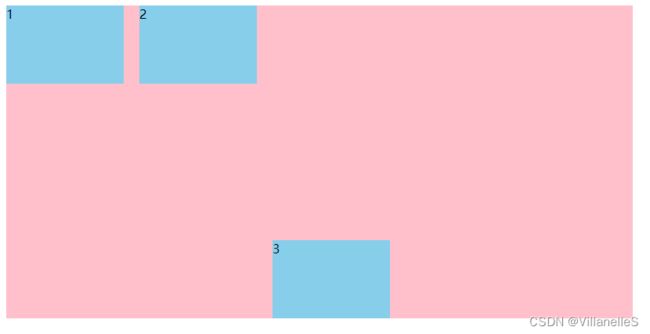
align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式*/
align-self:flex-end;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex;
/*让三个子盒子沿着侧轴底侧对齐*/
/*align-items: flex-end;*/
}
div span{
margin-right:20px;
width: 150px;
height: 100px;
background-color: skyblue;
}
div span:nth-child(3){
/*我们想只让第三个盒子下来底侧*/
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
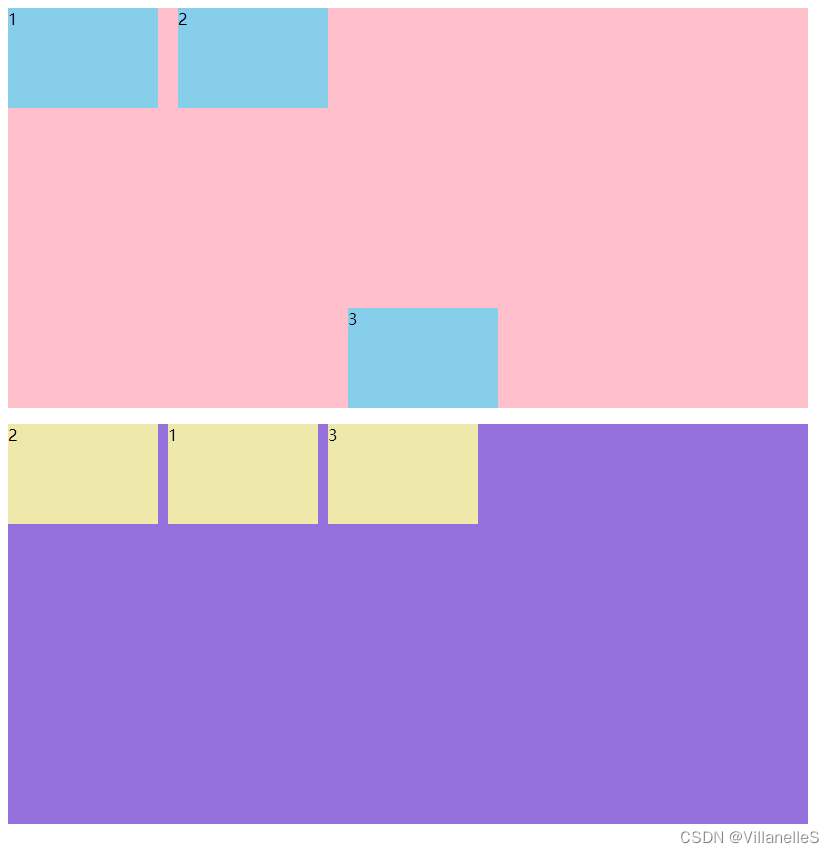
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0
注意:和z-index不一样
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex;
/*让三个子盒子沿着侧轴底侧对齐*/
/*align-items: flex-end;*/
}
div span{
margin-right:20px;
width: 150px;
height: 100px;
background-color: skyblue;
}
div span:nth-child(3){
/*我们想只让第三个盒子下来底侧*/
align-self: flex-end;
}
p{
width: 800px;
height: 400px;
background-color: mediumpurple;
display: flex;
}
p span{
margin-right: 10px;
width: 150px;
height: 100px;
background-color: palegoldenrod;
}
p span:nth-child(2){
/*默认是0 -1比0小,所以在前面*/
order: -1;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
案例:携程网首页案例制作(曾经的版本)
技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
搭建相关文件夹结构
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
常用初始化样式
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
搜索模块布局
<body>
<div class="search-index">div>
body>
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background-color: pink;
}
常见flex布局思路
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食div>
<a href="#" class="user">旅游地图a>
div>
<div class="focus">
<img src="./upload/focus.jpg" alt="">
div>
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon">span>
<span>景点·玩乐span>
a>
li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon">span>
<span>周边游span>
a>
li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon">span>
<span>美食林span>
a>
li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon">span>
<span>一日游span>
a>
li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon">span>
<span>当地攻略span>
a>
li>
ul>
body>
html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
.local-nav-icon{
margin-top: 8px;
width: 32px;
height: 32px;
}
ul li:nth-child(1) .local-nav-icon{
background: url(../images/localnav_bg.png) no-repeat;
background-size: 32px auto;
}
ul li:nth-child(2) .local-nav-icon{
background: url(../images/localnav_bg.png) no-repeat 0 -32px;
background-size: 32px auto;
}
ul li:nth-child(3) .local-nav-icon{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 -64px;
background-size: 32px auto;
}
ul li:nth-child(4) .local-nav-icon{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 -96px;
background-size: 32px auto;
}
ul li:nth-child(5) .local-nav-icon{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 -128px;
background-size: 32px auto;
}
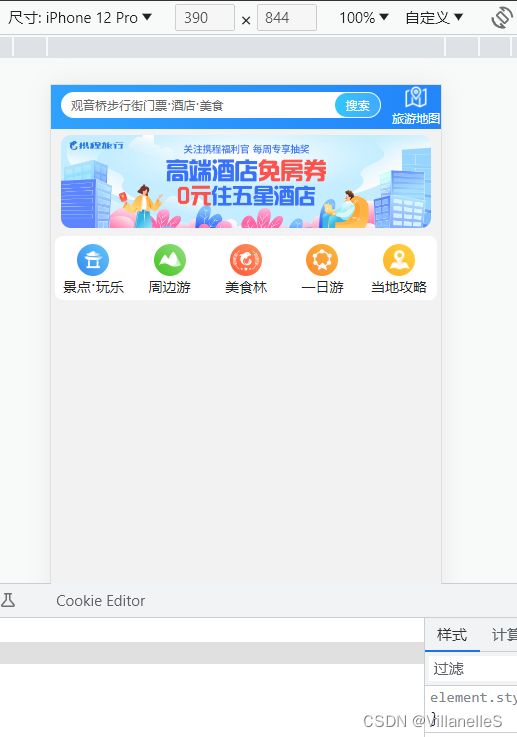
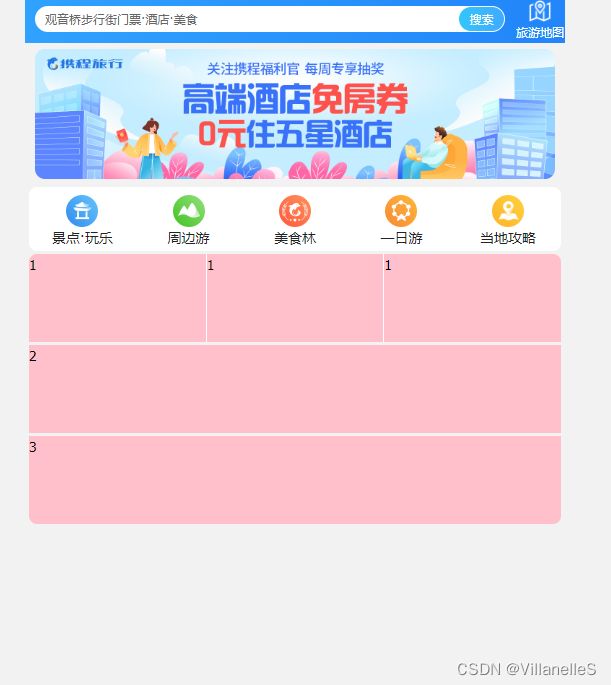
nav外观布局
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食div>
<a href="#" class="user">旅游地图a>
div>
<div class="focus">
<img src="./upload/focus.jpg" alt="">
div>
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1">span>
<span>景点·玩乐span>
a>
li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2">span>
<span>周边游span>
a>
li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3">span>
<span>美食林span>
a>
li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4">span>
<span>一日游span>
a>
li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5">span>
<span>当地攻略span>
a>
li>
ul>
<nav>
<div class="nav-common">
<div class="nav-items">1div>
<div class="nav-items">1div>
<div class="nav-items">1div>
div>
<div class="nav-common">2div>
<div class="nav-common">3div>
nav>
body>
html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
/*使用属性选择器对各个图片进行替换*/
.local-nav li [class^="local-nav-icon"]{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
/*nav*/
nav{
overflow:hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: pink;
display: flex;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
flex: 1;
}
/*-n+2就是选择前两个,n+2是从第二个开始*/
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
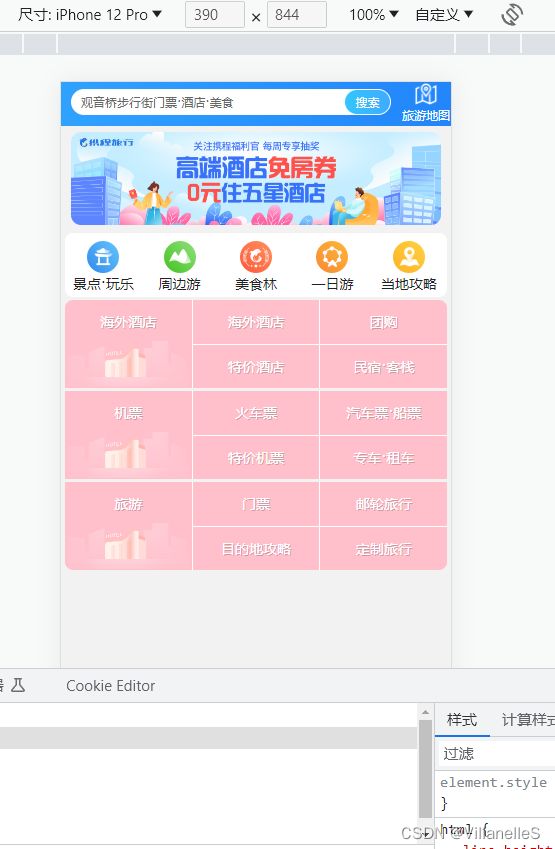
nav内容制作
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食div>
<a href="#" class="user">旅游地图a>
div>
<div class="focus">
<img src="./upload/focus.jpg" alt="">
div>
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1">span>
<span>景点·玩乐span>
a>
li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2">span>
<span>周边游span>
a>
li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3">span>
<span>美食林span>
a>
li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4">span>
<span>一日游span>
a>
li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5">span>
<span>当地攻略span>
a>
li>
ul>
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
<div class="nav-items">
<a href="#">团购a>
<a href="#">民宿·客栈a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票a>
div>
<div class="nav-items">
<a href="#">火车票a>
<a href="#">特价机票a>
div>
<div class="nav-items">
<a href="#">汽车票·船票a>
<a href="#">专车·租车a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游a>
div>
<div class="nav-items">
<a href="#">门票a>
<a href="#">目的地攻略a>
div>
<div class="nav-items">
<a href="#">邮轮旅行a>
<a href="#">定制旅行a>
div>
div>
nav>
body>
html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
/*使用属性选择器对各个图片进行替换*/
.local-nav li [class^="local-nav-icon"]{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
/*nav*/
nav{
overflow:hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: pink;
display: flex;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
/*子也可以当父成为flex容器*/
flex: 1;
display: flex;
flex-direction: column;
}
/*-n+2就是选择前两个,n+2是从第二个开始*/
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
.nav-items a{
flex: 1;
line-height: 44px;
text-align: center;
color: #ffff;
/*文字阴影*/
text-shadow: 1px 1px rgba(0,0,0,0.2);
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a{
border-bottom: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}