Vue初始化项目加载逻辑
Vue初始化项目加载逻辑
项目创建
我们只需要创建项目即可,剩余的依赖都没必要安装
我们先来看main.js,咱们加了一行备注
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app') // 挂载id='app' , 链接到index.html中的app,并使用template引入组件<App>和路由相关的内容。也就是说通过main.js关联到App.vue组件。
通过备注可知,我们首先加载的是App.vue
我们再来看一下App.vue 里都有啥
<template>
<div id="app">
<nav>
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link>
nav>
<router-view/>
div>
template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
style>
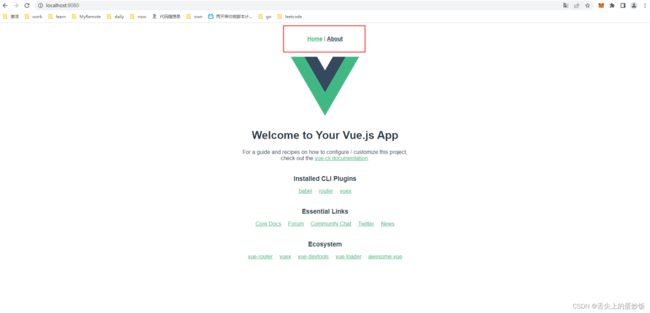
也就是下面这个红框里的内容才是

那下面的内容是哪里来的呢
那就需要看一下路由设置了
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
我们看到/目录i指向了home
再想想之前App.vue中的router-view标签,我是这么理解
App.vue是所有标签的父亲,其他的页面都是在它的基础上渲染出来的,所以router-view标签
是必要的,具体表象就是不管是选中了home还是about标签,这两个标签都在,不会消失的
再回来说这个/目录i指向了home
这个HomeView.vue里有什么呢
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
script>
里面有这么个标签
<HelloWorld msg="Welcome to Your Vue.js App"/>
那这个HelloWorld 标签对应的是这两段引入进来通过标签的方式使用的
import HelloWorld from '@/components/HelloWorld.vue'
components: {
HelloWorld
}
那我们就来看看这个HelloWorld.vue里有什么
只截取了template
<template>
<div class="hello">
<h1>{{ msg }}h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentationa>.
p>
<h3>Installed CLI Pluginsh3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babela>li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">routera>li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuexa>li>
ul>
<h3>Essential Linksh3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docsa>li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Foruma>li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chata>li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twittera>li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">Newsa>li>
ul>
<h3>Ecosystemh3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-routera>li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuexa>li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtoolsa>li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loadera>li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vuea>li>
ul>
div>
template>
其中
<h1>{{ msg }}h1>
的msg就是HomeView.vue的msg传递过来的
<HelloWorld msg="Welcome to Your Vue.js App"/>
其实HomeView啥都没干,只是传了一个值给HelloWorld.vue,内容都是HelloWorld.vue的
我们再来看一下AboutView.vue里都有啥吧
<template>
<div class="about">
<h1>This is an about pageh1>
div>
template>
很简单,就只是一个标题而已,对应的页面也是这样的

