- js实现的前端水印
k0933
记录javascript前端开发语言
效果vardefaultConfig={content:[],//水印内容数组fontSize:14,//字体大小(px)fontFamily:'sans-serif',//字体color:'rgba(255,255,255,.3)',//字体颜色rotate:-20,//旋转角度(度数)zIndex:2147483647,//层级globalAlpha:0.5,//透明度canvasWidth:
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- BpmnJs源码篇2:diagram.js 简介与EventBus全局事件总线
MiyueFE
javascript前端vue
✨✨✨目前成都的"小学生"大佬和作者一起开发了Flowable流程引擎组件(包含前端设计器与后端流程引擎)详情请访问:https://www.bpmport.com/products。预览:Flowable编辑器:flowable-designer,Activiti编辑器:activiti-designer,预览与模拟:viewer,DMN决策设计器:dmndiagram.js简介作为bpmn.j
- 深入浅出Babel插件开发:从AST到代码转换的完整指南
MiyueFE
javascript前端
嘿,各位前端小伙伴们!今天咱们来聊聊一个既神秘又强大的东西——Babel插件开发。别被"AST"、“代码转换"这些高大上的词汇吓到,其实Babel插件开发就像是给代码做"整容手术”,让老旧的代码变得年轻时尚,让复杂的语法变得简单易懂。什么是Babel插件?简单来说,Babel插件就是一个代码转换器。它能够:语法转换:把ES6+语法转换成ES5API填充:为新API添加polyfill代码优化:移除
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
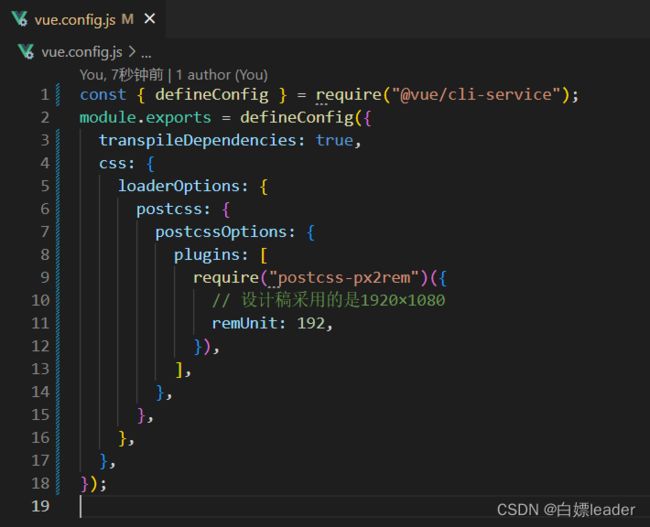
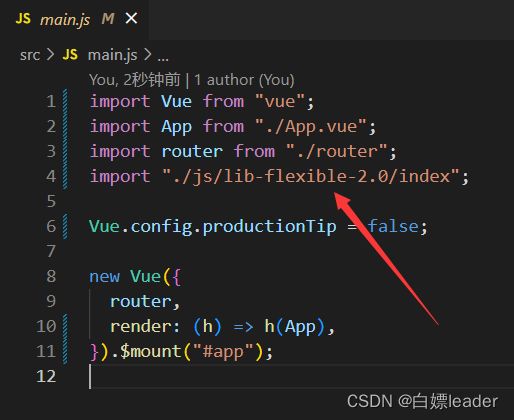
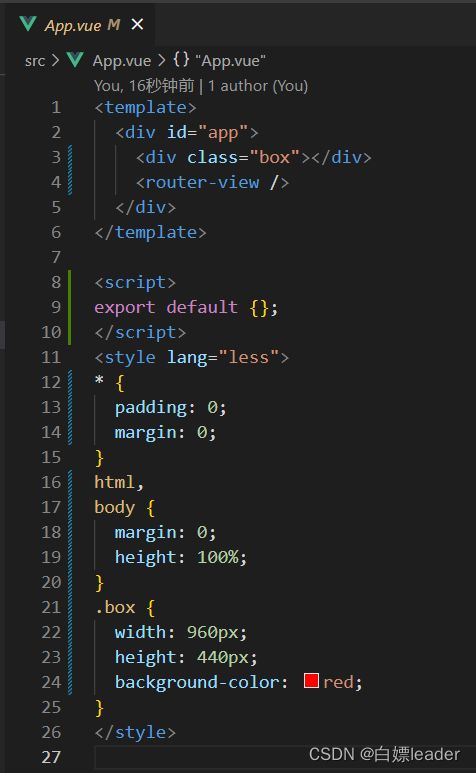
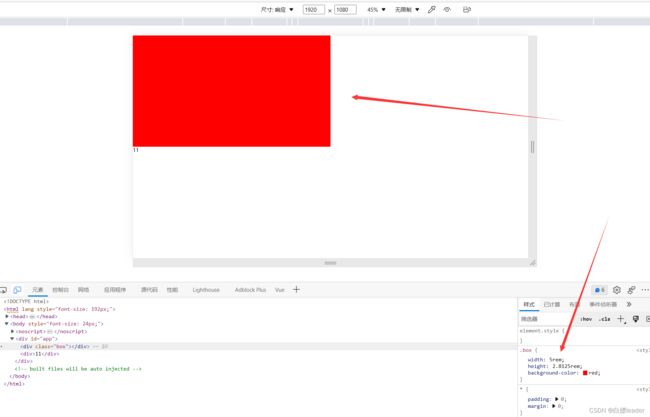
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- Webpack 中的 Loader 和 Plugin 全面详解
JaysonJin
webpackrust前端
Webpack中的Loader和Plugin全面详解整理不易,记得收藏、点赞再加关注,后续还会更新更多实战文档!Webpack是现代前端构建体系的核心工具,其中Loader和Plugin是其功能扩展的两大支柱。它们虽然常一起出现,但本质和作用完全不同。本文将全面对比二者的定义、作用、使用场景、生命周期与示例,帮你彻底搞清Loader和Plugin的区别与使用方法。一、Loader是什么?定义:Lo
- WHAT - TanStack 前端工具库合集
@PHARAOH
前端
文章目录常见的TanStack库特点官方网站与资源TanStackQuery(ReactQuery)TanStackTableTanStackVirtualTanStackRouterTanStackForm(目前还在开发预览阶段)在WHAT-react-query(TanStackQuery)vsswr请求中我们介绍过TanStackQuery.其实TanStack是一个由TannerLinsl
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- 【代码审计】安全审核常见漏洞修复策略
秋说
Java代码审计网络安全代码审计
文章目录1.异常信息泄露修复建议不推荐用法推荐用法2.文件上传漏洞错误示例(缺乏校验)安全示例(含格式/扩展名校验)3.SQL注入漏洞(MyBatis${})示例修复建议4.生成组件间接依赖生成依赖树建议5.间接依赖组件的漏洞什么是间接依赖后端修复1后端修复2前端修复1前端修复26.XSS(跨站脚本攻击)错误示例(存在风险)安全示例(自动转义)修复建议7.接口未鉴权修复建议8.路径遍历漏洞错误示例
- Flask + GPT 实践
红鼻子时代
flask项目flaskgptpython
一、前言本篇文章会介绍从零开始构建一个基于Flask+GPT的小项目的过程。总共有四个版本的迭代,包括:1、调用GPT接口并渲染到前端页面;2、使用Flask提供的session来实现登录和登出功能;3、用SQLAlchemy管理数据库,实现用户注册和登录;4、记录和分页查看用户与GPT的对话历史。二、项目环境与依赖Python版本:建议3.7+Flask:最常用的PythonWeb框架之一ope
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- 【C#】两个list根据某个元素比较差集
weixin_30594001
c#
1.今天突然跟前端有一点小小的分歧,传输数据和数据库里的数据做比对,该前端做处理还是后端,(并不是都不愿意做,相反,都愿意在自己那端处理==)2.最后终于归结我这了,好久之前做过list比对,记得刚写代码的时候,两个list比对?那就无限foreach呗,当然实现是能实现,这就很影响比对效果和代码的整洁度了。3.接下来,我回忆起来了我之前写过的一个比较方法,拿出来记录一下//重写比较方法publi
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring