VUE.js中文官方文档
目录
创建一个 Vue 应用#
应用实例#
根组件#
挂载应用#
DOM 中的根组件模板#
应用配置#
多个应用实例#
模板语法#
文本插值#
原始 HTML#
Attribute 绑定#
简写#
布尔型 Attribute#
动态绑定多个值#
使用 JavaScript 表达式#
仅支持表达式#
调用函数#
受限的全局访问#
指令 Directives#
参数 Arguments#
动态参数#
修饰符 Modifiers#
响应式基础#
声明响应式状态#
响应式代理 vs. 原始值#
声明方法#
DOM 更新时机#
深层响应性#
有状态方法#
计算属性#
基础示例#
计算属性缓存 vs 方法#
可写计算属性#
最佳实践#
Getter 不应有副作用#
避免直接修改计算属性值#
Class 与 Style 绑定#
绑定 HTML class#
绑定对象#
绑定数组#
在组件上使用#
绑定内联样式#
绑定对象#
绑定数组#
自动前缀#
样式多值#
条件渲染#
v-if#
v-else#
Vue is awesome!
v-else-if#
上的 v-if#
创建一个 Vue 应用#
应用实例#
每个 Vue 应用都是通过 createApp 函数创建一个新的 应用实例:
js
import { createApp } from 'vue'
const app = createApp({
/* 根组件选项 */
})
根组件#
我们传入 createApp 的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。
如果你使用的是单文件组件,我们可以直接从另一个文件中导入根组件。
js
import { createApp } from 'vue'
// 从一个单文件组件中导入根组件
import App from './App.vue'
const app = createApp(App)
虽然本指南中的许多示例只需要一个组件,但大多数真实的应用都是由一棵嵌套的、可重用的组件树组成的。例如,一个待办事项 (Todos) 应用的组件树可能是这样的:
App (root component) ├─ TodoList │ └─ TodoItem │ ├─ TodoDeleteButton │ └─ TodoEditButton └─ TodoFooter ├─ TodoClearButton └─ TodoStatistics
我们会在指南的后续章节中讨论如何定义和组合多个组件。在那之前,我们得先关注一个组件内到底发生了什么。
挂载应用#
应用实例必须在调用了 .mount() 方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串:
html
js
app.mount('#app')
应用根组件的内容将会被渲染在容器元素里面。容器元素自己将不会被视为应用的一部分。
.mount() 方法应该始终在整个应用配置和资源注册完成后被调用。同时请注意,不同于其他资源注册方法,它的返回值是根组件实例而非应用实例。
DOM 中的根组件模板#
当在未采用构建流程的情况下使用 Vue 时,我们可以在挂载容器中直接书写根组件模板:
html
js
import { createApp } from 'vue'
const app = createApp({
data() {
return {
count: 0
}
}
})
app.mount('#app')
当根组件没有设置 template 选项时,Vue 将自动使用容器的 innerHTML 作为模板。
应用配置#
应用实例会暴露一个 .config 对象允许我们配置一些应用级的选项,例如定义一个应用级的错误处理器,用来捕获所有子组件上的错误:
js
app.config.errorHandler = (err) => {
/* 处理错误 */
}
应用实例还提供了一些方法来注册应用范围内可用的资源,例如注册一个组件:
js
app.component('TodoDeleteButton', TodoDeleteButton)
这使得 TodoDeleteButton 在应用的任何地方都是可用的。我们会在指南的后续章节中讨论关于组件和其他资源的注册。你也可以在 API 参考中浏览应用实例 API 的完整列表。
确保在挂载应用实例之前完成所有应用配置!
多个应用实例#
应用实例并不只限于一个。createApp API 允许你在同一个页面中创建多个共存的 Vue 应用,而且每个应用都拥有自己的用于配置和全局资源的作用域。
js
const app1 = createApp({
/* ... */
})
app1.mount('#container-1')
const app2 = createApp({
/* ... */
})
app2.mount('#container-2')
如果你正在使用 Vue 来增强服务端渲染 HTML,并且只想要 Vue 去控制一个大型页面中特殊的一小部分,应避免将一个单独的 Vue 应用实例挂载到整个页面上,而是应该创建多个小的应用实例,将它们分别挂载到所需的元素上去。
模板语法#
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的 DOM 操作。
如果你对虚拟 DOM 的概念比较熟悉,并且偏好直接使用 JavaScript,你也可以结合可选的 JSX 支持直接手写渲染函数而不采用模板。但请注意,这将不会享受到和模板同等级别的编译时优化。
文本插值#
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
template
Message: {{ msg }}
双大括号标签会被替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改时它也会同步更新。
原始 HTML#
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
template
Using text interpolation: {{ rawHtml }}
Using v-html directive:
Using text interpolation: This should be red.
Using v-html directive: This should be red.
这里我们遇到了一个新的概念。这里看到的 v-html attribute 被称为一个指令。指令由 v- 作为前缀,表明它们是一些由 Vue 提供的特殊 attribute,你可能已经猜到了,它们将为渲染的 DOM 应用特殊的响应式行为。这里我们做的事情简单来说就是:在当前组件实例上,将此元素的 innerHTML 与 rawHtml 属性保持同步。
span 的内容将会被替换为 rawHtml 属性的值,插值为纯 HTML——数据绑定将会被忽略。注意,你不能使用 v-html 来拼接组合模板,因为 Vue 不是一个基于字符串的模板引擎。在使用 Vue 时,应当使用组件作为 UI 重用和组合的基本单元。
安全警告
在网站上动态渲染任意 HTML 是非常危险的,因为这非常容易造成 XSS 漏洞。请仅在内容安全可信时再使用 v-html,并且永远不要使用用户提供的 HTML 内容。
Attribute 绑定#
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令:
template
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
简写#
因为 v-bind 非常常用,我们提供了特定的简写语法:
template
开头为 : 的 attribute 可能和一般的 HTML attribute 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。此外,他们不会出现在最终渲染的 DOM 中。简写语法是可选的,但相信在你了解了它更多的用处后,你应该会更喜欢它。
接下来的指引中,我们都将在示例中使用简写语法,因为这是在实际开发中更常见的用法。
布尔型 Attribute#
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
v-bind 在这种场景下的行为略有不同:
template
当 isButtonDisabled 为真值或一个空字符串 (即 ) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
动态绑定多个值#
如果你有像这样的一个包含多个 attribute 的 JavaScript 对象:
js
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}
通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
template
使用 JavaScript 表达式#
至此,我们仅在模板中绑定了一些简单的属性名。但是 Vue 实际上在所有的数据绑定中都支持完整的 JavaScript 表达式:
template
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
这些表达式都会被作为 JavaScript ,以当前组件实例为作用域解析执行。
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
-
在文本插值中 (双大括号)
-
在任何 Vue 指令 (以
v-开头的特殊 attribute) attribute 的值中
仅支持表达式#
每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面。
因此,下面的例子都是无效的:
template
{{ var a = 1 }}
{{ if (ok) { return message } }}
调用函数#
可以在绑定的表达式中使用一个组件暴露的方法:
template
{{ formatDate(date) }}
TIP
绑定在表达式中的方法在组件每次更新时都会被重新调用,因此不应该产生任何副作用,比如改变数据或触发异步操作。
受限的全局访问#
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
指令 Directives#
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,包括上面我们所介绍的 v-bind 和 v-html。
指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。一个指令的任务是在其表达式的值变化时响应式地更新 DOM。以 v-if 为例:
template
Now you see me
这里,v-if 指令会基于表达式 seen 的值的真假来移除/插入该 元素。
参数 Arguments#
某些指令会需要一个“参数”,在指令名后通过一个冒号隔开做标识。例如用 v-bind 指令来响应式地更新一个 HTML attribute:
template
... ...
这里 href 就是一个参数,它告诉 v-bind 指令将表达式 url 的值绑定到元素的 href attribute 上。在简写中,参数前的一切 (例如 v-bind:) 都会被缩略为一个 : 字符。
另一个例子是 v-on 指令,它将监听 DOM 事件:
template
... ...
这里的参数是要监听的事件名称:click。v-on 有一个相应的缩写,即 @ 字符。我们之后也会讨论关于事件处理的更多细节。
动态参数#
同样在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
template
... ...
这里的 attributeName 会作为一个 JavaScript 表达式被动态执行,计算得到的值会被用作最终的参数。举例来说,如果你的组件实例有一个数据属性 attributeName,其值为 "href",那么这个绑定就等价于 v-bind:href。
相似地,你还可以将一个函数绑定到动态的事件名称上:
template
...
在此示例中,当 eventName 的值是 "focus" 时,v-on:[eventName] 就等价于 v-on:focus。
动态参数值的限制#
动态参数中表达式的值应当是一个字符串,或者是 null。特殊值 null 意为显式移除该绑定。其他非字符串的值会触发警告。
动态参数语法的限制#
动态参数表达式因为某些字符的缘故有一些语法限制,比如空格和引号,在 HTML attribute 名称中都是不合法的。例如下面的示例:
template
...
如果你需要传入一个复杂的动态参数,我们推荐使用计算属性替换复杂的表达式,也是 Vue 最基础的概念之一,我们很快就会讲到。
当使用 DOM 内嵌模板 (直接写在 HTML 文件里的模板) 时,我们需要避免在名称中使用大写字母,因为浏览器会强制将其转换为小写:
template
...
上面的例子将会在 DOM 内嵌模板中被转换为 :[someattr]。如果你的组件拥有 “someAttr” 属性而非 “someattr”,这段代码将不会工作。单文件组件内的模板不受此限制。
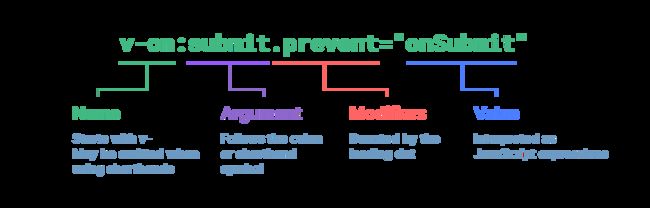
修饰符 Modifiers#
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
template
之后在讲到 v-on 和 v-model 的功能时,你将会看到其他修饰符的例子。
最后,在这里你可以直观地看到完整的指令语法:
响应式基础#
API 参考
本页和后面很多页面中都分别包含了选项式 API 和组合式 API 的示例代码。现在你选择的是 选项式 API。你可以使用左侧侧边栏顶部的 “API 风格偏好” 开关在 API 风格之间切换。
声明响应式状态#
选用选项式 API 时,会用 data 选项来声明组件的响应式状态。此选项的值应为返回一个对象的函数。Vue 将在创建新组件实例的时候调用此函数,并将函数返回的对象用响应式系统进行包装。此对象的所有顶层属性都会被代理到组件实例 (即方法和生命周期钩子中的 this) 上。
js
export default {
data() {
return {
count: 1
}
},
// `mounted` 是生命周期钩子,之后我们会讲到
mounted() {
// `this` 指向当前组件实例
console.log(this.count) // => 1
// 数据属性也可以被更改
this.count = 2
}
}
在演练场中尝试一下
这些实例上的属性仅在实例首次创建时被添加,因此你需要确保它们都出现在 data 函数返回的对象上。若所需的值还未准备好,在必要时也可以使用 null、undefined 或者其他一些值占位。
虽然也可以不在 data 上定义,直接向组件实例添加新属性,但这个属性将无法触发响应式更新。
Vue 在组件实例上暴露的内置 API 使用 $ 作为前缀。它同时也为内部属性保留 _ 前缀。因此,你应该避免在顶层 data 上使用任何以这些字符作前缀的属性。
响应式代理 vs. 原始值#
在 Vue 3 中,数据是基于 JavaScript Proxy(代理) 实现响应式的。使用过 Vue 2 的用户可能需要注意下面这样的边界情况:
js
export default {
data() {
return {
someObject: {}
}
},
mounted() {
const newObject = {}
this.someObject = newObject
console.log(newObject === this.someObject) // false
}
}
当你在赋值后再访问 this.someObject,此值已经是原来的 newObject 的一个响应式代理。与 Vue 2 不同的是,这里原始的 newObject 不会变为响应式:请确保始终通过 this 来访问响应式状态。
声明方法#
在 Vue School 上观看免费课程
要为组件添加方法,我们需要用到 methods 选项。它应该是一个包含所有方法的对象:
js
export default {
data() {
return {
count: 0
}
},
methods: {
increment() {
this.count++
}
},
mounted() {
// 在其他方法或是生命周期中也可以调用方法
this.increment()
}
}
Vue 自动为 methods 中的方法绑定了永远指向组件实例的 this。这确保了方法在作为事件监听器或回调函数时始终保持正确的 this。你不应该在定义 methods 时使用箭头函数,因为箭头函数没有自己的 this 上下文。
js
export default {
methods: {
increment: () => {
// 反例:无法访问此处的 `this`!
}
}
}
和组件实例上的其他属性一样,方法也可以在模板上被访问。在模板中它们常常被用作事件监听器:
template
在演练场中尝试一下
在上面的例子中,increment 方法会在 被点击时调用。
DOM 更新时机#
当你更改响应式状态后,DOM 会自动更新。然而,你得注意 DOM 的更新并不是同步的。相反,Vue 将缓冲它们直到更新周期的 “下个时机” 以确保无论你进行了多少次状态更改,每个组件都只更新一次。
若要等待一个状态改变后的 DOM 更新完成,你可以使用 nextTick() 这个全局 API:
js
import { nextTick } from 'vue'
export default {
methods: {
increment() {
this.count++
nextTick(() => {
// 访问更新后的 DOM
})
}
}
}
深层响应性#
在 Vue 中,状态都是默认深层响应式的。这意味着即使在更改深层次的对象或数组,你的改动也能被检测到。
js
export default {
data() {
return {
obj: {
nested: { count: 0 },
arr: ['foo', 'bar']
}
}
},
methods: {
mutateDeeply() {
// 以下都会按照期望工作
this.obj.nested.count++
this.obj.arr.push('baz')
}
}
}
你也可以直接创建一个浅层响应式对象。它们仅在顶层具有响应性,一般仅在某些特殊场景中需要。
有状态方法#
在某些情况下,我们可能需要动态地创建一个方法函数,比如创建一个预置防抖的事件处理器:
js
import { debounce } from 'lodash-es'
export default {
methods: {
// 使用 Lodash 的防抖函数
click: debounce(function () {
// ... 对点击的响应 ...
}, 500)
}
}
不过这种方法对于被重用的组件来说是有问题的,因为这个预置防抖的函数是 有状态的:它在运行时维护着一个内部状态。如果多个组件实例都共享这同一个预置防抖的函数,那么它们之间将会互相影响。
要保持每个组件实例的防抖函数都彼此独立,我们可以改为在 created 生命周期钩子中创建这个预置防抖的函数:
js
export default {
created() {
// 每个实例都有了自己的预置防抖的处理函数
this.debouncedClick = _.debounce(this.click, 500)
},
unmounted() {
// 最好是在组件卸载时
// 清除掉防抖计时器
this.debouncedClick.cancel()
},
methods: {
click() {
// ... 对点击的响应 ...
}
}
}
计算属性#
在 Vue School 上观看免费课程
基础示例#
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象:
js
export default {
data() {
return {
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
}
}
我们想根据 author 是否已有一些书籍来展示不同的信息:
template
Has published books:
{{ author.books.length > 0 ? 'Yes' : 'No' }}
这里的模板看起来有些复杂。我们必须认真看好一会儿才能明白它的计算依赖于 author.books。更重要的是,如果在模板中需要不止一次这样的计算,我们可不想将这样的代码在模板里重复好多遍。
因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑。这是重构后的示例:
js
export default {
data() {
return {
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
},
computed: {
// 一个计算属性的 getter
publishedBooksMessage() {
// `this` 指向当前组件实例
return this.author.books.length > 0 ? 'Yes' : 'No'
}
}
}
template
Has published books:
{{ publishedBooksMessage }}
在演练场中尝试一下
我们在这里定义了一个计算属性 publishedBooksMessage。
更改此应用的 data 中 books 数组的值后,可以看到 publishedBooksMessage 也会随之改变。
在模板中使用计算属性的方式和一般的属性并无二致。Vue 会检测到 this.publishedBooksMessage 依赖于 this.author.books,所以当 this.author.books 改变时,任何依赖于 this.publishedBooksMessage 的绑定都将同时更新。
也可参考:为计算属性标记类型
计算属性缓存 vs 方法#
你可能注意到我们在表达式中像这样调用一个函数也会获得和计算属性相同的结果:
template
{{ calculateBooksMessage() }}
js
// 组件中
methods: {
calculateBooksMessage() {
return this.author.books.length > 0 ? 'Yes' : 'No'
}
}
若我们将同样的函数定义为一个方法而不是计算属性,两种方式在结果上确实是完全相同的,然而,不同之处在于计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。这意味着只要 author.books 不改变,无论多少次访问 publishedBooksMessage 都会立即返回先前的计算结果,而不用重复执行 getter 函数。
这也解释了为什么下面的计算属性永远不会更新,因为 Date.now() 并不是一个响应式依赖:
js
computed: {
now() {
return Date.now()
}
}
相比之下,方法调用总是会在重渲染发生时再次执行函数。
为什么需要缓存呢?想象一下我们有一个非常耗性能的计算属性 list,需要循环一个巨大的数组并做许多计算逻辑,并且可能也有其他计算属性依赖于 list。没有缓存的话,我们会重复执行非常多次 list 的 getter,然而这实际上没有必要!如果你确定不需要缓存,那么也可以使用方法调用。
可写计算属性#
计算属性默认是只读的。当你尝试修改一个计算属性时,你会收到一个运行时警告。只在某些特殊场景中你可能才需要用到“可写”的属性,你可以通过同时提供 getter 和 setter 来创建:
js
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
}
},
computed: {
fullName: {
// getter
get() {
return this.firstName + ' ' + this.lastName
},
// setter
set(newValue) {
// 注意:我们这里使用的是解构赋值语法
[this.firstName, this.lastName] = newValue.split(' ')
}
}
}
}
现在当你再运行 this.fullName = 'John Doe' 时,setter 会被调用而 this.firstName 和 this.lastName 会随之更新。
最佳实践#
Getter 不应有副作用#
计算属性的 getter 应只做计算而没有任何其他的副作用,这一点非常重要,请务必牢记。举例来说,不要在 getter 中做异步请求或者更改 DOM!一个计算属性的声明中描述的是如何根据其他值派生一个值。因此 getter 的职责应该仅为计算和返回该值。在之后的指引中我们会讨论如何使用监听器根据其他响应式状态的变更来创建副作用。
避免直接修改计算属性值#
从计算属性返回的值是派生状态。可以把它看作是一个“临时快照”,每当源状态发生变化时,就会创建一个新的快照。更改快照是没有意义的,因此计算属性的返回值应该被视为只读的,并且永远不应该被更改——应该更新它所依赖的源状态以触发新的计算。
Class 与 Style 绑定#
数据绑定的一个常见需求场景是操纵元素的 CSS class 列表和内联样式。因为 class 和 style 都是 attribute,我们可以和其他 attribute 一样使用 v-bind 将它们和动态的字符串绑定。但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且易出错的。因此,Vue 专门为 class 和 style 的 v-bind 用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组。
绑定 HTML class#
在 Vue School 上观看免费课程
绑定对象#
我们可以给 :class (v-bind:class 的缩写) 传递一个对象来动态切换 class:
template
上面的语法表示 active 是否存在取决于数据属性 isActive 的真假值。
你可以在对象中写多个字段来操作多个 class。此外,:class 指令也可以和一般的 class attribute 共存。举例来说,下面这样的状态:
js
data() {
return {
isActive: true,
hasError: false
}
}
配合以下模板:
template
渲染的结果会是:
template
当 isActive 或者 hasError 改变时,class 列表会随之更新。举例来说,如果 hasError 变为 true,class 列表也会变成 "static active text-danger"。
绑定的对象并不一定需要写成内联字面量的形式,也可以直接绑定一个对象:
js
data() {
return {
classObject: {
active: true,
'text-danger': false
}
}
}
template
这也会渲染出相同的结果。我们也可以绑定一个返回对象的计算属性。这是一个常见且很有用的技巧:
js
data() {
return {
isActive: true,
error: null
}
},
computed: {
classObject() {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}
template
绑定数组#
我们可以给 :class 绑定一个数组来渲染多个 CSS class:
js
data() {
return {
activeClass: 'active',
errorClass: 'text-danger'
}
}
template
渲染的结果是:
template
如果你也想在数组中有条件地渲染某个 class,你可以使用三元表达式:
template
errorClass 会一直存在,但 activeClass 只会在 isActive 为真时才存在。
然而,这可能在有多个依赖条件的 class 时会有些冗长。因此也可以在数组中嵌套对象:
template
在组件上使用#
本节假设你已经有 Vue 组件的知识基础。如果没有,你也可以暂时跳过,以后再阅读。
对于只有一个根元素的组件,当你使用了 class attribute 时,这些 class 会被添加到根元素上,并与该元素上已有的 class 合并。
举例来说,如果你声明了一个组件名叫 MyComponent,模板如下:
template
在使用时添加一些 class:
template
渲染出的 HTML 为:
template
Class 的绑定也是同样的:
template
当 isActive 为真时,被渲染的 HTML 会是:
template
如果你的组件有多个根元素,你将需要指定哪个根元素来接收这个 class。你可以通过组件的 $attrs 属性来实现指定:
template
Hi!
This is a child component
template
这将被渲染为:
html
Hi!
This is a child component
你可以在透传 Attribute 一章中了解更多组件的 attribute 继承的细节。
绑定内联样式#
绑定对象#
:style 支持绑定 JavaScript 对象值,对应的是 HTML 元素的 style 属性:
js
data() {
return {
activeColor: 'red',
fontSize: 30
}
}
template
尽管推荐使用 camelCase,但 :style 也支持 kebab-cased 形式的 CSS 属性 key (对应其 CSS 中的实际名称),例如:
template
直接绑定一个样式对象通常是一个好主意,这样可以使模板更加简洁:
js
data() {
return {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
}
template
同样的,如果样式对象需要更复杂的逻辑,也可以使用返回样式对象的计算属性。
绑定数组#
我们还可以给 :style 绑定一个包含多个样式对象的数组。这些对象会被合并后渲染到同一元素上:
template
自动前缀#
当你在 :style 中使用了需要浏览器特殊前缀的 CSS 属性时,Vue 会自动为他们加上相应的前缀。Vue 是在运行时检查该属性是否支持在当前浏览器中使用。如果浏览器不支持某个属性,那么将尝试加上各个浏览器特殊前缀,以找到哪一个是被支持的。
样式多值#
你可以对一个样式属性提供多个 (不同前缀的) 值,举例来说:
template
数组仅会渲染浏览器支持的最后一个值。在这个示例中,在支持不需要特别前缀的浏览器中都会渲染为 display: flex。
条件渲染#
在 Vue School 上观看免费课程
v-if#
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
template
Vue is awesome!
v-else#
你也可以使用 v-else 为 v-if 添加一个“else 区块”。
template
Vue is awesome!
Oh no
Toggle
Vue is awesome!
在演练场中尝试一下
一个 v-else 元素必须跟在一个 v-if 或者 v-else-if 元素后面,否则它将不会被识别。
v-else-if#
顾名思义,v-else-if 提供的是相应于 v-if 的“else if 区块”。它可以连续多次重复使用:
template
ABCNot A/B/C
和 v-else 类似,一个使用 v-else-if 的元素必须紧跟在一个 v-if 或一个 v-else-if 元素后面。
v-if#
因为 v-if 是一个指令,他必须依附于某个元素。但如果我们想要切换不止一个元素呢?在这种情况下我们可以在一个 元素上使用 v-if,这只是一个不可见的包装器元素,最后渲染的结果并不会包含这个 元素。
template
Title
Paragraph 1
Paragraph 2
v-else 和 v-else-if 也可以在 上使用。
v-show#
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样:
template
Hello!
不同之处在于 v-show 会在 DOM 渲染中保留该元素;v-show 仅切换了该元素上名为 display 的 CSS 属性。
v-show 不支持在 元素上使用,也不能和 v-else 搭配使用。
v-if vs. v-show#
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
v-if 和 v-for#
警告
同时使用 v-if 和 v-for 是不推荐的,因为这样二者的优先级不明显。请查看风格指南获得更多信息。
当 v-if 和 v-for 同时存在于一个元素上的时候,v-if 会首先被执行。请查看列表渲染指南获取更多细节。
列表渲染#
在 Vue School 上观看免费课程
v-for#
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:
js
data() {
return {
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
}
template
在 v-for 块中可以完整地访问父作用域内的属性和变量。v-for 也支持使用可选的第二个参数表示当前项的位置索引。
js
data() {
return {
parentMessage: 'Parent',
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
}
template
Parent - 0 - Foo
Parent - 1 - Bar
在演练场中尝试一下
v-for 变量的作用域和下面的 JavaScript 代码很类似:
js
const parentMessage = 'Parent'
const items = [
/* ... */
]
items.forEach((item, index) => {
// 可以访问外层的 `parentMessage`
// 而 `item` 和 `index` 只在这个作用域可用
console.log(parentMessage, item.message, index)
})
注意 v-for 是如何对应 forEach 回调的函数签名的。实际上,你也可以在定义 v-for 的变量别名时使用解构,和解构函数参数类似:
template
对于多层嵌套的 v-for,作用域的工作方式和函数的作用域很类似。每个 v-for 作用域都可以访问到父级作用域:
template
你也可以使用 of 作为分隔符来替代 in,这更接近 JavaScript 的迭代器语法:
template
v-for 与对象#
你也可以使用 v-for 来遍历一个对象的所有属性。遍历的顺序会基于对该对象调用 Object.keys() 的返回值来决定。
js
data() {
return {
myObject: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
}
template
- {{ value }}
可以通过提供第二个参数表示属性名 (例如 key):
template
第三个参数表示位置索引:
template
在演练场中尝试一下
在 v-for 里使用范围值#
v-for 可以直接接受一个整数值。在这种用例中,会将该模板基于 1...n 的取值范围重复多次。
template
{{ n }}
注意此处 n 的初值是从 1 开始而非 0。
v-for#
与模板上的 v-if 类似,你也可以在 标签上使用 v-for 来渲染一个包含多个元素的块。例如:
template
- {{ item.msg }}
v-for 与 v-if#
注意
同时使用 v-if 和 v-for 是不推荐的,因为这样二者的优先级不明显。请转阅风格指南查看更多细节。
当它们同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for 作用域内定义的变量别名:
template
在外新包装一层 再在其上使用 v-for 可以解决这个问题 (这也更加明显易读):
template
{{ todo.name }}
通过 key 管理状态#
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
默认模式是高效的,但只适用于列表渲染输出的结果不依赖子组件状态或者临时 DOM 状态 (例如表单输入值) 的情况。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
template
当你使用 时,key 应该被放置在这个 容器上:
template
{{ todo.name }}
注意
key 在这里是一个通过 v-bind 绑定的特殊 attribute。请不要和在 v-for 中使用对象里所提到的对象属性名相混淆。
推荐在任何可行的时候为 v-for 提供一个 key attribute,除非所迭代的 DOM 内容非常简单 (例如:不包含组件或有状态的 DOM 元素),或者你想有意采用默认行为来提高性能。
key 绑定的值期望是一个基础类型的值,例如字符串或 number 类型。不要用对象作为 v-for 的 key。关于 key attribute 的更多用途细节,请参阅 key API 文档。
组件上使用 v-for#
这一小节假设你已了解组件的相关知识,或者你也可以先跳过这里,之后再回来看。
我们可以直接在组件上使用 v-for,和在一般的元素上使用没有区别 (别忘记提供一个 key):
template
但是,这不会自动将任何数据传递给组件,因为组件有自己独立的作用域。为了将迭代后的数据传递到组件中,我们还需要传递 props:
template
不自动将 item 注入组件的原因是,这会使组件与 v-for 的工作方式紧密耦合。明确其数据的来源可以使组件在其他情况下重用。
这里是一个简单的 Todo List 的例子,展示了如何通过 v-for 来渲染一个组件列表,并向每个实例中传入不同的数据。
数组变化侦测#
变更方法#
Vue 能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
-
push() -
pop() -
shift() -
unshift() -
splice() -
sort() -
reverse()
替换一个数组#
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变 (immutable) 方法,例如 filter(),concat() 和 slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的:
js
this.items = this.items.filter((item) => item.message.match(/Foo/))
你可能认为这将导致 Vue 丢弃现有的 DOM 并重新渲染整个列表——幸运的是,情况并非如此。Vue 实现了一些巧妙的方法来最大化对 DOM 元素的重用,因此用另一个包含部分重叠对象的数组来做替换,仍会是一种非常高效的操作。
展示过滤或排序后的结果#
有时,我们希望显示数组经过过滤或排序后的内容,而不实际变更或重置原始数据。在这种情况下,你可以创建返回已过滤或已排序数组的计算属性。
举例来说:
js
data() {
return {
numbers: [1, 2, 3, 4, 5]
}
},
computed: {
evenNumbers() {
return this.numbers.filter(n => n % 2 === 0)
}
}
template
在计算属性不可行的情况下 (例如在多层嵌套的 v-for 循环中),你可以使用以下方法:
js
data() {
return {
sets: [[ 1, 2, 3, 4, 5 ], [6, 7, 8, 9, 10]]
}
},
methods: {
even(numbers) {
return numbers.filter(number => number % 2 === 0)
}
}
template
- {{ n }}
在计算属性中使用 reverse() 和 sort() 的时候务必小心!这两个方法将变更原始数组,计算函数中不应该这么做。请在调用这些方法之前创建一个原数组的副本:
diff
- return numbers.reverse() + return [...numbers].reverse()
事件处理#
在 Vue School 上观看免费课程
监听事件#
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="methodName" 或 @click="handler"。
事件处理器的值可以是:
-
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。 -
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
内联事件处理器#
内联事件处理器通常用于简单场景,例如:
js
data() {
return {
count: 0
}
}
template
Count is: {{ count }}
在演练场中尝试一下
方法事件处理器#
随着事件处理器的逻辑变得愈发复杂,内联代码方式变得不够灵活。因此 v-on 也可以接受一个方法名或对某个方法的调用。
举例来说:
js
data() {
return {
name: 'Vue.js'
}
},
methods: {
greet(event) {
// 方法中的 `this` 指向当前活跃的组件实例
alert(`Hello ${this.name}!`)
// `event` 是 DOM 原生事件
if (event) {
alert(event.target.tagName)
}
}
}
template
在演练场中尝试一下
方法事件处理器会自动接收原生 DOM 事件并触发执行。在上面的例子中,我们能够通过被触发事件的 event.target.tagName 访问到该 DOM 元素。
你也可以看看为事件处理器标注类型这一章了解更多。
方法与内联事件判断#
模板编译器会通过检查 v-on 的值是否是合法的 JavaScript 标识符或属性访问路径来断定是何种形式的事件处理器。举例来说,foo、foo.bar 和 foo['bar'] 会被视为方法事件处理器,而 foo() 和 count++ 会被视为内联事件处理器。
在内联处理器中调用方法#
除了直接绑定方法名,你还可以在内联事件处理器中调用方法。这允许我们向方法传入自定义参数以代替原生事件:
js
methods: {
say(message) {
alert(message)
}
}
template
在演练场中尝试一下
在内联事件处理器中访问事件参数#
有时我们需要在内联事件处理器中访问原生 DOM 事件。你可以向该处理器方法传入一个特殊的 $event 变量,或者使用内联箭头函数:
template
js
methods: {
warn(message, event) {
// 这里可以访问 DOM 原生事件
if (event) {
event.preventDefault()
}
alert(message)
}
}
事件修饰符#
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。
为解决这一问题,Vue 为 v-on 提供了事件修饰符。修饰符是用 . 表示的指令后缀,包含以下这些:
-
.stop -
.prevent -
.self -
.capture -
.once -
.passive
template
TIP
使用修饰符时需要注意调用顺序,因为相关代码是以相同的顺序生成的。因此使用 @click.prevent.self 会阻止元素及其子元素的所有点击事件的默认行为而 @click.self.prevent 则只会阻止对元素本身的点击事件的默认行为。
.capture、.once 和 .passive 修饰符与原生 addEventListener 事件相对应:
template
......
.passive 修饰符一般用于触摸事件的监听器,可以用来改善移动端设备的滚屏性能。
TIP
请勿同时使用 .passive 和 .prevent,因为 .passive 已经向浏览器表明了你不想阻止事件的默认行为。如果你这么做了,则 .prevent 会被忽略,并且浏览器会抛出警告。
按键修饰符#
在监听键盘事件时,我们经常需要检查特定的按键。Vue 允许在 v-on 或 @ 监听按键事件时添加按键修饰符。
template
你可以直接使用 KeyboardEvent.key 暴露的按键名称作为修饰符,但需要转为 kebab-case 形式。
template
在上面的例子中,仅会在 $event.key 为 'PageDown' 时调用事件处理。
按键别名#
Vue 为一些常用的按键提供了别名:
-
.enter -
.tab -
.delete(捕获“Delete”和“Backspace”两个按键) -
.esc -
.space -
.up -
.down -
.left -
.right
系统按键修饰符#
你可以使用以下系统按键修饰符来触发鼠标或键盘事件监听器,只有当按键被按下时才会触发。
-
.ctrl -
.alt -
.shift -
.meta
注意
在 Mac 键盘上,meta 是 Command 键 (⌘)。在 Windows 键盘上,meta 键是 Windows 键 (⊞)。在 Sun 微机系统键盘上,meta 是钻石键 (◆)。在某些键盘上,特别是 MIT 和 Lisp 机器的键盘及其后代版本的键盘,如 Knight 键盘,space-cadet 键盘,meta 都被标记为“META”。在 Symbolics 键盘上,meta 也被标识为“META”或“Meta”。
举例来说:
template
Do something
TIP
请注意,系统按键修饰符和常规按键不同。与 keyup 事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,keyup.ctrl 只会在你仍然按住 ctrl 但松开了另一个键时被触发。若你单独松开 ctrl 键将不会触发。
.exact 修饰符#
.exact 修饰符允许控制触发一个事件所需的确定组合的系统按键修饰符。
template
鼠标按键修饰符#
-
.left -
.right -
.middle
这些修饰符将处理程序限定为由特定鼠标按键触发的事件。
表单输入绑定#
在 Vue School 上观看免费课程
在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:
template
v-model 指令帮我们简化了这一步骤:
template
另外, Multiline message is: 在演练场中尝试一下 注意在 单一的复选框,绑定布尔类型值: template false 在演练场中尝试一下 我们也可以将多个复选框绑定到同一个数组或集合的值: js template Checked names: [] Jack John Mike 在这个例子中, 在演练场中尝试一下 template Picked: One Two 在演练场中尝试一下 单个选择器的示例如下: template Selected: 在演练场中尝试一下 注意 如果 多选 (值绑定到一个数组): template Selected: [] 在演练场中尝试一下 选择器的选项可以使用 js template 在演练场中尝试一下 对于单选按钮,复选框和选择器选项, template 但有时我们可能希望将该值绑定到当前组件实例上的动态数据。这可以通过使用 template template 提示 template template 默认情况下, template 如果你想让用户输入自动转换为数字,你可以在 template 如果该值无法被 如果你想要默认自动去除用户输入内容中两端的空格,你可以在 template 如果你还不熟悉 Vue 的组件,那么现在可以跳过这个部分。 HTML 的内置表单输入类型并不总能满足所有需求。幸运的是,我们可以使用 Vue 构建具有自定义行为的可复用输入组件,并且这些输入组件也支持 每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。 举例来说, js 还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 mounted、updated 和 unmounted。 所有生命周期钩子函数的 下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。 有关所有生命周期钩子及其各自用例的详细信息,请参考生命周期钩子 API 索引。 计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态。 在选项式 API 中,我们可以使用 watch 选项在每次响应式属性发生变化时触发一个函数。 js template
Ask a yes/no question:
{{ answer }} 在演练场中尝试一下 js js 谨慎使用 深度侦听需要遍历被侦听对象中的所有嵌套的属性,当用于大型数据结构时,开销很大。因此请只在必要时才使用它,并且要留意性能。 我们可以用一个对象来声明侦听器,这个对象有 js 回调函数的初次执行就发生在 当你更改了响应式状态,它可能会同时触发 Vue 组件更新和侦听器回调。 默认情况下,用户创建的侦听器回调,都会在 Vue 组件更新之前被调用。这意味着你在侦听器回调中访问的 DOM 将是被 Vue 更新之前的状态。 如果想在侦听器回调中能访问被 Vue 更新之后的 DOM,你需要指明 js 我们也可以使用组件实例的 $watch() 方法来命令式地创建一个侦听器: js 如果要在特定条件下设置一个侦听器,或者只侦听响应用户交互的内容,这方法很有用。它还允许你提前停止该侦听器。 用 在少数情况下,你的确需要在组件卸载之前就停止一个侦听器,这时可以调用 js 虽然 Vue 的声明性渲染模型为你抽象了大部分对 DOM 的直接操作,但在某些情况下,我们仍然需要直接访问底层 DOM 元素。要实现这一点,我们可以使用特殊的 template 挂载结束后引用都会被暴露在 vue 注意,你只可以在组件挂载后才能访问模板引用。如果你想在模板中的表达式上访问 需要 v3.2.25 及以上版本 当在 vue 在演练场中尝试一下 应该注意的是,ref 数组并不保证与源数组相同的顺序。 除了使用字符串值作名字, template 注意我们这里需要使用动态的 这一小节假设你已了解组件的相关知识,或者你也可以先跳过这里,之后再回来看。 模板引用也可以被用在一个子组件上。这种情况下引用中获得的值是组件实例: vue 如果一个子组件使用的是选项式 API ,被引用的组件实例和该子组件的 js 在上面这个例子中,父组件通过模板引用访问到子组件实例后,仅能访问 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构: 这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。如果你想知道 Vue 组件与原生 Web Components 之间的关系,可以阅读此章节。 当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 vue 当不使用构建步骤时,一个 Vue 组件以一个包含 Vue 特定选项的 JavaScript 对象来定义: js 这里的模板是一个内联的 JavaScript 字符串,Vue 将会在运行时编译它。你也可以使用 ID 选择器来指向一个元素 (通常是原生的 上面的例子中定义了一个组件,并在一个 TIP 我们会在接下来的指引中使用 SFC 语法,无论你是否使用构建步骤,组件相关的概念都是相同的。示例一节中展示了两种场景中的组件使用情况。 要使用一个子组件,我们需要在父组件中导入它。假设我们把计数器组件放在了一个叫做 vue 若要将导入的组件暴露给模板,我们需要在 当然,你也可以全局地注册一个组件,使得它在当前应用中的任何组件上都可以使用,而不需要额外再导入。关于组件的全局注册和局部注册两种方式的利弊,我们放在了组件注册这一章节中专门讨论。 组件可以被重用任意多次: template 在演练场中尝试一下 你会注意到,每当点击这些按钮时,每一个组件都维护着自己的状态,是不同的 在单文件组件中,推荐为子组件使用 如果你是直接在 DOM 中书写模板 (例如原生 template 请看 DOM 模板解析注意事项了解更多细节。 如果我们正在构建一个博客,我们可能需要一个表示博客文章的组件。我们希望所有的博客文章分享相同的视觉布局,但有不同的内容。要实现这样的效果自然必须向组件中传递数据,例如每篇文章标题和内容,这就会使用到 props。 Props 是一种特别的 attributes,你可以在组件上声明注册。要传递给博客文章组件一个标题,我们必须在组件的 props 列表上声明它。这里要用到 props 选项: vue 当一个值被传递给 prop 时,它将成为该组件实例上的一个属性。该属性的值可以像其他组件属性一样,在模板和组件的 一个组件可以有任意多的 props,默认情况下,所有 prop 都接受任意类型的值。 当一个 prop 被注册后,可以像这样以自定义 attribute 的形式传递数据给它: template 在实际应用中,我们可能在父组件中会有如下的一个博客文章数组: js 这种情况下,我们可以使用 template 在演练场中尝试一下 留意我们是如何使用 以上就是目前你需要了解的关于 props 的全部了。如果你看完本章节后还想知道更多细节,我们推荐你深入阅读关于 props 的完整指引。 让我们继续关注我们的 在父组件中,我们可以添加一个 js 在模板中用它来控制所有博客文章的字体大小: template 然后,给 vue 这个按钮目前还没有做任何事情,我们想要点击这个按钮来告诉父组件它应该放大所有博客文章的文字。要解决这个问题,组件实例提供了一个自定义事件系统。父组件可以通过 template 子组件可以通过调用内置的 $emit 方法,通过传入事件名称来抛出一个事件: vue 因为有了 在演练场中尝试一下 我们可以通过 emits 选项来声明需要抛出的事件: vue 这声明了一个组件可能触发的所有事件,还可以对事件的参数进行验证。同时,这还可以让 Vue 避免将它们作为原生事件监听器隐式地应用于子组件的根元素。 以上就是目前你需要了解的关于组件自定义事件的所有知识了。如果你看完本章节后还想知道更多细节,请深入阅读组件事件章节。 一些情况下我们会希望能和 HTML 元素一样向组件中传递内容: template 我们期望能渲染成这样: This is an Error for Demo Purposes Something bad happened. 这可以通过 Vue 的自定义 vue 如上所示,我们使用 在演练场中尝试一下 以上就是目前你需要了解的关于插槽的所有知识了。如果你看完本章节后还想知道更多细节,请深入阅读组件插槽章节。 有些场景会需要在两个组件间来回切换,比如 Tab 界面: 在演练场中查看示例 上面的例子是通过 Vue 的 template 在上面的例子中,被传给 被注册的组件名 导入的组件对象 你也可以使用 当使用 如果你想在 DOM 中直接书写 Vue 模板,Vue 则必须从 DOM 中获取模板字符串。由于浏览器的原生 HTML 解析行为限制,有一些需要注意的事项。 TIP 请注意下面讨论只适用于直接在 DOM 中编写模板的情况。如果你使用来自以下来源的字符串模板,就不需要顾虑这些限制了: 单文件组件 内联模板字符串 (例如 对于每个 js 请注意:局部注册的组件在后代组件中并*不*可用。在这个例子中, 在整个指引中,我们都使用 PascalCase 作为组件名的注册格式,这是因为: PascalCase 是合法的 JavaScript 标识符。这使得在 JavaScript 中导入和注册组件都很容易,同时 IDE 也能提供较好的自动补全。 在单文件组件和内联字符串模板中,我们都推荐这样做。但是,PascalCase 的标签名在 DOM 模板中是不可用的,详情参见 DOM 模板解析注意事项。 为了方便,Vue 支持将模板中使用 kebab-case 的标签解析为使用 PascalCase 注册的组件。这意味着一个以 此章节假设你已经看过了组件基础。若你还不了解组件是什么,请先阅读该章节。 在 Vue School 上观看免费课程 一个组件需要显式声明它所接受的 props,这样 Vue 才能知道外部传入的哪些是 props,哪些是透传 attribute (关于透传 attribute,我们会在专门的章节中讨论)。 props 需要使用 props 选项来定义: js 除了使用字符串数组来声明 prop 外,还可以使用对象的形式: js 对于以对象形式声明中的每个属性,key 是 prop 的名称,而值则是该 prop 预期类型的构造函数。比如,如果要求一个 prop 的值是 对象形式的 props 声明不仅可以一定程度上作为组件的文档,而且如果其他开发者在使用你的组件时传递了错误的类型,也会在浏览器控制台中抛出警告。我们将在本章节稍后进一步讨论有关 prop 校验的更多细节。 TypeScript 用户请参考:为组件 Props 标注类型 如果一个 prop 的名字很长,应使用 camelCase 形式,因为它们是合法的 JavaScript 标识符,可以直接在模板的表达式中使用,也可以避免在作为属性 key 名时必须加上引号。 js template 虽然理论上你也可以在向子组件传递 props 时使用 camelCase 形式 (使用 DOM 模板时例外),但实际上为了和 HTML attribute 对齐,我们通常会将其写为 kebab-case 形式: template 对于组件名我们推荐使用 PascalCase,因为这提高了模板的可读性,能帮助我们区分 Vue 组件和原生 HTML 元素。然而对于传递 props 来说,使用 camelCase 并没有太多优势,因此我们推荐更贴近 HTML 的书写风格。 至此,你已经见过了很多像这样的静态值形式的 props: template 相应地,还有使用 template 在上述的两个例子中,我们只传入了字符串值,但实际上任何类型的值都可以作为 props 的值被传递。 Number# template Boolean# template Array# template Object# template 如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 js 以及下面的模板: template 而这实际上等价于: template 所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。 另外,每次父组件更新后,所有的子组件中的 props 都会被更新到最新值,这意味着你不应该在子组件中去更改一个 prop。若你这么做了,Vue 会在控制台上向你抛出警告: js 导致你想要更改一个 prop 的需求通常来源于以下两种场景: prop 被用于传入初始值;而子组件想在之后将其作为一个局部数据属性。在这种情况下,最好是新定义一个局部数据属性,从 props 上获取初始值即可: js 需要对传入的 prop 值做进一步的转换。在这种情况中,最好是基于该 prop 值定义一个计算属性: js 当对象或数组作为 props 被传入时,虽然子组件无法更改 props 绑定,但仍然可以更改对象或数组内部的值。这是因为 JavaScript 的对象和数组是按引用传递,而对 Vue 来说,禁止这样的改动虽然可能,但有很大的性能损耗,比较得不偿失。 这种更改的主要缺陷是它允许了子组件以某种不明显的方式影响父组件的状态,可能会使数据流在将来变得更难以理解。在最佳实践中,你应该尽可能避免这样的更改,除非父子组件在设计上本来就需要紧密耦合。在大多数场景下,子组件应该抛出一个事件来通知父组件做出改变。 Vue 组件可以更细致地声明对传入的 props 的校验要求。比如我们上面已经看到过的类型声明,如果传入的值不满足类型要求,Vue 会在浏览器控制台中抛出警告来提醒使用者。这在开发给其他开发者使用的组件时非常有用。 要声明对 props 的校验,你可以向 js 一些补充细节: 所有 prop 默认都是可选的,除非声明了 除 如果声明了 当 prop 的校验失败后,Vue 会抛出一个控制台警告 (在开发模式下)。 注意 注意 prop 的校验是在组件实例被创建之前,所以实例的属性 (比如 校验选项中的 另外, js 你可以将其作为一个 prop 的类型: js Vue 会通过 为了更贴近原生 boolean attributes 的行为,声明为 js 该组件可以被这样使用: template 当一个 prop 被声明为允许多种类型时,例如: js 无论声明类型的顺序如何, TIP 此章节假设你已经对组合式 API 有了基本的了解。如果你只学习过选项式 API,你可以使用左侧边栏上方的切换按钮将 API 风格切换为组合式 API 后,重新阅读响应性基础和生命周期钩子两个章节。 在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。 当构建前端应用时,我们常常需要复用公共任务的逻辑。例如为了在不同地方格式化时间,我们可能会抽取一个可复用的日期格式化函数。这个函数封装了无状态的逻辑:它在接收一些输入后立刻返回所期望的输出。复用无状态逻辑的库有很多,比如你可能已经用过的 lodash 或是 date-fns。 相比之下,有状态逻辑负责管理会随时间而变化的状态。一个简单的例子是跟踪当前鼠标在页面中的位置。在实际应用中,也可能是像触摸手势或与数据库的连接状态这样的更复杂的逻辑。 如果我们要直接在组件中使用组合式 API 实现鼠标跟踪功能,它会是这样的: vue 但是,如果我们想在多个组件中复用这个相同的逻辑呢?我们可以把这个逻辑以一个组合式函数的形式提取到外部文件中: js 下面是它在组件中使用的方式: vue Mouse position is at: 583, 10351 在演练场中尝试一下 如你所见,核心逻辑完全一致,我们做的只是把它移到一个外部函数中去,并返回需要暴露的状态。和在组件中一样,你也可以在组合式函数中使用所有的组合式 API。现在, 更酷的是,你还可以嵌套多个组合式函数:一个组合式函数可以调用一个或多个其他的组合式函数。这使得我们可以像使用多个组件组合成整个应用一样,用多个较小且逻辑独立的单元来组合形成复杂的逻辑。实际上,这正是为什么我们决定将实现了这一设计模式的 API 集合命名为组合式 API。 举例来说,我们可以将添加和清除 DOM 事件监听器的逻辑也封装进一个组合式函数中: js 有了它,之前的 js TIP 每一个调用 vue 如果在每个需要获取数据的组件中都要重复这种模式,那就太繁琐了。让我们把它抽取成一个组合式函数: js 现在我们在组件里只需要: vue js 这个版本的 这里是一个升级版的 useFetch(),出于演示目的,我们人为地设置了延迟和随机报错。 组合式函数约定用驼峰命名法命名,并以“use”作为开头。 尽管其响应性不依赖 ref,组合式函数仍可接收 ref 参数。如果编写的组合式函数会被其他开发者使用,你最好在处理输入参数时兼容 ref 而不只是原始的值。unref() 工具函数会对此非常有帮助: js 如果你的组合式函数在接收 ref 为参数时会产生响应式 effect,请确保使用 你可能已经注意到了,我们一直在组合式函数中使用 js 从组合式函数返回一个响应式对象会导致在对象解构过程中丢失与组合式函数内状态的响应性连接。与之相反,ref 则可以维持这一响应性连接。 如果你更希望以对象属性的形式来使用组合式函数中返回的状态,你可以将返回的对象用 js template 在组合式函数中的确可以执行副作用 (例如:添加 DOM 事件监听器或者请求数据),但请注意以下规则: 如果你的应用用到了服务端渲染 (SSR),请确保在组件挂载后才调用的生命周期钩子中执行 DOM 相关的副作用,例如: 确保在 组合式函数在 在某种程度上,你可以将这些提取出的组合式函数看作是可以相互通信的组件范围内的服务。 如果你正在使用选项式 API,组合式函数必须在 js Vue 2 的用户可能会对 mixins 选项比较熟悉。它也让我们能够把组件逻辑提取到可复用的单元里。然而 mixins 有三个主要的短板: 不清晰的数据来源:当使用了多个 mixin 时,实例上的数据属性来自哪个 mixin 变得不清晰,这使追溯实现和理解组件行为变得困难。这也是我们推荐在组合式函数中使用 ref + 解构模式的理由:让属性的来源在消费组件时一目了然。 命名空间冲突:多个来自不同作者的 mixin 可能会注册相同的属性名,造成命名冲突。若使用组合式函数,你可以通过在解构变量时对变量进行重命名来避免相同的键名。 隐式的跨 mixin 交流:多个 mixin 需要依赖共享的属性名来进行相互作用,这使得它们隐性地耦合在一起。而一个组合式函数的返回值可以作为另一个组合式函数的参数被传入,像普通函数那样。 基于上述理由,我们不再推荐在 Vue 3 中继续使用 mixin。保留该功能只是为了项目迁移的需求和照顾熟悉它的用户。 在组件插槽一章中,我们讨论过了基于作用域插槽的无渲染组件。我们甚至用它实现了一样的鼠标追踪器示例。 组合式函数相对于无渲染组件的主要优势是:组合式函数不会产生额外的组件实例开销。当在整个应用中使用时,由无渲染组件产生的额外组件实例会带来无法忽视的性能开销。 我们推荐在纯逻辑复用时使用组合式函数,在需要同时复用逻辑和视图布局时使用无渲染组件。 如果你有 React 的开发经验,你可能注意到组合式函数和自定义 React hooks 非常相似。组合式 API 的一部分灵感正来自于 React hooks,Vue 的组合式函数也的确在逻辑组合能力上与 React hooks 相近。然而,Vue 的组合式函数是基于 Vue 细粒度的响应性系统,这和 React hooks 的执行模型有本质上的不同。这一话题在组合式 API 的常见问题中有更细致的讨论。 深入响应性原理:理解 Vue 响应性系统的底层细节。 状态管理:多个组件间共享状态的管理模式。 测试组合式函数:组合式函数的单元测试技巧。 VueUse:一个日益增长的 Vue 组合式函数集合。源代码本身就是一份不错的学习资料。 除了 Vue 内置的一系列指令 (比如 我们已经介绍了两种在 Vue 中重用代码的方式:组件和组合式函数。组件是主要的构建模块,而组合式函数则侧重于有状态的逻辑。另一方面,自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。 一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。下面是一个自定义指令的例子,当一个 input 元素被 Vue 插入到 DOM 中后,它会被自动聚焦: js template 假设你还未点击页面中的其他地方,那么上面这个 input 元素应该会被自动聚焦。该指令比 和组件类似,自定义指令在模板中使用前必须先注册。在上面的例子中,我们使用 将一个自定义指令全局注册到应用层级也是一种常见的做法: js TIP 只有当所需功能只能通过直接的 DOM 操作来实现时,才应该使用自定义指令。其他情况下应该尽可能地使用 一个指令的定义对象可以提供几种钩子函数 (都是可选的): js 指令的钩子会传递以下几种参数: 举例来说,像下面这样使用指令: template js 和内置指令类似,自定义指令的参数也可以是动态的。举例来说: template 这里指令的参数会基于组件的 Note 除了 对于自定义指令来说,一个很常见的情况是仅仅需要在 template js 如果你的指令需要多个值,你可以向它传递一个 JavaScript 对象字面量。别忘了,指令也可以接收任何合法的 JavaScript 表达式。 template js 当在组件上使用自定义指令时,它会始终应用于组件的根节点,和透传 attributes 类似。 template template 需要注意的是组件可能含有多个根节点。当应用到一个多根组件时,指令将会被忽略且抛出一个警告。和 attribute 不同,指令不能通过 插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码。下面是如何安装一个插件的示例: js 一个插件可以是一个拥有 js 插件没有严格定义的使用范围,但是插件发挥作用的常见场景主要包括以下几种: 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。 通过 app.provide() 使一个资源可被注入进整个应用。 向 app.config.globalProperties 中添加一些全局实例属性或方法 一个可能上述三种都包含了的功能库 (例如 vue-router)。 为了更好地理解如何构建 Vue.js 插件,我们可以试着写一个简单的 让我们从设置插件对象开始。建议在一个单独的文件中创建并导出它,以保证更好地管理逻辑,如下所示: js 我们希望有一个翻译函数,这个函数接收一个以 template 这个函数应当能够在任意模板中被全局调用。这一点可以通过在插件中将它添加到 js 我们的 用于查找的翻译字典对象则应当在插件被安装时作为 js 这样,我们一开始的表达式 TypeScript 用户请参考:扩展全局属性 TIP 请谨慎使用全局属性,如果在整个应用中使用不同插件注入的太多全局属性,很容易让应用变得难以理解和维护。 在插件中,我们可以通过 js 现在,插件用户就可以在他们的组件中以 js Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和动画: 除了这两个组件,我们也可以通过其他技术手段来应用动画,比如切换 CSS class 或用状态绑定样式来驱动动画。这些其他的方法会在动画技巧章节中展开。 由 由 由特殊元素 以下是最基本用法的示例: template hello css Toggle hello 在演练场中尝试一下 TIP 当一个 Vue 会自动检测目标元素是否应用了 CSS 过渡或动画。如果是,则一些 CSS 过渡 class 会在适当的时机被添加和移除。 如果有作为监听器的 JavaScript 钩子,这些钩子函数会在适当时机被调用。 如果没有探测到 CSS 过渡或动画、也没有提供 JavaScript 钩子,那么 DOM 的插入、删除操作将在浏览器的下一个动画帧后执行。 一共有 6 个应用于进入与离开过渡效果的 CSS class。 我们可以给 template 对于一个有名字的过渡效果,对它起作用的过渡 class 会以其名字而不是 css 下面是一个更高级的例子,它使用了不同的持续时间和速度曲线来过渡多个属性: template hello css Toggle Slide + Fade hello 在演练场中尝试一下 原生 CSS 动画和 CSS transition 的应用方式基本上是相同的,只有一点不同,那就是 对于大多数的 CSS 动画,我们可以简单地在 template
Hello here is some bouncy text!
css Toggle Hello here is some bouncy text! 在演练场中尝试一下 你也可以向 你传入的这些 class 会覆盖相应阶段的默认 class 名。这个功能在你想要在 Vue 的动画机制下集成其他的第三方 CSS 动画库时非常有用,比如 Animate.css: template hello 在演练场中尝试一下 Vue 需要附加事件监听器,以便知道过渡何时结束。可以是 然而在某些场景中,你或许想要在同一个元素上同时使用它们两个。举例来说,Vue 触发了一个 CSS 动画,同时鼠标悬停触发另一个 CSS 过渡。此时你需要显式地传入 template 尽管过渡 class 仅能应用在 template css 我们甚至可以在深层元素上添加一个过渡延迟,从而创建一个带渐进延迟的动画序列: css 然而,这会带来一个小问题。默认情况下, 在这种情况下,你可以通过向 template Toggle Hello 在演练场中尝试一下 如果有必要的话,你也可以用对象的形式传入,分开指定进入和离开所需的时间: template 你可能注意到我们上面例子中展示的动画所用到的 CSS 属性大多是 他们在动画过程中不会影响到 DOM 结构,因此不会每一帧都触发昂贵的 CSS 布局重新计算。 大多数的现代浏览器都可以在执行 相比之下,像 你可以通过监听 html js 这些钩子可以与 CSS 过渡或动画结合使用,也可以单独使用。 在使用仅由 JavaScript 执行的动画时,最好是添加一个 template 在有了 这里是使用 GreenSock 库执行动画的一个示例,你也可以使用任何你想要的库,比如 Anime.js 或者 Motion One。 Toggle 在演练场中尝试一下 得益于 Vue 的组件系统,过渡效果是可以被封装复用的。要创建一个可被复用的过渡,我们需要为 vue 现在 template 如果你想在某个节点初次渲染时应用一个过渡效果,你可以添加 template 除了通过 template Click to cycle through states: Edit 在演练场中尝试一下 在之前的例子中,进入和离开的元素都是在同时开始动画的,因此我们不得不将它们设为 然而,很多情况下这可能并不符合需求。我们可能想要先执行离开动画,然后在其完成之后再执行元素的进入动画。手动编排这样的动画是非常复杂的,好在我们可以通过向 template 将之前的例子改为 Click to cycle through states: Edit template A B Component A 在演练场中尝试一下 template 这个特性的用处是可以提前定义好多组 CSS 过渡或动画的 class,然后在它们之间动态切换。 你也可以根据你的组件的当前状态在 JavaScript 过渡钩子中应用不同的行为。最后,创建动态过渡的终极方式还是创建可复用的过渡组件,并让这些组件根据动态的 props 来改变过渡的效果。掌握了这些技巧后,就真的只有你想不到,没有做不到的了。 默认情况下,它不会渲染一个容器元素。但你可以通过传入 过渡模式在这里不可用,因为我们不再是在互斥的元素之间进行切换。 列表中的每个元素都必须有一个独一无二的 CSS 过渡 class 会被应用在列表内的元素上,而不是容器元素上。 TIP 当在 DOM 模板中使用时,组件名需要写为 这里是 template css 在任意位置添加一项移除任意位置上的一项 1 2 3 4 5 上面的示例有一些明显的缺陷:当某一项被插入或移除时,它周围的元素会立即发生“跳跃”而不是平稳地移动。我们可以通过添加一些额外的 CSS 规则来解决这个问题: css 现在它看起来好多了,甚至对整个列表执行洗牌的动画也都非常流畅: 添加删除重新排序 1 2 3 4 5 完整的示例 通过在 JavaScript 钩子中读取元素的 data attribute,我们可以实现带渐进延迟的列表动画。首先,我们把每一个元素的索引渲染为该元素上的一个 data attribute: template 接着,在 JavaScript 钩子中,我们基于当前元素的 data attribute 对该元素的进场动画添加一个延迟。以下是一个基于 GreenSock library 的动画示例: js Bruce Lee Jackie Chan Chuck Norris Jet Li Kung Fury 在组件基础章节中,我们已经介绍了通过特殊的 template 默认情况下,一个组件实例在被替换掉后会被销毁。这会导致它丢失其中所有已变化的状态——当这个组件再一次被显示时,会创建一个只带有初始状态的新实例。 在下面的例子中,你会看到两个有状态的组件——A 有一个计数器,而 B 有一个通过 A B Current component: A count: 0+ 你会发现在切回来之后,之前已更改的状态都被重置了。 在切换时创建新的组件实例通常是有意义的,但在这个例子中,我们的确想要组件能在被“切走”的时候保留它们的状态。要解决这个问题,我们可以用 template 现在,在组件切换时状态也能被保留了: A B Current component: A count: 0+ 在演练场中尝试一下 TIP 在 DOM 模板中使用时,它应该被写为 template 它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 TIP 在 3.2.34 或以上的版本中,使用 Hello from the modal! 这个组件中有一个 当在初始 HTML 结构中使用这个组件时,会有一些潜在的问题: 这个模态框的 template Hello from the modal! 你可以点击下面这个按钮,然后通过浏览器的开发者工具,在 Open Modal 我们也可以将 TIP 这也意味着来自父组件的注入也会按预期工作,子组件将在 Vue Devtools 中嵌套在父级组件下面,而不是放在实际内容移动到的地方。 在某些场景下可能需要视情况禁用 template 这里的 一个可重用的模态框组件可能同时存在多个实例。对于此类场景,多个 比如下面这样的用例: template 渲染的结果为: html 实验性功能 要了解 在这个组件树中有多个嵌套组件,要渲染出它们,首先得解析一些异步资源。如果没有 有了 带有异步 异步组件默认就是“suspensible”的。这意味着如果组件关系链上有一个 异步组件也可以通过在选项中指定 template 在初始渲染时, 如果在初次渲染时没有遇到异步依赖, 进入完成状态后,只有当默认插槽的根节点被替换时, 发生回退时,后备内容不会立即展示出来。相反, 例如,可以使用这些事件在加载新组件时在之前的 DOM 最上层显示一个加载指示器。 我们常常会将 另外,这些组件都通常与 Vue Router 中的 下面的示例展示了如何嵌套这些组件,使它们都能按照预期的方式运行。若想组合得更简单,你也可以删除一些你不需要的组件: template Vue Router 使用动态导入对懒加载组件进行了内置支持。这些与异步组件不同,目前他们不会触发 Vue 的单文件组件 (即 vue {{ greeting }} 如你所见,Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。 在开发过程中,Vue 提供了许多功能来提升开发体验: 对常见错误和隐患的警告 对组件 props / 自定义事件的校验 响应性调试钩子 开发工具集成 然而,这些功能在生产环境中并不会被使用,一些警告检查也会产生少量的性能开销。当部署到生产环境中时,我们应该移除所有未使用的、仅用于开发环境的代码分支,来获得更小的包体积和更好的性能。 如果你没有使用任何构建工具,而是从 CDN 或其他源来加载 Vue,请确保在部署时使用的是生产环境版本(以 如果需要使用全局变量版本(通过 如果需要 ESM 版本(通过原生 ESM 导入访问):请使用 更多细节请参考构建文件指南。 通过 如果使用了自定义的构建,请确保: 编译时功能标记已被正确配置。 其他参考: Vite 生产环境指南 Vite 部署指南 Vue CLI 部署指南 应用级错误处理 可以用来向追踪服务报告错误: js 诸如 Sentry 和 Bugsnag 等服务也为 Vue 提供了官方集成。 Vue 在大多数常见场景下性能都是很优秀的,通常不需要手动优化。然而,总会有一些具有挑战性的场景需要进行针对性的微调。在本节中,我们将讨论用 Vue 开发的应用在性能方面该注意些什么。 首先,让我们区分一下 web 应用性能的两个主要方面: 页面加载性能:首次访问时,应用展示出内容与达到可交互状态的速度。这通常会用 Google 所定义的一系列 Web 指标 (Web Vitals) 来进行衡量,如最大内容绘制 (Largest Contentful Paint,缩写为 LCP) 和首次输入延迟 (First Input Delay,缩写为 FID)。 更新性能:应用响应用户输入更新的速度。比如当用户在搜索框中输入时结果列表的更新速度,或者用户在一个单页面应用 (SPA) 中点击链接跳转页面时的切换速度。 虽然最理想的情况是将两者都最大化,但是不同的前端架构往往会影响到在这些方面是否能达到更理想的性能。此外,你所构建的应用的类型极大地影响了你在性能方面应该优先考虑的问题。因此,优化性能的第一步是为你的应用类型确定合适的架构: 查看使用 Vue 的多种方式这一章看看如何用不同的方式围绕 Vue 组织架构。 Jason Miller 在 Application Holotypes 一文中讨论了 Web 应用的类型以及它们各自的理想实现/交付方式。 为了提高性能,我们首先需要知道如何衡量它。在这方面,有一些很棒的工具可以提供帮助: 用于生产部署的负载性能分析: PageSpeed Insights WebPageTest 用于本地开发期间的性能分析: Chrome 开发者工具“性能”面板 app.config.performance 将会开启 Vue 特有的性能标记,标记在 Chrome 开发者工具的性能时间线上。 Vue 开发者扩展也提供了性能分析的功能。 页面加载优化有许多跟框架无关的方面 - 这份 web.dev 指南提供了一个全面的总结。这里,我们将主要关注和 Vue 相关的技巧。 如果你的用例对页面加载性能很敏感,请避免将其部署为纯客户端的 SPA,而是让服务器直接发送包含用户想要查看的内容的 HTML 代码。纯客户端渲染存在首屏加载缓慢的问题,这可以通过服务器端渲染 (SSR) 或静态站点生成 (SSG) 来缓解。查看 SSR 指南以了解如何使用 Vue 实现 SSR。如果应用对交互性要求不高,你还可以使用传统的后端服务器来渲染 HTML,并在客户端使用 Vue 对其进行增强。 如果你的主应用必须是 SPA,但还有其他的营销相关页面 (落地页、关于页、博客等),请单独部署这些页面!理想情况下,营销页面应该是包含尽可能少 JS 的静态 HTML,并用 SSG 方式部署。 一个最有效的提升页面加载速度的方法就是压缩 JavaScript 打包产物的体积。当使用 Vue 时有下面一些办法来减小打包产物体积: 尽可能地采用构建步骤 如果使用的是相对现代的打包工具,许多 Vue 的 API 都是可以被 tree-shake 的。举例来说,如果你根本没有使用到内置的 当使用了构建步骤时,模板会被预编译,因此我们无须在浏览器中载入 Vue 编译器。这在同样最小化加上 gzip 优化下会相对缩小 14kb 并避免运行时的编译开销。 在引入新的依赖项时要小心包体积膨胀!在现实的应用中,包体积膨胀通常因为无意识地引入了过重的依赖导致的。 如果使用了构建步骤,应当尽量选择提供 ES 模块格式的依赖,它们对 tree-shaking 更友好。举例来说,选择 查看依赖的体积,并评估与其所提供的功能之间的性价比。如果依赖对 tree-shaking 友好,实际增加的体积大小将取决于你从它之中导入的 API。像 bundlejs.com 这样的工具可以用来做快速的检查,但是根据实际的构建设置来评估总是最准确的。 如果你只在渐进式增强的场景下使用 Vue,并想要避免使用构建步骤,请考虑使用 petite-vue (只有 6kb) 来代替。 代码分割是指构建工具将构建后的 JavaScript 包拆分为多个较小的,可以按需或并行加载的文件。通过适当的代码分割,页面加载时需要的功能可以立即下载,而额外的块只在需要时才加载,从而提高性能。 像 Rollup (Vite 就是基于它之上开发的) 或者 webpack 这样的打包工具可以通过分析 ESM 动态导入的语法来自动进行代码分割: js 懒加载对于页面初次加载时的优化帮助极大,它帮助应用暂时略过了那些不是立即需要的功能。在 Vue 应用中,这可以与 Vue 的异步组件搭配使用,为组件树创建分离的代码块: js 对于使用了 Vue Router 的应用,强烈建议使用异步组件作为路由组件。Vue Router 已经显性地支持了独立于 在 Vue 之中,一个子组件只会在其至少一个 props 改变时才会更新。思考以下示例: template 在 理想情况下,只有活跃状态发生改变的项才应该更新。我们可以将活跃状态比对的逻辑移入父组件来实现这一点,然后让 template 现在,对于大多数的组件来说, 以下技巧能同时改善页面加载和更新性能。 所有的前端应用中最常见的性能问题就是渲染大型列表。无论一个框架性能有多好,渲染成千上万个列表项都会变得很慢,因为浏览器需要处理大量的 DOM 节点。 但是,我们并不需要立刻渲染出全部的列表。在大多数场景中,用户的屏幕尺寸只会展示这个巨大列表中的一小部分。我们可以通过列表虚拟化来提升性能,这项技术使我们只需要渲染用户视口中能看到的部分。 要实现列表虚拟化并不简单,幸运的是,你可以直接使用现有的社区库: vue-virtual-scroller vue-virtual-scroll-grid vueuc/VVirtualList Vue 的响应性系统默认是深度的。虽然这让状态管理变得更直观,但在数据量巨大时,深度响应性也会导致不小的性能负担,因为每个属性访问都将触发代理的依赖追踪。好在这种性能负担通常这只有在处理超大型数组或层级很深的对象时,例如一次渲染需要访问 100,000+ 个属性时,才会变得比较明显。因此,它只会影响少数特定的场景。 Vue 确实也为此提供了一种解决方案,通过使用 shallowRef() 和 shallowReactive() 来绕开深度响应。浅层式 API 创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理。这使得对深层级属性的访问变得更快,但代价是,我们现在必须将所有深层级对象视为不可变的,并且只能通过替换整个根状态来触发更新: js 有些时候我们会去创建无渲染组件或高阶组件 (用来渲染具有额外 props 的其他组件) 来实现更好的抽象或代码组织。虽然这并没有什么问题,但请记住,组件实例比普通 DOM 节点要昂贵得多,而且为了逻辑抽象创建太多组件实例将会导致性能损失。 需要提醒的是,只减少几个组件实例对于性能不会有明显的改善,所以如果一个用于抽象的组件在应用中只会渲染几次,就不用操心去优化它了。考虑这种优化的最佳场景还是在大型列表中。想象一下一个有 100 项的列表,每项的组件都包含许多子组件。在这里去掉一个不必要的组件抽象,可能会减少数百个组件实例的无谓性能消耗。 Web 无障碍访问 (也称为 a11y) 是指创建可供任何人使用的网站的做法——无论是身患某种障碍、通过慢速的网络连接访问、使用老旧或损坏的硬件,还是仅处于某种不方便的环境。例如,在视频中添加字幕可以帮助失聪、有听力障碍或身处嘈杂环境而听不到手机的用户。同样地,确保文字样式没有处于太低的对比度,可以对低视力用户和在明亮的强光下使用手机的用户都有所帮助。 你是否已经准备开始却又无从下手? 请先阅读由万维网联盟 (W3C) 提供的 Web 无障碍访问的规划和管理。 你应该在每个页面的顶部添加一个直接指向主内容区域的链接,这样用户就可以跳过在多个网页上重复的内容。 通常这个链接会放在 template 若想在非聚焦状态下隐藏该链接,可以添加以下样式: css 一旦用户改变路由,请将焦点放回到这个“跳过”链接。通过如下方式聚焦“跳过”链接的模板引用 (假设使用了 vue 阅读关于跳过链接到主要内容的文档 确保设计可以支持易于访问的实现是无障碍访问最重要的部分之一。设计不仅要考虑颜色对比度、字体选择、文本大小和语言,还要考虑应用中的内容是如何组织的。 用户可以通过标题在应用中进行导航。为应用的每个部分设置描述性标题,这可以让用户更容易地预测每个部分的内容。说到标题,有几个推荐的无障碍访问实践: 按级别顺序嵌套标题: 不要在一个章节内跳跃标题的级别 使用实际的标题标记,而不是通过对文本设置样式以提供视觉上的标题 阅读更多有关标题的信息 template Landmark 会为应用中的章节提供访问规划。依赖辅助技术的用户可以跳过内容直接导航到应用的每个部分。你可以使用 ARIA role 帮助你实现这个目标。 提示: 建议同时使用 landmark HTML 元素和 role 属性,以最大程度地兼容不支持 HTML5 语义元素的传统浏览器。 阅读更多有关标题的细节 当创建一个表单,你可能使用到以下几个元素:v-model 还可以用于各种不同类型的输入,
复选框#
export default {
data() {
return {
checkedNames: []
}
}
}
checkedNames 数组将始终包含所有当前被选中的框的值。单选按钮#
选择器#
v-model 表达式的初始值不匹配任何一个选择项, 元素会渲染成一个“未选择”的状态。在 iOS 上,这将导致用户无法选择第一项,因为 iOS 在这种情况下不会触发一个 change 事件。因此,我们建议提供一个空值的禁用选项,如上面的例子所示。v-for 动态渲染:export default {
data() {
return {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
}
}
值绑定#
v-model 绑定的值通常是静态的字符串 (或者对复选框是布尔值):
v-bind 来实现。此外,使用 v-bind 还使我们可以将选项值绑定为非字符串的数据类型。复选框#
true-value 和 false-value 是 Vue 特有的 attributes,仅支持和 v-model 配套使用。这里 toggle 属性的值会在选中时被设为 'yes',取消选择时设为 'no'。你同样可以通过 v-bind 将其绑定为其他动态值:true-value 和 false-value attributes 不会影响 value attribute,因为浏览器在表单提交时,并不会包含未选择的复选框。为了保证这两个值 (例如:“yes”和“no”) 的其中之一被表单提交,请使用单选按钮作为替代。单选按钮#
pick 会在第一个按钮选中时被设为 first,在第二个按钮选中时被设为 second。选择器选项#
v-model 同样也支持非字符串类型的值绑定!在上面这个例子中,当某个选项被选中,selected 会被设为该对象字面量值 { number: 123 }。修饰符#
.lazy#v-model 会在每次 input 事件后更新数据 (IME 拼字阶段的状态例外)。你可以添加 lazy 修饰符来改为在每次 change 事件后更新数据:
.number#v-model 后添加 .number 修饰符来管理输入:parseFloat() 处理,那么将返回原始值。number 修饰符会在输入框有 type="number" 时自动启用。.trim#v-model 后添加 .trim 修饰符:组件上的
v-model#
v-model!要了解更多关于此的内容,请在组件指引中阅读配合 v-model 使用。生命周期钩子#
注册周期钩子#
mounted 钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:export default {
mounted() {
console.log(`the component is now mounted.`)
}
}
this 上下文都会自动指向当前调用它的组件实例。注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。生命周期图示#
侦听器#
基本示例#
export default {
data() {
return {
question: '',
answer: 'Questions usually contain a question mark. ;-)'
}
},
watch: {
// 每当 question 改变时,这个函数就会执行
question(newQuestion, oldQuestion) {
if (newQuestion.includes('?')) {
this.getAnswer()
}
}
},
methods: {
async getAnswer() {
this.answer = 'Thinking...'
try {
const res = await fetch('https://yesno.wtf/api')
this.answer = (await res.json()).answer
} catch (error) {
this.answer = 'Error! Could not reach the API. ' + error
}
}
}
}
watch 选项也支持把键设置成用 . 分隔的路径:export default {
watch: {
// 注意:只能是简单的路径,不支持表达式。
'some.nested.key'(newValue) {
// ...
}
}
}
深层侦听器#
watch 默认是浅层的:被侦听的属性,仅在被赋新值时,才会触发回调函数——而嵌套属性的变化不会触发。如果想侦听所有嵌套的变更,你需要深层侦听器:export default {
watch: {
someObject: {
handler(newValue, oldValue) {
// 注意:在嵌套的变更中,
// 只要没有替换对象本身,
// 那么这里的 `newValue` 和 `oldValue` 相同
},
deep: true
}
}
}
即时回调的侦听器#
watch 默认是懒执行的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建侦听器时,立即执行一遍回调。举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。handler 方法和 immediate: true 选项,这样便能强制回调函数立即执行:export default {
// ...
watch: {
question: {
handler(newQuestion) {
// 在组件实例创建时会立即调用
},
// 强制立即执行回调
immediate: true
}
}
// ...
}
created 钩子之前。Vue 此时已经处理了 data、computed 和 methods 选项,所以这些属性在第一次调用时就是可用的。回调的触发时机#
flush: 'post' 选项:export default {
// ...
watch: {
key: {
handler() {},
flush: 'post'
}
}
}
this.$watch()#export default {
created() {
this.$watch('question', (newQuestion) => {
// ...
})
}
}
停止侦听器#
watch 选项或者 $watch() 实例方法声明的侦听器,会在宿主组件卸载时自动停止。因此,在大多数场景下,你无需关心怎么停止它。$watch() API 返回的函数:const unwatch = this.$watch('foo', callback)
// ...当该侦听器不再需要时
unwatch()
模板引用#
ref attribute:ref 是一个特殊的 attribute,和 v-for 章节中提到的 key 类似。它允许我们在一个特定的 DOM 元素或子组件实例被挂载后,获得对它的直接引用。这可能很有用,比如说在组件挂载时将焦点设置到一个 input 元素上,或在一个元素上初始化一个第三方库。访问模板引用#
this.$refs 之上:
$refs.input,在初次渲染时会是 null。这是因为在初次渲染前这个元素还不存在呢!v-for 中的模板引用#
v-for 中使用模板引用时,相应的引用中包含的值是一个数组:
函数模板引用#
ref attribute 还可以绑定为一个函数,会在每次组件更新时都被调用。该函数会收到元素引用作为其第一个参数::ref 绑定才能够传入一个函数。当绑定的元素被卸载时,函数也会被调用一次,此时的 el 参数会是 null。你当然也可以绑定一个组件方法而不是内联函数。组件上的 ref#
this 完全一致,这意味着父组件对子组件的每一个属性和方法都有完全的访问权。这使得在父组件和子组件之间创建紧密耦合的实现细节变得很容易,当然也因此,应该只在绝对需要时才使用组件引用。大多数情况下,你应该首先使用标准的 props 和 emit 接口来实现父子组件交互。expose 选项可以用于限制对子组件实例的访问:export default {
expose: ['publicData', 'publicMethod'],
data() {
return {
publicData: 'foo',
privateData: 'bar'
}
},
methods: {
publicMethod() {
/* ... */
},
privateMethod() {
/* ... */
}
}
}
publicData 和 publicMethod。组件基础#
定义一个组件#
.vue 文件中,这被叫做单文件组件 (简称 SFC):
export default {
data() {
return {
count: 0
}
},
template: `
`
}
元素),Vue 将会使用其内容作为模板来源。.js 文件里默认导出了它自己,但你也可以通过具名导出在一个文件中导出多个组件。使用组件#
ButtonCounter.vue 的文件中,这个组件将会以默认导出的形式被暴露给外部。
Here is a child component!
components 选项上注册它。这个组件将会以其注册时的名字作为模板中的标签名。Here is a child component!
count。这是因为每当你使用一个组件,就创建了一个新的实例。PascalCase 的标签名,以此来和原生的 HTML 元素作区分。虽然原生 HTML 标签名是不区分大小写的,但 Vue 单文件组件是可以在编译中区分大小写的。我们也可以使用 /> 来关闭一个标签。 元素的内容),模板的编译需要遵从浏览器中 HTML 的解析行为。在这种情况下,你应该需要使用 kebab-case 形式并显式地关闭这些组件的标签。
传递 props#
{{ title }}
this 上下文中访问。export default {
// ...
data() {
return {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
]
}
}
}
v-for 来渲染它们:v-bind 来传递动态 prop 值的。当事先不知道要渲染的确切内容时,这一点特别有用。监听事件#
postFontSize 数据属性来实现这个效果:data() {
return {
posts: [
/* ... */
],
postFontSize: 1
}
}
{{ title }}
v-on 或 @ 来选择性地监听子组件上抛的事件,就像监听原生 DOM 事件那样:
{{ title }}
@enlarge-text="postFontSize += 0.1" 的监听,父组件会接收这一事件,从而更新 postFontSize 的值。
通过插槽来分配内容#
动态组件#
is attribute 实现的:
:is 的值可以是以下几种:
is attribute 来创建一般的 HTML 元素。DOM 模板解析注意事项#
template: '...')
components 对象里的属性,它们的 key 名就是注册的组件名,而值就是相应组件的实现。上面的例子中使用的是 ES2015 的缩写语法,等价于:export default {
components: {
ComponentA: ComponentA
}
// ...
}
ComponentA 注册后仅在当前组件可用,而在任何的子组件或更深层的子组件中都不可用。组件名格式#
MyComponent 为名注册的组件,在模板中可以通过 Props#
Props 声明#
export default {
props: ['foo'],
created() {
// props 会暴露到 `this` 上
console.log(this.foo)
}
}
export default {
props: {
title: String,
likes: Number
}
}
number 类型,则可使用 Number 构造函数作为其声明的值。传递 prop 的细节#
Prop 名字格式#
export default {
props: {
greetingMessage: String
}
}
{{ greetingMessage }}
静态 vs. 动态 Prop#
v-bind 或缩写 : 来进行动态绑定的 props:
传递不同的值类型#
使用一个对象绑定多个 prop#
v-bind 而非 :prop-name。例如,这里有一个 post 对象:export default {
data() {
return {
post: {
id: 1,
title: 'My Journey with Vue'
}
}
}
}
单向数据流#
export default {
props: ['foo'],
created() {
// ❌ 警告!prop 是只读的!
this.foo = 'bar'
}
}
export default {
props: ['initialCounter'],
data() {
return {
// 计数器只是将 this.initialCounter 作为初始值
// 像下面这样做就使 prop 和后续更新无关了
counter: this.initialCounter
}
}
} export default {
props: ['size'],
computed: {
// 该 prop 变更时计算属性也会自动更新
normalizedSize() {
return this.size.trim().toLowerCase()
}
}
} 更改对象 / 数组类型的 props#
Prop 校验#
props 选项提供一个带有 props 校验选项的对象,例如:export default {
props: {
// 基础类型检查
//(给出 `null` 和 `undefined` 值则会跳过任何类型检查)
propA: Number,
// 多种可能的类型
propB: [String, Number],
// 必传,且为 String 类型
propC: {
type: String,
required: true
},
// Number 类型的默认值
propD: {
type: Number,
default: 100
},
// 对象类型的默认值
propE: {
type: Object,
// 对象或者数组应当用工厂函数返回。
// 工厂函数会收到组件所接收的原始 props
// 作为参数
default(rawProps) {
return { message: 'hello' }
}
},
// 自定义类型校验函数
propF: {
validator(value) {
// The value must match one of these strings
return ['success', 'warning', 'danger'].includes(value)
}
},
// 函数类型的默认值
propG: {
type: Function,
// 不像对象或数组的默认,这不是一个工厂函数。这会是一个用来作为默认值的函数
default() {
return 'Default function'
}
}
}
}
required: true。Boolean 外的未传递的可选 prop 将会有一个默认值 undefined。Boolean 类型的未传递 prop 将被转换为 false。这可以通过为它设置 default 来更改——例如:设置为 default: undefined 将与非布尔类型的 prop 的行为保持一致。default 值,那么在 prop 的值被解析为 undefined 时,无论 prop 是未被传递还是显式指明的 undefined,都会改为 default 值。data、computed 等) 将在 default 或 validator 函数中不可用。运行时类型检查#
type 可以是下列这些原生构造函数:
StringNumberBooleanArrayObjectDateFunctionSymboltype 也可以是自定义的类或构造函数,Vue 将会通过 instanceof 来检查类型是否匹配。例如下面这个类:class Person {
constructor(firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
}
export default {
props: {
author: Person
}
}
instanceof Person 来校验 author prop 的值是否是 Person 类的一个实例。Boolean 类型转换#
Boolean 类型的 props 有特别的类型转换规则。以带有如下声明的 export default {
props: {
disabled: Boolean
}
}
export default {
props: {
disabled: [Boolean, Number]
}
}
Boolean 类型的特殊转换规则都会被应用。组合式函数#
什么是“组合式函数”?#
鼠标跟踪器示例#
Mouse position is at: {{ x }}, {{ y }}
// mouse.js
import { ref, onMounted, onUnmounted } from 'vue'
// 按照惯例,组合式函数名以“use”开头
export function useMouse() {
// 被组合式函数封装和管理的状态
const x = ref(0)
const y = ref(0)
// 组合式函数可以随时更改其状态。
function update(event) {
x.value = event.pageX
y.value = event.pageY
}
// 一个组合式函数也可以挂靠在所属组件的生命周期上
// 来启动和卸载副作用
onMounted(() => window.addEventListener('mousemove', update))
onUnmounted(() => window.removeEventListener('mousemove', update))
// 通过返回值暴露所管理的状态
return { x, y }
}
Mouse position is at: {{ x }}, {{ y }}
useMouse() 的功能可以在任何组件中轻易复用了。// event.js
import { onMounted, onUnmounted } from 'vue'
export function useEventListener(target, event, callback) {
// 如果你想的话,
// 也可以用字符串形式的 CSS 选择器来寻找目标 DOM 元素
onMounted(() => target.addEventListener(event, callback))
onUnmounted(() => target.removeEventListener(event, callback))
}
useMouse() 组合式函数可以被简化为:// mouse.js
import { ref } from 'vue'
import { useEventListener } from './event'
export function useMouse() {
const x = ref(0)
const y = ref(0)
useEventListener(window, 'mousemove', (event) => {
x.value = event.pageX
y.value = event.pageY
})
return { x, y }
}
useMouse() 的组件实例会创建其独有的 x、y 状态拷贝,因此他们不会互相影响。如果你想要在组件之间共享状态,请阅读状态管理这一章。异步状态示例#
useMouse() 组合式函数没有接收任何参数,因此让我们再来看一个需要接收一个参数的组合式函数示例。在做异步数据请求时,我们常常需要处理不同的状态:加载中、加载成功和加载失败。
{{ data }}
// fetch.js
import { ref } from 'vue'
export function useFetch(url) {
const data = ref(null)
const error = ref(null)
fetch(url)
.then((res) => res.json())
.then((json) => (data.value = json))
.catch((err) => (error.value = err))
return { data, error }
}
useFetch() 接收一个静态的 URL 字符串作为输入,所以它只执行一次请求,然后就完成了。但如果我们想让它在每次 URL 变化时都重新请求呢?那我们可以让它同时允许接收 ref 作为参数:// fetch.js
import { ref, isRef, unref, watchEffect } from 'vue'
export function useFetch(url) {
const data = ref(null)
const error = ref(null)
function doFetch() {
// 在请求之前重设状态...
data.value = null
error.value = null
// unref() 解包可能为 ref 的值
fetch(unref(url))
.then((res) => res.json())
.then((json) => (data.value = json))
.catch((err) => (error.value = err))
}
if (isRef(url)) {
// 若输入的 URL 是一个 ref,那么启动一个响应式的请求
watchEffect(doFetch)
} else {
// 否则只请求一次
// 避免监听器的额外开销
doFetch()
}
return { data, error }
}
useFetch() 现在同时可以接收静态的 URL 字符串和 URL 字符串的 ref。当通过 isRef() 检测到 URL 是一个动态 ref 时,它会使用 watchEffect() 启动一个响应式的 effect。该 effect 会立刻执行一次,并在此过程中将 URL 的 ref 作为依赖进行跟踪。当 URL 的 ref 发生改变时,数据就会被重置,并重新请求。约定和最佳实践#
命名#
输入参数#
import { unref } from 'vue'
function useFeature(maybeRef) {
// 若 maybeRef 确实是一个 ref,它的 .value 会被返回
// 否则,maybeRef 会被原样返回
const value = unref(maybeRef)
}
watch() 显式地监听此 ref,或者在 watchEffect() 中调用 unref() 来进行正确的追踪。返回值#
ref() 而不是 reactive()。我们推荐的约定是组合式函数始终返回一个包含多个 ref 的普通的非响应式对象,这样该对象在组件中被解构为 ref 之后仍可以保持响应性:// x 和 y 是两个 ref
const { x, y } = useMouse()
reactive() 包装一次,这样其中的 ref 会被自动解包,例如:const mouse = reactive(useMouse())
// mouse.x 链接到了原来的 x ref
console.log(mouse.x)
Mouse position is at: {{ mouse.x }}, {{ mouse.y }}
副作用#
onMounted()。这些钩子仅会在浏览器中被调用,因此可以确保能访问到 DOM。onUnmounted() 时清理副作用。举例来说,如果一个组合式函数设置了一个事件监听器,它就应该在 onUnmounted() 中被移除 (就像我们在 useMouse() 示例中看到的一样)。当然也可以像之前的 useEventListener() 示例那样,使用一个组合式函数来自动帮你做这些事。使用限制#
在选项式 API 中使用组合式函数#
setup() 中调用。且其返回的绑定必须在 setup() 中返回,以便暴露给 this 及其模板:import { useMouse } from './mouse.js'
import { useFetch } from './fetch.js'
export default {
setup() {
const { x, y } = useMouse()
const { data, error } = useFetch('...')
return { x, y, data, error }
},
mounted() {
// setup() 暴露的属性可以在通过 `this` 访问到
console.log(this.x)
}
// ...其他选项
}
与其他模式的比较#
和 Mixin 的对比#
和无渲染组件的对比#
和 React Hooks 的对比#
延伸阅读#
自定义指令#
介绍#
v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。const focus = {
mounted: (el) => el.focus()
}
export default {
directives: {
// 在模板中启用 v-focus
focus
}
}
autofocus attribute 更有用,因为它不仅仅可以在页面加载完成后生效,还可以在 Vue 动态插入元素后生效。directives 选项完成了指令的局部注册。const app = createApp({})
// 使 v-focus 在所有组件中都可用
app.directive('focus', {
/* ... */
})
v-bind 这样的内置指令来声明式地使用模板,这样更高效,也对服务端渲染更友好。指令钩子#
const myDirective = {
// 在绑定元素的 attribute 前
// 或事件监听器应用前调用
created(el, binding, vnode, prevVnode) {
// 下面会介绍各个参数的细节
},
// 在元素被插入到 DOM 前调用
beforeMount(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件更新前调用
beforeUpdate(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都更新后调用
updated(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载前调用
beforeUnmount(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载后调用
unmounted(el, binding, vnode, prevVnode) {}
}
钩子参数#
el:指令绑定到的元素。这可以用于直接操作 DOM。binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。instance:使用该指令的组件实例。dir:指令的定义对象。vnode:代表绑定元素的底层 VNode。prevNode:之前的渲染中代表指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。binding 参数会是一个这样的对象:{
arg: 'foo',
modifiers: { bar: true },
value: /* `baz` 的值 */,
oldValue: /* 上一次更新时 `baz` 的值 */
}
arg 数据属性响应式地更新。el 外,其他参数都是只读的,不要更改它们。若你需要在不同的钩子间共享信息,推荐通过元素的 dataset attribute 实现。简化形式#
mounted 和 updated 上实现相同的行为,除此之外并不需要其他钩子。这种情况下我们可以直接用一个函数来定义指令,如下所示:
app.directive('color', (el, binding) => {
// 这会在 `mounted` 和 `updated` 时都调用
el.style.color = binding.value
})
对象字面量#
app.directive('demo', (el, binding) => {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})
在组件上使用#
v-bind="$attrs" 来传递给一个不同的元素。总的来说,不推荐在组件上使用自定义指令。插件#
介绍#
import { createApp } from 'vue'
const app = createApp({})
app.use(myPlugin, {
/* 可选的选项 */
})
install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use() 的额外选项作为参数:const myPlugin = {
install(app, options) {
// 配置此应用
}
}
编写一个插件#
i18n (国际化 (Internationalization) 的缩写) 插件。// plugins/i18n.js
export default {
install: (app, options) => {
// 在这里编写插件代码
}
}
. 作为分隔符的 key 字符串,用来在用户提供的翻译字典中查找对应语言的文本。期望的使用方式如下:{{ $translate('greetings.hello') }}
app.config.globalProperties 上来实现:// plugins/i18n.js
export default {
install: (app, options) => {
// 注入一个全局可用的 $translate() 方法
app.config.globalProperties.$translate = (key) => {
// 获取 `options` 对象的深层属性
// 使用 `key` 作为索引
return key.split('.').reduce((o, i) => {
if (o) return o[i]
}, options)
}
}
}
$translate 函数会接收一个例如 greetings.hello 的字符串,在用户提供的翻译字典中查找,并返回翻译得到的值。app.use() 的额外参数被传入:import i18nPlugin from './plugins/i18n'
app.use(i18nPlugin, {
greetings: {
hello: 'Bonjour!'
}
})
$translate('greetings.hello') 就会在运行时被替换为 Bonjour! 了。插件中的 Provide / Inject#
provide 来为插件用户供给一些内容。举例来说,我们可以将插件接收到的 options 参数提供给整个应用,让任何组件都能使用这个翻译字典对象。// plugins/i18n.js
export default {
install: (app, options) => {
app.config.globalProperties.$translate = (key) => {
return key.split('.').reduce((o, i) => {
if (o) return o[i]
}, options)
}
app.provide('i18n', options)
}
}
i18n 为 key 注入并访问插件的选项对象了。export default {
inject: ['i18n'],
created() {
console.log(this.i18n.greetings.hello)
}
}
内置组件
Transition#
v-for 列表中的元素或组件被插入,移动,或移除时应用动画。我们将在下一章节中介绍。
v-if 所触发的切换v-show 所触发的切换
/* 下面我们会解释这些 class 是做什么的 */
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}
基于 CSS 的过渡效果#
CSS 过渡 class#
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。v-enter-active 和 v-leave-active 给我们提供了为进入和离开动画指定不同速度曲线的能力,我们将在下面的小节中看到一个示例。为过渡效果命名#
name prop 来声明一个过渡效果名:v 作为前缀。比如,上方例子中被应用的 class 将会是 fade-enter-active 而不是 v-enter-active。这个“fade”过渡的 class 应该是这样:.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
CSS 的 transition#
transition CSS 属性是一个简写形式,使我们可以一次定义一个过渡的各个方面,包括需要执行动画的属性、持续时间和速度曲线。/*
进入和离开动画可以使用不同
持续时间和速度曲线。
*/
.slide-fade-enter-active {
transition: all 0.3s ease-out;
}
.slide-fade-leave-active {
transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);
}
.slide-fade-enter-from,
.slide-fade-leave-to {
transform: translateX(20px);
opacity: 0;
}
CSS 的 animation#
*-enter-from 不是在元素插入后立即移除,而是在一个 animationend 事件触发时被移除。*-enter-active 和 *-leave-active class 下声明它们。下面是一个示例:.bounce-enter-active {
animation: bounce-in 0.5s;
}
.bounce-leave-active {
animation: bounce-in 0.5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.25);
}
100% {
transform: scale(1);
}
}
自定义过渡 class#
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
同时使用 transition 和 animation#
transitionend 或 animationend,这取决于你所应用的 CSS 规则。如果你仅仅使用二者的其中之一,Vue 可以自动探测到正确的类型。type prop 来声明,告诉 Vue 需要关心哪种类型,传入的值是 animation 或 transition:深层级过渡与显式过渡时长#
/* 应用于嵌套元素的规则 */
.nested-enter-active .inner,
.nested-leave-active .inner {
transition: all 0.3s ease-in-out;
}
.nested-enter-from .inner,
.nested-leave-to .inner {
transform: translateX(30px);
opacity: 0;
}
/* ... 省略了其他必要的 CSS */
/* 延迟嵌套元素的进入以获得交错效果 */
.nested-enter-active .inner {
transition-delay: 0.25s;
}
transitionend 或者 animationend 事件来尝试自动判断过渡何时结束。而在嵌套的过渡中,期望的行为应该是等待所有内部元素的过渡完成。duration prop 来显式指定过渡的持续时间 (以毫秒为单位)。总持续时间应该匹配延迟加上内部元素的过渡持续时间:性能考量#
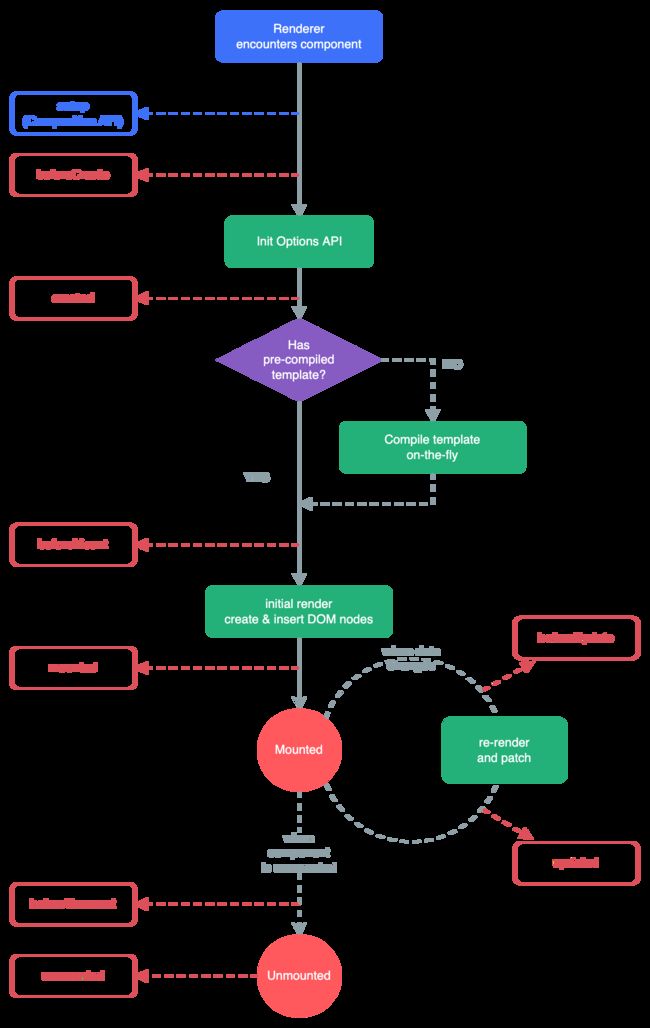
transform 和 opacity 之类的。用这些属性制作动画非常高效,因为:
transform 动画时利用 GPU 进行硬件加速。height 或者 margin 这样的属性会触发 CSS 布局变动,因此执行它们的动画效果更昂贵,需要谨慎使用。我们可以在 CSS-Triggers 这类的网站查询哪些属性会在执行动画时触发 CSS 布局变动。JavaScript 钩子#
export default {
// ...
methods: {
// 在元素被插入到 DOM 之前被调用
// 用这个来设置元素的 "enter-from" 状态
onBeforeEnter(el) {},
// 在元素被插入到 DOM 之后的下一帧被调用
// 用这个来开始进入动画
onEnter(el, done) {
// 调用回调函数 done 表示过渡结束
// 如果与 CSS 结合使用,则这个回调是可选参数
done()
},
// 当进入过渡完成时调用。
onAfterEnter(el) {},
onEnterCancelled(el) {},
// 在 leave 钩子之前调用
// 大多数时候,你应该只会用到 leave 钩子
onBeforeLeave(el) {},
// 在离开过渡开始时调用
// 用这个来开始离开动画
onLeave(el, done) {
// 调用回调函数 done 表示过渡结束
// 如果与 CSS 结合使用,则这个回调是可选参数
done()
},
// 在离开过渡完成、
// 且元素已从 DOM 中移除时调用
onAfterLeave(el) {},
// 仅在 v-show 过渡中可用
onLeaveCancelled(el) {}
}
}
:css="false" prop。这显式地向 Vue 表明可以跳过对 CSS 过渡的自动探测。除了性能稍好一些之外,还可以防止 CSS 规则意外地干扰过渡效果。:css="false" 后,我们就自己全权负责控制什么时候过渡结束了。这种情况下对于 @enter 和 @leave 钩子来说,回调函数 done 就是必须的。否则,钩子将被同步调用,过渡将立即完成。可复用过渡效果#
MyTransition 可以在导入后像内置组件那样使用了:出现时过渡#
appear prop:元素间过渡#
v-if / v-show 切换一个元素,我们也可以通过 v-if / v-else / v-else-if 在几个组件间进行切换,只要确保任一时刻只会有一个元素被渲染即可:过渡模式#
position: absolute 以避免二者同时存在时出现的布局问题。mode prop 来实现这个行为:mode="out-in" 后是这样:mode="in-out",虽然这并不常用。组件间过渡#
动态过渡#
name) 也可以是动态的!这让我们可以根据状态变化动态地应用不同类型的过渡:TransitionGroup#
v-for 列表中的元素或组件的插入、移除和顺序改变添加动画效果。和
tag prop 来指定一个元素作为容器元素来渲染。key attribute。进入 / 离开动画#
v-for 列表添加进入 / 离开动画的示例:.list-enter-active,
.list-leave-active {
transition: all 0.5s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
移动动画#
.list-move, /* 对移动中的元素应用的过渡 */
.list-enter-active,
.list-leave-active {
transition: all 0.5s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
/* 确保将离开的元素从布局流中删除
以便能够正确地计算移动的动画。 */
.list-leave-active {
position: absolute;
}
渐进延迟列表动画#
function onEnter(el, done) {
gsap.to(el, {
opacity: 1,
height: '1.6em',
delay: el.dataset.index * 0.15,
onComplete: done
})
}
KeepAlive#
基本使用#
v-model 同步 input 框输入内容的文字展示。尝试先更改一下任意一个组件的状态,然后切走,再切回来:
包含/排除#
include 和 exclude prop 来定制该行为。这两个 prop 的值都可以是一个以英文逗号分隔的字符串、一个正则表达式,或是包含这两种类型的一个数组:
KeepAlive 缓存,就必须显式声明一个 name 选项。
按钮来触发打开模态框,和一个 class 名为 .modal 的
position: fixed 能够相对于浏览器窗口放置有一个条件,那就是不能有任何祖先元素设置了 transform、perspective 或者 filter 样式属性。也就是说如果我们想要用 CSS transform 为祖先节点 z-index 受限于它的容器元素。如果有其他元素与 z-index,则它会覆盖住我们的模态框。
to prop 来指定传送的目标。to 的值可以是一个 CSS 选择器字符串,也可以是一个 DOM 元素对象。这段代码的作用就是告诉 Vue“把以下模板片段传送到 body 标签下”。 标签下找到模态框元素:to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。如果目标元素也是由 Vue 渲染的,你需要确保在挂载 搭配组件使用#
禁用 Teleport#
disabled prop 来处理这两种不同情况。isMobile 状态可以根据 CSS media query 的不同结果动态地更新。多个 Teleport 共享目标#
Suspense#
异步依赖#
setup() 钩子的组件。这也包含了使用
{{ posts }}
异步组件#
suspensible: false 表明不用 Suspense 控制,并让组件始终自己控制其加载状态。加载中状态#
#default 和 #fallback。两个插槽都只允许一个直接子节点。在可能的时候都将显示默认槽中的节点。否则将显示后备槽中的节点。#default 插槽的内容。这个行为可以通过一个 timeout prop 进行配置:在等待渲染新内容耗时超过 timeout 之后,timeout 值为 0 将导致在替换默认内容时立即显示后备内容。事件#
pending、resolve 和 fallback。pending 事件是在进入挂起状态时触发。resolve 事件是在 default 插槽完成获取新内容时触发。fallback 事件则是在 fallback 插槽的内容显示时触发。错误处理#
和其他组件结合#
应用规模化
单文件组件#
介绍#
*.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例:
、
Home |
About |
Broken Link
生产部署#
开发环境 vs. 生产环境#
不使用构建工具#
.prod.js 结尾的构建文件)。生产环境版本会被最小化,并移除了所有仅用于开发环境的代码分支。
Vue 全局变量访问):请使用 vue.global.prod.js。vue.esm-browser.prod.js。使用构建工具#
create-vue(基于 Vite)或是 Vue CLI(基于 webpack)搭建的项目都已经预先做好了针对生产环境的配置。
vue 被解析为 vue.runtime.esm-bundler.js。process.env.NODE_ENV 会在构建时被替换为 "production"。
追踪运行时错误#
import { createApp } from 'vue'
const app = createApp(...)
app.config.errorHandler = (err, instance, info) => {
// 向追踪服务报告错误
}
性能优化#
概述#
分析选项#
页面加载优化#
选用正确的架构#
包体积与 Tree-shaking 优化#
lodash-es 比 lodash 更好。代码分割#
// lazy.js 及其依赖会被拆分到一个单独的文件中
// 并只在 `loadLazy()` 调用时才加载
function loadLazy() {
return import('./lazy.js')
}
import { defineAsyncComponent } from 'vue'
// 会为 Foo.vue 及其依赖创建单独的一个块
// 它只会按需加载
//(即该异步组件在页面中被渲染时)
const Foo = defineAsyncComponent(() => import('./Foo.vue'))
defineAsyncComponent 的懒加载。查看懒加载路由了解更多细节。更新优化#
Props 稳定性#
id 和 activeId 两个 props 来确定它是否是当前活跃的那一项。虽然这是可行的,但问题是每当 activeId 更新时,列表中的每一个 active prop:activeId 改变时,它们的 active prop 都会保持不变,因此它们无需再更新。总结一下,这个技巧的核心思想就是让传给子组件的 props 尽量保持稳定。v-once#v-once 是一个内置的指令,可以用来渲染依赖运行时数据但无需再更新的内容。它的整个子树都会在未来的更新中被跳过。查看它的 API 参考手册可以了解更多细节。v-memo#v-memo 是一个内置指令,可以用来有条件地跳过某些大型子树或者 v-for 列表的更新。查看它的 API 参考手册可以了解更多细节。通用优化#
大型虚拟列表#
减少大型不可变数据的响应性开销#
const shallowArray = shallowRef([
/* 巨大的列表,里面包含深层的对象 */
])
// 这不会触发更新...
shallowArray.value.push(newObject)
// 这才会触发更新
shallowArray.value = [...shallowArray.value, newObject]
// 这不会触发更新...
shallowArray.value[0].foo = 1
// 这才会触发更新
shallowArray.value = [
{
...shallowArray.value[0],
foo: 1
},
...shallowArray.value.slice(1)
]
避免不必要的组件抽象#
无障碍访问#
跳过链接#
App.vue 的顶部,这样它就会是所有页面上的第一个可聚焦元素:.skip-link {
white-space: nowrap;
margin: 1em auto;
top: 0;
position: fixed;
left: 50%;
margin-left: -72px;
opacity: 0;
}
.skip-link:focus {
opacity: 1;
background-color: white;
padding: 0.5em;
border: 1px solid black;
}
vue-router) 即可实现:内容结构#
标题#
- Landmarks#
HTML
ARIA Role
地标的目的
header
role="banner"
主标题:页面的标题
nav
role="navigation"
适合用作文档或相关文档导航的链接集合
main
role="main"
文档的主体或中心内容
footer
role="contentinfo"
关于父级文档的信息:脚注/版权/隐私声明链接
aside
role="complementary"
用来支持主内容,同时其自身的内容是相对独立且有意义的
无对应元素
role="search"
该章节包含整个应用的搜索功能
form
role="form"
表单相关元素的集合
section
role="region"
相关的且用户可能会导航至此的内容。必须为该元素提供 label
语义化表单#
、、、