VSCode总结_V2
文章目录
- VSCode使用总结
-
- 1. VSCode常用功能总结
-
- 1.1. VSCode自动换行
- 1.2. VSCode设置80字符提示线
- 1.3. VSCode中实用快捷键
-
- 1.3.1. VSCode复制单行或复制多行
- 1.3.2. VSCode进行多行同时编
- 1.3.3. VSCode进行多行添加或删除注释
- 1.3.4. VSCode添加数学公式
- 1.4. VSCode内添加图片
-
- 1.4.1. VSCode上传照片-图床
-
- 1.4.1.1. 安装`PicGo`
- 1.4.1.2. 注册账号、获取token、设置PicGo
- 1.4.1.3. PicGo的两种使用方式
- 1.4.2. VSCode直接粘贴图片-扩展`Paste Image`
- 1.5. VSCode关闭自动补全功能
-
- 1.5.1. 回车`Enter`不上屏
- 1.5.2. 彻底关闭所有弹窗提示
- 2. VSCode指定插件安装目录
-
- 2.1. (1)默认插件安装目录
- 2.2. (2)更改插件安装目录
- 3. 推荐安装的扩展extensions
-
- 3.1. VSCode主题
- 3.2. VSCode内文件图标
- 3.3. 显示中文
- 3.4. VSCode运行不同格式文件
-
- 3.4.1. LaTeX
- 3.4.2. Markdown
- 3.4.3. Jupyter
- 3.4.4. Python
- 3.5. VSCode内运行代码
- 3.6. 检查拼写
- 3.7. VSCode中Python文件自动格式化
- 3.8. 快速添加作者信息
- 3.9. 粘贴图片
- 3.10. translate
- 3.11. GitHub
- 3.12. VSCode导出PDF等格式文件
- 4. VSCode中运行Markdown文件
-
- 4.1. VSCode运行Markdown的扩展extensions
-
- 4.1.1. Auto Markdown TOC by AX1
- 4.1.2. Markdown All in One
- 4.1.3. Markdown Preview Mermaid Support
- 4.1.4. markdownlint
- 4.1.5. Markdown Preview Enhanced
- 4.1.6. Markdown Table
- 4.1.7. Draw.io Integration
- 4.1.8. Markdown PDF
- 4.2. Markdown文件的目录显示与自动编号
-
- 4.2.1. Markdown目录自动编号(自动更改错误编号)
- 4.2.2. Markdown目录显示(有链接)
- 4.3. Markdown文档通过Pandoc输出为PDF-Word
-
- 4.3.1. 在电脑中安装Pandoc
- 4.3.2. 使用Pandoc导出PDF-Word-HTML文档
- 4.4. 输出PDF时在指定位置添加换页
- 4.5. 输出PDF时数学公式乱码问题
-
- 4.5.1. inlineMath导出后无法显示
-
- 1. 找到`template.html`文件
- 2. 在文末增加以下两行代码
- 4.5.2. fencedMath独立公式无法正常显示
- 4.5.3. Curl brackets 大括号在PDF中不显示
- 4.5.4. Example
- 4.5.5. 打印带颜色的字体
- 5. 运行Python文件
-
- 5.1. VSCode中Python自动格式化 - 需要的扩展、第三方包
-
- 5.1.1. 安装`python`扩展
- 5.1.2. 安装和卸载`autopep8`
- 5.1.3. 安装`flake`
- 5.2. autopep8保存时调换`import`顺序
VSCode使用总结
/*
- File: VSCode软件使用总结.md
- Project: VSCode软件使用总结
- File Created: Wednesday, 10th November 2021 7:17:18 pm
- Author: Hanlin Gu ([email protected])
- Last Modified: Wednesday, 22nd March 2023 12:11:36 am
- Modified By: Hanlin Gu ([email protected]>)
*/
1. VSCode常用功能总结
1.1. VSCode自动换行
参考:Vscode如何自动换行-百度经验 (baidu.com)
- 点击左上角 【文件 File】选项,下拉菜单中,选择【首选项 Preference】→【设置 Settings】
- 在【常用设置 Commonly Used】中,将【Editor: Word Wrap 控制折行的方式 Controls how lines should wrap】从off修改为on
1.2. VSCode设置80字符提示线
参考:vscode显示120字符或者80字符提示线或者显示垂直标尺 - 简书 (jianshu.com)
- 点击左上角 【文件 File】选项,下拉菜单中,选择【首选项 Preference】→【设置 Settings】
- 在上方【搜索设置】查找"Editor.rulers",点击【在settings.json中编辑】
- 添加“editor.rulers”: [80]
"editor.rulers": [80]
相同道理,自动换行也可以在json中设置,也就是加入
"editor.wordWrap": "on"
注意
在json中添加新的命令时,需注意在上一行命令后面加逗号,进行分隔。
1.3. VSCode中实用快捷键
1.3.1. VSCode复制单行或复制多行
(1)将选中内容向上复制:
shift + alt + 上键
(2)将选中内容向下复制:
shift + alt + 上键
1.3.2. VSCode进行多行同时编
ctrl + alt + 鼠标点击可实现多行同时编辑
1.3.3. VSCode进行多行添加或删除注释
选中要进行添加或删除注释的行,然后同时按ctrl + /。
1.3.4. VSCode添加数学公式
快捷添加公式$$: ctrl + m
1.4. VSCode内添加图片
1.4.1. VSCode上传照片-图床
1.4.1.1. 安装PicGo
安装扩展PicGo:PicGo参考
1.4.1.2. 注册账号、获取token、设置PicGo
1.打开官网 https://sm.ms/,注册后登录。
2.打开该网址 https://sm.ms/home/apitoken,生成 token。
F1 ⇒ \Rightarrow ⇒ 首选项:打开设置(json) ⇒ \Rightarrow ⇒ 将一下两行粘贴到{}内。
"picgo.picBed.smms.token": "token",
"picgo.picBed.uploader": "smms",
其中将token替换为生成的secret token值。
1.4.1.3. PicGo的两种使用方式
PicGo两种在VSCode粘贴图片的方式:
(1)ctrl + alt + u:上传剪切板中的图片到服务器
(2)ctrl + alt + e:打开文件浏览器选择图片上传
例如,使用shift + cmd + s截屏后,图片会保存在剪切板,然后使用ctrl + alt + u就可以上产图片;或者按ctrl + alt + e选择一张图片上传。
1.4.2. VSCode直接粘贴图片-扩展Paste Image
首先安装扩展Paste Image
粘贴图片:首先shift + win + s进行截图,后通过ctrl + alt + v粘贴到VSCode中。图片自动保存到当前文件夹中。
1.5. VSCode关闭自动补全功能
Reference:
VS CODE使用:如何彻底关闭输入补全(不弹窗而不仅仅回车后输出)
1.5.1. 回车Enter不上屏
实现回车后建议的文字不显示在屏幕上,但是按Tab键可以键入当前建议内容。
方法:
左下角管理,选择设置,左栏文本编辑器下的建议,
将Accept Suggestion on Enter选项更改为off
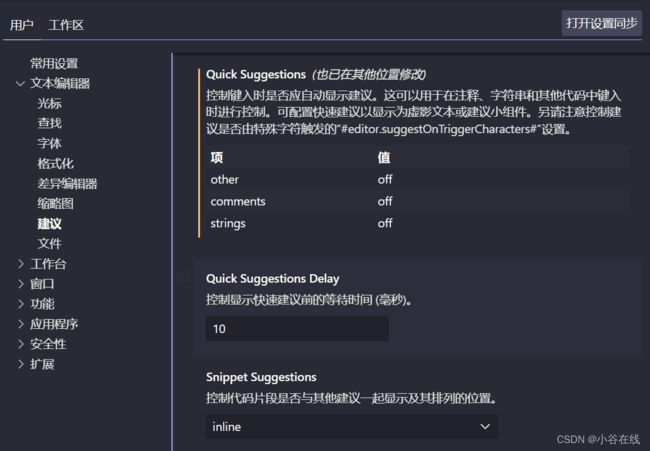
1.5.2. 彻底关闭所有弹窗提示
如果使用过程中,觉得建议弹窗十分碍眼,可以选择直接全部关闭。
方法:
左下角管理,选择设置,左栏文本编辑器下的建议,
将Quick Suggestion中的other项的值更改为off

2. VSCode指定插件安装目录
参考:VSCode指定扩展安装包的安装路径实用方法 - Yimiu - 博客园 (cnblogs.com)
2.1. (1)默认插件安装目录
默认情况下,VSCode插件安装在C盘,路径为"C:\Users\用户名\.vscode\extensions"。为了保证Windows系统运行速度,建议将插件文件存储到非驱动盘。
打开该目录,其中包含已安装的插件文件。为了不重复下载,可以将extensions下的插件文件复制粘贴到目标路径,也就是将要放置插件的新文件夹。
2.2. (2)更改插件安装目录
-
将"C:\Users\用户名.vscode\extensions"文件夹删除
-
新建安装包目录"vscode-extensions",如
D:\Program Files\Microsoft VSCode Extensions注意该文件夹不要直接放入VSCode的安装目录,VSCode每次更新都会刷新安装目录,会导致非安装时创建的文件夹全部删除,插件也会全部丢失,extensions链接不过去会导致VSCode启动不了。VScode 如何修改插件安装目录
-
右键桌面的VSCode图标,选择【属性】→【快捷方式】→【目标】
在目标内原地址
"D:\Program Files\Microsoft VS Code\Code.exe"后面,添加--extensions-dir "D:\Program Files\Microsoft VSCode Extensions"
"D:\Program Files\Microsoft VS Code\Code.exe" --extensions-dir "D:\Program Files\Microsoft VSCode Extensions"
- 随后在VSCode中安装的插件,将直接安装到指定文件夹
3. 推荐安装的扩展extensions
VSCode Marketplace: https://marketplace.visualstudio.com/vscode
3.1. VSCode主题
- Atom Dark Syntax (Jack Pallot)
- Dracula Official (Dracula Theme)
- GitHub Theme (GitHub)
- Predawn Theme Kit (Microsoft)
3.2. VSCode内文件图标
- file-icons (file-icons)
- vscode-icons (VSCode Icons Team)
3.3. 显示中文
- Chinese (Simplified) (简体中文)Language Pack for Visual Studio Code
3.4. VSCode运行不同格式文件
3.4.1. LaTeX
- LaTeX Workshop (James Yu)
https://marketplace.visualstudio.com/items?itemName=James-Yu.latex-workshop
3.4.2. Markdown
- Auto Markdown Toc by AX1 (Alex Xiao)
https://marketplace.visualstudio.com/items?itemName=livepdm.auto-markdown-toc-ax1
- Excel to Markdown table (Sebastian Holmqvist)
https://marketplace.visualstudio.com/items?itemName=csholmq.excel-to-markdown-table
- Markdown All in One (Yu Zhang)
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
- Markdown PDF (yzane)
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf#install
- Markdown Preview Mermaid Support (Matt Bierner)
https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid
- Markdown Table (Xenny)
https://marketplace.visualstudio.com/items?itemName=Xenny.markdown-table
- Markdown+Math (goessner)
https://marketplace.visualstudio.com/items?itemName=goessner.mdmath
- markdownlint (David Anson)
https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
- Preview (Haixin Chen)
https://marketplace.visualstudio.com/items?itemName=searKing.preview-vscode
3.4.3. Jupyter
- Jupyter (Microsoft)
- Jupyter Cell Tags (Microsoft)
- Jupyter Keymap (Microsoft)
- Jupyter Notebook Renderers (Microsoft)
- Jupyter Slide Show (Microsoft)
3.4.4. Python
- Pylance (Microsoft)
- Python (Microsoft)
- Python Indent (Kevin Rose)
3.5. VSCode内运行代码
- Code Runner (Jun Han)
3.6. 检查拼写
- Code Spell Checker (Street Side Software)
3.7. VSCode中Python文件自动格式化
- Flake8 (Microsoft)
https://marketplace.visualstudio.com/items?itemName=ms-python.flake8
3.8. 快速添加作者信息
- psioniq File Header (psioniq)
https://marketplace.visualstudio.com/items?itemName=psioniq.psi-header
3.9. 粘贴图片
- Paste Image (mushan)
- PicGo (PicGo)
3.10. translate
- Comment Translate
- 有道翻译
3.11. GitHub
- GitHub Pull Requests and Issues (GitHub)
- GitHub Copilot (GitHub)
3.12. VSCode导出PDF等格式文件
- vscode-pandoc (DougFinke)
https://marketplace.visualstudio.com/items?itemName=DougFinke.vscode-pandoc
- Markdown PDF (yzane)
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf#install
4. VSCode中运行Markdown文件
4.1. VSCode运行Markdown的扩展extensions
1_编辑 Markdown 笔记的 VSCODE 插件:
https://zhuanlan.zhihu.com/p/491245846
2_【Markdown最全插件集合】 在VSCode上使用Markdown插件(包括:一键插入图片、语法检查、表情包、pdf、预览、表格):
https://blog.csdn.net/weixin_39278265/article/details/112366908
4.1.1. Auto Markdown TOC by AX1
对Header自动编号,插入带入编号的TOC,自动更新章节编号以及生成目录,必选。
使用方法:鼠标右键,选择Auto Markdown TOC: insert/update进行添加目录。
4.1.2. Markdown All in One
4.1.3. Markdown Preview Mermaid Support
4.1.4. markdownlint
对markdown语法进行检查和建议,不符合50条规则,显示波浪线,使用GitHub必选。
4.1.5. Markdown Preview Enhanced
4.1.6. Markdown Table
输入表格,每项之间空格,全选中表格内容后,右键选择Markdown Table: Convert to table (split)。
表格对齐可通过:的位置实现
| 默认对齐 | 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|---|
默认居中对齐 |
左对齐cell |
右对齐cell |
居中对齐cell |
| 默认对齐 | 左对齐 | 右对齐 | 居中对齐 |
| -------- | :------ | -------: | :------: |
| `默认居中对齐` | `左对齐`cell |`右对齐`cell | `居中对齐`cell |
4.1.7. Draw.io Integration
在绘制较复杂图时候,用http://draw.io 简单图形绘制用MPE(Markdown Preview Enhanced) 内置的Mermaid,必选。
4.1.8. Markdown PDF
将md文件另存为pdf, html, png or jpeg文件,有时vscode-pandoc无法导出PDF文档,可使用Markdown PDF进行保存。
使用方法:
F1⇒ \Rightarrow ⇒Export选择相应格式,如需PDF则选择Markdown PDF: Export(PDF)- 或者直接右键md文件处,选择
Markdown PDF: Export(PDF)。
修改默认设置:
- 将
Markdown PDF默认是的页眉删除:通过修改VSCode的json文件实现。
F1→ \rightarrow →首选项:打开设置(json) Preference: Open Setting (JSON)→ \rightarrow → 在{}内加入以下内容
"markdown-pdf.displayHeaderFooter":true,
"markdown-pdf.headerTemplate": " ",
如果要将页眉页脚同时关闭不显示,则可直接将上述的页眉页脚选项设置为false
"markdown-pdf.displayHeaderFooter":false
4.2. Markdown文件的目录显示与自动编号
Reference: Windows下VSCODE使用MarkADown TOC插件,自动生成目录
https://www.likecs.com/show-204259207.html#_35
4.2.1. Markdown目录自动编号(自动更改错误编号)
鼠标右键,选择Auto Markdown TOC: insert/update进行添加目录。也可以通过在md文件的开始添加以下两行,保存后实现目录的添加。
也可以通过如下自定义的方式,更改默认参数。
首先在首行TOC后添加depthfrom:2,
(1)实现自动编号、自动更新错误编号:可在首行继续添加orderedlist:true;
(2)实现目录有链接:可在首行继续添加withlinks:true。
(3)指定目录深度
如果只想展示从二级标题到四级标题的目录,可以在中添加选项depthFrom:2 depthTo:4
其中可以更改默认参数,如
| attributes | values | defaults |
|---|---|---|
| depthFrom | unit(1-6) | 1 |
| depthTo | unit(1-6) | 6 |
| bulletCharacter | string | “-” |
| insertAnchor | bool | false |
| withlinks | bool | true |
| orderedList | bool | false |
| updateOnSave | bool | true |
| anchorMode | github.com/bitbucket.org/ghost.org/gitlab.com | github.com |
4.2.2. Markdown目录显示(有链接)
以下两种方法可根据自己的需求选用:
(1)安装Markdown Preview Enhanced扩展后,可使用[TOC]实现带链接的目录,本方法目录只在Preview窗口显示,在md文件中并不显示。
(2)安装Markdown All in One扩展后,按F1输入create table of contents可添加目录,该方法目录会在md文件中显示,是一个不错的编写提示。
提高标题的等级(增加一个#):shift + ctrl + ]
降低标题的等级(减少一个#):shift + ctrl + [
4.3. Markdown文档通过Pandoc输出为PDF-Word
4.3.1. 在电脑中安装Pandoc
(1)Windows电脑
打开powershell,通过chocolatey安装。
choco install pandoc
windows 下安装Chocolatey(强大的软件包管理工具
(2)Mac电脑
打开terminal,通过homebrew安装。
brew install pandoc
安装完毕后,在 VSCode 中安装相关扩展,这里首推 vscode-pandoc,可实现 .md 到 .docx 以及.pdf 和.html 的变换。
对于.pdf 的变换,需要在 settings.json中添加:
{
"pandoc.docxOptString": "",
"pandoc.htmlOptString": "--standalone --mathjax --shift-heading-level-by=-1",
"pandoc.pdfOptString": "--pdf-engine=xelatex -V CJKmainfont=\"Arial Unicode MS\""
}
如果文中含有中文,则将CJKmainfont设置为中文字体,如:KaiTi(楷体)、SimSun(宋体)、FangSong(仿宋)、SimHei(黑体)等。
"pandoc.pdfOptString": "--pdf-engine=xelatex -V CJKmainfont=\"SimSun\""
4.3.2. 使用Pandoc导出PDF-Word-HTML文档
F1 ⇒ \Rightarrow ⇒ Pandoc Render ⇒ \Rightarrow ⇒ pdf
文档自动保存到当前文件夹。
4.4. 输出PDF时在指定位置添加换页
通过扩展Markdown PDF导出Markdown文件为PDF格式文件时,可以在指定位置加入以下一行文字达到输出PDF时在该处换页的效果。
扩展Markdown PDF导出PDF也十分简单,通过在文件窗口右键选择Markdown PDF: Export (PDF),也可以按需求导出html,png,jpeg等格式。
4.5. 输出PDF时数学公式乱码问题
4.5.1. inlineMath导出后无法显示
- 导出PDF时公式不显示(LaTeX无法正常显示)
参考:
1. 解决vscode中markdown 转pdf无法显示latex公式(ubuntu)
2. VSCode Markdown 导出 PDF 无法显示 Latex 公式
1. 找到template.html文件
Mac:
/Users/username/.vscode/extensions/yzane.markdown-pdf-1.4.1/template/template.html
Windows:
C:/Users/username/.vscode/extensions/yzane.markdown-pdf-1.4.1/template/template.html
在用户文件夹C:\Users中选择本机用户名 → \rightarrow → 打开.vscode隐藏文件夹(使用Ctrl + Shift + .切换可见隐藏文件夹) → \rightarrow → 打开扩展应用文件夹extensions → \rightarrow → 找到对应markdown-pdf扩展应用文件夹yzane.markdown-pdf-1.4.4 → \rightarrow → 打开文件夹template → \rightarrow → 使用VSCode打开template.html文件
这里的username是正在登录的用户名,根据个人电脑的用户名进行更改。
2. 在文末增加以下两行代码
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });script>
更改后的template.html文件如下:
DOCTYPE html>
<html>
<head>
<title>{{{title}}}title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
{{{style}}}
{{{mermaid}}}
head>
<body>
<script>
mermaid.initialize({
startOnLoad: true,
theme: document.body.classList.contains('vscode-dark') || document.body.classList.contains('vscode-high-contrast')
? 'dark'
: 'default'
});
script>
{{{content}}}
body>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });script>
html>
4.5.2. fencedMath独立公式无法正常显示
Reference:
how to export pdf with latex #21
通常LaTeX语句中,换行使用2个换行符\\,但在使用Markdown-PDF导出PDF时公式显示异常。在Markdown的公式换行时,使用4个\\\\,则在使用Markdown-PDF导出PDF时可以正常显示。
\begin{cases}
f(x) &= 2 x^3 - x + 3\\\\
g(x) &= e^x + x + 7
\end{cases}
{ f ( x ) = 2 x 3 − x + 3 g ( x ) = e x + x + 7 \begin{cases} f(x) &= 2 x^3 - x + 3\\\\ g(x) &= e^x + x + 7 \end{cases} ⎩ ⎨ ⎧f(x)g(x)=2x3−x+3=ex+x+7
4.5.3. Curl brackets 大括号在PDF中不显示
\{: VSCode中正常显示,但PDF异常
在VSCode中正常显示大括号的Markdown公式:
$$
E_{CFG} = \{ \langle G \rangle | G \text{ is a CFG and } L(G) = \emptyset \}
$$
E C F G = { ⟨ G ⟩ ∣ G is a CFG and L ( G ) = ∅ } E_{CFG} = \{ \langle G \rangle | G \text{ is a CFG and } L(G) = \emptyset \} ECFG={⟨G⟩∣G is a CFG and L(G)=∅}
但在导出PDF时,无法正常显示,如上所示(PDF文件可见)。
\\{: VSCode显示异常,PDF导出正常
为了解决这个问题,可以在\{的前面多加1个\成为\\{,此种方法在VSCode中无法正常显示,但导出PDF时公式正常。
$$
E_{CFG} = \\{ \langle G \rangle | G \text{ is a CFG and } L(G) = \emptyset \\}
$$
E C F G = ⟨ G ⟩ ∣ G is a CFG and L ( G ) = ∅ E_{CFG} = \\{ \langle G \rangle | G \text{ is a CFG and } L(G) = \emptyset \\} ECFG=⟨G⟩∣G is a CFG and L(G)=∅
4.5.4. Example
- PDF异常,VSCode正常
D^2_N = \left\{\begin{array}{c}
D^2_{N-1} + 2D_{N-1} + 1 = 10\\\\
or\\\\
D^2_{N-1} - 2D_{N-1} + 1 = 20\\
\end{array}\right.
\tag{1.2}
D N 2 = { D N − 1 2 + 2 D N − 1 + 1 = 10 o r D N − 1 2 − 2 D N − 1 + 1 = 20 (1.2) D^2_N = \left\{\begin{array}{c} D^2_{N-1} + 2D_{N-1} + 1 = 10\\\\ or\\\\ D^2_{N-1} - 2D_{N-1} + 1 = 20\\ \end{array}\right. \tag{1.2} DN2=⎩ ⎨ ⎧DN−12+2DN−1+1=10orDN−12−2DN−1+1=20(1.2)
- PDF正常,VSCode异常
D^2_N = \left\\{\begin{array}{c}
D^2_{N-1} + 2D_{N-1} + 1 = 10\\\\
or\\\\
D^2_{N-1} - 2D_{N-1} + 1 = 20\\
\end{array}\right.
\tag{1.2}
KaTeX parse error: Got function '\\' with no arguments as argument to '\left' at position 15: D^2_N = \left\̲\̲{\begin{array}{…
4.5.5. 打印带颜色的字体
书写$\textcolor{blue}{This\ is\ blue.}$,尽管在VSCode中显示正常,导出PDF时无法正常显示。
使用可以解决PDF带颜色文字显示问题,如下所示:
<span style="color:blue"> some *blue italic* text.</span>
some blue italic text.
- VSCode中增加快捷代码块Snippet
设置markdown.json
F1 → \rightarrow → Snappets: Configure User Snappets → \rightarrow → markdown.json (Markdown)
在最后增加以下代码块:
"color text": {
"prefix": "colorTxt",
"body": [
"$2"
],
"description": "input colored text in markdown"
},
注意:要在第一层的{}大括号内添加,并且上一个Snippet的结尾要有,逗号。
添加完成后,可通过colorTxt快捷指令,在Markdown编写时快速插入该代码块,以实现带颜色的文字书写。
5. 运行Python文件
5.1. VSCode中Python自动格式化 - 需要的扩展、第三方包
参考:
VSCode中设置Python语言自动格式化的方案
https://blog.csdn.net/breaksoftware/article/details/128804572?ops_request_misc=&request_id=&biz_id=102&utm_term=vscodepython自动调整格式&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-1-128804572.nonecase&spm=1018.2226.3001.4187
Spyder——Autopep8:代码自动格式化功能
https://blog.csdn.net/Netceor/article/details/124234230
为了使Python文件格式保持一致,如空格、间隔行数等,提高Python文件整体的可读性和一致性。通常使用autopep8和flake.
5.1.1. 安装python扩展
在extensions 扩展中,搜索并安装Python(Microsoft发布).
5.1.2. 安装和卸载autopep8
运行Windows Powershell, 安装autopep8。
pip install autopep8
python -m pip install autopep8
卸载:
pip uninstall autopep8
python -m pip uninstall autopep8
5.1.3. 安装flake
5.2. autopep8保存时调换import顺序
参考:
vscode写python调用autopep8自动格式化代码把import的顺序换了怎么办?
https://www.zhihu.com/question/365523087/answer/983243706
vscode autopep8 自动格式化,改变import顺序问题
https://blog.csdn.net/qq_16829085/article/details/107214948