【微信小程序开发小白零基础入门】微信小程序数据API【建议收藏】
【微信小程序开发小白零基础入门】微信小程序数据API【建议收藏】
文章目录
- 【微信小程序开发小白零基础入门】微信小程序数据API【建议收藏】
- 一、 本地缓存
- 二、 数据存储
-
- 1. 异步数据存储
- 2. 同步数据存储
- 三、 数据获取
-
- 1. 异步数据获取
- 2. 同步数据获取
- 四、 存储信息获取
-
- 1. 异步数据获取
- 2. 同步数据获取
- 五、 数据删除
-
- 1. 异步数据删除
- 2. 同步数据删除
- 六、 数据清空
-
- 1. 异步数据清空
- 2. 同步数据清空
- 七、 推荐小程序(欢迎各位大佬指导)
一、 本地缓存
为了提高使用便捷性,同一个小程序允许每个用户单独存储10MB以内的数据在本地设备中,这些数据称为小程序的本地缓存。开发者可以通过数据缓存API对本地缓存进行设置、获取和清理工作。小程序的本地缓存是以用户维度来进行隔离,假设有A、B两位用户共用同一台设备,A用户是无法读取到B用户相关数据的,反之亦然。 . 数据缓存API目前共有5类,包括:数据存储、获取、删除、清空,以及存储信息获取。每—类均分为异步和同步两种函数写法,具体内容如表所示。| 函数名称 | 解释 |
|---|---|
| wx.setStorage(OBJECT) | 数据存储(异步) |
| wx.setStorageSync(KEY,DATA) | 数据存储(同步) |
| wx.getStorage(OBJECT) | 数据获取(异步) |
| wx.getStorageSync(KEY) | 数据获取(同步) |
| wx.getStoragelnfo(OBJECT) | 存储信息获取(异步) |
| wx.getStoragelnfoSynco | 存储信息获取(同步) |
| wx.removeStorage(OBJECT) | 数据删除(异步) |
| wx.removeStorageSync(KEY) | 数据删除(同步) |
| wx.clearStorage0 | 数据清空(异步) |
| wx.clearStorageSynco | 数据清空(同步) |
二、 数据存储
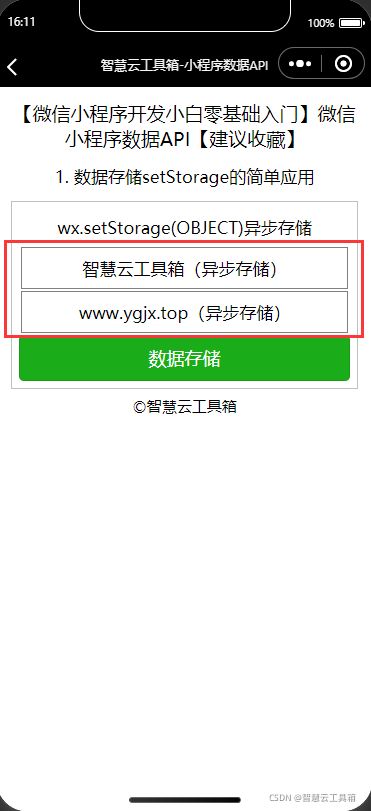
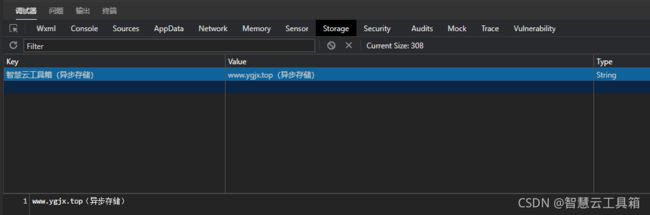
1. 异步数据存储
小程序使用异步接口wx.setStorage(OBJECT)将数据存储在本地缓存中指定的 key 中,OBJECT参数说明如表所示。| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中指定的key |
| data | Object/String | 是 | 需要存储的内容 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
js文件
data: {
key: '',
data: ''
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
dataInput: function (e) {
this.setData({ data: e.detail.value });
},
setStorage: function (e) {
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
wx.setStorage({
key: key,
data: this.data.data
})
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>1. 数据存储setStorage的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.setStorage(OBJECT)异步存储</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<input name='data' placeholder='请输入DATA值' bindinput='dataInput' />
<button type="primary" bindtap="setStorage">数据存储</button>
</view>
</view>
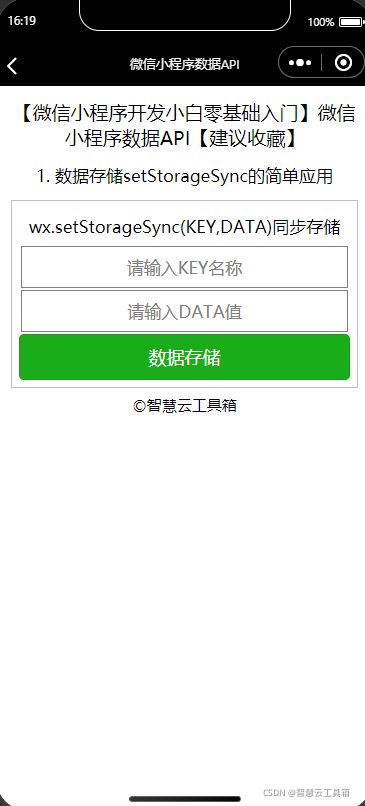
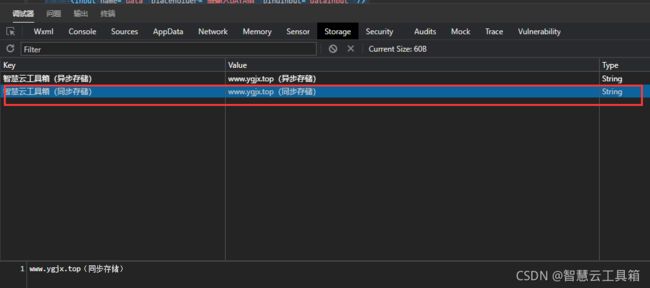
2. 同步数据存储
小程序使用同步接口wx.setStorageSync(KEY,DATA)将 DATA值存储在本地缓存中指定的KEY中,参数说明如表所示。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | string | 是 | 本地缓存中指定的key |
| data | object/String | 是 | 需要存储的内容 |
注:如果指定的key原先已存在,则新数据会覆盖掉原来该 key 对应的内容。

js文件
data: {
key: '',
data: ''
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
dataInput: function (e) {
this.setData({ data: e.detail.value });
},
setStorageSync: function (e) {
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
wx.setStorageSync(key,this.data.data)
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>1. 数据存储setStorageSync的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.setStorageSync(KEY,DATA)同步存储</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<input name='data' placeholder='请输入DATA值' bindinput='dataInput' />
<button type="primary" bindtap="setStorageSync">数据存储</button>
</view>
</view>
三、 数据获取
1. 异步数据获取
小程序使用异步接口wx.getStorage(OBJECT)从本地缓存中异步获取指定 key 对应的内容,OBJECT参数说明如表所示。| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中指定的key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数〔调用成功、失败都会执行) |
js文件
data: {
key: '',
data: '尚未获取'
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
getStorage: function () {
var that = this;
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
wx.getStorage({
key: key,
success:function(res){
that.setData({data:res.data})
}
})
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>2. 数据获取getStorage的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.getStorage(OBJECT)异步获取</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<button type="primary" bindtap="getStorage">数据获取</button>
<view class='title'>DATA值:{{data}}</view>
</view>
</view>
2. 同步数据获取
小程序使用同步接口wx.getStorageSync(KEY)从本地缓存中同步获取指定KEY对应的内容,OBJECT参数说明如表所示。| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | string | 是 | 本地缓存中指定的key |
js文件
data: {
key: '',
data: '尚未获取'
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
getStorageSync: function () {
//var that = this;
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
var value = wx.getStorageSync(key);
if(value){
this.setData({data:value});
}
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>2. 数据获取getStorageSync的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.getStorageSync(KEY)同步获取</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<button type="primary" bindtap="getStorageSync">数据获取</button>
<view class='title'>DATA值:{{data}}</view>
</view>
</view>
四、 存储信息获取
1. 异步数据获取
小程序使用wx.getStorageInfo(OBJECT)异步获取当前本地缓存数据的相关信息,OBJECT参数说明如表所示。| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 是 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数〔调用成功与否都执行) |
js文件
data: {
},
getStorageInfo: function () {
var that = this;
wx.getStorageInfo({
success: function (res) {
console.log(res);
that.setData({
currentSize: res.currentSize,
limitSize: res.limitSize,
keys: res.keys
});
}
})
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
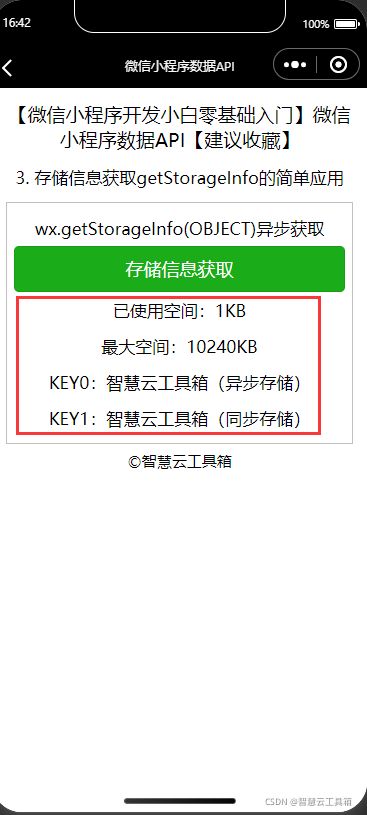
<view class='title'>3. 存储信息获取getStorageInfo的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.getStorageInfo(OBJECT)异步获取</view>
<button type="primary" bindtap="getStorageInfo">存储信息获取</button>
<view class='title'>已使用空间:{{currentSize}}KB</view>
<view class='title'>最大空间:{{limitSize}}KB</view>
<view class='title' wx:for='{{keys}}' wx:key='key{{index}}'>KEY{{index}}:{{item}}</view>
</view>
2. 同步数据获取
小程序使用wx.getStorageInfoSync同步获取当前本地缓存数据的相关信息。js文件
data: {
},
getStorageInfoSync: function () {
var res = wx.getStorageInfoSync();
this.setData({
currentSize: res.currentSize,
limitSize: res.limitSize,
keys: res.keys
});
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>3. 存储信息获取getStorageInfoSync的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.getStorageInfoSync()同步获取</view>
<button type="primary" bindtap="getStorageInfoSync">存储信息获取</button>
<view class='title'>已使用空间:{{currentSize}}KB</view>
<view class='title'>最大空间:{{limitSize}}KB</view>
<view class='title' wx:for='{{keys}}' wx:key='key{{index}}'>KEY{{index}}:{{item}}</view>
</view>
</view>
五、 数据删除
1. 异步数据删除
小程序使用wx.removeStorage(OBJECT)异步从本地缓存中异步移除指定key名称和对应的值,OBJECT参数说明如表所示。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | string | 是 | 本地缓存中指定的key |
| success | Function | 是 | 接口调用的回调亟数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数〔调用成功与否都执行) |
js文件
data: {
key: ''
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
removeStorage: function () {
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
wx.removeStorage({
key: key,
success: function (res) {
wx.showToast({
title: '删除完毕!',
icon: 'none'
})
}
})
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>4. 数据删除removeStorage的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.removeStorage(OBJECT)异步删除</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<button type="primary" bindtap="removeStorage">数据删除</button>
</view>
</view>
2. 同步数据删除
小程序使用wx.removeStorageSync(KEYT)从本地缓存中同步移除指定 key名称和对应的值,OBJECT参数说明如表所示。| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中指定的key |
js文件
data: {
key: ''
},
keyInput: function (e) {
this.setData({ key: e.detail.value });
},
removeStorageSync: function () {
let key = this.data.key;
if (key.length == 0) {
wx.showToast({
title: 'KEY不能为空!',
icon: 'none'
})
} else {
wx.removeStorageSync(key);
wx.showToast({
title: '删除完毕!',
icon: 'none'
})
}
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
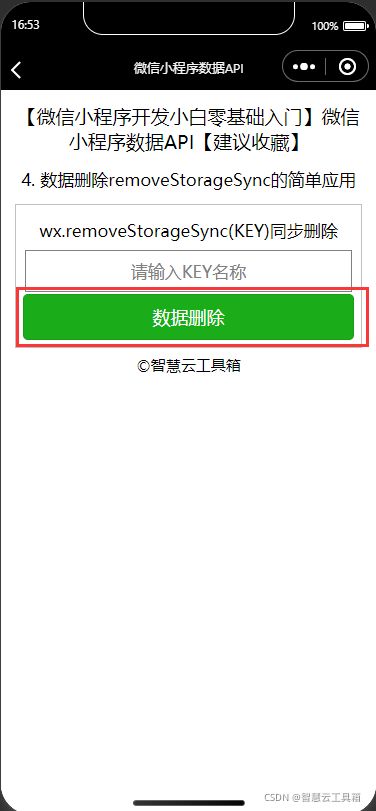
<view class='title'>4. 数据删除removeStorageSync的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.removeStorageSync(KEY)同步删除</view>
<input name='key' placeholder='请输入KEY名称' bindinput='keyInput' />
<button type="primary" bindtap="removeStorageSync">数据删除</button>
</view>
</view>
六、 数据清空
1. 异步数据清空
js文件
data: {
},
clearStorage: function () {
wx.clearStorage();
wx.showToast({
title: '数据已清空!',
icon: 'none'
})
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>5. 数据清空clearStorage的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.clearStorage()异步清空</view>
<button type="primary" bindtap="clearStorage">数据清空</button>
</view>
</view>
2. 同步数据清空
js文件
data: {
},
clearStorageSync: function () {
wx.clearStorageSync();
wx.showToast({
title: '数据已清空!',
icon: 'none'
})
},
json文件
{"navigationBarTitleText": "智慧云工具箱-小程序数据API"
}
wxml文件
<view class='page-body'>
<view class='title'>5. 数据清空clearStorageSync的简单应用</view>
<view class='demo-box'>
<view class='title'>wx.clearStorageSync()同步清空</view>
<button type="primary" bindtap="clearStorageSync">数据清空</button>
</view>
</view>