Github自定义个人首页
前言
GitHub 个人主页,官方称呼是 profile,是一个以 Markdown 脚本语言编写的个人 GitHub 展示主页面。Guthub 个人主页可以展示很多有用的信息,例如添加一个首页被访问次数的计数器,一个 Github 被 Star 与 Commit 的概览信息,以及各种技能标签,设备标签等,还可以利用 wakatime 显示你最近编码各类语言的使用时长,以及你最近 Steam 游戏游玩排行榜。本文主要介绍了如何创建 Github 个人主页以及美化个人主页,通过使用一些功能组件,提升主页功能性和视觉效果。
由于无法解决国内 GitHub API 访问困难的问题,文中的图片和动图均为静态,能够科学上网的同学可以尝试访问代码中的链接查看效果
创建Github主页
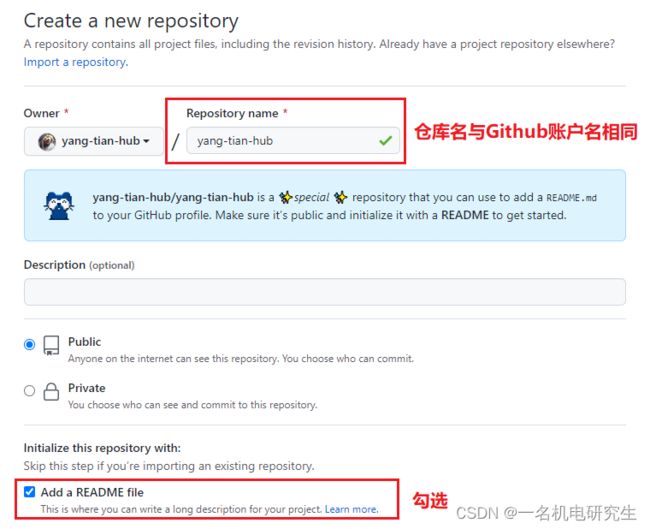
首先登陆 Github,创建一个新的公开仓库,仓库名和自己 Github 用户名相同,并且添加一个 README.md自述文件。

当创建的仓库名称与 Github 账户名称相同的时候,下面会弹出对话框,内容如下:
xxxx/xxxx is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.
同名仓库创建成功以后,点击 Github 右上角的头像,然后选择 “Your profile” 即可看到刚刚初始化的 README,点击 README.md 右上角的编辑图标即可进入编辑模式。在编辑程中想要实时预览,点击左上角的 preview 按钮即可。
Github 提供了这样一个特殊的 Markdown 文件以供我们 DIY 主页,扩展性很高,如果想要定制化更高的排版形式,还可以使用 HTML,CSS 语法。如果不熟悉 Markdown 语法,可以参考这篇文章一篇文章搞懂 Markdown,或者直接跳转到本文 Profile 编辑器部分,该部分介绍了一个可视化的编辑工具,省去了 Markdown 脚本编写,只需要勾选相应的选项即可自动生成 profile。
GitHub Stats Card(GitHub 统计卡片)
在 README 文件中添加下面的代码,可以得到关于仓库 Star 、提交、贡献等统计信息:
<div align="center"> <img src="https://github-readme-stats.vercel.app/api?username=yang-tian-hub&show_icons=true&theme=tokyonight" /> div>

url 中 username 为你的 Github 用户名,详情可查看 Github readme stats 官方文档,其实 Github readme stats 这个开源项目是用来用于在个人 Github 页面上的 Readme 介绍中动态展示自己的 Github 活跃状态的,不过因为它本质上只是提供一个接口可以返回对应的图片,所以可以用到其他很多地方。
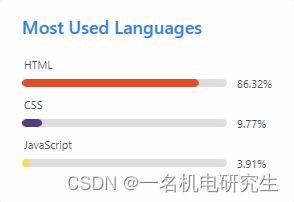
Most used languages(GitHub 使用语言统计)
在 README 文件中添加下面的代码,可以得到使用编程语言对比统计图:
<div align="center"> <img src="https://github-readme-stats.vercel.app/api/top-langs/?username=yang-tian-hub" /> div>
GitHub streak(GitHub 连续打卡)
在 README 中展示您连续提交代码的次数,官方文档
<div align="center"> <img src="https://github-readme-streak-stats.herokuapp.com/?user=yang-tian-hub" /> div>
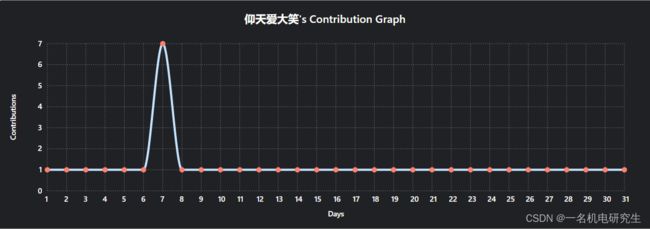
GitHub Readme Activity Graph(GitHub 活动统计图)
动态生成的活动图,用于显示您过去 31 天的 GitHub 活动,官方文档
<div align="center"> <img src="https://github-readme-activity-graph.vercel.app/graph?username=yang-tian-hub&theme=xcode" /> div>
添加徽标
相比于纯文字,徽标显得更显眼,并且有助于提炼关键词,避免写一堆口水话。徽标的生成也很简单,在 shields.io 网站上填想要生成的内容就行了。
比如这个代码:
https://img.shields.io/badge/python-3.9-orange
可以生成下面的徽标:
也可以通过接口修改外观:
https://img.shields.io/badge/python-3.9-orange?style=for-the-badge&logo=python&logoColor=orange
首页计数器
这个很容易实现,只需要一个统计资源请求的后台服务即可,有很多第三方的服务可以使用,例如
<div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=yang-tian-hub" /> div>
page_id 后面替换为自己的 Github 用户名
<div align="center"> <img src="https://profile-counter.glitch.me/yang-tian-hub/count.svg" /> div>
将 yang-tian-hub 替换为个人 Github 用户名
这些徽标会实时改变,记录 Github 个人主页被访问的次数
打字特效
Readme Typing SVG,可以生成循环打字的动图,如下:
<div align="center"> <img src="https://readme-typing-svg.herokuapp.com/?lines=今日事,今日毕!;活着就是一个个无可替代的;日子的累积;小杨同学祝您今天愉快!¢er=true&font=Roboto&size=27" />div>
<div align="center"> <a href="https://blog.ytadx.cn/"> <img src="https://readme-typing-svg.herokuapp.com/?lines=今日事,今日毕!;活着就是一个个无可替代的;日子的累积;小杨同学祝您今天愉快!¢er=true&size=27"> a> div>
全面支持 emoji
下面内容可以直接复制来用,emoji 不是图片,所以可以任意字号展示,这里只是一部分,并不是全部:
☹️
♀️♂️♂️♀️♂️♀️♂️♀️♂️♀️♂️♀️♂️♀️♂️♀️♂️♀️♂️♀️♀️⚕️⚕️
️✋✌️☝️✊✍️
️️⛑️☂️
⬆️➡️⬇️⬅️↩️↪️⤴️⤵️⚛️️✡️️☯️✝️☦️☪️☮️♈♉♊♋♌♍♎♏♐♑♒♓⛎▶️⏩⏭️⏯️◀️⏪⏮️⏫⏬⏸️⏹️⏺️⏏️✖️➕➖➗♾️⁉️❓❔❕❗⚕️♻️️⭕✅☑️✔️❌❎➰➿✳️✴️❇️#️⃣*️⃣0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣️️㊗️㊙️⚫⚪⬛⬜◼️◻️◾◽▪️▫️️️️⚧️☠️
⬛️❄️️️️
️☘️
☀️⭐☁️⛅⛈️️️️️️️️️️☂️☔⚡❄️☃️⛄☄️
️☕️
♀️⛷️️️♂️️♀️♂️♀️♀️♀️⛹️⛹️♂️⛹️♀️️️♂️♀️♀️♀️♀️️️️⚽⚾⛳⛸️♟️
☠
️⛰️️️️️️️️️️️⛪⛩⛲⛺️️️️️⛽⚓⛵️⛴️️✈️️️⛱️
⌛⏳⌚⏰☎✉✂
❤
动态更新
GitHub Actions 是 GitHub 官方推出的持续集成/部署模块服务(CI/CD)。GitHub Actions 自带云环境运行,包括私有仓库也可以享用,只需一个配置文件即可自动开启此服务。
说白了就相当于你白嫖了一个简易的服务器,他提供了一个配置文件,你在配置文件里书写脚本就可以定时的执行某项任务了。
1. 为 GitHub 首页添加贪吃蛇动画
首先在仓库页面点击 Actions 按钮,并新建一个 workflows 工作流,Github 会默认为 Actions 添加配置文件 blank.yml,我们只需要修改这个文件的名字并书写我们自己的脚本即可。
配置如下代码:
#Github Action for generating a contribution graph with a snake eating your contributions.
name: Generate Snake
on:
schedule:
- cron: "0 0 * * *"
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/[email protected]
- name: Generate Snake
uses: Platane/snk@master
id: snake-gif
with:
github_user_name: ${{ github.repository_owner }}
gif_out_path: ./assets/github-contribution-grid-snake.gif
svg_out_path: ./assets/github-contribution-grid-snake.svg
- name: Push to GitHub
uses: EndBug/[email protected]
with:
branch: main
message: 'Generate Contribution Snake'
复制上面的脚本代码并替换yml文件默认内容后,commit
上面的 Github Actions 执行完毕后,会在当前的仓库中添加一个 assets 文件夹,文件夹中有 github-contribution-grid-snake.gif 和 github-contribution-grid-snake.svg 两个文件。我们把 svg 文件引入到我们的 readme.md 文件中即可。(用 MarkDown 和 HTML 语法都行)

现在整个流程大致算是结束了,GitHub 会在每天的零点(UTC 时区,和北京时间 (UTC+8)差了八个小时)执行我们的 Actions,并生成新的贪吃蛇动画图片,如果你熟悉 Github Actions 的流程的话,你可以修改 yml 文件来设置更新频率、文件位置、文件名称、commit 信息等等。
计划任务语法有 5 个字段,中间用空格分隔,每个字段代表一个时间单位。
┌───────────── 分钟 (0 - 59) │ ┌───────────── 小时 (0 - 23) │ │ ┌───────────── 日 (1 - 31) │ │ │ ┌───────────── 月 (1 - 12 或 JAN-DEC) │ │ │ │ ┌───────────── 星期 (0 - 6 或 SUN-SAT) │ │ │ │ │ * * * * *
| 符号 | 描述 | 案例 |
|---|---|---|
| * | 任意值 | * * * * * 每天每小时每分钟 |
| , | 值分隔符 | 1,3,4,7 * * * * 每小时的 1 3 4 7 分钟 |
| - | 范围 | 1-6 * * * * 每小时的 1-6 分钟 |
| / | 每 | */15 * * * * 每隔 15 分钟 |
注:由于 GitHub Actions 的限制,如果设置为 * * * * * ,实际的执行频率为每 5 分执行一次。
2. 编程&游戏时长统计
主要利用了 Github Action 的机制,触发定时任务去 Wakatime 平台拉取数据进行统计,而 Wakatime 平台提供了 JetBrains 全家桶、VsCode、Chrome 的插件,用于统计用户的编程时长数据。
- 创建一个 Github Gist https://gist.github.com/
- 新建一个拥有 gist 空间权限的 Token,保存它 https://github.com/settings/tokens/new
- 创建一个 WakaTime 的账号 https://wakatime.com/signup
- 在你的 WakaTime 账号设置中选择公开你的编码活动 https://wakatime.com/settings/profile
- 在你 WakaTime 账户设置中创建 Api-Key ,并且复制它。 https://wakatime.com/settings/api-key
- Fork 这个仓库 https://github.com/matchai/waka-box
- 编辑 .github/workflows/schedule.yml 文件,将其中的 GIST_ID 设置为你创建的 gist 页面的 url
- 在你仓库的安全设置中添加下面两个环境变量 Settings > Secrets GH_TOKEN: 第2步的gist token,WAKATIME_API_KEY: 第5步中的wakatime Api-key
schedule.yml 文件代码如下:
name: Update gist with WakaTime stats
on:
schedule:
- cron: "0 0 * * *"
jobs:
update-gist:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Update gist
uses: matchai/waka-box@master
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
GIST_ID: 你创建的gist页面的url
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
你可以将这个 gist 的 script 文件添加到你的 Github Profile 中,用来在首页显示你的编码时间。
统计 Steam 游戏时间也是类似,不过没有 Wakatime 这样的平台去让我们拉取数据,但是我们可以直接去 Steam 拉取,可以参考这个仓库,本质都是类似于爬虫,利用 Github Action 来达到触发的效果。
Profile 编辑器
这个项目是一个是一个可视化 profile 生成工具,使用者无需学习 Markdown 语法,仅需要在对应窗口中输入或者选择相应的内容,工具会自动生成 Markdown 脚本。脚本编辑完成以后,直接复制粘贴到自己的 Github 即可。

项目左侧是编辑窗口,在输入框中填入对应的信息,右侧展示框实时显示生成的效果,在编辑完成以后,点击右上角的按钮即可生成 Markdown 脚本文件。
我比较推荐它的 logo 展示功能,将自己技术栈以 logo 的方式展现出来,更加生动形象。
总结
以上就是 Github 自定义首页的基本玩法了。如果想搞些更花哨的(比如下象棋),那么可以参考 awesome-github-profile-readme,推荐模板仓库1和推荐模板仓库2。这么多有创意的首页都是开源的,你可以把喜欢的内容直接“借鉴”过来。后期有能力的话,也可以自己去编写 actions,然后交给 GitHub 去定时触发,比方说写一个爬虫程序,然后将爬取的数据展现到 GitHub 首页等等。
毛遂自荐:我的 Github 首页,仰天爱大笑。
本笔记参照文章
Github 个人首页美化指北,
Github 首页美化教程(一):打造个性化的 GitHub 首页,
花式自定义 Github 首页:可能是程序员最棒的自我介绍了。