springboot使用ECharts、ECharts html中文乱码、直接引用CDN资源文件和引用本地资源文件哪个好
springboot使用ECharts、动态地引用版本
- 1.添加依赖
- 2.创建图表
-
- 引入ECharts文件方式
- 直接引用CDN资源文件和引用本地资源文件哪个好
- 3.映射
- 4.添加配置加载ECharts资源
- 5.测试访问
- 6.升级版本号问题
- 7.ECharts html中文乱码
如果想在Spring Boot应用程序中使用ECharts,则可以按照以下步骤操作:
1.添加依赖
在Maven pom.xml文件中添加ECharts的依赖:
<dependency>
<groupId>org.webjarsgroupId>
<artifactId>echartsartifactId>
<version>4.9.0version>
dependency>
2.创建图表
创建一个包含ECharts图表的HTML页面。该页面可以使用ECharts提供的JavaScript API来配置和呈现图表。
例如,创建一个名为chart.html的文件,内容如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts Exampletitle>
<link rel="stylesheet" href="/webjars/echarts/4.9.0/echarts.min.css">
<script src="/webjars/echarts/4.9.0/echarts.min.js">script>
head>
<body>
<div id="myChart" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
引入ECharts文件方式
ECharts是一个JavaScript图表库,可以轻松地在HTML页面中使用。在将ECharts引入HTML文件时,有几种不同的方法可供选择。
以下是一些常用的方法:
1. 直接引用CDN资源文件:这是最简单的方式,只需在HTML文件中添加以下代码即可:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js">script>
这会从CDN中加载ECharts的最新版本,并且无需任何其他配置即可开始使用它。
2. 下载和引用本地资源文件:如果您希望将ECharts源码下载到本地并将其作为项目的一部分使用,则可以在HTML文件中添加以下代码:
<script src="/path/to/echarts.min.js">script>
在这个例子中,我们将echarts.min.js文件放置在项目的某个目录下,并通过相对路径引用它。
直接引用CDN资源文件和引用本地资源文件哪个好
直接引用CDN资源文件和引用本地资源文件各有优点和缺点,您可以根据具体情况来选择。
-
直接引用CDN资源文件的优点:
-
加载速度快:CDN通常使用全球分布式网络,从离用户最近的服务器加载资源,因此可以获得更快的加载速度。
-
省去下载和更新库的麻烦:无需在本地下载和更新库,减少了开发者的工作量,并且始终使用官方最新版本。
-
节省带宽:CDN通常会对静态资源进行压缩和缓存处理,可以节省带宽和服务器资源。
-
-
直接引用CDN资源文件的缺点:
-
CDN不稳定:某些CDN可能会因为网络故障、服务升级等原因导致不可用,影响应用程序的稳定性。
-
隐私问题:使用CDN意味着将应用程序的代码和数据传输到第三方服务器上。这可能会涉及隐私问题或知识产权问题。
-
-
引用本地资源文件的优点:
-
更安全:本地资源文件不依赖于第三方服务,降低了被攻击的风险。
-
更稳定:本地资源文件不会受到CDN的稳定性问题影响,可以更可靠地提供服务。
-
更好的离线支持:对于一些需要离线使用的应用程序,本地资源文件是更好的选择。
-
-
引用本地资源文件的缺点:
-
加载速度较慢:由于本地资源文件需要从服务器下载,因此加载速度可能较慢。
-
需要手动更新库:当ECharts更新时,您需要手动下载并更新库,这需要花费一些时间和精力。
-
总之,如果您的应用程序对加载速度、安全和隐私有高要求,则引用本地资源文件可能是更好的选择。如果您对更新和维护库的工作量进行优化,并且希望获得更快的加载速度和流畅的体验,则直接引用CDN资源文件可能更适合您。
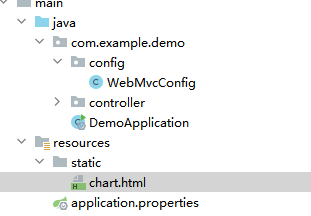
3.映射
对于静态资源,请将它们放置在/static目录下。如果需要自定义静态资源目录的位置,则可以在Spring Boot应用程序中使用以下方式进行配置:创建了一个名为WebMvcConfig的配置类,并覆盖了addResourceHandlers()方法来配置ResourceHandlerRegistry注册表。此注册表指定所有URL都应该被解析为静态资源,并且这些资源位于classpath:/custom-resources/目录下。还禁用了缓存,以便更容易地进行开发和调试。例如:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/static/")
.setCachePeriod(0);
}
}
创建一个controller
@Controller
public class ChartController {
@RequestMapping("/chart")
public String chart() {
return "chart";
}
}
4.添加配置加载ECharts资源
在应用程序的application.properties文件中添加Webjars资源处理器的配置,以便从webjars目录中加载ECharts资源。
spring.web.resources.add-mappings=true
spring.web.resources.static-locations=classpath:/META-INF/resources/webjars/
server.port=8081
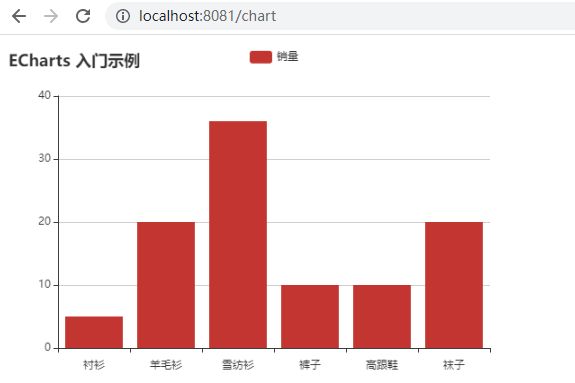
5.测试访问
启动应用程序并访问http://localhost:8080/chart,这将呈现包含ECharts图表的页面。
希望这些步骤可以帮助您在Spring Boot应用程序中接入ECharts!
6.升级版本号问题
如果您升级了ECharts的版本号,需要在Maven或Gradle构建文件中更新版本号,例如:
<dependency>
<groupId>org.webjarsgroupId>
<artifactId>echartsartifactId>
<version>5.2.2version>
dependency>
然后,在HTML页面中,您需要将/webjars/echarts/4.9.0/路径中的版本号部分更新到新版本号,例如:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts Exampletitle>
<link rel="stylesheet" href="/webjars/echarts/5.1.2/echarts.min.css">
<script src="/webjars/echarts/5.1.2/echarts.min.js">script>
head>
<body>
<div id="myChart" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
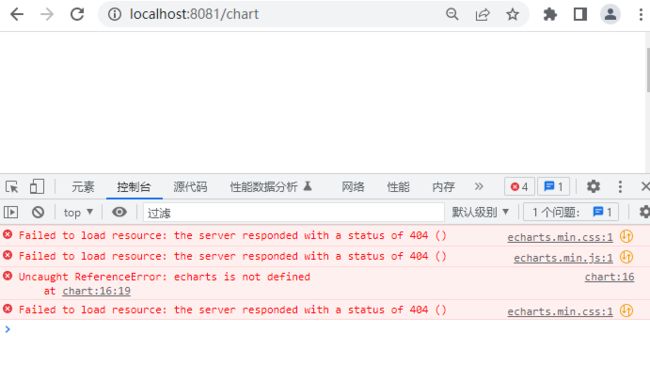
这里只需要将版本号从4.9.0更新为5.1.2。在页面上,ECharts库仍然可以通过相对路径/webjars/echarts/5.1.2/找到,因为Webjars资源处理器会自动加载最新版本的ECharts库。旧版本不使用,当你删掉本地仓库旧版本4.9.0的资源,就会404。

7.ECharts html中文乱码
如果您使用的是ECharts等图表库,并且在将HTML文件映射到URL时遇到了乱码问题,这可能与文件编码和响应头有关。
以下是一些可能的解决方案:
1.确保HTML文件是UTF-8编码。在使用Spring Boot时,默认情况下会使用UTF-8编码,但是如果您手动创建文件并使用其他编码,则可能会出现乱码问题。请确保所有HTML文件都是UTF-8编码,并使用文本编辑器来保存它们。
2.在控制器方法中设置响应头以指定输出内容的编码方式。例如,在返回HTML视图的控制器方法中,可以添加以下代码来设置响应头:
@RequestMapping("/chart")
public ModelAndView chart() {
ModelAndView modelAndView = new ModelAndView("chart");
modelAndView.addObject("data", getData());
modelAndView.addObject("title", "My Chart");
modelAndView.addObject("charset", "UTF-8");
return modelAndView;
}
这个例子中,将一个名为charset的属性添加到模型中,并在视图中使用它来设置响应头的字符集。可以根据自己的需要调整此代码。
3.在HTML文件的部分添加一个标签,用于指定字符集。例如:
<head>
<meta charset="UTF-8">
head>
这个例子中,添加了一个标签,其中指定了字符集为UTF-8。这告诉浏览器和服务器应该使用UTF-8编码来处理HTML文件。
如果尝试了以上方法但仍然遇到乱码问题,则可能需要检查其他配置,例如使用的ECharts版本或响应内容类型等。