- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 3 java学习之路从就近原则和this关键字开始
Daijunxi_cpu
学习javajvmide笔记经验分享开发语言
求博文多多人看是我写的很烂吗?就近原则以上图举例就近原则,输出age但是成员变量和局部变量变量名age冲突了,就近原则就起效果了,离输出语句近的变量就被使用了。但是要是想用上面那个成员变量咋办?别怕,this会给出答案!!!使用了this关键字就会指向成员变量。就这样比较简单咱们上案例打字太麻烦了直接上视频!kk2024-09-1321-23-42录的视频,真的很烂给大家磕一个构造器kk2024-
- 大二上学期详细学习计划
学会沉淀。
学习
本学习完成目标:项目:书籍:《mysql必知必会》《java核心技术卷》(暂时)加强JavaSE的学习,掌握Java核心Mysql+sql(把牛客上的那50道sql语句题写完)git+maven完成springboot项目(跟着黑马敲)对于每天的Java学习进行记录算法:刷题(多去刷cf上的题,每周15道)针对最近比赛薄弱的地方加强练习(图论,字符串,动态规划,搜索)cf先上1400,牛客和atc
- Java学习Day12------字符流、字符缓冲流、转换流、对象操作流程
挨踢农民工dsh
JavaSE学习java
字符流、字符缓冲流、转换流、对象操作流程字符流FileWriterFileReader字符缓冲流转换流对象操作流字符流(1)概述:采用字节流读取数据的时候,容易出现乱码问题,这个时候就需要使用字节流而不是字符流(字节流一次只能读取一个字节,无法确定码表的情况下,转换的过程当中,就会出现乱码,GBK是两个字节进行转换,UTF-8是三个字节进行转换)(2)常见的编码表 a)ASCII码表 b)GB
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- Java学习——lambda表达式
Roderick888888
java学习python
一、Lambda表达式前瞻知识什么是Lambda表达式?可以将Lambda表达式理解为一个匿名函数;Lambda表达式允许将一个函数作为另外一个函数的参数;我们可以把Lambda表达式理解为是一段可以传递的代码(将代码作为实参),也可以理解为函数式编程,将一个函数作为参数进行传递。为什么要引入Lambda表达式?Lambda表达式能够让程序员的编程更加高效lambda表达式和方法引用使用前提:函数
- Java学习中,强制类型转换时,没有检查兼容性,引发 ClassCastException怎么办?
Itmastergo
java学习开发语言
Java是一门强类型语言,这意味着在编译时,变量的数据类型已经确定。然而,在实际开发过程中,可能会遇到将对象转换为其他类型的需求,这时就会涉及到类型转换问题。Java提供了自动类型转换和强制类型转换两种方式来处理不同类型之间的转换。自动类型转换(隐式转换)是指编译器在满足某些条件的情况下,自动将一个类型的值转换为另一个兼容类型的值。例如,int类型的变量可以自动转换为double类型。然而,并不是
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- Java学习路线
纣王家子迎新
javajava学习
一、Java基础阶段Java语言基础:数据类型与变量:了解Java中的基本数据类型(如int、float、double等)和引用数据类型,掌握变量的声明、初始化和使用。运算符与表达式:学习Java中的算术运算符、关系运算符、逻辑运算符等,以及它们的使用规则和优先级。流程控制:掌握条件语句(if-else)、循环语句(for、while、do-while)和跳转语句(break、continue
- 2022年自学Java就业全面学习路线
正等正觉*
Javajava开发语言spring编程语言后端
很多人私信问我们公司的技术栈是什么,如果今年打算学习Java应该主要学习哪些内容,这篇文章我就以一线互联网大厂的标准,为大家罗列出2022年的Java学习的主要内容,内容可能有点多,因为我是以我们公司年薪30万的Java工程师标准写的,如果需要这些知识点的各种资料,我可以免费分享给大家使用,都是我们公司内部培训员工的高质量资料。需要以下全部视频教程以及文字资料可以在文章末尾处添加我微信名片获取。J
- 程序员自黑的梗!产品经理:功能实现起来很简单!——程序员:牛
小宇java
在这个盛行自黑的时代,作为全宇宙最神秘最会自黑的程序员群体,他们其实是非常可爱并且努力工作的一群人。所以,如果你的身边有程序员朋友,要多多关心他哦~小编相信这里有很多学习java的朋友,小编整理了一份java方面的学习资料,想要获取的可以加我的java学习群的哟,928204055。欢迎爱学习Java的你们。《桃花庵–程序员版》写字楼里写字间,写字间中程序员;程序人员写程序,又将程序换酒钱;酒醒只
- Java学习-MyBatis学习(二)
丢爸
javajava学习mybatis
代码下载MyBatis核心配置文件jdbc.driver=com.mysql.cj.jdbc.Driverjdbc.url=jdbc:mysql://192.168.29.201:3306/mybatisjdbc.username=rootjdbc.password=123456-->-->设置配置文件模板①复制要创建模板的配置文件内容②③MyBatis获取参数值Mybatis获取参数值的两种方式
- Effective Java学习笔记---------方法
年糕coder
EffectiveJava学习笔记java
检查参数的有效性使用Objects.requireNonNull方法来检查是否是null每当编写方法或者构造器的时候,应该考虑它的参数有哪些限制,应该把这些限制写到文档中,并且在这个方法体的开头处,通过显示的检查来实施这些限制必要时进行保护性拷贝Data已经过时了,不应该在新代码中使用(newData())对于构造器的每一个可变参数进行保护性拷贝,例如:packagecodeTemplate.ef
- 大厂高频面试题复习JAVA学习笔记-学习路线
addaduvyhup
java开发语言
对于应届生,要找到一份java工作,你得大概学会:java基础:javase、jvm、juc、gc、mysql、jdbc,计网计组Java微服务基础Maven→Gradle→Spring6→SpringMVC→MyBatis→MyBatisPlus→SSM->Redis7->SpringBoot2->SpringCloudjava微服务生态:Git-Docker-Elasticsearch→Zoo
- JAVA学习-练习试用Java实现“通配符匹配”
守护者170
java学习java学习
问题:给定一个字符串(s)和一个字符模式(p),实现一个支持'?'和'*'的通配符匹配。'?'可以匹配任何单个字符。'*'可以匹配任意字符串(包括空字符串)。两个字符串完全匹配才算匹配成功。说明:s可能为空,且只包含从a-z的小写字母。p可能为空,且只包含从a-z的小写字母,以及字符?和*。示例1:输入:s="aa"p="a"输出:false解释:"a"无法匹配"aa"整个字符串。示例2:输入:s
- Java学习 - 数据结构与算法 - 有序数组去重详解
泡芙萝莉酱
Javajava学习开发语言算法数据结构
问题给定一个有序数组,要删除数组重复出现的元素,使得每个元素只出现一次,然后返回移除重复数组后的新长度;示例:假设给定一个数组nums=[1,2,4,4],删除重复出现的元素4后,原数组变成nums=[1,2,4],此时新的数组长度为3;解决思路数组原地操作数组原地操作,此时无需创建新的数组,只需要在原来的数组上操作即可。相当于首先要找到数组中重复的元素,然后将重复的元素移除,此时就涉及到数组中的
- JAVA学习你走对了吗?
wc沐风
在新手刚接触java这门语言的时候,是不是非常的迷茫,不知道从哪里学,怎么学习。没有一个明确的目标,也没有学习的方法。放眼望去,百度上搜索,都是琳琅满目的培训班和文章。但是看过去,却发现没有具体的办法和可实施性。学习Java的第一步是安装好JDK,写一个HelloWorld,其实JDK的学习没有那么难。JDK的安装其实JDK的安装也没有想象的那么难,跟着我一步一步来,其实你会发现,真的特别简单1、
- Java学习|Java基础知识
进击的小白菜
javajava学习开发语言
目录类与对象继承封装多态高级话题实践项目类与对象定义与创建类:定义一组具有相同属性和行为的对象的模板。对象:根据类模板创建的实体。示例代码publicclassPerson{Stringname;intage;publicPerson(Stringname,intage){this.name=name;this.age=age;}publicvoidsayHello(){System.out.pr
- Java学习day-20:多线程
开源oo柒
一、程序、进程、线程1.程序Program:是一个静态的概念,一般对应于操作系统中的一个可执行文件。2.进程:执行中的程序叫做进程(Process),是一个动态的概念。现代的操作系统都可以同时启动多个进程。(1)特点:1)进程是程序的一次动态执行过程,占用特定的地址空间。2)每个进程由3部分组成:cpu、data、code。每个进程都是独立的,保有自己的cpu时间,代码和数据,即便用同一份程序产生
- Java为枚举类创建成员变量_Java学习——枚举类
陈宇卿
Java为枚举类创建成员变量
Java学习——枚举类摘要:本文主要介绍了Java的枚举类。部分内容来自以下博客:https://www.cnblogs.com/sister/p/4700702.htmlhttps://blog.csdn.net/zhou520yue520/article/details/80952404为什么使用枚举类枚举类更加直观,类型安全。使用常量会有以下几个缺陷:类型不安全。若一个方法中要求传入季节这个
- JAVA学习-练习试用Java实现“杨辉三角 II”
守护者170
java学习java学习
问题:给定一个非负索引rowIndex,返回「杨辉三角」的第rowIndex行。在「杨辉三角」中,每个数是它左上方和右上方的数的和。示例1:输入:rowIndex=3输出:[1,3,3,1]示例2:输入:rowIndex=0输出:[1]示例3:输入:rowIndex=1输出:[1,1]提示:0getRow(introwIndex){List>triangle=newArrayListrow=new
- JAVA学习-练习试用Java实现“数据流的中位数”
守护者170
java学习学习java
问题:中位数是有序列表中间的数。如果列表长度是偶数,中位数则是中间两个数的平均值。例如,[2,3,4]的中位数是3[2,3]的中位数是(2+3)/2=2.5设计一个支持以下两种操作的数据结构:voidaddNum(intnum)-从数据流中添加一个整数到数据结构中。doublefindMedian()-返回目前所有元素的中位数。示例:addNum(1)addNum(2)findMedian()->
- JAVA学习-深入研究容器.List的功能方法
守护者170
java学习java学习list开发语言
Java中的List接口是Collection接口的子接口之一,它扩展了Collection接口,提供了一系列用于操作和管理有序集合的方法。一、List接口的功能方法以及它们的特点如下:1.添加元素:可以使用`add(Ee)`方法在列表的末尾添加一个元素,也可以使用'add(intindex,Eelement)'方法将元素插入到指定位置。2.删除元素:可以使用'remove(Objecto)'方法
- “全栈2019”Java多线程第五十二章:LockSupport等待截止时间
人人都是程序员
难度初级学习时间10分钟适合人群零基础开发语言Java开发环境JDKv11IntelliJIDEAv2018.3文章原文链接“全栈2019”Java多线程第五十二章:LockSupport等待截止时间下一章“全栈2019”Java多线程第五十三章:ThreadLocal简单介绍学习小组加入同步学习小组,共同交流与进步。方式一:加入编程圈子。方式二:关注头条号Gorhaf,私信“Java学习小组”。
- 推荐一篇 学习SQL 的文章
@Carey
java零基础开始sql数据库
学习java,当然避不开数据库的知识,个人认为好学好理解的一篇文章,推荐给大家SQL语法基础知识总结|JavaGuide「Java学习+面试指南」一份涵盖大部分Java程序员所需要掌握的核心知识。准备Java面试,首选JavaGuide!https://javaguide.cn/database/sql/sql-syntax-summary.html#sql-%E8%AF%AD%E6%B3%95希
- 适合大学生的java后台学习方法
万年星光
原文转载https://blog.csdn.net/m0_37907797/article/details/115548456?utm_source=app&app_version=4.5.8姓名:魏子勋学号20009101910学院:竹园三号书院【嵌牛导读】本文主要介绍了对于大学生来说适合的java学习路径【嵌牛鼻子】java后端学习【嵌牛提问】如何快速高效的学java后台开发【嵌牛正文】一、J
- JAVA-案例练习-基础进阶复习
W.KN
JAVA学习笔记java笔记
关于JAVA学习后的一些复习题目,提供一些解法和总结一下自己的学习问题。目录1.集合的灵活应用需求:代码实现2.数据分割转换和统计需求:代码实现3.休息日计算需求:代码实现4.数组模拟需求代码实现5.数组排列需求代码实现6.链表问题需求*7.问题总结1.集合的灵活应用需求:目前有100名囚犯,每个囚犯的编号是1~200之间的随机数。现在要求依次随机生成1~100名囚犯的编号,要求这些囚犯的编号是不
- 软件设计之MySQL(9)
柳叶寒
软件设计之MySQLmysql数据库
软件设计之MySQL(9)此篇应在JavaSE之后进行学习:路线图推荐:【Java学习路线-极速版】【Java架构师技术图谱】Navicat可以在软件管家下载``使用navicat连接mysql数据库创建数据库、表、转储sql文件,导入sql数据MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板资料可以去尚硅谷官网免费领取学习内容:触发器窗口函数使用(MySQL新特性)公用表
- java学习感受
王聪_强化班
通过几天的java学习,说实话,每天最多的事情就是写完了删,删完了写,很多时候就是写到烦,写到不想写,感觉随时随刻暴脾气都要上来。觉得自己好笨,跟猪一样。每天脑袋都处于晕的状态,感觉自己都不知道自己写的啥。
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod


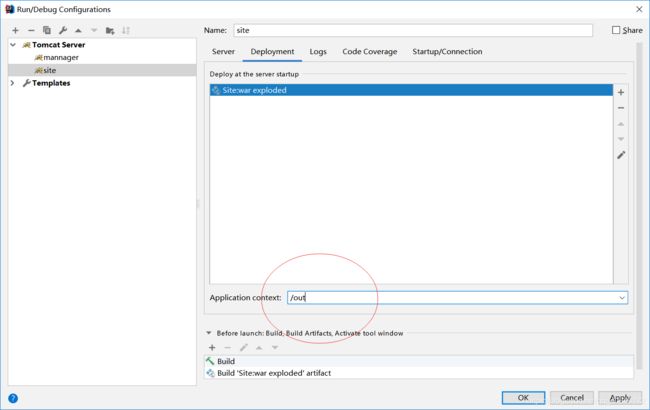
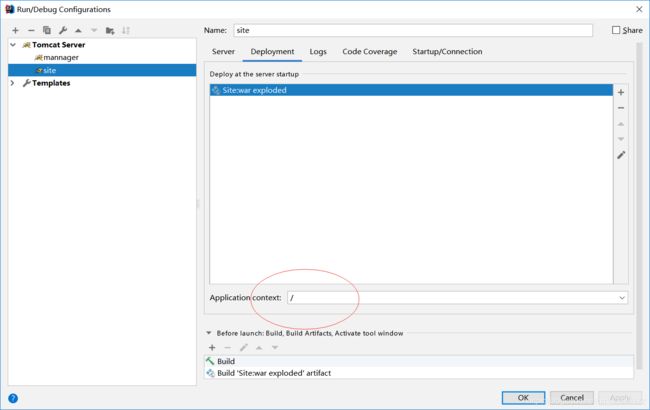
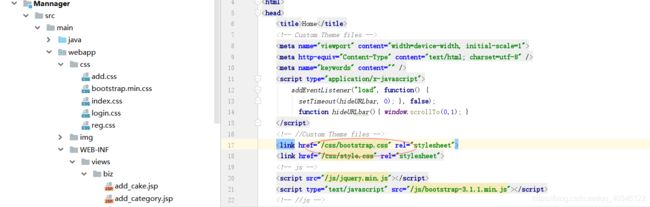
 webApp为项目的根目录,我把输出目录置为/了,所以直接写/css/bootstrap.css
webApp为项目的根目录,我把输出目录置为/了,所以直接写/css/bootstrap.css