- 基于Nodejs的你划我猜词库管理系统+源码+高分项目
墨痕_777
python
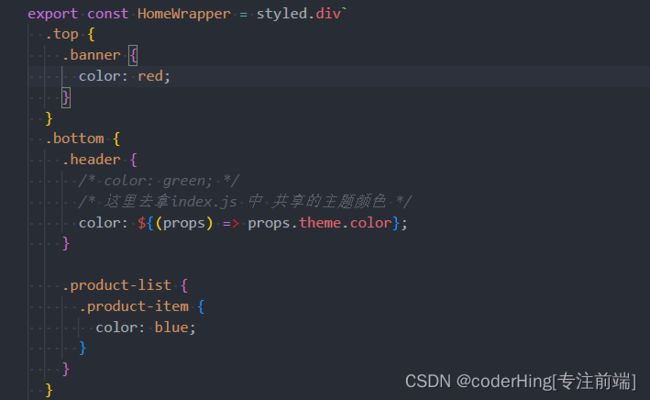
你划我猜词库管理系统本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。word-manage前端代码npmrunserve运行前端项目npmrunbuild打包生产环境代码npmruntest打包测试环境代码运行系统先打包前端代码npmrunbuild,放在static文件夹nodeapp.js项目运行在2900端口word表设计title词语hard难
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 工程化与框架系列(27)--前端音视频处理
一进制ᅟᅠ
前端工程化与框架前端音视频状态模式
前端音视频处理引言前端音视频处理是现代Web应用中的重要组成部分,涉及音频播放、视频处理、流媒体传输等多个方面。本文将深入探讨前端音视频处理的关键技术和最佳实践,帮助开发者构建高质量的多媒体应用。音视频技术概述前端音视频处理主要包括以下技术方向:音频处理:音频播放、录制、分析视频处理:视频播放、录制、编辑流媒体:实时音视频、直播推流WebRTC:点对点通信媒体格式:编解码、转换音频处理实现音频播放
- 工程化与框架系列(29)--前端错误处理实践
一进制ᅟᅠ
前端工程化与框架前端状态模式
前端错误处理实践引言前端错误处理是保证应用稳定性和用户体验的关键环节。本文将深入探讨前端错误处理的最佳实践,包括错误捕获、监控、上报和恢复等方面,帮助开发者构建更加健壮的前端应用。错误处理概述前端错误处理主要包括以下方面:错误捕获:运行时错误、Promise错误、网络错误等错误监控:错误收集、分析和统计错误上报:错误信息发送到服务器错误恢复:优雅降级和容错处理调试支持:错误定位和调试辅助错误处理实
- 手把手教你从头编写 PDF – 第 5 部分:Hello World PDF
IDRSolutions_CN
pdf软件工程经验分享团队开发java
上一篇:手把手教你从头编写PDF–第4部分:DIY空白页当恐龙还在地球上漫步的时候,我曾经谈到过构成PDF文件的各种对象。其中一种对象是流对象(streamobjects)。流对象包含了描述PDF页面外观的所有指令。在本文结束时,我们将能够创建一个“HelloWorld”PDF。为了在PDF文档中添加一些文本,我需要使用流对象。如果你用文本编辑器打开任意一个PDF文件,大多数你能看到的内容都包含在
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全linuxpython
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 前端(AJAX)学习笔记(CLASS 4):进阶
肥肠可耐的西西公主
前端学习笔记
1、同步代码和异步代码同步代码:浏览器按照书写代码的顺序一行一行去执行代码,逐行执行,需要原地等待结果后,才继续向下执行异步代码:调用后耗时,不阻塞代码继续执行,在将来完成后触发一个回调函数2、回调函数地狱和Promise链式调用概念:在回调函数中嵌套回调函数,从而形成回调函数地狱缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身promise-链式调用概念:依靠then()方法会返回一个新生
- Linux高阶——1116—SOCKET套接字基础
爱吃涮毛肚的肥肥
Linux高阶linux服务器运维开发语言c++后端
目录1、SOCKET套接字基础2、socket函数1、socket()——socket创建2、bind()——socket绑定3、listen()——监听网络连接状态4、accept()——执行此函数等待连接,并完成握手(服务端使用)5、connect()——通过此函数对目标请求tcp连接(客户端使用)6、recv()读取指定sockfd中的数据包7、send()向sockfd发送数据包3、客户端
- MySQL Heartbeat+drbd高可用
脚灬印
MySQLmysql
MySQLHeartbeat+drbd高可用环境--具体的配置信息如下所示:角色ip地址主机名字server-idprimary心跳及传输IP:192.168.0.51data-11管理及对外IP:10.0.0.51VIP:10.0.0.151standby心跳及传输IP:192.168.0.52data-21管理及对外IP:10.0.0.51VIP:10.0.0.152Heartbeat安装配置
- C++11线程保护
lrydnh
c++开发语言
多线程通信和同步技术什么是CPU时间片?CPU时间片是一个时间段,表示操作系统分配给某个线程或进程在CPU上运行的时间。现代操作系统使用时间片轮转调度(time-sharingscheduling)机制,在多个线程或进程之间快速切换CPU,以实现多任务运行。每个线程被分配的时间片通常是几十毫秒(如10ms、50ms等),非常短。在这个时间段内:被分配时间片的线程拥有CPU的执行权,可以运行自己的代
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- RK3568笔记六十八:Yolov11目标检测部署测试
殷忆枫
RK3568学习笔记笔记YOLO
若该文为原创文章,转载请注明原文出处。看到yolov11出了,山水无移大佬测试通过,跟个风测试一下效果。使用的是正点原子的ATK-DLRK3568开发板。这里不训练自己的模型了,使用官方模型测试。一、环境搭建1、下载源码ultralytics/ultralytics:UltralyticsYOLO112、创建虚拟环境condacreate-nyolov11_envpython=3.83、激活con
- Python爬虫实战010:反爬取机制学习
若北辰
Python爬虫教程python爬虫开发语言
#-*-coding:utf-8-*-"""@ModuleName:demo_001@Function:@Author:@Time:2020/12/28上午11:21"""fromlxmlimportetreeimportpandasaspdimportreimportrandomimporturllibimportrequestsimporttimeimportosimportjson
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- Spring Boot 整合 Redis 步骤详解
m0_74823094
面试学习路线阿里巴巴springbootredisbootstrap
文章目录1.引言2.添加依赖3.配置Redis连接信息4.创建Redis操作服务类5.使用RedisTemplate或ReactiveRedisTemplate6.测试Redis功能7.注意事项8.总结Redis是一个高性能的键值存储系统,常用于缓存、消息队列等多种场景。将Redis与SpringBoot结合使用可以极大提升应用的性能和响应速度。本文将详细介绍如何在SpringBoot应用中整合R
- Day7 25/2/20 THU
给bug两拳
每日技术博客算法
【一周刷爆LeetCode,算法大神左神(左程云)耗时100天打造算法与数据结构基础到高级全家桶教程,直击BTAJ等一线大厂必问算法面试题真题详解(马士兵)】https://www.bilibili.com/video/BV13g41157hK?p=4&vd_source=04ee94ad3f2168d7d5252c857a2bf358目录4、链表4.3链表的习题4.3.1例14.3.2例2及其进
- 物联网设备接入系统后如何查看硬件实时数据?
动亦定
物联网java物联网
要在软件中实时查看硬件设备的信息,通常需要结合前后端技术来实现。以下是设计思路和实现步骤:1.系统架构设计实时查看硬件设备信息的系统通常采用以下架构:数据采集层:硬件设备通过传感器采集数据,发送到InfluxDB。数据存储层:InfluxDB存储设备的历史和实时数据。后端服务层:提供API接口,从InfluxDB查询数据并返回给前端。前端展示层:通过Web界面或移动端实时展示设备信息。实时通信层:
- JSON对象处理工具类
波波有料
JAVAjsonjava开发语言
目录1.工具类的功能设计2.工具类的实现依赖配置工具类代码3.工具类的使用示例示例1:美化JSON打印示例2:从JSON中提取数据示例3:修改JSON数据示例4:合并JSON对象4.总结在现代软件开发中,JSON(JavaScriptObjectNotation)是一种广泛使用的轻量级数据交换格式。由于其简洁性和易读性,JSON被广泛应用于API通信、配置文件、数据存储等场景。然而,在处理JSON
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- JavaScript 性能优化实战案例与解决方案
Real Man★
javascript性能优化开发语言
JavaScript性能优化是提升Web应用流畅度和用户体验的核心环节。以下是针对常见性能问题的实战案例与优化方案,涵盖代码优化、渲染优化、内存管理等多个方面:一、高频事件处理优化案例1:滚动事件卡顿问题:页面监听scroll事件实现动态效果,但频繁触发导致卡顿。优化方案:javascript复制//1.节流(Throttle):固定时间间隔执行functionthrottle(fn,delay)
- 重生之我在学Vue--第6天 Vue 3 状态管理(Pinia)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第6天Vue3状态管理(Pinia)文章目录重生之我在学Vue--第6天Vue3状态管理(Pinia)前言一、Pinia核心概念速览1.1为什么需要状态管理?1.2Pinia核心三要素二、Pinia快速上手2.1安装与初始化2.2创建第一个Store三、模块化状态管理3.1多Store场景3.2Store间通信四、在组件中使用Pinia4.1状态访问与修改4.2状态解构的陷阱五
- HarmonyOS NEXT开发实战:轮播Banner组件封装
太空人_喜之郎
鸿蒙HarmonyOSOpenHarmonyharmonyos华为前端鸿蒙移动开发android开发语言
前言轮播图在每个项目中都很常见,鸿蒙中在容器组件中也提供了Swiper组件,用于子组件滑动轮播显示,和前端的使用起来也是异曲同工,我们先看下基本的用法。Swiper(){ForEach(["1","2","3","4","5","6"],(item:string)=>{Text(item.toString()).width('90%').height(160).backgroundColor(0x
- 重生之我在学Vue--第5天 Vue 3 路由管理(Vue Router)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第5天Vue3路由管理(VueRouter)文章目录重生之我在学Vue--第5天Vue3路由管理(VueRouter)前言一、路由配置与导航1.1什么是VueRouter?1.2安装VueRouter1.3基本路由配置步骤代码示例1.4路由导航二、动态路由与嵌套路由2.1动态路由示例:任务详情页2.2嵌套路由示例:嵌套任务详情三、路由守卫与懒加载3.1路由守卫示例:全局路由守卫
- 第20周:Pytorch文本分类入门
weixin_46620278
pytorch分类人工智能
目录前言一、前期准备1.1环境安装导入包1.2加载数据1.3构建词典1.4生成数据批次和迭代器二、准备模型2.1定义模型2.2定义示例2.3定义训练函数与评估函数三、训练模型3.1拆分数据集并运行模型3.2使用测试数据集评估模型总结前言本文为[365天深度学习训练营]中的学习记录博客原作者:[K同学啊]说在前面本周任务:了解文本分类的基本流程、学习常用数据清洗方法、学习如何使用jieba实现英文分
- gurobi最新下载安装教程 2023.11
Cachel wood
软件安装教程numpypandas数据结构wordr语言gurobipython
文章目录gurobi下载gurobi安装gurobilincese获取添加系统环境变量gurobi和pythonpython中调用gurobigurobi下载https://www.gurobi.com/点击下载中心downloadcenter可以直接选择GurobiOptimizer下载gurobi安装gurobi可以通过python进行调用,但是需要先获得gurobi的lincese。guro
- Java每日一讲讲什么好_撩课-Java每天10道面试题第1天
Robeon Lee
Java每日一讲讲什么好
1.简述JDK、JRE、JVM?一、JDKJDK(JavaDevelopmentKit)是整个JAVA的核心,包括了Java运行环境(JavaRuntimeEnvirnment),一堆Java工具(javac/java/jdb等)和Java基础的类库(即JavaAPI包括rt.jar)。JDK是java开发工具包,基本上每个学java的人都会先在机器上装一个JDK,那他都包含哪几部分呢?在目录下面
- 第N2周:构建词典
OreoCC
NLP
本人往期文章可查阅:深度学习总结我的环境:语言环境:Python3.11编译器:PyCharm深度学习环境:Pytorchtorch==2.0.0+cu118torchvision==0.18.1+cu118显卡:NVIDIAGeForceGTX1660本周任务:使用N1周的.txt文件构建词典,停用词请自定义1.导入数据fromtorchtext.vocabimportbuild_vocab_f
- 【用友U8BOM全阶展开SQL】存储过程批量展开BOM结构,由子阶向上算母件的成本。
陈家旺
学习笔记数据库sqlsqlserver
在百度查询U8BOM结构批量导出时,发现都要收费,于是自己写了个存储过程,顺便分享给需要的朋友。USE[UFDATA_110]--使用你的账套数据库GO/******Object:StoredProcedure[dbo].[BOMJS]ScriptDate:2022-11-0223:28:13******/SETANSI_NULLSONGOSETQUOTED_IDENTIFIERONGOCREAT
- hive mysql日期减一天_hive sql的常用日期处理函数总结
空城大大叔
hivemysql日期减一天
1)date_format函数(根据格式整理日期)作用:把一个字符串日期格式化为指定的格式。selectdate_format('2017-01-01','yyyy-MM-ddHH:mm:ss');--日期字符串必须满足yyyy-MM-dd格式结果:2017-01-0100:00:002)date_add、date_sub函数(加减日期)作用:把一个字符串日期格式加一天、减一天。selectdat
- NLP新手入门-第N1周:Pytorch文本分类入门
Oaix Nay
365天深度学习训练记录pytorch自然语言处理分类
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊|接辅导、项目定制目录一、课题背景和开发环境二、环境安装三、文本分类1.加载数据2.构建词典3.生成数据批次和迭代器4.定义模型5.定义实例6.定义训练函数与评估函数7.拆分数据集并运行模型8.使用测试数据集评估模型一、课题背景和开发环境第N1周:Pytorch文本分类入门Python3.8.12pytorch==1.8.1+cu111t
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr