(十二)python图形用户界面
文章目录
- 一、python中的图形用户界面开发库
-
-
-
- 1.Tkinter
- 2.PyQt
- 3.wxPython
- 4.自定义窗口类
- 5.在窗口中添加控件
-
-
- 二、事件处理
-
-
-
- 1.事件源
- 2.事件
- 3.事件处理程序
-
-
- 三、布局管理
-
-
-
- 1.控件的位置和大小没有随着窗口的变化而变化。
- 2.盒子布局管理器
-
-
- (1) 盒子布局管理器类
- (2)添加子窗口(或控件)到父窗口
-
-
-
- 四、控件
-
-
-
- 1.文本输入控件
- 2.复选框和单选按钮
- 3. 列表
- 4. 静态图片控件
-
-
一、python中的图形用户界面开发库
1.Tkinter
Tkinter是python官方提供的图形用户界面开发库,用于封装Tk GUI工具包,跨平台。
2.PyQt
PyQt是非Python官方提供的图形用户界面开发库,用于封装Qt工具包,跨平台。
3.wxPython
wxPython是非Python官方提供的图形用户界面开发库,也跨平台。
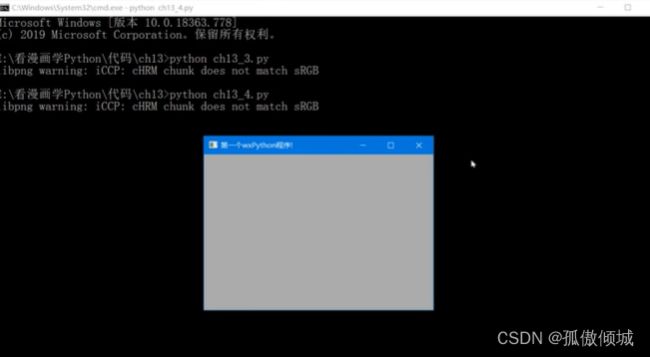
若要构建一个简单的wxPython程序,则至少需要一个应用(wx.App)对象和一个窗口(wx.Frame)对象。
#coding=utf-8
import wx #wx是使用wxPython时要导入的模块
#创建应用程序对象
app = wx.App()
#创建窗口对象
frm = wx.Frame(None, title="第一个wxPython程序!",size=(400, 300), pos=(100, 100)) #所在的父窗口,None表示没有父窗口;size表示窗口大小;pos表示窗口位置。
#显示窗口
frm.Show() #窗口默认隐藏,需要调用Show()方法才能显现。
#进入主事件循环
app.MainLoop() #让应用程序进入主事件循环中
4.自定义窗口类
#coding=utf-8
import wx
#自定义窗口类MyFrame
class MyFrame(wx.Frame): #自定义窗口类
def_init_(self):
super()._init_(None, title="第一个wxPython程序", size=(400, 300), pos=(100, 100))
#你的代码
#窗口中的控件,在这里添加
#创建应用程序对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show()
#进入主事件循环
app.MainLoop()
5.在窗口中添加控件
#coding=utf-8
import wx
#自定义窗口类MyFrame
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title="第一个wxPython程序", size=(400,300), pos=(100, 100))
panel = wx.Panel(parent=self) #创建面板对象,参数parent传递的是self,即设置面板所在的父容器为当前窗口对象。
statictext = wx.StaticText(parent=panel, label='Hello World!', pos=(10, 10)) #创建静态文本(StaticText)对象,将静态文本对象放到panel面板中。
#parent参数传递的是panel
#参数label是在静态文本对象上显示的文字
#参数pos用于设置静态文本对象。
app.wx.App() #创建应用程序对象
frm = MyFrame() #创建窗口对象
frm.Show() #显示窗口
app.MainLoop() #进入主事件循环
在以上事例中,面板被放到窗口中,而静态文本对象被放到面板中。
二、事件处理
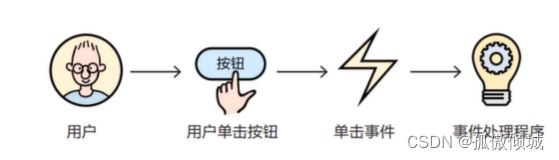
1.事件源
事件发生的场所,就是各个控件。(例如:按钮事件的事件源是按钮)
2.事件
wxPython中的事件被封装为事件类wx.Event及其子类,例如按钮事件类wx.CommandEvent,鼠标事件类是wx.MoveEvent。
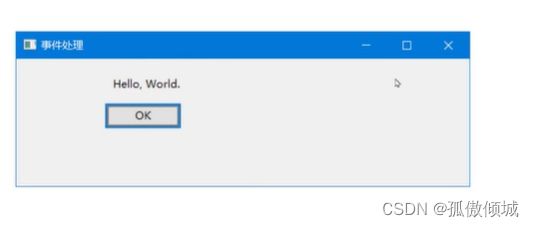
3.事件处理程序
#coding=utf-8
import wx
#自定义窗口类MyFrame
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title="事件处理", size=(300, 180))
panel = wx.Panel(parent=self)
self.statictext = wx.StaticText(parent=panel, label="请单击OK按钮", pos=(110. 20))
b = wx.Button(parent=panel, label='OK', pos=(100, 50)) #创建按钮对象
self.Bind(wx.EVT_BUTTON, self.on_click,b) #绑定事。
#wx.EVT_BUTTON是事件类型,即按钮单击事件;
#self.on_click是事件处理程序;
#b是事件源,即按钮对象。
def on_click(self, event):
self.statictext.SetLabelText('Hello, Word.')
app = wx.App() #创建应用程序对象
frm = MyFrame() #创建窗口对象
frm.Show() #显示窗口
app.MainLoop() #进入主事件循环
三、布局管理
1.控件的位置和大小没有随着窗口的变化而变化。
2.盒子布局管理器
(1) 盒子布局管理器类
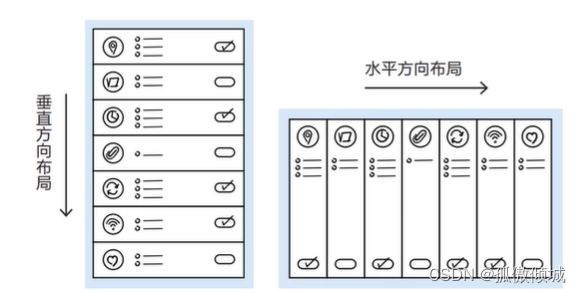
盒子布局管理器类是wx.BoxSizer,Box布局管理器是最常用的布局管理器,它可以让其中的子窗口(或控件)沿垂直或水平方向布局。

(2)添加子窗口(或控件)到父窗口
#coding=utf-8
import wx
#自定义窗口类MyFrame
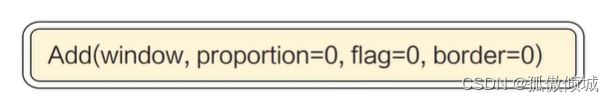
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None. title="事件处理", size=(300, 180))
panel = wx.Panel(parent=self)
self.statictext = wx.StaticText(parent=panel, label="请单击OK按钮")
b = wx.Button(parent=panel, label='OK')
self.Bind(wx.EVT_BUTTON, self.on_click, b)
#布局相关代码:
#创建垂直方向的盒子布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
#添加静态文本到vbox布局管理器
#proportion=1 :两个空间proportion都为1,所以两个空间各占二分之一。
#wx.AlIGN_CENTER_HORIZONTAL指空间水平居中
#wx.FIXED_MINSIZE指刚好包裹控件
#wx.TOP设置顶部有边框
#border=30设置顶部边框宽度为30
vbox.Add(self.statictect, proportion=1, flag=wx.AlIGN_CENTER_HORIZONTAL|wx.FIXED_MINSIZE|wx.TOP, border=30)
#添加按钮b到vbox布局管理器
#wx.EXPAND完全填满有效空间
vbox.Add(b, proport=1, flag=wx.EXPAND|wx.BOTTOM, border=10)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox) #两个控件都放到面板中,所以需要设置面板布局为盒子布局。
def on_click(self, event):
self.statictext.SetLabelText('Hello, World.')
app = wx.App() #创建应用程序对象
frm = MyFrame() #创建窗口对象
frm.Show() #显示窗口
app.MainLoop() #进入主事件循环
四、控件
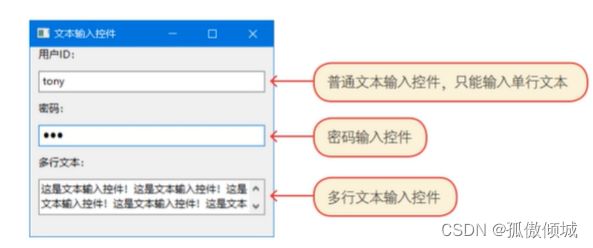
1.文本输入控件
#coding=utf-8
import wx
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title="文本输入控件", size=(300, 260))
panel = wx.Panel(parent=self)
pc1 = wx.TextCtrl(panel) #创建普通文本输入控件
pc2 = wx.TextCtrl(panel, style=wx.TE_PASSWORD) #创建密码输入控件,设置style=wx.TE_PASSWORD
pc3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE) #创建多行文本输入控件,设置style=wx.TE_MULTILINE
userid = wx.StaticText(panel, label="用户ID:")
pwd = wx.StaticText(panel, label="密码:")
content = wx.StaticText(panel, label="多行文本:")
#创建垂直方向的盒子布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
#添加控件到vbox布局管理器
vbox.Add(userid, flag=wx.EXPAND|wx.LEFT, border=10)
vbox.Add(tc1, flag=wx.EXPAND|wx.ALL, border=10)
vbox.Add(pwd, flag=wx.EXPAND|wx.LEFT, border=10)
vbox.Add(tc2, flag=wx.EXPAND|wx.ALL, border=10)
vbox.Add(content, flag=wx.EXPAND|wx.LEFT, border=10)
vbox.Add(tc3, flag=wx.EXPAND|wx.LEFT, border=10)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox)
#设置tc1初始值
tc1.SetValue('tony) #设置文本输入控件的内容
#获取tc1值
print('读取用户ID:{0}'.format(tc1.GetValue()))
(省略)
2.复选框和单选按钮
#coding=utf-8
import wx
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title=“复选框和单选按钮", size=(330,120))
panel = wx.Panel(parent=self)
st1 = wx.StaticText(panel, label='选择你喜欢的编程语言:')
#创建单选按钮
cb1 = wx.CheckBox(panel, id=1, label='Python')
cb2 = wx.CheckBox(panel, id=2, label='Java')
cb2.SetValue(True) #设置cb2初始状态为选中
cb3 = wx.CheckBox(panel, id=3, label='C++')
self.Bind(wx.EVT_CHECKBOX, self.on_checkbox_click, id=1, id2=3) #绑定id为1~3所有控件的事情处理到on_checkbox_clickck()方法
st2 =wx.StaticText(panel, label='选择性别:')
#设置style=wx.RB_GROUP的单选按钮,说明是一个组的开始,直到遇到另外设置style=wx.RB_GROUP的wx.RadioButto单选按钮为止都是同一个组。所以radio1和radio2是同一组,即这两个单选按钮是互斥的
radio1 = wx.RadioButton(panel, id=4, label='男', style=wx.RB_GROUP)
radio2 = wx.RadioButton(panel, id=5,label='女') #创建单选按钮
self.Bind(wx.EVT_RADI0BUTTON, self.on_radio1_click, id=4, id2=5) #绑定id从4~5的控件到on_radiol__click()方法
hbox1 = wx.BoxSizer()
hbox1.Add(st1, f1ag=wx.LEFT|wx.RIGHT, border=5)
hbox1.Add(cb1)
hbox1.Add(cb2)
hbox1.Add(eb3)
hbox2 = wx.BoxSizer()
hbox2.Add(st2, flag=wx.LEFT|wx.RIGHT, border=5)
hbox2.Add(radio1)
hbox2.Add(radio2)
vbox =wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox1, flag=wx.ALL, border=10)
vbox.Add(hbox2, flag=wx.ALL, border=10)
#设置面板Cpanel)采用vbox布局管理器
panel.SetSizer(vbox)
def on_checkbox_click(self,event):
cb = event.GetEventobject()
print("选拼{0},状态{1}'.format(cb.GetLabel(), event.IsCecked())) #从事件对象中取出事件源对象(复选框)并获得复选框状态
def on_radio1_click(self, event):
rb = event.GetEventobject()
print("第一组{0}个被选中'.format(rb.GetLabel()))
(省略)
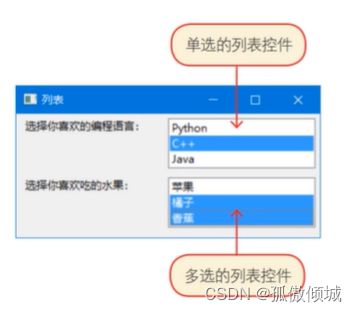
3. 列表
#coding=utf-8
import wx
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title="列表",size=(350, 175))
panel = wx.Pane1(parent=self)
st1 = wx. StaticText(panel, label='选择你喜欢的编程语言:')
list1 = ['Python', 'C++', 'Java']
#创建列表控件,参数choices用于设置列表选项;参数style用于设置列表风格样式,wx.LB_SINGLE指单选列表控件:
lb1 = wx.ListBox(panel, choices=list1, style=wx.LB_SINGLE)
#绑定列表选择事件wx.EVT_LISTBOX到self.on_listbox1()方法:
self.Bind(wx.EVT_LISTBox, self.on_listbox1,lb1)
st2 = wx.StaticText(panel,label='选择你喜欢吃的水果:')
list2 =['菜果', '橘子', '香蕉']
#style=wx.LB_EXTENDED表示创建多选列表控件:
lb2 = wx.ListBox(panel, choices=list2, style=wx.LB_EXTENDED)
self.Bind(wx.EVT_LISTBOX, self.on_listbox2,lb2)
hbox1 = wx.BoxSizer()
hbox1.Add(st1, proportion=1, flag=wx.LEFT|wx.RIGHT, border=5)
hbox1.Add(lb1, proportion=1)
hbox2 = wx.BoxSizer()
hbox2.Add(st2, proportion=1, flag=wx.LEFT|wx.RIGHT, border=5)
hbox2.Add(lb2,proportion=1)
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox1, f1ag=wx.ALL|wx.EXPAND, border=5)
vbox.Add(hbox2, flag=wx.ALL|wx.EXPAND, border=5)
panel.SetSizer(vbox)
def on_listbox1(self, event):
listbox = event.GetEventObject()
print('选择{0}'.format(listbox.GetSelection())) #返回单个选中项目的索引序号
4. 静态图片控件
#coding=utf-8
import wx
class MyFrame(wx.Frame):
def _init_(self):
super()._init_(None, title='静态图片控件', size=(300, 300))
#创建一个面板,它是该类的实例变量
self.panel = wx.Panel(parent=self)
#创建wx.Bitmap图片对象的列表
self.bmps = [wx.Bitmap('images/bird5.gif', wx.BITMAP_TYPE_GIF),
wx.Bitmap('images/bird4.gif' , wx.BITMAP_TYPE_GIF),
wx.Bitmap('images/bird3.gif' , wx.BITMAP_TYPE_GIF)]
b1 = wx.Button(self.panel, id=1, label= 'Button1')
b2 = wx.Button(self.panel, id=2, label= 'Button2')
self.Bind(wx.EVT_BUTTON, self.on_click,id=1, id2=2)
#静态图片控件对象,self.bmps[0]是静态图片控件要显示的图片对象
self.image = wx.StaticBitmap(self.panel, bitmap=self.bmps[0])
#创建垂直方向的布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
#添加标控件到布局管理器对象vbox
vbox.Add(b1, proportion=1, flag=wx.EXPAND)
vbox.Add(b2, proportion=1, flag=wx.EXPAND)
vbox. Add(self.image. proportion=3. flag=wx.EXPAND)
self.panel.SetSizer(vbox)
def on_click(self, event):
event_id = event.GetId()
if event_id == 1:
self.image.SetBitmap(self.bmps[1]) #重新设置图片,实现图片切换
else:
self.image.SetBitmap(self.bmps[2])
self.pane1.Layout() #重新设置panel面板布局
(省略)