Vue前端之路(一)---入坑前的准备
目录
1.序言
2.准备工作
2.1.安装运行环境
2.1.1.nodejs安装(必做)
2.1.2.npm淘宝源配置(选做)
2.1.3.vue的安装(必做)
2.2.vue-cli3脚手快速架构建vue项目
2.3.开发环境(IDE)的安装
前端常用插件 (ps: 必备 > 推荐 > 了解)
1.序言
最近由于工作需要加上没有前端工程师,本着兴趣广泛,开始了小白踏上前端vue入坑之旅,自从出现前后端分离的流行趋势之后,很久不再写js+css了,都说vue算是三大前端框架中(Angular、React、Vue)最简单的,我也亲自尝试了一下,写本文的目的,一个是本着分享,一个是加深一下记忆,写的不好的地方,欢迎留言探讨和指教。
2.准备工作
2.1.安装运行环境
2.1.1.nodejs安装(必做)
这里采用的是Windows 安装包(.msi),node-v12.18.3-x64.msi,不一定最新的,最新的请参考http://nodejs.cn/download/
安装过程不多说了,就是下一步,点点点,个人习惯,安装位置不要放在C盘就是了,检测是否安装成功命令如下:
node -v或者node --version
npm -v或者npm --version
新版的nodejs已经集成了npm,所以之前npm也一并安装好了
截图如下:
2.1.2.npm淘宝源配置(选做)
由于我不太喜欢cnpm命令,如果有喜欢的cnpm的,安装命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
由于node下载第三方依赖包是从国外服务器下载,下载速度慢,永久使用淘宝的镜像源还是有必要的,命令如下:
npm config set registry https://registry.npm.taobao.org
查看npm配置的镜像源,命令如下:
npm config get registry
截图如下:
如果想还原成初始的镜像源,命令如下:
npm config set registry https://registry.npmjs.org/
2.1.3.vue的安装(必做)
这里采用npm安装vue的方法,Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用,这里用的是vue-cli3.0+,命令如下:
//默认最新版本
npm install -g @vue/cli
//指定版本3.6.0
npm install @vue/[email protected] -g
//查看vue版本
vue -V
2.2.vue-cli3脚手快速架构建vue项目
先cmd到待创建的目录下,创建命令如下:
vue create projectname
vue-cli3.6以上版本提供了vue创建项目的ui界面,比较好玩,流程跟命令行创建一样,有兴趣的可以试试,命令如下:
vue ui
1.选择默认(default)还是手动(Manually),第一次选择手动
2.选择配置
TypeScript: 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router: 支持 vue-router 。
Vuex: 支持 vuex 。
CSS Pre-processors: 支持 CSS 预处理器。
Linter / Formatter: 支持代码风格检查和格式化。
Unit Testing: 支持单元测试。
E2E Testing: 支持 E2E 测试
这里选择Babel,Router,Vuex,CSS Pre-processors和Linter / Formatter
3.是否使用路由的history模式,这里选择N
4.选择css预处理器,这里选择常用Sass/SCSS(with node-sass)
5.选择Eslint代码验证规则
这里选择了ESLint + Standard config
6.语法检查方式,选择保存就检测
这里选择Lint on save,保存检测
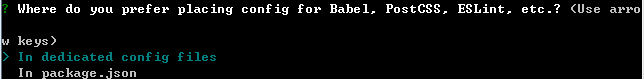
7.配置文件存放(一个是独立文件夹位置,第二个是在package.json文件)
这里选择分开存放
8.是否记录这一次的配置,以便下次使用
这里选择了y,起个名字即可
然后等待项目初始化架构的创建。。。。
成功的截图是
到此,项目架构初始化完毕。
2.3.开发环境(IDE)的安装
这里IDE使用的是最流行的vscode,版本是VSCodeUserSetup-x64-1.51.1.exe,最新的请参考https://code.visualstudio.com/Download
安装过程不多说了,就是下一步,点点点,汉化流程自行百度
需要安装插件,打开安装完成的vscode,点击左侧“扩展”,在线搜索安装所需要的的插件,推荐的vscode插件如下:
前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
![]()
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
![]()
3.Beautify (必备)
格式化 html ,js,css
![]()
另一款 Prettier
格式化JavaScript / TypeScript / CSS
![]()
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
![]()
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试
![]()
6.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
![]()
7.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
![]()
8.HTML CSS Support (必备)
智能提示CSS类名以及id
![]()
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
![]()
10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
![]()
11.jQuery Code Snippets (推荐)
jQuery代码智能提示
![]()
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
![]()
13.markdownlint (推荐)
markdown语法纠错
![]()
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
![]()
另一套 目录树图标主题 vscode-icons
![]()
使用方法,配置如下json
![]()
15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
![]()
设置默认浏览器
![]()
16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
![]()
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示
![]()
补充两个
1) React-Native/React/Redux snippets for es6/es7
react代码片段,下载人数超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
![]()
补充 两个:
1) VueHelper
vue代码片段
2) Vue TypeScript Snippets
vue的 typescript 代码片段
3) Vue 2 Snippets
vue 2代码片段
19.Dracula Official (推荐)
很好看的一款主题风格
![]()
这样的
![]()
20.filesize (了解)
查看文件大小
![]()
![]()
20.HTMLHint(了解)
静态检查规则
![]()
21. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)
![]()
22. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名
![]()
23. Npm Intellisense(node必备)
require 时的包提示
![]()
插件安装完成后,点击“文件”-》“打开文件...”,导入项目,查看当前项目的文件结构。
下一章:Vue前端之路(二)---组件库element----https://blog.csdn.net/weixin_42211693/article/details/113996881