HTML&CSS Day01 功能元素与HTTP请求协议详解
文章目录
- 1.功能元素
-
- 1.1.列表标签
-
-
-
- - HTML中列表标签的分类
-
- 1.1.1.无序列表:
-
-
- - 无序列表格式:
- - 无序列表样式
- - 注意点:
- - 无序列表应用场景:
-
- 1.1.2.有序列表
-
-
- - 有序列表格式:
- - 有序列表样式
-
- 1.1.3.定义列表
-
-
- - 定义列表的格式:
- - 定义列表的应用场景
- - 定义列表的注意点
-
-
- 1.2.表格标签
-
-
-
- - 什么是表格标签?
- - 表格标签格式:
- - 注意点
- - 宽度和高度的属性
- - 水平对齐和垂直对齐的属性
- - 外边距和内边距的属性
- - 细线表格
- - 表格的完整结构
- · 表格的完整结构
- 注意点:
- - 单元格合并
-
-
- 1.3.form表单
-
-
-
- - 什么是表单元素?
- - 表单的格式:
- - 常见的表单元素
- - HTML5新增表单元素
-
-
- 2.Http协议
-
- 2.1.请求报文
-
- 2.1.1.请求行
-
- - GET
- - POST
- - 其他请求方式
- 2.1.2.请求头
- 2.1.3.空行
- 2.1.4.请求体
- 2.2.响应报文
-
- 2.2.1.状态行
- 2.2.2.响应头
- 2.2.3.空行
- 2.2.4.响应体
1.功能元素
1.1.列表标签
红色列表标签的作用: 给一堆数据添加列表语义, 也就是告诉搜索引擎告诉浏览器这一堆数据是一个整体**
- HTML中列表标签的分类
无序列表(最多)(unordered list)
有序列表(最少)(ordered list)
定义列表(其次)(definition list)
1.1.1.无序列表:
给一堆数据添加列表语义, 并且这一堆数据中所有的数据都没有先后之分
什么叫有先后之分?
例如: 排行榜
什么叫没有先后之分?
例如: 中国有哪些城市
- 无序列表格式:
这里是引用
<ul>
<li>需要显示的条目内容li>
ul>
li其实是英文list item的缩写
list是列表的意思
item是条目的意思
所以结合起来就是 列表条目的意思
- 无序列表样式
<ul type="value">ul>
disc 默认值 实心圆
circle 空心圆
square 实心方块
虽然通过标签属性也能修改样式, 但是在企业开发中千万不要这么干
- 注意点:
1.一定要记住ul标签是用来给一堆数据添加列表语义的, 而不是用来给他们添加小圆点的
2.ul标签和li标签是一个整体, 是一个组合. 所以一般情况下ul标签和li标签都是一起出现, 不会单个出现. 也就 是说不会单独使用一个ul标签或者单独使用一个li 标签, 都是结合在一起使用
3.由于ul标签和li标签是一个组合, 所以ul标签中不推荐包含其它标签, 也就是说以后你在ul标签中只会看到li 标签
- 无序列表应用场景:
1.新闻列表
2.商品列表
3.导航条
1.1.2.有序列表
有序列表的作用: 给一堆数据添加列表语义, 并且这一堆数据中所有的数据都有先后之分
- 有序列表格式:
<ol>
<li>li>
ol>
其它用法和ul都差不多, 也就是应用场景/注意点都和ul差不多
- 有序列表样式
<ol type="A">ol>
1 默认值。数字有序列表。(1、2、3、4)
a 按字母顺序排列的有序列表,小写。(a、b、c、d)
A 按字母顺序排列的有序列表,大写。(A、B、C、D)
i 罗马字母,小写。(i, ii, iii, iv)
I 罗马字母,大写。(I, II, III, IV)
1.1.3.定义列表
给一堆数据添加列表语义,先通过dt标签定义列表中的所有标题, 然后再通过dd标签给每个标题添加描述信息
- 定义列表的格式:
<dl>
<dt>dt>
<dd>dd>
<dt>dt>
<dd>dd>
dl>
其实dt和dd都是英文的缩写
dt是英文definition title的缩写, 所以dt的含义就是用来定义列表中的标题
dd是英文definition description的缩写, 所以dd的含义就是用来定义标题对应的描述的
- 定义列表的应用场景
做网站尾部的相关信息
做图文混排
- 定义列表的注意点
和ul/ol一样, dl和dt/dd是一个整体, 所以他们一般情况下不会单独出现, 都是一起出现
和ul/ol一样, 由于dl和dt/dd是一个组合标签, 所以dl中建议只放dt和dd标签
一个dt可以没有对应的dd,也可以有多个对应的dd, 但是无论有或者没有dd都不推荐使用.
推荐使用一个dt对应一个dd
和li标签一样, 当需要丰富界面时, 我们可以在dt和dd标签中继续添加其它标签
1.2.表格标签
其实在过去表格标签用的非常非常的多, 绝大多数的网站都是使用表格标签来制作的, 也就是说表格标签是一个时代的代表。但在现在,多用于数据的展示
- 什么是表格标签?
表格标签作用: 用来给一堆数据添加表格语义
其实表格是一种数据的展现形式, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形 式
- 表格标签格式:
<table>
<tr>
<td>姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
其实表格标签中的table代表整个表格, 也就是一对table标签就是一个表格
其实表格标签中的tr标签代表整个表格中的一行数据, 也就是说一对tr标签就是表格中的一行
其实表格标签中的td标签代表表格中一行中的一个单元格, 也就是说一对td标签就是一行中的一个单元格
补充:除td外,有时也会用到th,th内部的文本通常会呈现为居中的粗体文本,而td元素内的文本通常是左对齐的普通文本。
- 注意点
- 表格标签有一个border边框属性, 这个属性决定了边框的宽度. 默认情况下这个属性的值是0, 所以看不到边框
- 表格标签和列表标签一样, 它是一个组合标签, 所以table/tr/td要么一起出现, 要么一起不出现, 不会单个出现
- 宽度和高度的属性
可以给table标签和td标签使用
- 表格的宽度和高度默认是按照内容的尺寸来调整的, 也可以通过给table标签设置width/height属性的方 式来手动指定表格的宽度和高度.
- 如果给td标签设置widht/height属性, 会修改当前单元格的宽度和高度, 不会影响整个表格的宽度和高度
- 水平对齐和垂直对齐的属性
其中水平对齐可以给table标签和tr标签和td标签使用.
垂直对齐只能给tr标签和td标签使用.
- 给table标签设置align属性, 可以控制表格在水平方向的对齐方式.
- 给tr标签设置align属性, 可以控制当前行中所有单元格内容的水平方向的对齐方式.
- 给td标签设置align属性, 可以控制当前单元格中内容在水平方向的对齐方式.
注意点: 如果td中设置了align属性, tr中也设置了align属性, 那么单元格中的内容会按照td中设置的来对齐. - 给tr标签设置valign属性, 可以控制当前行中所有单元格中的内容, 在垂直方向的对齐方式.
- 给td标签设置valign属性, 可以控制当前单元格中的内容在垂直方向的对齐方式.
注意点: 如果td中设置了valign属性, tr中也设置了valign属性, 那么单元格中的内容会按照td中设置的来对齐.
align: left center right
valign: top mid bottom
- 外边距和内边距的属性
只能给table标签使用
-
cellspacing外边距就是单元格和单元格之间的距离, 我们称之为外边距
默认情况下单元格和单元格之间的外边距的距离是2px -
cellpadding内边距就是单元格的边框和文字之间的间隙, 我们称之为内边距
默认情况下内边距是1注意: 以后在企业开发中所有控制样式的都是通过CSS或直接使用组件库中的属性控制,使用表格自带属性控制很少,但是要了解基本的使用。
- 细线表格
在表格标签中想通过指定外边距为0来实现细线表格是不靠谱的, 其实它是将2条线合并为了一条线, 所以看上去很不舒服
细线表格的制作方式:
1.给table标签设置bgcolor=“black”,cellspacing = “1px”
2.给tr标签设置bgcolor=“white”
注意点:
table标签和tr标签以及td标签都支持bgcolor属性
- 表格的完整结构
由于表格中存储的数据比较复杂, 为了方便管理和阅读以及提升语义, 我们可以对表格中存储的数据进行分类
表格中存储的数据可以分为4类
- 表格的标题
- 表格的表头信息
- 表格的主体信息
- 表格的页尾信息
· 表格的完整结构
<table>
<caption>表格的标题caption>
<thead>
<tr>
<th>每一列的标题th>
tr>
thead>
<tbody>
<tr>
<td>数据td>
tr>
tbody>
<tfoot>
<tr>
<td>数据td>
tr>
tfoot>
table>
caption作用: 指定表格的标题
thead作用: 指定表格的表头信息
tbody作用: 指定表格的主体信息
tfoot作用: 指定表格的附加信息
注意点:
- 如果我们没有编写tbody, 系统会系统给我们添加tbody
- 如果指定了thead和tfoot, 那么在修改整个表格的高度时, thead和tfoot有自己默认的高度, 不会随着表格的高度变化而变化(chrome下可以,Firefox下不可以)
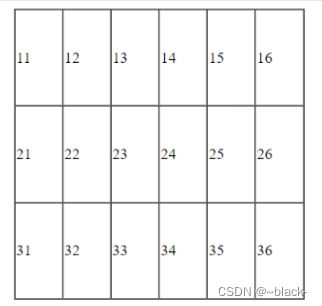
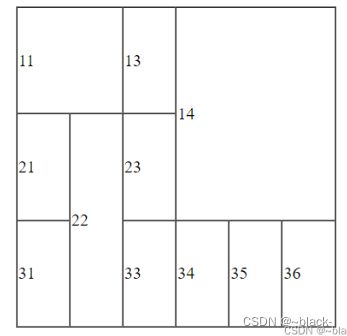
- 单元格合并
1.水平方向上的单元格合并
可以给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)
例如:
<td colspan="2">td>
含义: 把当前单元格当做两个单元格来看待
注意点:
由于把某一个单元格当做了多个单元格来看待, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示.
一定要记住单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并.
2.垂直方向上的单元格合并
可以给td标签设置一个rowspan属性, 来指定把某一个单元格当做多个单元格来看待(垂直方向)
例如:
<td rowspan="2">td>
含义: 把当前单元格当做两个单元格来看待
单元格合并案例
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" align="center" width="300px" height="300px">
<!-- ctrl + enter 表示换行 -->
<!-- 跨行合并 rowspan='number' 跨列合并 colspan='number' -->
<tr>
<td colspan="2">11</td>
<!-- <td>12</td> -->
<td>13</td>
<!-- 跨多行列合并 -->
<td colspan="3" rowspan="2">14</td>
<!-- <td>15</td>
<td>16</td> -->
</tr>
<tr>
<td>21</td>
<td rowspan="2">22</td>
<td>23</td>
<!-- <td>24</td> -->
<!-- <td>25</td>
<td>26</td> -->
</tr>
<tr>
<td>31</td>
<!-- <td>32</td> -->
<td>33</td>
<td>34</td>
<td>35</td>
<td>36</td>
</tr>
</table>
</body>
</html>
1.3.form表单
表单就是专门用来收集用户信息的
- 什么是表单元素?
表单元素其实还是HTML中的一些标签, 只不过这些标签比较特殊, 在浏览器中所有的表单标签都有特殊的外观和默认的功能
- 表单的格式:
<form action="提交的服务器接口地址">
<表单元素>
form>
注意:表单元素一定要写在表单中
- 常见的表单元素
-input标签
input标签有一个type属性, 这个属性有很多类型的取值,取值的不同就决定了input标签的功能和外观的不同
-明文输入框
<input type="text" name="account" placeholder="请输入用户名">
name:表单提交时,会作为参数的名称,结合输入的值进行匹配,组成 参数名=参数值的结构
placeholder:提示
-暗文输入框
<input type="password" name="password" placeholder="请输入密码">
-输入框设置默认值
<input type="xxx" value="xxx">
-单选框
<input type="radio" name="xx" value="xxx">
注意点:
1.默认情况下单选框不会互斥, 要想单选框互斥那么必须给每一个单选框标签都设置一个name属性, 然后 name属性还必须设置相同的值。
2.要想让单选框默认选中某一个, 那么可以给input标签添加一个checked属性。
3.单选框的value值,才是我们最终需要的值,并不是单选框显示的值。
-多选框
<input type="checkbox" name="xxx" value="xxx">
多选框默认选中 checked
-提交按钮
<input type="submit">
作用: 将表单中已经填写好的数据, 提交到远程服务器
注意点:
要想把表单中填写好的数据提交到远程服务器, 必须具备两个条件
1.需要给form表单添加一个action的属性, 通过这个action属性指定需要提交到的服务器地址
2.需要给需要提交到服务器的表单元素添加一个name属性
-enctype
application/x-www-form-urlencoded
查询字符串,在发送前编码所有字符(默认),转换为?a=a&b=b&c=c
multipart/form-data
不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
-附件上传 <input type="file">
method="POST"
enctype="multipart/form-data"
text/plain
用于发送纯文本内容,空格转换为 "+" 加号,不对特殊字符进行编码,一般用于email之类的;
-普通按钮
<input type="button" value="xxx">
可以通过value属性来给按钮指定标题
作用: 配合JS完成一些操作
-图片按钮
<input type="image" src="">
作用: 配合JS完成一些操作
-重置按钮
<input type="reset" value="xx">
作用: 用于清空表单中已经填写好的数据
注意点:
如果想想改重置按钮默认的按钮标题可以通过value属性来修改
-隐藏域
<input type="hidden" name="xx" value="xxx">
隐藏域
作用 : 配合提交按钮将一些数据默默的悄悄的提交到服务器
-label标签
1.默认情况下文字和输入框是没有关联关系的, 也就是说点击文字输入框不会聚焦, 如果想点击文字时让 对应的输入框聚焦, 那么就需要让文字和输入框进行绑定
2.要想让输入框和文字绑定在一起, 那么我们可以使用label标签
3.绑定的格式:
3.1将文字利用label标签包裹起来
3.2给输入框添加一个id属性
3.3在label标签中通过for属性和输入框中的id进行绑定即可
<label for="account">
账号:
label>
<input type="text" id="account">
-select标签
作用: 用于定义下拉列表
格式:
<select>
<optgroup label="分组名称">
<option>列表数据option>
optgroup>
select>
注意点:
1.下拉列表不能输入内容, 但是可以直接在列表中选择内容
2.可以通过给option标签添加一个selected属性来指定列表的默认值
3.可以通过给option标签包裹一层optgroup标签来给下拉列表中的数据分类
-textarea标签
作用: 定义一个多行输入框
格式:
<textarea>
textarea>
注意点:
1.默认情况下输入框可以无限换行
2.默认情况下输入框有自己的宽度和高度
3.可以通过cols和rows来指定输入框的宽度和高度, 但是虽然指定了列数和行数, 但是还是可以无限往下 输入
4.默认情况下输入框是可以手动拉伸的
-fieldset组件
fieldset组件用于在一个web表单中对多个控件和标签进行分组
格式:
<form action="">
<fieldset>
<legend>请登录legend>
账号:<input type="text"><br>
密码:<input type="password">
<input type="submit">
fieldset>
form>
- HTML5新增表单元素
-datalist标签
1.作用: 给输入框绑定待选项
<input type="text" list="xxx">
<datalist id="xxx">
<option>xxxoption>
datalist>
2.datalist格式:
<datalist>
<option>待选项内容option>
datalist>
3.如何给输入框绑定待选列表
1.搞一个输入框
2.搞一个datalist列表
3.给datalist列表标签添加一个id
4.给输入框添加一个list属性,将datalist的id对应的值赋值给list属性即可
-progress <progress value="70" max="100">70%progress>
progress表示任务的完成情况,常用于进度条
max 定义进度元素所要求的任务的工作量,默认值为1
value 定义已经完成的工作量,如果max值为1,该值必须是介于0~1之间的小数。
-邮箱 <input type="email">
可以自动校验输入的内容是否符合邮箱的格式
-域名 <input type="url">
可以自动校验输入的内容是否是URL地址
-数字 <input type="number">
输入框中只能输入数字
-时间 <input type="date">
可以通过日历来选择时间
-颜色 <input type="color">
可以通过取色板来选择颜色
2.Http协议
HTTP是一种能够获取如 HTML 这样的网络资源的 protocol(通讯协议)。它是在 Web 上进行数据交换的基础,是一种 client-server 协议,也就是说,请求通常是由像浏览器这样的接受方发起的。
HTTP被设计于20世纪90年代初期,是一种可扩展的协议。它是应用层的协议,通过TCP,或者是TLS-加密的TCP连接来发送,理论上任何可靠的传输协议都可以使用。因为其良好的扩展性,时至今日,它不仅被用来传输超文本文档,还用来传输图片、视频或者向服务器发送如HTML表单这样的信息。HTTP还可以根据网页需求,仅获取部分Web文档内容更新网页。
表单:提交数据
交互:HTTP协议
客户端大前端 请求------>
<------响应 服务端 后端
HTTP报文的分类有两种:请求报文和响应报文。顾名思义,请求报文就是客户端向服务端发送请求的信号,响应报文就是服务端响应处理后回传给客户端的信号。
2.1.请求报文
HTTP 请求报文由四部分组成,分别是请求行、请求头、空行和请求体,其中空行也是组成部分之一,作用是进行分隔,必不可少。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OQgKBg67-1686357672513)(images/image-20210801182901476.png)]](https://img-blog.csdnimg.cn/e55f252db8974251bbeaa8671a2ff426.p
2.1.1.请求行
第一行为请求行,由请求方法、URI和HTTP协议版本3个字段组成,它们之间用空格分隔,最后以回车和换行符结尾进行内容分割,表示接下来的内容(下一行开始的)不是请求行的内容。举例,GET /index.php HTTP/1.1,GET是请求方法,/index.php是URL,HTTP/1.1表示使用的HTTP版本为1.1。
这一行比较好理解,只有请求方法的类型比较多,有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT,其中GET、POST最为常用,这里详细介绍下。
- GET
GET最为常见的请求方式,通常用于当客户端要从服务器中读取文档时,比如点击网页上的链接或者通过在浏览器的地址栏输入网址的方式来浏览网页,使用的都是GET方式。需要注意的是使用GET方法请求时,请求参数和对应的值是跟在URL后面,通过问号(“?”)和and连接符(“&”)以及“=”号连接。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。例如,/index.php?id=100&slec=yes,这样通过GET方式传递的数据直接表示在地址中。正式因为要传递的参数和值已经存在于URL中,所以采用GET方法请求的HTTP报文是没有请求体的。
很明显,GET方法把参数以及参数值都暴露在URL中了,好处显而易见,弊端就是不利于数据的保密和安全。另外浏览器对地址的字符长度是有限制的,虽然各自的标准不同,但一般不超过1024个字符,所以如果要传输的数据量比较大,不宜采用GET方法。
- POST
POST也是非常常见的请求方式,并且完美弥补了GET方法的不足。因为POST方法将要传输的数据封装在报文的请求体中,并且对传输的数据大小没有限制,所以可以传输大量的数据,并且因为数据封装在请求体中,没有直接暴露在URL中,所以比较私密和安全。
- 其他请求方式
其他请求方式用得比较少,其中HEAD方法偶尔用到,服务端接受到HEAD请求后只返回响应头,而不会发送响应内容,这样就提高了传输效率。所以当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的。
2.1.2.请求头
请求头部由键/值对组成,每行一对,键和值用冒号“:”(英文)分隔。请求头部告知服务器所有有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的用户代理信息(浏览器信息): Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/537.36等;
Accept:客户端可识别的内容类型列 :text/html,application/xhtml+xml,application/xml;
Accept-Language:客户端可接受的自然语言 - zh-CN,zh;q=0.8,en;q=0.6,id;q=0.4;
Accept-Encoding:客户端可接受的编码压缩格式 - gzip, deflate, sdch, br
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
connection:连接方式,有close和keep-alive两种。
close:告诉WEB服务器或代理服务器,在完成本次请求的响应后,断开连接
keep-alive:告诉WEB服务器或代理服务器。在完成本次请求的响应后,保持连接,以等待后续请求
Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie - PSTM=1490844191; BIDUPSID=2145FF54639208435F60E1E165379255;
2.1.3.空行
用户进行内容分割,表示请求头到此为止,下一行的内容不再是请求头。
2.1.4.请求体
请求体包含的就是请求数据,正如上文提到的,当使用的是GET方法的时候,没有请求体。
2.2.响应报文
客户端向服务端发送请求之后,服务器接收并处理客户端发过来的请求后正常情况下会返回一个HTTP的响应消息,这个就是响应报文。
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。形式上除了状态行之外,其他三个部分与请求报文类似。
2.2.1.状态行
格式为:HTTP-Version Status-Code Reason-Phrase CRLF。其中,HTTP-Version表示服务器HTTP协议的版本;Status-Code表示服务器发回的响应状态代码;Reason-Phrase表示状态代码的文本描述。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
各类型常见状态代码、状态描述的说明如下:
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
2.2.2.响应头
和请求报文的请求头类似,响应头也由键值对组成,每行一对,键和值用英文冒号 : 分隔。响应头域允许服务器传递不能放在状态行的附加 信息,这些域主要描述服务器的信息和Request-URI进一步的信息,典型的响应头有:
Server:包含处理请求的原始服务器的软件信息;
Date:服务器日期;
Content-Type:返回的资源类型 (MIME);
Connection:连接方式;
close:连接已经关闭;
keep-alive:连接已保持,在等待本次连接的后续请求;
Cache-Control:缓存控 制;
Expires:设置过期时间;
Set-Cookie:设置 Cookie 信息。
2.2.3.空行
作为内容分割,表示以下不再是响应头的内容。
2.2.4.响应体
这个是服务器返回给浏览器的响应信息。