微信公众号开发相关流程及功能介绍
1. 开发前准备
1.1 注册微信公众平台账号
进入的网址:https://mp.weixin.qq.com。
测试号(网址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login),用户在开发之前可以通过测试号快速测试开发,但是测试号的接口能力有限,只限测试使用。
1.1.1 订阅号
适用于个人和组织,群发消息1条/天,消息展示在订阅号列表里,有基础消息接口,可以自定义菜单,无微信支付功能。
1.1.2 服务号
不适用于个人,群发消息4条/月,消息展示在会话表里,有基础消息接口,有高级接口的能力,可以自定义菜单,有微信支付功能;需要实名认证和企业资质认证。
1.1.3 企业号
粉丝关注需要验证身份,关注粉丝有上限,群发消息无限制,消息展示在会话表里,有基础消息接口,有高级接口的能力,可以自定义菜单,有微信支付功能。
需要实名认证和企业资质认证。
1.2 选择开发语言
开发语言根据业务需求来选择。
1.2.1 公众号
HTML5,uniapp(混合语言),apicloud(混合语言)等。
1.2.2 公众号&小程序
uniapp(混合语言),apicloud(混合语言)等。
1.2.3 公众号&小程序&APP
uniapp(混合语言),apicloud(混合语言)。
1.2.4 小程序
原生开发。
1.2.5 APP
apicloud(混合语言)。
1.3 选择开发工具(前端)
1.3.1 开发工具
VSCode,IDEA,HBuilderX(如果开发语言选择了UNIAPP)。
1.3.2 调试工具
微信开发者工具。
1.4 开发者文档(重要)
微信官方文档公众号开发文档进入网址(https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html),根据业务需求明确需要调用的开发接口和功能,提前熟悉文档。
2. 部分重要接口、功能案例
公众号开发时,微信相关的功能只能通过微信SDK调用(也就是jweixin.js文件),它不像微信小程序开发,可以通过wx.***就能调用,省去了中间一些复杂的操作。
2.1 JSSDK使用步骤
2.1.1 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2.1.2 引入js文件
在需要调用 JS 接口的页面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
2.1.3 通过config接口注册权限验证参数
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用,代码如下:
H5端代码(uniapp + vue):
参数及代码说明:
wx.config({
...this.goodsDetail.signData,
jsApiList: ['onMenuShareTimeline'],
openTagList: ['wx-open-launch-weapp']
});
wx:是jweixin.js里的参数;
this.goodsDetail.signData:调用JSSDK需要的签名信息,从后端获得参数后传到前端使用;
jsApiList:本次需要使用的接口能力代码,微信文档有说明;
openTagList:开放标签标识,wx-open-launch-weapp是拉起微信小程序的开放标签(后面再介绍);
wx.ready():如果上面的wx.config配置成功,就会进入该函数体内,这个函数暂时用不到;
wx.error():如果上面的wx.config配置失败或出错,就会进入该函数体内。
更多接口参考:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html。
后端获取签名代码(java):
后端获取的签名可以应用于多个场景,如:获取用户位置时的签名,拉起微信小程序等,实现分三个步骤,分别如下:
第一步,通过微信接口获取access_token;第二步,通过微信接口获取jsApi_ticket;第三步,通过微信接口获取signature;
**
难点:这个实现的流程,代码实现不是难点,难点是开发者需要看微信文档知道需要通过这个流程才能实现这个功能;
**
2.2 微信网页授权(非静默)
2.2.1 网页授权域名配置
就是把需要授权的域名现配置在微信公众平台后台,【公众号设置】->【功能设置】,找到功能【网页授权域名】,把域名配置进去。配置保存时,微信回去校验填写的域名是否真实并且有效,惠通过一个txt的文件来校验,把这个txt文件放到能通过域名访问到的根目录下即可(在网页上通过http://域名/*****.txt,得到一个字符串即访问成功)。域名可以配置多个。
2.2.2 获取临时code
获取临时code的操作在前端,也就是刚进入界面时“闪现”的那一次,临时code只能使用一次,一次使用之后就失效了,所以每一次授权(哪怕是页面刷新都需要重新获取临时code),临时code调用频率有限制,每天也有限制。
实现流程:通过微信提供的api,跳转过去时把当前页面路径(或者自定义路径)当作参数传过去(URL参数需要encodeURIComponent()编码)。
**
难点:如果你传过去的URL上也有参数,并且参数还是URL,页携带了参数,那么微信传回来时,真个URL错乱,需要重新格式化URL,更新地址栏的URL为格式化后的URL。
**
2.2.3 点击授权按钮授权
这一步是实现用户信息获取,主要是在后台实现。
把上一步获取的临时code传到后台,带上APPID和APPSECRET后,三个参数一起即可获取用户信息,获取用户信息后返回到前端,前端判断之后做页面跳转,同时把登录信息做缓存。
2.3 微信网页授权(静默)
2.3.1 网页授权域名配置
…(参考上面)
2.3.2 获取临时code,并根据临时code获取openId
获取临时code时,区别于非静默的是跳转到微信的URL两者不一致,主要是URL中的参数scope的值不同,非静默授权的是snsapi_userinfo,静默授权的是snsapi_base。
拿到临时code后,携带临时code立即通过后端拿到openId,通过openId就能判断该微信用户是否注册过该应用,如果没有,并完成相应的注册逻辑。而前端会根据后端返回的参数判断,根据业务需求做相应的响应、跳转等。
2.4 获取用户位置
2.4.1 配置域名
这里的域名是指:JS接口安全域名,不是网页授权的域名,两个配置的地方不同。
2.4.1 注册腾讯地图开放平台账号
网址:https://lbs.qq.com,完成相关信息认证;
下载地图JSSDK(qqmap-wx-jssdk.min.js)。
2.4.3 引入腾讯地图的JSSDK并配置相关参数
地图JSSDK(qqmap-wx-jssdk.min.js)文件并引入;
配置相关参数。
2.4.4 获取用户经纬度(openLocation,getLocation)
获取接口签名信息,并配置参数(参考上面2.1.3);
获得用户得经纬度。
代码参考如下:
jweixin.config({
...signData,
jsApiList: ['openLocation', 'getLocation']
});
jweixin.ready(() => {
if ('init' === flag) {
_this.lcationHandleH5_02_init();
} else {
_this.lcationHandleH5_02_open();
}
});
注意的是,H5只能获取用户的位置信息,并不能修改位置信息(即选点),小程序才有这个接口。
2.4.5 通过经纬度解析位置信息
这个步骤主要在后端操作,前端初始化拿到用户的经纬度,传到后端,通过腾讯地图提供的接口即可解除得到具体的位置信息。
openLocation接口是打开JSSDK的内置地图,只能打开查看当前定位的位置(传入的经纬度),地图底部有“导航”的功能,可拉起腾讯地图APP实现导航。解析经纬度得到具体的位置信息;
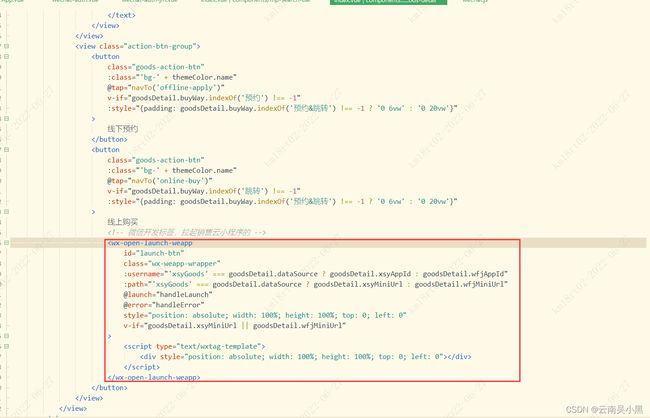
2.5 开放标签wx-open-launch-weapp
2.5.1 通过 config 接口注入权限验证配置并申请所需开放标签
2.5.2 通过 ready接口处理验证成功
2.5.3 通过 error接口处理验证失败
详细代码参考:https://blog.csdn.net/qq_37967380/article/details/124747331
2.5.5 代码解释及难点
代码解释:
wx-open-launch-weapp:微信小程序开放标签;
username:被拉起微信小程序的原始APPID,gh_开头的;
path:被拉起微信小程序的路径(跳转过去的页面路径,可以携带参数);
**
难点:
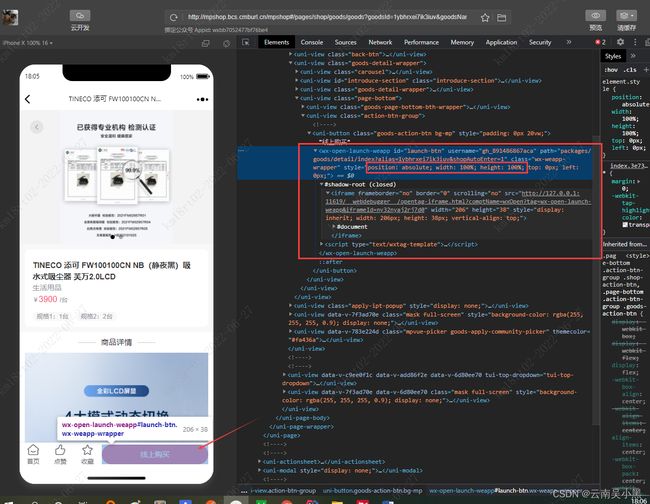
“拉起”按钮的样式很难调式:主要是两个原因,一个是行内开发,微信后台配置的域名对应的网络不通,不能实时调试;二是开放标签本身的限制,需要签名验证通过后,按钮才会显示出来。
解决思路:通过在按钮上实现一层遮罩,点击遮罩实现跳转。流程:页面按钮UI不改动,开放标签覆盖到页面按钮上面(CSS代码:position:
absolute; width: 100%; height: 100%; top: 0; left:
0),而内部script内的标签的样式顶满开放标签(CSS代码:position: absolute; width: 100%;
height: 100%; top: 0; left: 0),。实现后点击按钮其实是点击按钮上面的遮罩。
**
3.前端开发语言
3.1 uniapp
是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
3.1.1 编译器
uni-app能实现一套代码、多端运行,核心是通过编译器 + 运行时实现的:
编译器:将uni-app统一代码编译生成每个平台支持的特有代码;如在小程序平台,编译器将.vue文件拆分生成wxml、wxss、js等代码。
运行时:动态处理数据绑定、事件代理,保证Vue和平台宿主数据的一致性;
3.1.2 条件编译
**写法:**以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾

3.2 apicloud
3.3 微信原生开发(wxml)
如果只是考虑微信小程序,选择原生开发更稳妥。
混合开发(uniapp、apicloud)主要是为了方便多端运行,但中间也需要穿插非常多兼容性的代码(比如微信授权,H5版、小程序版和APP版的授权逻辑实现是不一样的)。开发繁琐,所以不是考虑全平台的话,走原生开发是非常便捷的一种开发方式。
原生开发:原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建流程。