基于SpringBoot+Vue的考研资讯平台设计与实现
博主介绍:
大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。
我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
我有丰富的成品Java毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。同时我也提供相关的学习资料、程序开发、技术解答、代码讲解、文档报告等专业服务。文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
Java项目精品实战案例(300套)
考研资讯平台源码下载地址:
https://download.csdn.net/download/weixin_54828627/87717404
一、效果演示
基于SpringBoot+Vue的考研资讯网站管理系统演示视频
二、前言介绍
随着现在网络的快速发展,网络的应用在各行各业当中它很快融入到了许多学校的眼球之中,他们利用网络来做这个电商的服务,随之就产生了“考研资讯平台”,这样就让学生考研资讯平台更加方便简单。
本论文主要讲述了考研资讯平台开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的考研资讯平台管理状况,提高管理效率。
三、主要技术
| 技术名 | 作用 |
|---|---|
| SpringBoot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
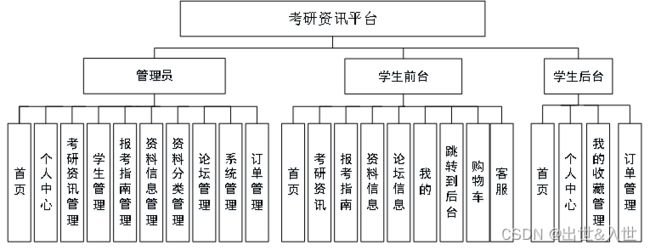
4.1、主要功能模块设计
对于该考研资讯平台来说它主要是由后台和前台两大部分组成。主要包括学生前台:首页、考研资讯、报考指南、资料信息、论坛信息、我的、跳转到后台、购物车、客服,管理员:首页、个人中心、考研资讯管理、学生管理、报考指南管理、资料信息管理、资料分类管理、论坛管理、系统管理、订单管理,学生后台:首页、个人中心、我的收藏管理、订单管理等功能。
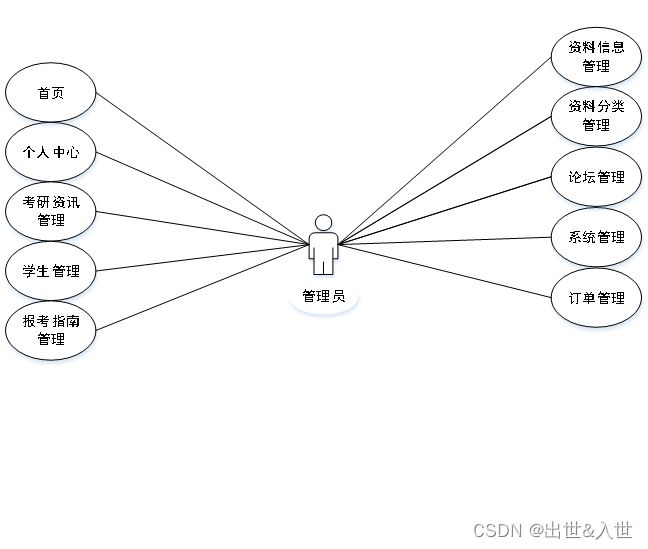
4.2、管理员功能设计
五、运行截图
5.1、学生前台功能模块
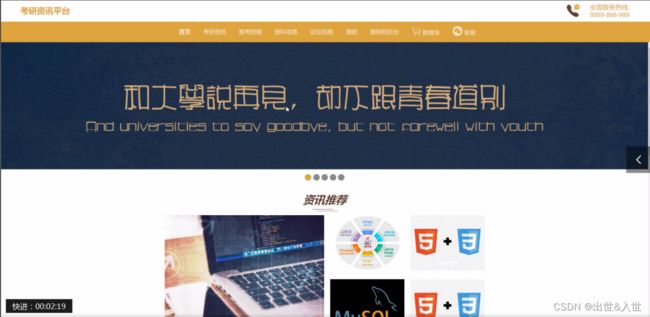
5.1.2、首页
在系统首页可以查看首页、考研资讯、报考指南、资料信息、论坛信息、我的、跳转到后台、购物车、客服等内容,如图5-1所示。
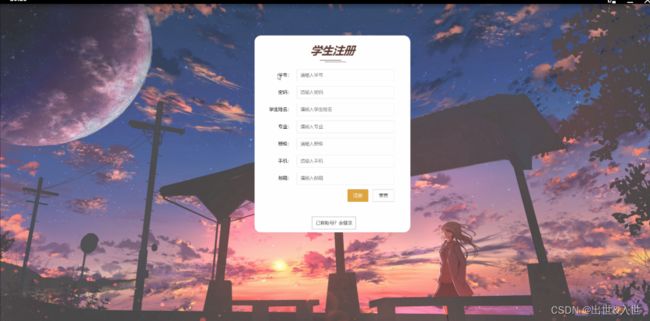
5.1.3、学生注册
在学生注册页面通过填写学号、密码、学生姓名、专业、班级、手机、邮箱等信息完成学生注册,如图5-2所示。
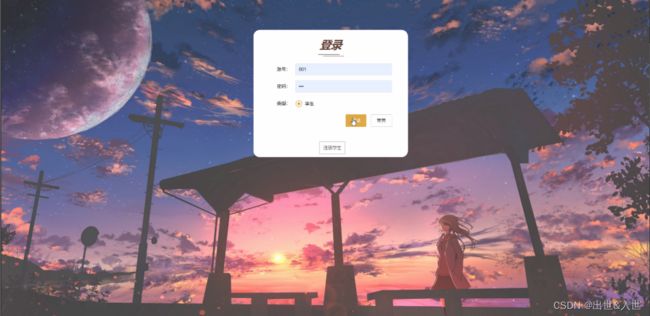
5.1.4、登录
在登录页面可以填账号、密码等详细内容进行登录,如图5-3所示。
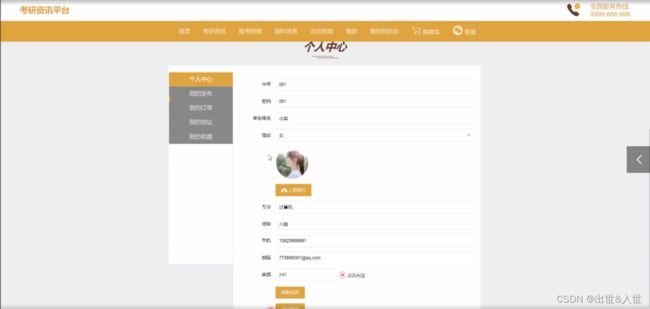
5.1.5、个人中心
在个人中心信息页面可以填写学号、密码、学生姓名、性别、专业、邮箱等详细,如图5-4所示。
5.2、登录设计实现
学生和管理员输入个人的账号和密码登录系统,这时候我们所对于这个系统的数据库来进行一些相关信息的查找,假如我们对输入的账号和密码不正确的时候,数据库就会自动提示出错误的信息,同时提示用户要从新输入正确的信息。网站登录效果图如图5-5、5-6所示:
5.3、后台系统实现
5.3.1、管理员模块
管理员主要管理:首页、个人中心、考研资讯管理、学生管理、报考指南管理、资料信息管理、资料分类管理、论坛管理、系统管理、订单管理等内容。具体管理员管理效果如下图5-7所示。
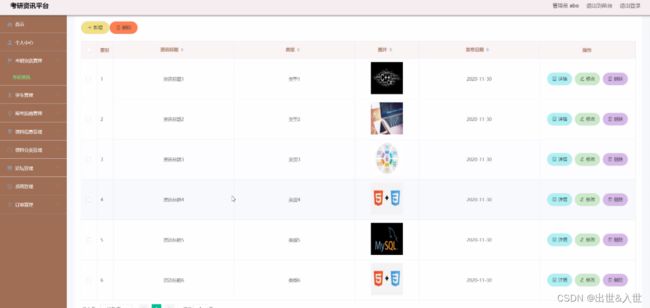
5.3.2、考研资讯管理
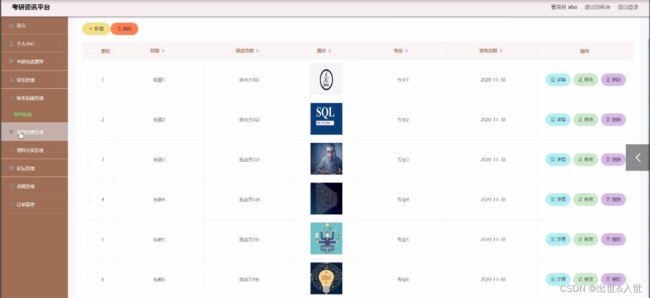
管理员登录系统后台以后可以对考研资讯管理进行修改、删除以及对考研资讯管理进行查看等操作,具体的运行效果图如下图5-8所示。
5.3.3、学生管理
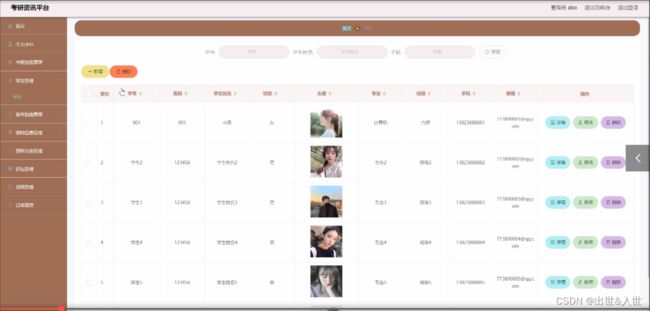
管理员进入后台对学生管理信息进行查看、修改、删除等操作,学生管理功能效果图如图5-9所示。
5.3.4、报考指南管理
管理员可以对报考指南管理信息进行修改、查看、删除等操作。报考指南管理效果图如下图5-10所示:
5.3.5、资料信息管理
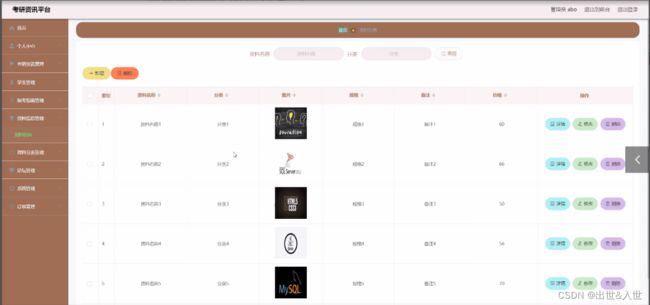
管理员可以对资料信息管理信息进行删除、修改、添加等具体的操作。资料信息管理效果图如下图5-11所示:
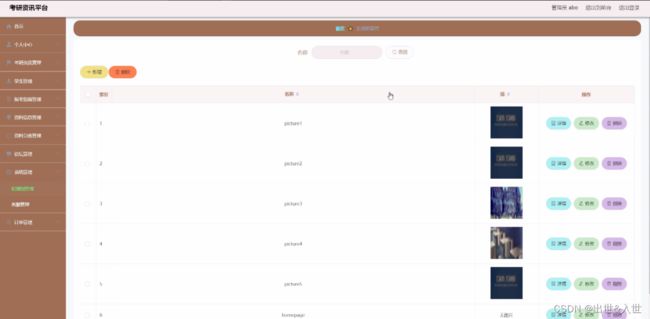
5.3.6、资料分类管理
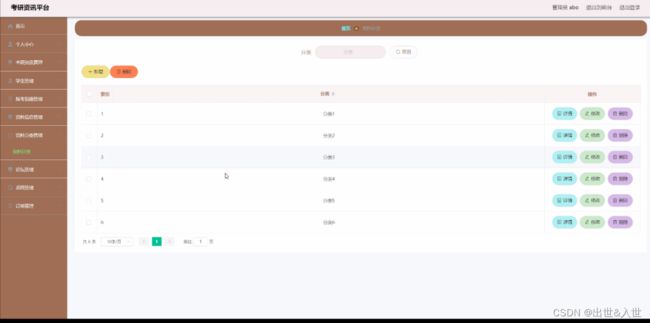
管理员可以对资料分类管理信息进行添加、查看、删除、修改等操作。资料分类管理效果图如5-12所示。
5.3.7、论坛管理
管理员可以对论坛管理信息进行添加、查看、删除、修改等操作。论坛管理效果图如5-13所示。
5.3.8、系统管理
管理员可以对系统管理信息进行添加、查看、删除、修改等操作。系统管理效果图如5-14所示。
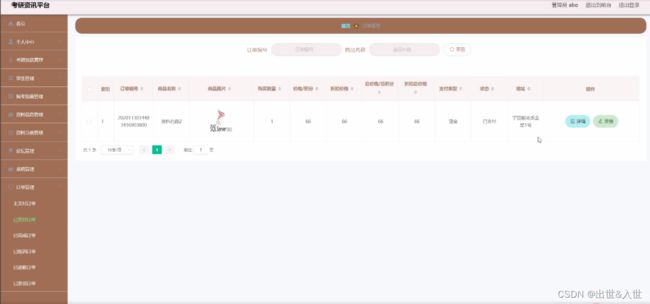
5.3.9、订单管理
管理员可以对订单管理进行添加、查看、删除、修改等操作。订单管理效果图如5-15所示。
5.4、学生后台功能模块
5.4.1、订单管理
学生进入系统可以查看首页、个人中心、我的收藏管理、订单管理等操作。学生可以对订单管理信息进行添加、查看等操作。订单管理效果图如5-16所示。
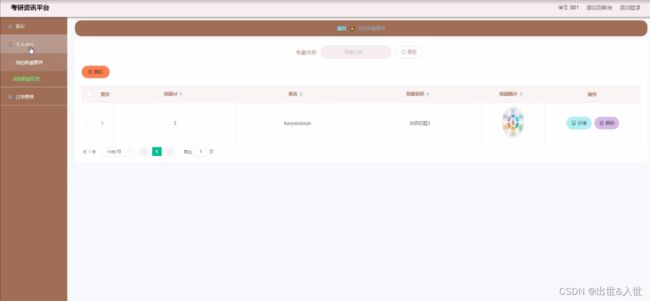
5.4.2、我的收藏管理
学生进入系统后可以对我的收藏管理进行查看、删除等操作。我的收藏管理效果如下图5-17所示:
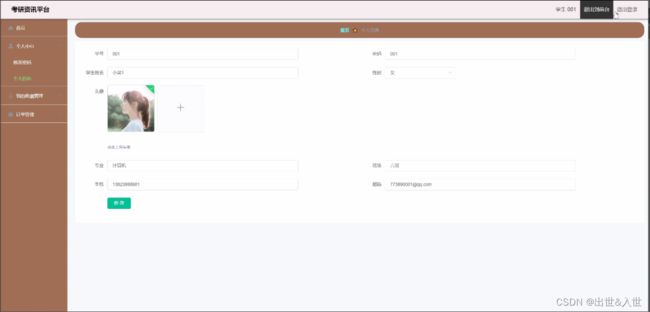
5.4.3、个人信息
学生进入系统后可以对个人信息进行查看、删除等操作。个人信息效果如下图5-18所示:
六、数据库设计(部分)
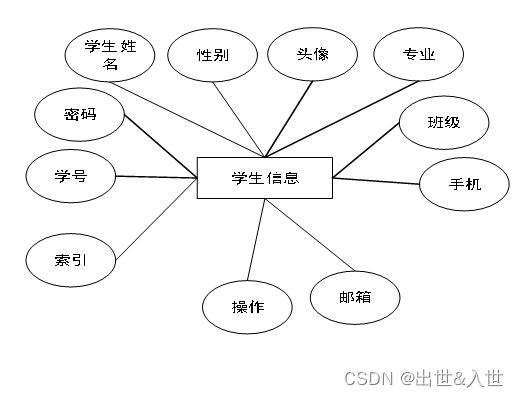
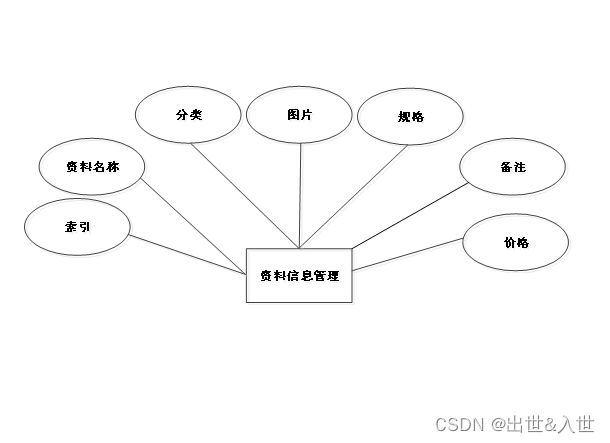
数据库E-R图
学生信息实体图:
资料信息管理实体图 :
七、技术交流
大家点赞、收藏、关注、评论啦 、查看文章结尾获取联系方式
精彩专栏推荐订阅:在下方专栏
Java项目精品实战案例(300套)
![]()
![]()