- uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)
外派叙利亚
小程序uni-app微信小程序
1:创建蓝牙需要调用的Api文件ly.js//import{TextDecoder}from'text-encoding-utf-8';letbluetoothOpen=false;//手机蓝牙是否打开letbluetoothConnect=false;//设备和蓝牙是否连接letisHaveDevice=false;//是否查找到设备letdeviceId=null;//设备idletservi
- uni-app使用websocket
外派叙利亚
uni-appwebsocket网络协议
点击发送请求离开页面exportdefault{onLoad(){//进入这个页面的时候创建websocket连接【整个页面随时使用】this.connectSocketInit();},data(){return{socketTask:null,//确保websocket是打开状态is_open_socket:false}},//关闭websocket【必须在实例销毁之前关闭,否则会是under
- uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》
人间清醒小仙女
打包uniappuniappappwebappuniapp兼容问题
有一个很尴尬的情况,下面两种情况并不能一起生效,所以如果是打包成app只用下面的就可以,如果多端可以把上面的也加上,判断一下有没有元素再设置style建议把这种方法写在下面一点,不然报错了下面的代码就不走了,也不会报错(冤种)(只使用app的方式,h5上调试写在下面的代码老是走不到也不报错,我真的会谢好嘛)设置右上角按钮"style":{"enablePullDownRefresh":true,/
- uniapp开发APP,主动连接mqtt,订阅消息
路痴先森
uni-app
- uniapp 右侧刷新图标 和 返回顶部图标的实现
治金的blog
uni-app前端
{{item.content}}----{{item.author}}图标-->import{ref}from'vue';//触底加载更多,下拉刷新API(下拉刷新需要在pages.json里面开启这项功能)import{onReachBottom,onPullDownRefresh}from"@dcloudio/uni-app"constpets=ref([]);//触底加载更多,实现连接,使用
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- PHP会务会议系统小程序源码
云启软件
PHP商业系统小程序uni-appvuephp
会务会议系统一款基于ThinkPHP+Uniapp框架,精心雕琢的会议管理微信小程序,专为各类高端会议场景量身打造。它犹如一把开启智慧殿堂的金钥匙,为会议流程优化、开支精细化管理、数量精准控制、标准严格设定以及供应商严格筛选等关键环节,铺设了一条标准化的高速公路。这一创新之举,不仅引领我们步入了量化成本节约的新时代,更在风险有效缓解与服务质量显著提升方面,树立了业界的全新标杆。会务平台——会议管理
- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- uniapp 使用web-view 来套地址实现分离式打包
luckycoke
uni-appjavascript前端
exportdefault{data(){return{title:'http://www.baidu.cn/'//你可以根据需要替换成你的URL};},mounted(){//在应用启动时清除本地缓存this.clearAppCache();},methods:{clearAppCache(){if(uni.getSystemInfoSync().platform==='android'){//
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 封装websocket,兼容uniapp及普通vue3应用
一个水货程序员
websocketuni-app网络协议
本文将实现websocket的封装,采用typescript+vue3实现,同时支持uniapp中使用。主要实现两个部分:websocket.core.ts,一个封装的websocket对象,用于处理websocket断线重连及生命周期钩子触发useWebsocket.ts,采用vuehook封装上述对象,将实例属性转换为响应式属性以供页面组件内使用websocket.core.tstypeTim
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- uniapp 封装进度条组件
sunyin.liu
uniappiviewuni-app
一、素材准备(5张图片,第一张高亮图、第二张灰色、第二张高亮、第三张灰色、第四张高亮)免费给大家,本人自己设计的。链接:https://pan.baidu.com/s/18sz5ORSYuPbf_4fpureRMQ提取码:bpyj如果链接失效了,请在底下评论,看到会马上更新。二、写啥废话,直接代码上封装的组件代码1.先引入uview-ui,uniapp不懂引入uview-u组件的自行移步到官网。很
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- uniapp 可视化开发_dragUI 基于uni的可拖拽可视化编程web模板
weixin_39644021
uniapp可视化开发
更新记录1.0.1(2019-12-02)忘了搞colorUI的模板,会导致下载项目后找不到样式的问题。更新了README添加了演示视频1.0.0(2019-12-01)2019/12/1更新代码注释,说明查看更多dragUI文档目录hope用于UNI可拖拽可视化编程在线演示demo地址一个简单创建helloworld界面的视频,github不会放视频,放在bilibli了dragUI演示视频效果
- uni-app下表格纯CSS方案的固定首行首列,最简单的实现方式
taihom
css前端javascript
网上找了很多在uni-app下的表格组件,实现起来都太复杂了,我只是想要一个表格单纯的可以实现首行首列可以固定,没办法看了资料后,只能自己写。下面是一个最简单的实现方式。可以自己进行后续封装来使用,自己亲自编写实测没问题,纯CSS方案。时间AABBCCDDEE10:17:25{{index}}1020.5616.table-container{width:100%;height:100%;posi
- uniapp实现首行首列冻结效果
Ellen翔
uni-appjavascript前端
uniapp首行首列冻结时间{{colum}}{{time}}{{time}}--{{colum}}exportdefault{data(){constcolums=['A1','A2','A3','A4','A5','A6','A7','A8'];consttimes=['9:00','10:00','11:00','12:00','13:00','14:00','15:00','16:00',
- 微信小程序的请求函数封装(ts版本,uniapp开发)
星极天下第一
前端微信小程序小程序
主要封装函数代码:interfaceHttpOptions{url:string;method?:string;headers?:{[key:string]:string};data?:any;}classHttp{privatetimeout:number;privatebaseUrl:string;publicconstructor(){this.timeout=60*1000;this.ba
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- uniapp canvas生成海报 并保存到相册
weixin_54408935
记点自己挖的坑uni-app
用的插件这是地址https://ext.dcloud.net.cn/plugin?id=3276用的插件结果自己还踩了一堆坑哎首先引用组件的时候要让组件显示出来不能隐藏可以选择定位然后放置到底层,当然要记得给上面的层级加个背景颜色,免得插件显示出来了这是插件的调用和canvasImage是要渲染的数据//海报生成成功getImg(e)//生成失败fail(err)importlyzCanvasfr
- 保姆级教学 uniapp绘制二维码海报并保存至相册,真机正常展示图片二维码
前端(从入门到入土)
uni-app
一、获取二维码uni.request({url:`https://api.weixin.qq.com/wxa/getwxacode?access_token=${getStorage("token")}`,responseType:"arraybuffer",method:"POST",data:{path:"/pages/index/index"},success(res){//转换为Uint8
- h5 uniapp html2canvas生成海报,保存到本地功能实现;
js小白羊
uni-appjavascript前端
html2canvas生成海报,保存到本地功能实现1.在开发过程中我们将HTML2canvas封装成一个组件,通过prop传递ID参数2.组件的使用,伪代码不要直接复制uniapp语法3.h5保存生成后的图片到本地方法;1.在开发过程中我们将HTML2canvas封装成一个组件,通过prop传递ID参数在组件中,通过prop接收ID的,ID的变化来触发render.js里面的函数。html2can
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- uniapp跳转页面有几种方法?
豆豆(前端开发+ui设计)
uni-app前端
在UniApp中,页面跳转可以通过不同的方法实现:uni.navigateTo、uni.redirectTo、uni.reLaunch、uni.switchTab等。1.uni.navigateTo用途:保留当前页面,跳转到应用内的某个页面。但是不能跳到带有tabBar的页面。注意事项:使用uni.navigateTo跳转时,可以携带参数。但是需要注意,当使用uni.navigateBack返回时
- 【Uniapp】关于实现下拉刷新的三种方式
天下代码客
【Uniapp】笔记uni-app前端
在小程序、h5等地方中,常常会用到下拉刷新这个功能,今天来讲解实现这个功能的三种方式:全局下拉刷新,组件局部下拉刷新,嵌套组件下拉刷新。全局下拉刷新这个方式简单,性能佳,最推荐,以下为步骤:配置pages.json(在需要该功能的页面设置对应属性){"pages":[{"path":"pages/index/index","style":{"enablePullDownRefresh":true,
- uniapp开发小程序实现-获取手机号码(二)
故里2130
包教会专栏uni-app小程序微信
一共3篇文章,共同描述,看序号进行寻找。真机效果图1.前提获取手机号码,一定要企业账号,不是企业账号会出现下面提示所以没有企业账号的,就可以不用看了,申请企业账号去官网申请就行了,申请成功了后,我们接着看。2.代码代码参考文章获取手机号|微信开放文档<
- 沃德代驾系统uniapp+php
博纳软云
博纳miui52086全行业源码sony52101uni-app微信小程序小程序微信
代驾软件的主要功能包括预约代驾、在线抢单、一键定位、在线支付、车主登记和代驾司机实名登记等。用户可以通过小程序预约代驾服务,系统会估算代驾价格并推送附近代驾司机供用户选择;司机接到订单后,会自动生成路线,方便快速找到车主;服务结束后,用户可以直接在线支付。用户端代驾端更新日志V1.0.0发布版本
- Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 微信小程序实现登录授权弹窗getUserProfile()
KristinKander
秋招准备前端微信小程序微信小程序
在uniapp和微信自带接口中,都有getUserProfile方法来实现,我们只需要在按钮上绑定一个自定义处理函数login,随后在login函数中调用getUserProfile()方法一键登录login(){uni.<
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
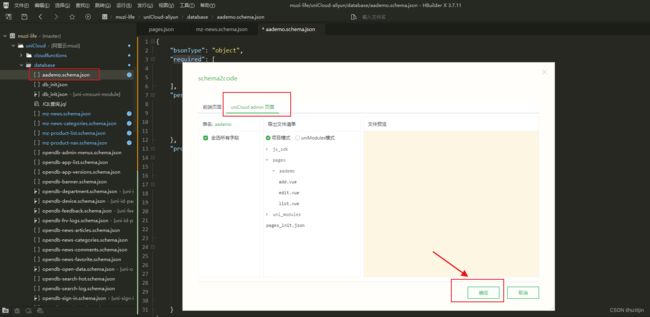
 将会在 pages目录下自动生成add、edit和list三个页面
将会在 pages目录下自动生成add、edit和list三个页面