这段时间一些在研究electron25融合vite4开发跨端应用,果然真香!随着electron快速迭代升级,响应速度越来越快,加上vite.js极速编译构建能力,二者结合可谓如虎添翼。
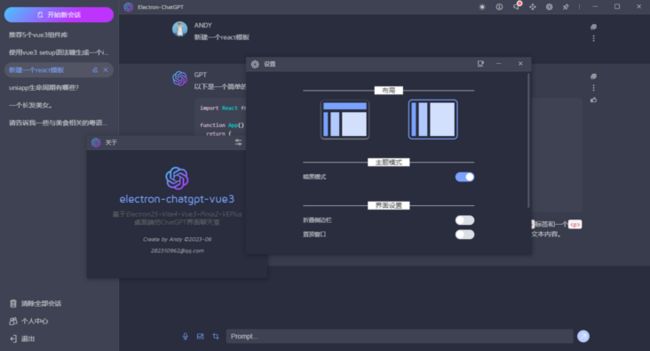
electron-chatGPT 支持亮色/暗黑两种主题模式。
使用技术
- 开发工具:vscode
- 技术框架:electron25+vite4+vue3+vueRouter@4+pinia2
- 组件库:veplus (基于vue3自定义组件库)
- 打包工具:electron-builder^23.6.0
- 调试工具:electron-devtools-installer^3.2.0
- markdown插件:vue3-markdown-it
- 缓存插件:pinia-plugin-persistedstate^3.1.0
- electron整合vite插件:vite-plugin-electron^0.11.2
项目说明目录
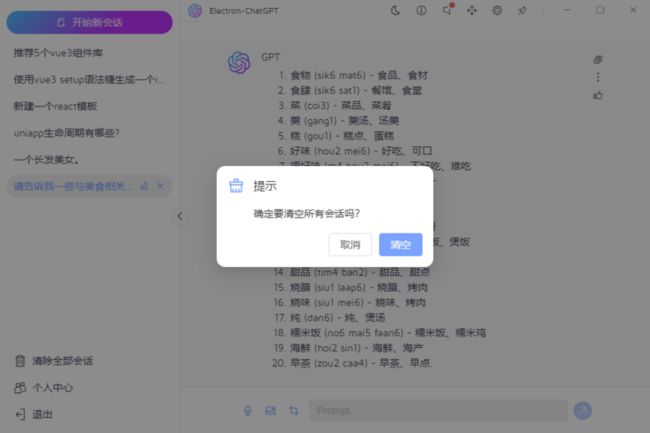
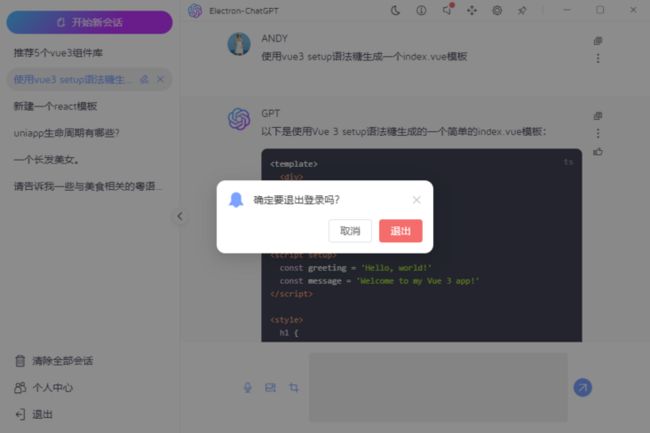
项目布局框架
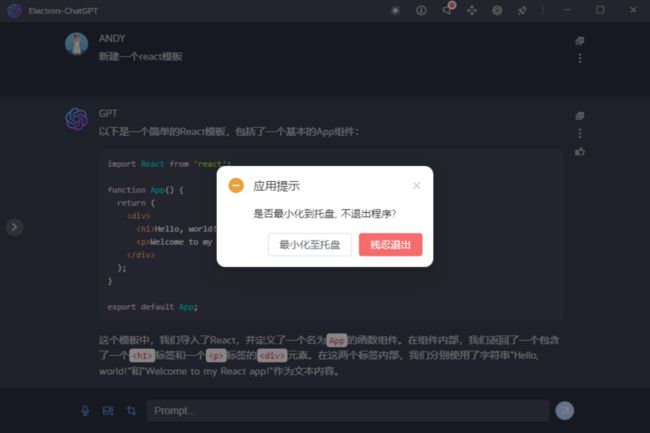
如下图:整个项目大致分为顶部操作区+侧边栏+主体内容区。
electron主进程入口配置
在项目根目录新建一个electron-main.js作为主进程入口文件。
/**
* 主进程入口
* @author YXY
*/
const { app, BrowserWindow } = require('electron')
const MultiWindow = require('./src/multiwindow')
// 屏蔽警告提示
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
const createWindow = () => {
let win = new MultiWindow()
win.createWin({isMainWin: true})
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if(BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if(process.platform !== 'darwin') app.quit()
})配置vite.config.js,引入electron结合vite插件vite-plugin-electron
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
import { resolve } from 'path'
import { parseEnv } from './src/utils/env'
export default defineConfig(({ command, mode }) => {
const viteEnv = loadEnv(mode, process.cwd())
const env = parseEnv(viteEnv)
return {
plugins: [
vue(),
electron({
// 主进程入口文件
entry: 'electron-main.js'
})
],
/*构建选项*/
build: {
// ...
},
esbuild: {
// 打包去除 console.log 和 debugger
drop: env.VITE_DROP_CONSOLE && command === 'build' ? ["console", "debugger"] : []
},
/*开发服务器选项*/
server: {
// 端口
port: env.VITE_PORT,
// ...
},
resolve: {
// 设置别名
alias: {
'@': resolve(__dirname, 'src'),
'@assets': resolve(__dirname, 'src/assets'),
'@components': resolve(__dirname, 'src/components'),
'@views': resolve(__dirname, 'src/views')
}
}
}
})electron自定义操作栏(最大化/最小化/关闭)
通过BrowserWindow创建新窗口,配置frame: false,即可实现无边框窗体。
设置css3属性 -webkit-app-region: drag ,顶部操作栏则可自定义拖拽动作。
控制按钮control.vue
顶部导航栏支持自定义背景、文字颜色、标题、左侧自定义插槽、右侧自定义按钮等功能。
electron配置打包参数
在项目根目录新建一个 electron-builder.json 文件,用于自定义打包参数。
{
"productName": "Electron-ChatGPT",
"appId": "com.yxy.electron-chatgpt-vue3",
"copyright": "Copyright © 2023-present Andy",
"compression": "maximum",
"asar": true,
"directories": {
"output": "release/${version}"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronVite4Vue3"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}好了,以上就是vite4整合electron25开发桌面端模仿chatgpt聊天程序。
https://segmentfault.com/a/1190000042710924
https://segmentfault.com/a/1190000043667464
![]()