静态网页制作(html+css)、css浮动,练习(网页布局),清除浮动
静态网页代码(html+css)
html代码:

 qwertyuiop
qwertyuiop
精品推荐
查看全部
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
-

jQuery实战项目演练
高级 • 1125人在学习
css代码:
* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
.header {
width: 1200px;
height: 42px;
margin: auto;
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: black;
}
.nav ul li a:hover {
border-bottom: 2px solid gold;
color: gold;
}
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 50px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid gold;
border-right: 0;
color: gray;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
border: 0;
background: url(../img/搜索.jpg);
}
.user {
display: block;
float: left;
line-height: 42px;
margin-left: 30px;
font-size: 14px;
color: gray;
}
.user span {
display: block;
float: right;
width: 100px;
height: 42px;
}
.banner {
height: 421px;
background-color: cornsilk;
}
.banner .w {
width: 1200px;
height: 421px;
margin: auto;
background: url(../img/大图.jpg) no-repeat top center;
}
.banner .w .subnav {
float: left;
width: 190px;
height: 421px;
background-color: gold;
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: white;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: skyblue;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: cornsilk;
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: gold;
text-align: center;
line-height: 48px;
font-size: 18px;
color: white;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 12px 0;
border-bottom: 1px solid gainsboro;
}
.bd ul li p {
color: gray;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid gold;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: gold;
font-size: 16px;
font-weight: 700;
}
.goods {
width: 1200px;
height: 60px;
margin: auto;
margin-top: 10px;
box-shadow: 0 4px 3px 3px rgba(0, 0, 0, 0.1);
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
color: #000000;
padding: 0 30px;
border-left: 1px solid gainsboro;
}
.mod {
float: right;
margin-right: 30px;
font-size: 16px;
color: #000000;
}
.box{
margin-top: 30px;
}
.box-hd{
height: 45px;
width: 1225px;
margin: 0 auto;
}
.box-hd h3{
margin-left: 15px;
float: left;
font-size: 20px;
}
.box-hd a{
float: right;
font-size: 12px;
color: gray;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul{
width: 1225px;
margin: auto;
}
.box-bd ul li{
float: left;
width: 228px;
height: 270px;
background-color: cornsilk;
margin-left: 15px;
margin-bottom: 15px;
}
.box-bd ul li img{
width: 100%;
}
.box-bd ul li h4{
margin: 0 20px 0 25px;
font-size: 18px;
font-weight: 400;
}
.box-bd .info{
padding-top: 20px;
margin: 0 20px 0 25px;
font-size: 12px;
color: gray;
}
.box-bd .info span{
color: orangered;
}
.footer{
height: 415px;
background-color: cornsilk;
}
.footer .t{
padding-top: 35px;
}
.copyleft{
float: left;
margin-left: 30px;
}
.copyleft p{
padding-left: 30px;
font-size: 12px;
color: gray;
margin: 20px 0 15px 0;
}
.copyleft .app{
margin-left: 30px;
width: 118px;
height: 33px;
border: 1px solid gold;
text-align: center;
line-height: 33px;
color: skyblue;
font-size: 16px;
}
.linksright{
float: right;
margin-right: 30px;
}
.linksright dl{
float: left;
margin-left: 100px;
}
.linksright dl dt {
font-size: 16px;
margin-bottom: 5px;
}
.linksright dl dd a{
font-size: 12px;
color: #000000;
}
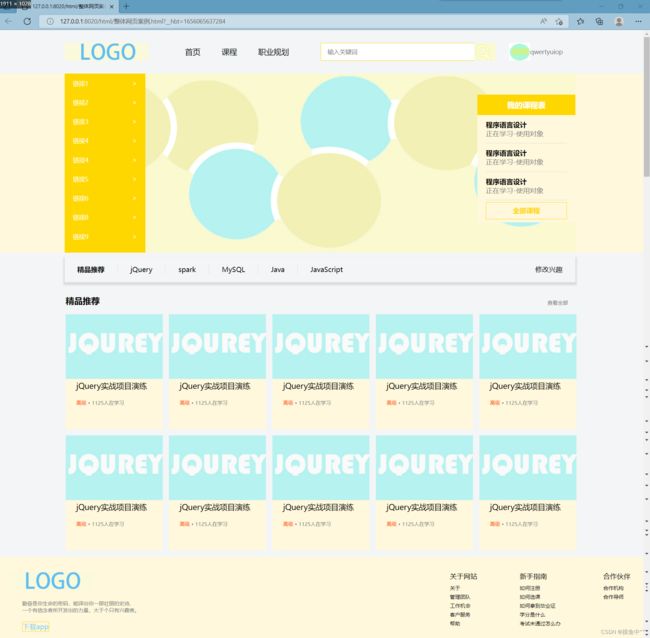
效果图:
传统网页布局的三种方式:普通流(标准流)、浮动、定位
(1)标准流(普通流 / 文档流)
标准流:标签按照规定好默认方式排列
1.块元素会独占一行,从上往下顺序排列
常用元素: div, hr, p, h1~h6, ul, ol, dl, form, table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素: span, a, i, em等
标准流是最基本的布局方式
浮动(float):
浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块元素在一行内排列显示
网页布局第一准则:多个块元素纵向排列找标准流,多个块元素横向排列找浮动
网页布局的第二准则:先设置盒子大小,之后设置盒子的位置
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法格式:
| 属性值 | 描述 |
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动特性:
1.浮动的元素会脱离标准流
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性
设置了浮动(float)的元素最重要特性
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置
浮动练习:
练习1:
结果图:
练习2:
- 1
- 2
- 3
- 4
结果图:
练习3:
结果图:
整体网页布局:
- 1
- 2
- 3
- 4
footer
结果图:
浮动布局注意点:
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟元素也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
清除浮动:
语法格式:
选择器{clear:属性值;}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
清除浮动的方法:
1.额外标签法也称为隔墙法,是w3c推荐的做法
额外标签法会在浮动元素末尾添加一个空的标签。
例:
2.父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden, auto或scroll
3.父级添加after伪元素
.clearfix:after{
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}4.父级添加双伪元素
.clearfix:before, .clearfix:after{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}