- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- Windows Docker Desktop 无法启动报错 Docker Desktop is shutting down 的可能解决办法
Bruce-li__
Dockerdocker容器运维
直接把整个AppData\Roaming\Docker目录删了,然后立刻就好了……这里还有一些其他的解决方案,Docker社区论坛也供参考:检查一下daemon.json配置文件是否有问题https://forums.docker.com/t/solved-docker-failed-to-start-docker-desktop-for-windows/106976
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- Excel-to-JSON 2.1.0: Your Privacy-First Excel Add-in for JSON Conversion
wtsolutions
excel与json互相转换exceljson
IntroductionExcel-to-JSONisapowerfulMicrosoftExceladd-inthatseamlesslyconvertsExceldataintoJSONformat.Version2.1.0bringsenhancedfeatureswhilemaintainingourcommitmenttodataprivacyandcross-platformacces
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 测试模板:Showcase规范和流程
iBigder
小测试管理软件测试全套常用模板测试管理
【测试资料】https://fzqxk86ywz.feishu.cn/share/base/view/shrcnp65x91aNEkF2REnU2VcmmH【AIGC和小红书】https://fzqxk86ywz.feishu.cn/sheets/GugIsI9zKhNaEwtJscbcgKFCn6bFiddler成功汉化完整过程和汉化补丁下载:https://zhuanlan.zhihu.com
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- Midscene.js 简介
有个人神神叨叨
javascriptai人工智能
名称:Midscene.js口号:JoyfulAutomationbyAI(通过AI实现愉悦的自动化)官网:https://midscenejs.com/项目地址:https://github.com/web-infra-dev/midscene社区链接:Twitter:https://x.com/midscene_aiDiscord:https://discord.gg/2JyBHxszE4La
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- 如何使用JSON输出解析器解析语言模型的输出
vaidfl
json语言模型easyuipython
在现代AI应用中,让语言模型返回结构化的数据是一个重要的能力,特别是在需要进一步处理或集成的时候。本文将深入探讨如何利用JsonOutputParser来解析语言模型的JSON输出。技术背景介绍随着语言模型的普及,许多应用场景需要从自然语言处理任务中获取结构化的输出。针对这一需求,输出解析器应运而生,它能够帮助我们定义JSON模式,通过提示语言模型生成符合该模式的输出,并将其解析为JSON格式。核
- JavaScript数组-遍历数组
咖啡の猫
javascript开发语言
在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同
- 常用的API设计都有哪些风格
PhilipJ0303
Java面试javaAPI设计接口设计
API设计是软件开发中非常重要的一部分,良好的API设计可以提高系统的可维护性、扩展性和易用性。常见的API设计风格主要有以下几种:1.RESTfulAPI特点:基于HTTP协议,使用标准的HTTP方法(GET、POST、PUT、DELETE等)来操作资源。资源通过URL定位,URL通常表示资源的层级关系。无状态,每次请求都包含足够的信息来完成请求。返回格式通常是JSON或XML。优点:简单易用,
- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- 华为OD机试E卷 - 最佳对手 / 实力差距最小总和(Java & Python& JS & C++ & C )
算法大师
javapythonjavascriptc++
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- MySQL 8.0新特性深度解析:窗口函数与JSON数据处理的10大技巧
墨瑾轩
一起学学数据库【一】mysqljson
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:MySQL8.0简介嗨,亲爱的小伙伴们!欢迎来到MySQL8.0的奇妙世界,这里充满了新鲜和惊喜。MySQL8.0是一个数据库界的超级英雄,它带着一系列令人兴奋的新特性,比如窗口函数和JSON数据处理,来拯救我们的数据处理任务。1.1MySQL8.0的
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- 理解 Node.js 中的 process`对象与常用操作
red润
前端node.js前端javascript
理解Node.js中的process对象与常用操作在Node.js中,process是一个全局对象,提供了与当前Node.js进程相关的信息和操作。无论是获取进程信息、处理信号、访问环境变量,还是控制进程行为,process都是不可或缺的工具。看到process不犯怵了1.获取进程信息process提供了许多属性和方法来获取当前进程的信息。process.pid:获取当前进程的PID(进程ID)。
- npm详解:掌握 Node.js 包管理的艺术
Lv_Jin_Gang
npm
在现代软件开发领域,包管理和依赖处理是任何项目不可或缺的一部分。对于基于Node.js的应用程序而言,NPM(NodePackageManager)不仅是安装和管理第三方库的标准工具,也是发布、共享和重用代码片段的核心平台。本文将深入探讨NPM的各个方面,从基础概念到高级用法,旨在为你提供一个全面而深入的理解。一、NPM简介与安装1.1NPM的诞生与重要性NPM伴随着Node.js的诞生而出现,它
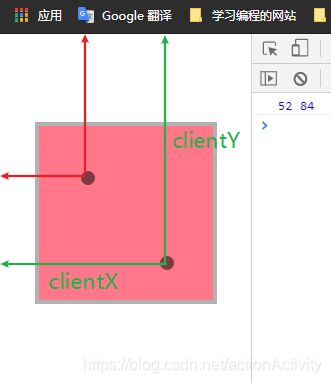
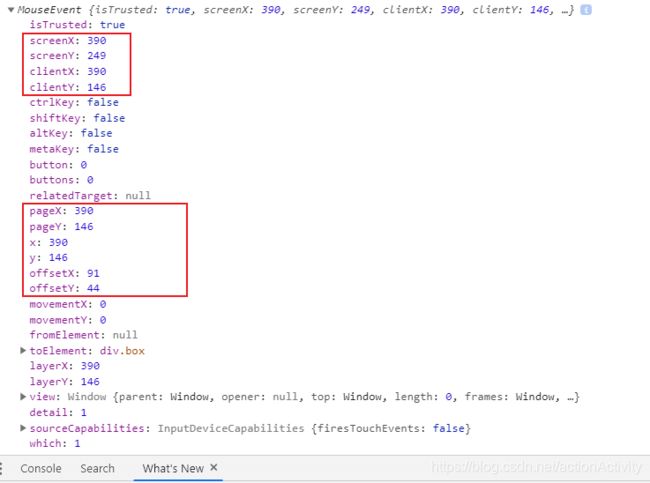
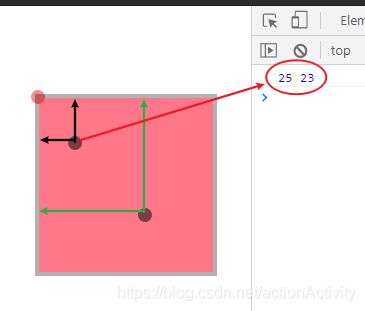
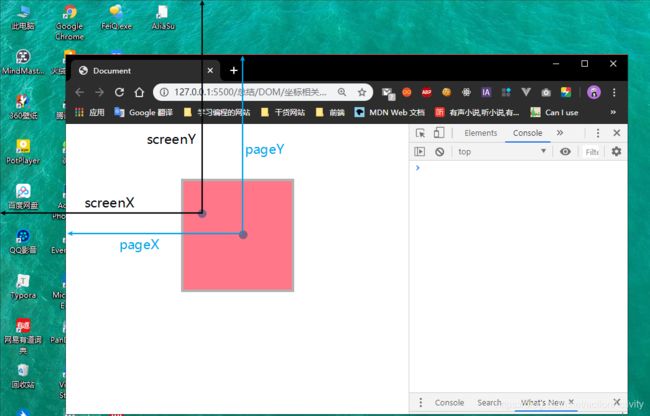
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin