微信云开发
微信云数据库
快速开始:小程序/小游戏 | 微信开放文档 (qq.com)
首先微信云开发需要一个真实小程序的 AppID,而不能使用测试号。
首先我们要初始化
写在app.js的 onLaunch当中
下面我们通过增删改查的操作完成对微信云数据库的使用
 观察文档,我们发现我们需要对这个数据库的集合先进行一个初始化。我们先创建一个数据库吧
观察文档,我们发现我们需要对这个数据库的集合先进行一个初始化。我们先创建一个数据库吧
 先新建一个数据库,然后添加一条数据。这里我们先采用傻瓜式的方式,先填一些数据进去
先新建一个数据库,然后添加一条数据。这里我们先采用傻瓜式的方式,先填一些数据进去
我们发现无论如何操作这个数据,都需要先引入这个集合account。为了减少代码的冗余,我们先保存到一个变量中,相应的name,age也保存到全局变量中
首先,我们需要先拿到input对应的值
添加
插入数据 | 微信开放文档 (qq.com)
看文档,我们可以知道就是调用add方法,然后把需要添加的数据放在data中。成功返回回调。
addData(){
collection.add({
data:{
name:name,
age:age
},
success(res){
console.log('添加数据成功',res);
},
fail(err){
console.log(err);
}
})
},删改查
后面删改查也是类似的操作,分别调用remove,update,get。但是要注意的一点就是删除和修改需要doc传入数据对应的id。并且查询的返回的数据不是原先自己在数据库中手动添加的,而通过编程的方式上传的
getData(){
collection.get({
success(res){
console.log("查询成功",res);
}
})
},
delData(){
collection.doc(dataId).remove({
success(res){
console.log("删除成功",res);
}
})
},
upData(){
collection.doc(dataId).update({
data:{
name:'cpp',
age:19
},
success(res){
console.log("修改成功",res);
}
})
},微信云存储
这部分我们实现图片/视频上传到云存储空间中,并能在页面中通过云端id预览。
老样子先写俩个自定义方法
上传
upload(){
wx.chooseMedia({
count: 9,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res){
console.log(res);
wx.cloud.uploadFile({
cloudPath:'today/图片.png',
filePath:res.tempFiles[0].tempFilePath,
success:res=>{
console.log(res);
}
})
}
})
},这段代码是一个微信小程序的函数,用于选择图片或视频并上传到云端。具体解释如下:
1. wx.chooseMedia 方法用于从本地相册选择图片或视频,并返回一个选择结果对象。其中参数包括:
- count:最多可以选择的媒体文件数量,这里设置为9个。
- mediaType:允许选择的媒体类型,这里设置为 ['image', 'video']。
- sourceType:允许从哪些来源选择媒体文件,这里设置为 ['album', 'camera']。
- maxDuration:选择媒体文件的最大时长,这里设置为30秒。
- camera:指定从哪个摄像头拍摄,这里设置为 'back',表示后置摄像头。
2. 当用户选择完媒体文件后,会触发 success 回调函数。在这个函数中,首先打印出选择结果对象 res,然后调用 wx.cloud.uploadFile方法将选中的媒体文件上传到云端。其中参数包括:
- cloudPath:云端存储路径,这里设置为 'today/图片.png'。
- filePath:本地媒体文件路径,这里使用 res.tempFiles[0].tempFilePath 获取选中的媒体文件在本地的临时路径。
- success:上传成功后的回调函数,这里打印出上传结果对象 res。
下载
假设我们存在(上传)一个文件,现在我们要把它下载到本地,我们首先需要拿到这个文件的File ID
download(){
wx.cloud.downloadFile({
fileID: 'xxx.docx', // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath)
wx.openDocument({
filePath: res.tempFilePath,
success(res){
console.log(res);
}
})
},
fail: console.error
})
},这段代码是一个微信小程序的函数,用于下载一个文件并打开它。具体解释如下:
wx.cloud.downloadFile方法用于从云端下载文件,并返回一个下载结果对象。其中参数包括:
-
fileID:要下载的文件在云端的 ID。 -
success:下载成功后的回调函数,这里打印出下载结果对象res,即包含临时文件路径的响应数据。 -
fail:下载失败时的回调函数,这里只是简单地输出错误信息到控制台。
- 当用户点击下载按钮后,会触发
download函数。在这个函数中,首先调用wx.cloud.downloadFile方法下载指定的文件,并将返回的下载结果对象保存到变量res中。然后使用console.log(res.tempFilePath)打印出下载的临时文件路径。最后调用wx.openDocument方法打开该临时文件,并将打开的结果保存到变量res中。如果打开文档成功,则使用console.log(res)打印出打开结果;否则什么也不做。
微信云函数
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作,这部分可参考数据库和存储后端 API 文档。
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
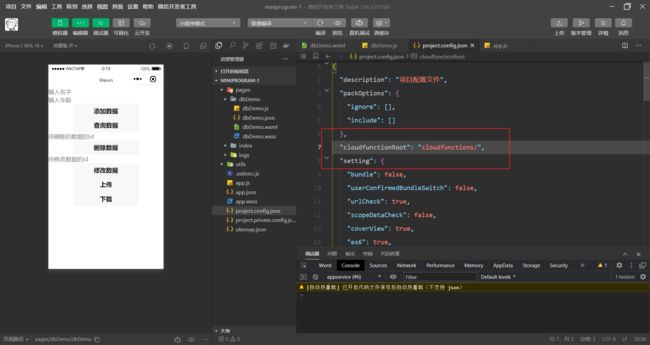
 然后新建一个一个目录为cloudfunctions。这里的名称也可以不是这个,主要取决于你cloudfunctionRoot
然后新建一个一个目录为cloudfunctions。这里的名称也可以不是这个,主要取决于你cloudfunctionRoot
这里我们实现两个数返回较大值,并调用该函数
然后在云函数入口函数书写逻辑代码
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}然后上传并部署
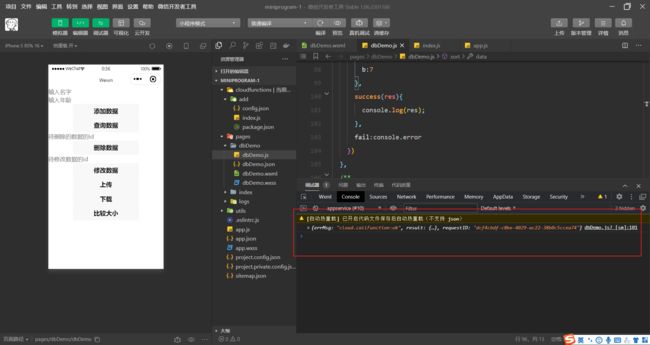
这里我们使用的是wx.cloud.callFunction方法就可以了
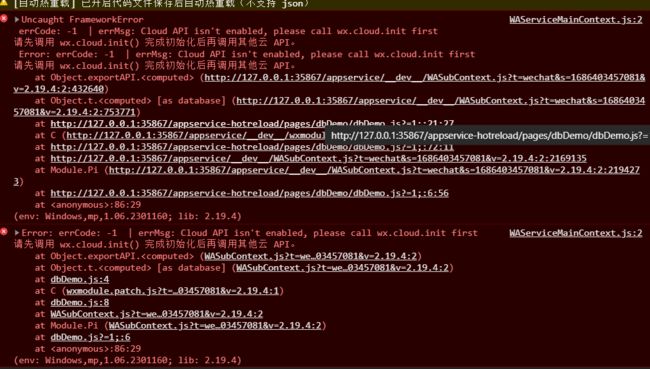
但是它报了这个错误: cloud.callFunction:fail Error: errCode: -504002 functions execute fail | errMsg: Runtime.ImportModuleError: Error: Cannot find module 'wx-server-sdk'
Require stack:
原因就是缺少云函数的开发环境:wx-server-sdk
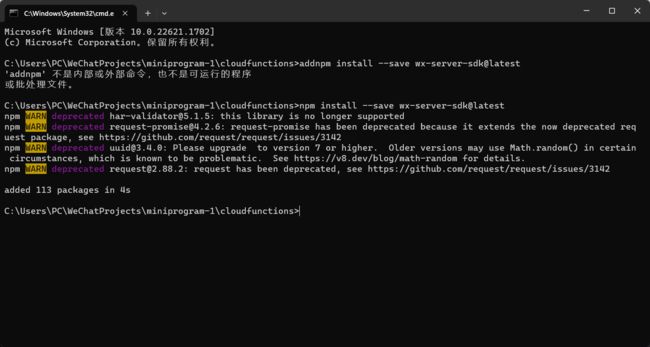
在云函数的路径下,终端执行:
npm install --save wx-server-sdk@latest
然后重新上传并部署云函数
然后就发现调用成功了