arcgis for javascript api4.26 本地tomcat部署,以及解决跨域访问问题
一、配置java_jdk以及tomcat
arcgis for javascript api 部署到本地服务器,可以是iis,也可以是tomcat,我这里是部署到tomcat,所以就介绍一下tomcat上部署的步骤。
如果电脑上有本地服务器的,可以跳过这一章,直接从第二章开始看 下载arcgis for javascript API
要部署到tomcat,咱得有tomcat,而tomcat运行又得有java_jdk环境,所以第一步咱先下载安装配置好java运行环境。
tomcat版本和java_jdk运行版本如下:

上面红色框是我安装的版本,tomcat是10.1的,对应的java_jdk就得是11及以上。
1. 下载安装配置java环境
下载java_jdk官网地址:https://www.oracle.com/
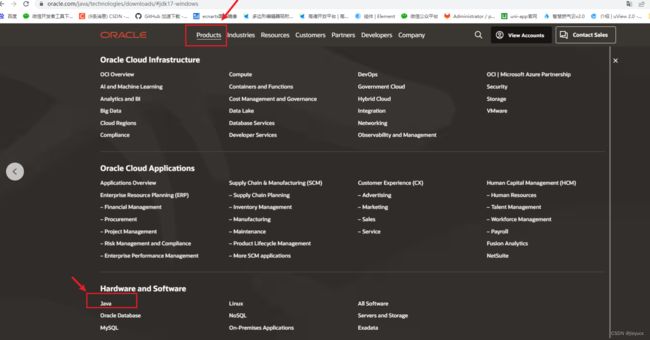
来到官网,当然得先注册登录一下,这个就不介绍了,找到product -> softwart-> java

然后根据对应的系统下载对应jdk就行了

如果你下载的是zip的直接解压就行了,
如果是exe的就双击运行然后傻瓜式的点下一步,就行了

这一步是安装位置,默认是c盘,建议大家搞到其他磁盘,点击更改就行了

安装完成之后,需要去配置java环境变量
这里介绍的是win10的配置方法,其他系统的也差不多,不会的大家可以搜搜教程
找到我的电脑,右击->属性->高级系统设置->环境变量



点击新建JAVA_HOME变量

变量值是你安装的java位置,如图我的在d盘

确定之后找到path变量,配置一下JAVA_HOME执行目录

点击编辑,将%JAVA_HOME%\bin加到path里面即可

然后我们win+R调起终端,输入javac

看到如图所示,代表你的java运行环境安装配置完成了。
2. 下载安装配置tomcat运行环境
tomcat下载官网:https://tomcat.apache.org/download-10.cgi
找到download,点击进去下载你需要的版本就好了

下载的zip文件,解压到你想安装的位置,如图我就直接将它放在d盘

完成之后,和java一样,这玩意也需要配置环境变量,同样的找到我的电脑->属性->高级系统设置->环境变量
新建CATLINA_HOME变量,变量值就是你的tomcat安装目录

同样的将这个执行目录配置到path中

然后确定之后,找到D:\apache-tomcat-10.1.9\bin目录下的startup.bat文件,双击运行

顺利的话,会有一个窗口如图所示

保持这个窗口打开,去浏览器中输入localhost:8080,看到如图所示界面,代表你的tomcat启动成功了

什么?你的窗口闪一下就没了?哈哈哈,恭喜你启动失败
这种情况很正常,不要慌,首先还是我开头强调的,排查下你安装的java_jdk版本和你的tomcat版本是否对应,对应关系我再附一遍图:

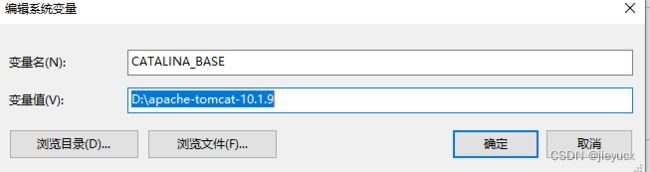
如果版本没问题,你的java环境也没问题,那就可能是你的tomcat环境变量配置的不对,如果你按照我上面的配置了没有问题,还是闪退,那就试一下,在配置两个变量,变量值都是你的tomcat安装路径,如图:


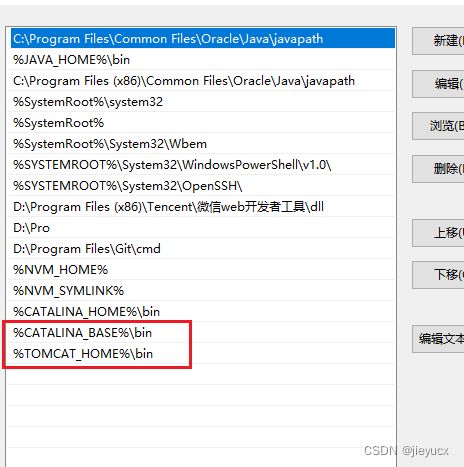
同样的将这两个变量执行目录加入到path变量中

然后找到D:\apache-tomcat-10.1.9\bin目录下的startup.bat, shutdown.bat这两个文件,

右键编辑:

加上我红色框出的这两句,当然后面的变量值都是你自己的安装目录哦
shutdown.bat文件也一样也加上这两句话
编辑完成之后,我们在双击startup.bat文件,运行tomcat
到这里如果还是闪退,那就再改一下startup.bat文件

改完之后,保存,双击它, 如果黑框还是闪退,!!!!
那么我也无能为力,我知道的和踩过的坑就这么多,都在上面记录,
建议问问chatGPT,哈哈哈哈,狗头.jpg
好了说了这么多,步入今天的正题吧,本地部署arcgis for javascript API
二、下载部署arcgis for javascript API
官网地址:https://developers.arcgis.com/dashboard/

点击downLoads

在左侧点击ArcGIS Maps SDK for javascript

右侧就有对应的api 版本号,下载你想要的版本就行了。
下载解压完了之后,找到arcgis_js_api目录,点进去



找到这个版本号目录,将其拷贝到tomcat的webapps下,如图:

然后我们启动tomcat,在浏览器中访问http://localhost:8080/4.26/init.js 如图表示部署成功了:

然后我们直接去官网拉个例子下来,将里面的官网地址换成我们的本地地址

将这两个链接
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/">script>
换成本地链接
<link rel="stylesheet" href="http://localhost:8080/4.26/esri/themes/light/main.css" />
<script src="http://localhost:8080/4.26/init.js">script>
完整代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to MapView - Create a 2D maptitle>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
style>
<link rel="stylesheet" href="http://localhost:8080/4.26/esri/themes/light/main.css" />
<script src="http://localhost:8080/4.26/init.js">script>
<script>
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv", // Reference to the view div created in step 5
map: map, // Reference to the map object created before the view
zoom: 4, // Sets zoom level based on level of detail (LOD)
center: [15, 65] // Sets center point of view using longitude,latitude
});
});
script>
head>
<body>
<div id="viewDiv">div>
body>
html>
如果你运行起来能看到2d地图,则代表本地部署的api可以用,如图:
当然如果你的tomcat没有配置跨域访问的话,一般情况下到这一步是显示不出来的地图的,会报跨域访问的错误,如图:

这时候就需要我们去配置tomcat跨域了,找到tomcat中的config下的web.xml,

在
<filter>
<filter-name>CorsFilterfilter-name>
<filter-class>org.apache.catalina.filters.CorsFilterfilter-class>
<init-param>
<param-name>cors.allowed.originsparam-name>
<param-value>*param-value>
init-param>
filter>
<filter-mapping>
<filter-name>CorsFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
当然我这里下载的arcgis for javascript api 是4.26 版本,所以下载下来部署之后配置个跨域就能访问了,如果你下载的版本在4.17一下,包括4.17,需要找到版本号之后的init.js文件和dojo/dojo.js文件

将里面的 HOSTNAME_AND_PATH_TO_JSAPI替换成对应的localhost/4.xx版本号我以4.14为例如图:


换完之后按照上面测试4.26的方式一样,去官方拉个例子,将官方网址换成本地对应的服务版本,如果能正确加载出地图,表示本地部署配置成功。
好啦以上就是关于arcgis for javascript api 本地部署的全部内容,本人也是菜鸡刚接触arcgis欢迎留言讨论
