- 【云原生】Docker搭建开源翻译组件Deepl使用详解
小码农叔叔
linux与容器实战docker部署翻译组件docker部署deepldocker搭建deepljava对接deepl翻译组件使用
目录一、前言二、微服务项目使用翻译组件的场景2.1多语言用户界面2.2业务逻辑中的翻译需求2.3满足实时通信的要求2.4内容管理系统2.5个性化推荐系统2.6日志和监控三、开源类翻译组件解决方案3.1国内翻译组件方案汇总3.1.1百度翻译3.1.2腾讯翻译3.1.3阿里翻译(通用版)3.1.4华为翻译3.1.5小牛翻译3.1.6有道翻译3.1.7火山翻译3.1.8讯飞翻译3.2国外翻译组件方案汇总
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- Vue.js组件开发-使用Vue3如何实现上传word作为打印模版
LCG元
前端vue.jsword前端
使用Vue3实现Word模板上传、解析和打印功能的完整解决方案:一、实现步骤安装依赖创建文件上传组件实现.docx文件解析创建打印预览组件实现打印功能样式优化二、完整代码实现1.安装依赖npminstallmammothaxios2.创建文件上传组件(FileUpload.vue)选择Word模板{{errorMessage}}importmammothfrom'mammoth';exportde
- Python爬虫系列:爬取小说并写入txt文件_python爬虫爬取小说保存txt
2301_82244158
程序员python爬虫开发语言
哈喽,哈喽~都说手机自带的浏览器是看小说最好的一个APP,不须要下载任何软件,直接百度就ok了。但是小编还是想说,如果没有网,度娘还是度娘吗?能把小说下载成一个**.txt文件看**不是更香吗?这能难倒小编吗?坚决不能滴。于是乎,自己动手丰衣足食,Python就是万能的好吧。概要:程序语言:python第三方库:requests,parsel最后Python崛起并且风靡,因为优点多、应用领域广、被
- Vue.js组件开发-如何实现异步组件
LCG元
前端vue.jsjavascript前端
在Vue中,异步组件允许在需要的时候才加载组件,而不是在应用初始化时就加载所有组件,这有助于提高应用的性能,特别是对于大型应用。步骤创建异步组件:使用defineAsyncComponent函数来定义异步组件。在父组件中使用异步组件:在父组件的模板中引入并使用异步组件。注册异步组件:在父组件中注册异步组件,使其可以在模板中使用。完整代码项目结构src/├──components/│└──Async
- vue异步组件使用及加载失败重新加载
小白路过
vue.js前端
引言在构建大型单页应用时,组件的按需加载和延迟加载对于性能优化至关重要。Vue.js提供了一种实现这个需求的方式,那就是异步组件。异步组件允许我们将组件的加载延迟到实际需要的时候,而不是一开始就全部加载。这不仅可以减少首屏加载时间,还可以提高应用的响应速度。本文将介绍Vue2中异步组件的概念、使用方法以及一些技巧,重点介绍一下高阶异步组件及高阶异步组件加载失败后,如何实现重新加载。什么是异步组件在
- vue.config.js详细说明
·零落·
Vue日常研发问题总结javascriptvue.js前端
文章目录一、前言二、说明三、配置项说明四、后记五、相关文章一、前言vue.config.js是一个可选的文件,用于配置Vue.js项目的全局选项。这个文件是VueCLI项目默认包含的配置文件,用于覆盖默认的构建选项。二、说明以下是一个vue.config.js文件的基本结构和常用配置项的说明:module.exports={//全局配置//在这里可以定义全局的配置选项,应用于所有的单文件组件//基
- Vue.js 配合 Vue Router 使用 Vuex
轻口味
VUE.JS入门与实践vue.js
Vue.js配合VueRouter使用Vuex今天我们来聊聊如何将VueRouter和Vuex结合使用,以实现更高效的状态和路由管理。在大型Vue.js应用中,VueRouter负责路由管理,Vuex负责状态管理。将两者结合,可以实现如权限控制、动态路由等功能。为什么要将VueRouter与Vuex结合?在实际开发中,我们常常需要根据应用的状态来控制路由访问。例如:权限控制:只有登录的用户才能访问
- amd64版本的docker 如何拉取并运行 arm64镜像
幻影_1024
docker容器运维
在amd64架构的机器上拉取arm64架构的Docker镜像,你可以使用Docker的多平台支持功能。这个功能允许你在不同的架构上运行和构建镜像。以下是步骤:启用QEMU多平台支持:首先,你需要确保系统支持通过QEMU模拟其他架构。如果你使用的是WindowsDockerDesktop,它已经内置了对QEMU的支持。如果你在Linux上,可以通过以下命令启用它:dockerrun--rm--pri
- 构建与推送 Docker 镜像至 Docker Hub:涵盖 AMD64 和 ARM64 架构的详细指南
曦紫沐
Dockerdocker架构容器
构建Docker镜像并在本地测试后将其上传到DockerHub是一个常见的工作流程。以下是详细的步骤,包括如何为不同架构(如AMD64和ARM64)构建镜像,并解释这两种架构之间的区别。构建Docker镜像1.准备Dockerfile首先,你需要有一个描述如何构建镜像的Dockerfile文件。这个文件包含了所有必要的指令来组装你的应用环境。例如:#使用官方的基础镜像(这里以Python为例)FR
- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- 1. Python Web 框架要点
徐红珍
pythondjango
PythonWeb框架要点1.Web应用程序处理流程2.Web程序框架的意义用于搭建Web应用程序免去不同Web应用相同代码部分的重复编写,只需关心Web应用核心的业务逻辑实现3.Web应用程序的本质接收并解析HTTP请求,获取具体的请求信息处理本次HTTP请求,即完成本次请求的业务逻辑处理构造并返回处理结果——HTTP响应百度ip地址:14.215.177.394.Web框架学习方法如何搭建工程
- 我的书签
weixin_30376083
javaphp数据库
https://www.google.com.hk/webhp?hl=zh-CNGooglehttps://www.baidu.com/?tn=58002140_6_dns百度搜索http://tools.android-studio.org/index.phpAndroidDeveloperToolsDownload:ADT/JDK/Gradle/AndroidStudio2.0下载http:/
- requests 模块
dme.
爬虫学习dme爬虫爬虫python
在python中requests模块常用于爬虫本文将会讲述requests常用函数的用法。1.requests.get()/requests.post()1.基本语法#首先导入requests#pipinstallrequestsimportrequests#这里以百度为例url="https://www.baidu.com/"resp=requests.get(url)#requests.pos
- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- 记录:解决Ubuntu20.04安装ros报错E: Unable to locate package ros-kinetic-desktop-full【亲测有效】
bug菌¹
Ubuntu实战(进阶版)Ubuntu20.04安装ros
作者:bug菌✏️博客:CSDN、掘金等公众号:猿圈奇妙屋特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。一、前言环境:Ubuntu20.04版本二、摘要报错:E:Unabletolocatepackageros-kinetic-desktop-full
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- i9 9880h参数配置
m0_51380603
cpu
英特尔似乎为i9-9880H使用了“两杯咖啡”,因为该CoffeeLakeCPU具有16MB的超大缓存大小,是AMD的两倍。与往常一样,现代Zen2CPU具有更高的内存支持频率–DDR4-3200MHz;LPDDR4-4266MHz与DDR4-2666,适用于Intel的LPDDR3-2133。选i99880h这些点很重要!看完你就知道了https://list.jd.com/list.html?
- 大模型应用:探索AI大模型的50个应用场景:让科技改变生活。
AGI大模型资料分享员
人工智能科技生活agi语言模型自然语言处理
随着人工智能技术的迅猛发展,AI大模型在各个领域的应用日益广泛。百度创始人、董事长兼首席执行官李彦宏在2024年世界人工智能大会上表示,目前AI技术发展路线发生了方向性改变,已从过去辨别式人工智能转向了未来生成式人工智能。他更是呼吁:“大家不要卷模型,要卷应用!”本文将为大家盘点AI大模型的50个应用场景,并按应用频率从高到低进行排列,带您了解AI如何深刻改变我们的工作与生活。1.自然语言处理(N
- [VC] 检测AVX系列指令集的支持级别(AVX、AVX2、F16C、FMA、FMA4、XOP)
zyl910
#All-所有SIMDc汇编functionreferenceapplicationnull
从2011年的SandyBridge微架构处理器开始,现在支持AVX系列指令集的处理器越来越多了。本文探讨如何用VC编写检测AVX系列指令集的程序,并利用了先前的CPUIDFIELD方案。一、AVX系列指令集简介SSE5指令:SSE5是一个纸面上的指令集,并没有最终实现,AMD在2007年8月公布SSE5指令集规范,在2009年5月AMD推出了XOP,FMA4以及CVT16来取代SSE5指令。AV
- vscode+Python便携版简易制作可以直接复制到u盘
再看我把你喝掉
笔记pythonvscodevisualstudiocode编辑器
引言对于vscode和Python的爱好者,一直被复杂的开发环境所困扰,于是迫切需要一个可以将vscode和Python放置在u盘中可以不受运行环境的影响运行在不同电脑的便携方案。通过百度初步检索发现:吾爱破解论坛提供了一种需要修改pipe.exe源文件的制作方法,csdn网提供个一种通过设置bat批处理来实现便携化的方案。上述两种方案,操作相对复杂,需要一定的计算机知识,很不方便。对此提出一种更
- 计算机不识别加密狗,用友加密狗识别不到_电脑无法识别用友软件加密狗
Rubix-Kai
计算机不识别加密狗
今天有一个用友T3的客户说他的正版用友T3加密狗有时候识别不到,不知道具体的原因?一下好一下坏,重启下电脑又好了,不知道具体什么情况下用友T3会识别不到加密狗?经过各种百度,谷歌搜索和排查,跟我学用友的老师将用友T3经常识别不到加密狗的情况进行了总结和归类。我们发现,一般出现用友T3识别不到加密狗的情况基本上可分为:一、电脑USB接口不稳定,供电不足;1、由于用友软件加密狗分为很多种,有黄色,蓝色
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
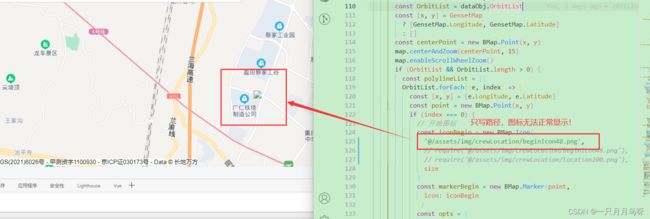
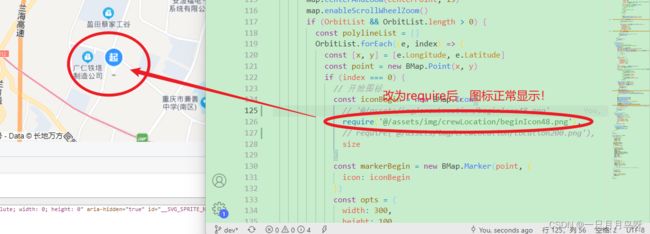
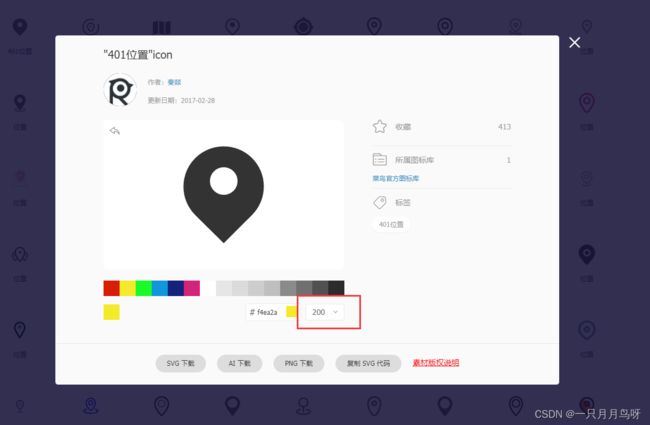
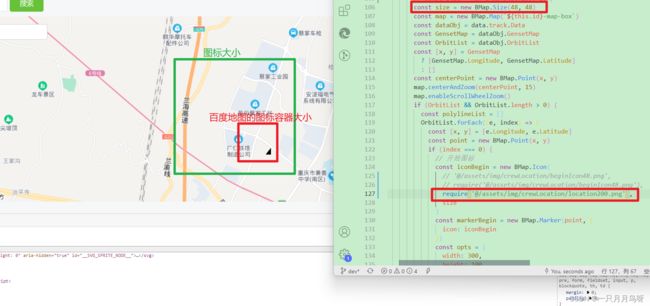
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
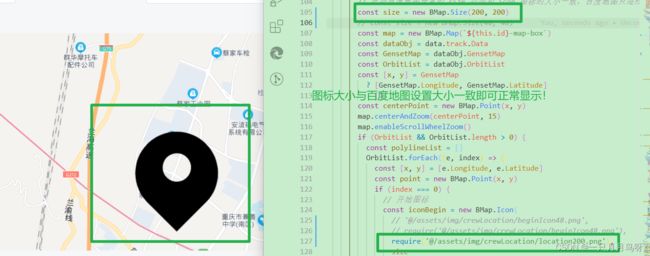
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- AI导航工具我开源了利用node爬取了几百条数据
雾恋
前端aigithubjavascripteggjs
序言别因今天的懒惰,让明天的您后悔。输出文章的本意并不是为了得到赞美,而是为了让自己能够学会总结思考;当然,如果有幸能够给到你一点点灵感或者思考,那么我这篇文章的意义将无限放大。背景随着AI的发展市面上的AI网站或者软件也是越来越多了,但是我们知道的网站可能只有那么比较出名的那么几个,但是实际上好用的AI网站起码都得几百上千了(也有不少套壳的),我有时候需要用AI软件的时候都是百度各种找,实在是不
- AI大模型DreamShaper XL v2系列分享,适用于Stable Diffusion和ComfyUI
szboy2003
人工智能stablediffusionAI作画图像处理python视觉检测
DreamShaperXLv2TurboDPMpp_v2Turbo通过百度网盘分享的文件:DreamShaperXLv2TurboDPMpp_v2TurboDPMpp.safetensors链接:https://pan.baidu.com/s/1ja-9GrFPy7enGKAO-cUUFQ?pwd=5566提取码:5566–StableDiffusion放在models\Stable-diffus
- Git 2.45.0-64官方安装包(24.4.29新发布)百度网盘
mangoac
资源分享安装包网盘资源git分布式微信小程序
官网下载也太慢了还很容易中断找了找网上的网盘资源版本都比较旧了所以分享给大家希望能方便一点~链接:https://pan.baidu.com/s/1utDID9Kdnf5aRvrqHZXzBA?pwd=dmyy提取码:dmyy
- Swoole vs Workman
河南云和数据
互联网PHP编码
目前php通信服务框架最流行的有wwoole与workerman,swoole是有C语言开发的php扩展类,而workerman是纯PHP开发框架,可能swoole比workerman出名,在百度、腾讯公司都有在使用,使用频率也比较高,但workerman也有很多项目在用,哪到底谁能更胜一筹呢?首先我们一起来了解一下swoole:Swoole是面向生产环境的PHP异步网络通信引擎使PHP开发人员可
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发