零基础手把手教你如何使用Laf免费玩转Midjourney后续之前端整合
一、前言
上篇讲述了 零基础手把手教你如何使用Laf免费玩转Midjourney,下面将讲解如何结合前端完成终极体验!
二、项目搭建
前端技术栈:vue + element plus
1.创建vue项目
这里使用vue脚手架创建项目,搭建项目步骤可参考官网 创建一个项目 | Vue CLI![]() https://cli.vuejs.org/zh/guide/creating-a-project.html
https://cli.vuejs.org/zh/guide/creating-a-project.html
2.安装element plus依赖并引入
安装步骤可参考官网 安装 | Element Plus![]() https://element-plus.gitee.io/zh-CN/guide/installation.html安装完成后在main.js中引入组件
https://element-plus.gitee.io/zh-CN/guide/installation.html安装完成后在main.js中引入组件
import ElementPlus from 'element-plus'
import * as ElIcons from '@element-plus/icons-vue'
import 'element-plus/dist/index.css'
import locale from 'element-plus/lib/locale/lang/zh-cn'
const app = createApp(App)
for (const name in ElIcons) {
app.component(name, ElIcons[name]);
}
app.use(ElementPlus, { locale })
app.use(store)
app.use(router)
app.mount('#app')3.代码实现
修改“vue.config.js”文件中的配置,其中“target”为Laf接口访问前缀
module.exports = {
transpileDependencies: true,
lintOnSave: false,
productionSourceMap: false,
devServer: {
proxy: {
'/api': {
target: 'https://xxx.laf.dev',
changeOrigin: true,
ws: false,
pathRewrite: {
'^/api': ''
}
}
}
}
}接着,完成页面布局和逻辑业务实现,以“home.vue”为例:
欢迎体验Midjourney绘画功能~
绘画指令:[/mj 提示词],例如:/mj a dog
放大指令:[/mj u1-u4],例如:/mj u2
变换指令:[/mj v1-v4],例如:/mj v3
注意:提示词最好用英文!

{{ item.content }}
{{ item.time }}

发送
说明:post请求时,第一个url参数需要使用自己在Laf中创建的云函数的名称
在src目录下创建utils文件夹,用于存放以上关联的js,具体代码如下:
日期格式化(date.js)
//时间处理
const date = {
/**
*
* @param {时间} dateTime
* @param {类型} type 默认:年月日
* type=1 年-月-日
* type=2 年.月.日
* type=3 年-月-日 时:分:秒
* type=4 年.月.日 时:分:秒
* @returns
*/
fmtDateTime(dateTime, type) {
if (dateTime == '' || dateTime == null) {
dateTime = new Date();
} else {
// dateTime = dateTime.substr(0, 4) + "/" + dateTime.substr(5, 2) + "/" + dateTime.substr(8, 2) + " " + dateTime.substr(11, 8);
dateTime = new Date(dateTime);
}
var y = dateTime.getFullYear();
var m = dateTime.getMonth() + 1;
var d = dateTime.getDate();
var h = dateTime.getHours() > 9 ? dateTime.getHours().toString() : '0' + dateTime.getHours();
var mm = dateTime.getMinutes() > 9 ? dateTime.getMinutes().toString() : '0' + dateTime.getMinutes();
var ss = dateTime.getSeconds() > 9 ? dateTime.getSeconds().toString() : '0' + dateTime.getSeconds();
if (type === 1) {
return y + '-' + (m < 10 ? ('0' + m) : m) + '-' + (d < 10 ? ('0' + d) : d);
}
else if (type === 2) {
return y + '.' + (m < 10 ? ('0' + m) : m) + '.' + (d < 10 ? ('0' + d) : d);
}
else if (type === 3) {
return y + '-' + (m < 10 ? ('0' + m) : m) + '-' + (d < 10 ? ('0' + d) : d) + " " + h + ":" + mm + ":" + ss;
}
else if (type === 4) {
return y + '.' + (m < 10 ? ('0' + m) : m) + '.' + (d < 10 ? ('0' + d) : d) + " " + h + ":" + mm + ":" + ss;
}
return y + '年' + (m < 10 ? ('0' + m) : m) + '月' + (d < 10 ? ('0' + d) : d) + '日';
}
}
export default date消息弹框提示(message.js)
import { ElMessage } from "element-plus";
const message = {
//信息提示
toast(obj) {
return ElMessage({
message: obj.message || 'this is a message.',
type: obj.type || 'warning',//success warning info error
duration: obj.duration || 3000,
showClose: obj.showClose || false
});
}
}
export default message
加载动画(loading.js)
import { ElLoading } from 'element-plus';
// 定义一个请求次数的变量,用来记录当前页面总共请求的次数
let loadingRequestCount = 0;
// 初始化loading
let loadingInstance;
// 编写一个显示loading的函数 并且记录请求次数 ++
const showLoading = (target) => {
if (loadingRequestCount === 0) {
// element的服务方式 target 我这边取的是表格class
// 类似整个表格loading和在表格配置v-loading一样的效果,这么做是全局实现了,不用每个页面单独去v-loading
loadingInstance = ElLoading.service({ target });
}
loadingRequestCount++
}
// 编写一个隐藏loading的函数,并且记录请求次数 --
const hideLoading = () => {
if (loadingRequestCount <= 0) return
loadingRequestCount--
if (loadingRequestCount === 0) {
loadingInstance.close();
}
}
export {
showLoading,
hideLoading
}http请求(requests.js)
import axios from 'axios'
import message from './message';
import { showLoading, hideLoading } from '@/utils/loading'
// 创建 axios 实例
const requests = axios.create({
// baseURL: 'http://localhost:8088',
withCredentials: true,
headers: {
// 'Content-Type': 'application/json',
// 'content-type' : 'application/x-www-form-urlencoded',
// 'auth': 'test'
},
timeout: 30 * 1000 // 请求超时时间 30秒
})
// 错误处理函数
const err = (error) => {
// 响应拦截进来隐藏loading效果,此处采用延时处理是合并loading请求效果,避免多次请求loading关闭又开启
setTimeout(() => {
hideLoading()
}, 200);
if (error.response) {
const data = error.response.data;
if (error.response.status === 403) {
message.toast({
message: data.message || data.msg
});
}
if (error.response.status === 401) {
message.toast({
type: 'warning',
message: '你没有权限。'
});
}
}
return Promise.reject(error)
}
// requests interceptor(请求拦截器)
requests.interceptors.request.use(config => {
// 请求拦截进来调用显示loading效果
showLoading(".el-main");
const token = localStorage.getItem('token')
if (token) {
config.headers['auth'] = token // 让每个请求携带自定义 token
}
return config
}, err)
// requests interceptor(接收拦截器)
requests.interceptors.response.use((response) => {
// 响应拦截进来隐藏loading效果,此处采用延时处理是合并loading请求效果,避免多次请求loading关闭又开启
setTimeout(() => {
hideLoading()
}, 200);
const res = response.data;
if (res.code == 200) {
return Promise.resolve(res).catch((e) => { });
} else {
message.toast({
message: res.msg
});
return Promise.reject(res).catch((e) => { });
}
}, err)
export default {
requests
}同时,需要修改“main.js”,进行引入,配置全局变量
import message from './utils/message'
import requests from './utils/requests'
import date from './utils/date'
//配置全局属性
app.config.globalProperties.$requests = requests.requests
app.config.globalProperties.$message = message
app.config.globalProperties.$date = date
“App.vue”页面中样式如下:
以为全部完成后,使用命令npm run serve运行项目,界面效果如下:
在线体验可点击 Midjourney绘画
三、发布项目并部署到Laf云平台
1.打包项目
本地开发完成后,没有服务器部署到线上怎么办?不用担心,Laf都已经为我们考虑好了,使用命令npm run build打包项目
2.项目托管
进入【Laf云开发】-【存储】,新建“Bucket”空间,如下图:
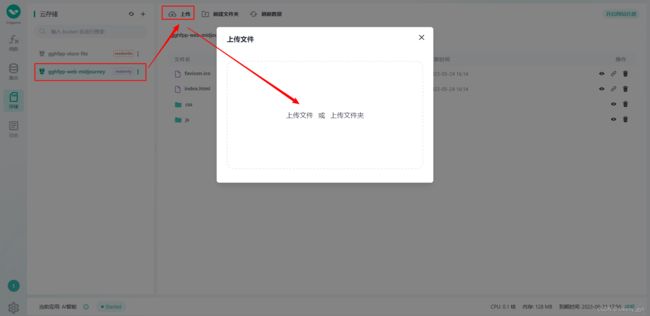
完成后,点击上方“上传”按钮,将本地打包后生成的dist文件夹下的文件全部上传,如下图:
再点击右上方“开启网站托管”按钮,生成“当前域名”,即可进行外部访问了。
关于网站托管详细介绍,可访问官网 静态网站托管介绍 | laf 云开发![]() https://doc.laf.run/guide/website-hosting/
https://doc.laf.run/guide/website-hosting/
以上即为使用Laf接入Midjourney后整合前端的完整演示,如有疑问,欢迎提出!