JS基础(含DOM、BOM)
JavaScript学习笔记
一、JavaScript是什么
二、JavaScript有什么作用
三、JavaScript在HTML中的引用方式
四、JavaScript的一些误区
五、JavaScript基础
- 注释
- 输入输出语句
- JS数据结构
- JS数据类型
- 变量
- 运算符
- 流程控制分支结构
- 数组
- 函数
- 作用域
- JS预解析
- JS对象
- 简单、复杂数据类型
六、DOM
- DOM简介
- 获取元素
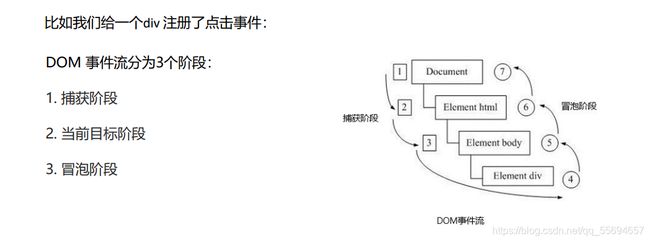
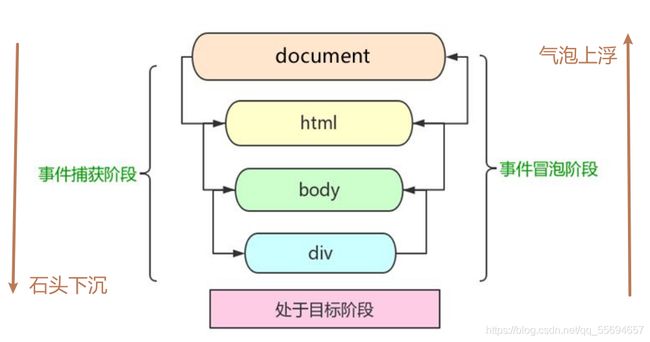
- 事件
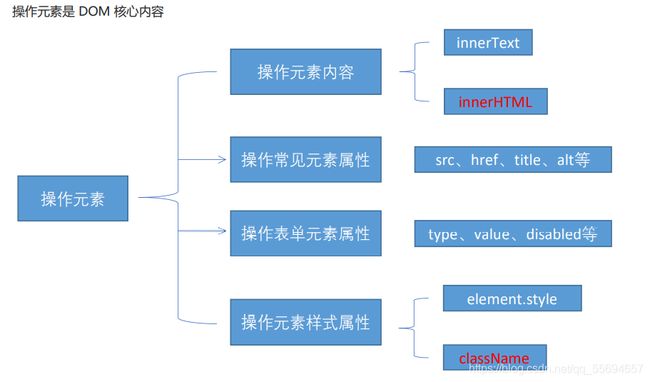
- 操作元素
- 节点
- DOM核心
- 事件高级
七、BOM
- BOM概述
- window对象的常见事件
- 定时器
- JS执行机制
- location对象
- history对象
一、JavaScript是什么?
1、HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。
2、HTML页面是静态的,平常我们所见到的各种网页特效就是使用JavaScript实现的。
二、JavaScript有什么作用?
1、动态的改变页面内容
HTML是网页的骨架,一旦编写,内容是无法改变的。JavaScript可以弥补这个不足,可以将内容动态地显示在网页中。
2、动态改变网页的外观
JavaScript通过修改网页元素的CSS样式,达到动态地改变网页的外观。(改的是css的样式)
3、验证表单数据
各大网站中的注册中的验证功能,就是JavaScript实现的。
4、响应事件
JavaScript是基于事件的语言。例如点击一个按钮弹出一个对话框,就是鼠标点击触发的事件。
对于JavaScript的理解,就一句话:如果没有使用JavaScript,网页就是静态的,仅仅是给用户浏览的。加入了JavaScript,网页的功能增加了。
三、JavaScript在HTML中的引用方式(有三种)
(1)内嵌式(head标签内);
<head>
<script type="text/javascript">
alert("我是内部的JS代码");
</script>
(2)行内式(body标签内,在某个元素内);
<body>
<!-- 行内式的js,直接写到元素的内部 -->
<input type="button" value="你好世界" onclick="alert('helloWorld')">
</body>
(3)引入外部JS文件;
<head>
<!-- 3. 外部js script 双标签 -->
<script src="my.js"></script> //注意在引用外部js文件时,在script标签里不能再写其他东西
</head>
四、JavaScript的一些误区 回到顶部
(1)JavaScript往往都是在网页中使用,而Java却可以在软件、网页、手机App等各个领域中使用;
(2)Java是一门面向对象的语言,而从本质上讲,JavaScript更像是一门函数式编程语言;
五、JavaScript基础 回到顶部
1、注释(两种,与java相同)
1. 单行注释 ctrl + / // 单行注释
2、多行注释 默认的快捷键 shift + alt + a /* */
2、 JS输入输出语句(三种)
<script>
// 这是一个输入框,“Are you ok?”这个会出现在输入框的上面
prompt('Are you ok?');
// alert 弹出警示框 输出的 展示给用户的
alert('Hello,world!');
// console 控制台输出 给程序员测试用的 ,网页F12调出开发者模式可进行查看
console.log('我是程序员能看到的');
</script>
3、JS数据结构 回到顶部
注意点:
1、标识符:
(1)第一个字符必须是字母、下划线(_)或美元符号这3种其中之一,其后的字符可以是字母、数字或下划线、美元符号;
(2)变量名不能包含空格、加号、减号等符号;
(3)标识符不能和JavaScript中用于其他目的的关键字同名;
2、关键词:
与JAVA一样,关键词有特定含义,不能乱定义
4、JS数据类型
JS里的数据类型有2大分类:一是“基本数据类型”,二是“特殊数据类型”。
基本数据类型包括以下3种:
- 1)数字型(Number型):如整型10,浮点型6.23;
- 2)字符串型(String型):如"你好";
- 3)布尔型(Boolean型):true或fasle;
特殊数据类型有3种:
- 1)空值(null型);
- 2)未定义值(undefined型);
- 3)转义字符;
5、变量 回到顶部
5.1 定义:就是存放数据的、内疗可以存储任意数据
<script>
//var 变量名称 = 存储的数据; (variable 变量)
var age =2333;
</script>
5.2 变量命名规范:(驼峰命名法)
1. 只能由字母、数字、_(下划线)、$(美元符号)组成。
2. 不能以数字开头。
3. 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
js是弱类型语言,不重视类型的定义,但js会根据为变量赋值的情况自定判断该变量是何种类型:
数值型:var i = 1; var d = 2.35;
字符串:var str = "用心学习";
布尔型:var b = true; //这三种都为简单数据类型
5.3 isNaN()方法
isNaN() 方法用来判断非数字 并且返回一个值
》如果是数字,返回的是 false ;
》如果不是数字,返回的是true;
<script>
console.log(isNaN(99)); // false
console.log(isNaN('我是个好人')); // true
</script>
5.4数字型Number
// 1. 八进制 0 ~ 7 我们程序里面数字前面加0 表示八进制
var num1 = 010;
console.log(num1); // 010 八进制 转换为 10进制 就是 8
var num2 = 012;
console.log(num2);
// 2. 十六进制 0 ~ 9 a ~ f #ffffff 数字的前面加 0x 表示十六进制
var num3 = 0x9;
console.log(num3);
var num4 = 0xa;
console.log(num4);
// 3. 数字型的最大值
console.log(Number.MAX_VALUE); //和Java一样都是XXX.XXX (这是一个常量)
// 4. 数字型的最小值
console.log(Number.MIN_VALUE); //同上
// 5. 无穷大
console.log(Number.MAX_VALUE * 2); // Infinity 无穷大
// 6. 无穷小
console.log(-Number.MAX_VALUE * 2); // -Infinity 无穷大
// 7. 非数字
console.log('我是一个好人' - 100); // NaN
5.5 字符串型String
<script>
var str = 'Hello,world';
console.log(str);
// 字符串转义字符 都是用 \ 开头
var str1 = "你好\n世界";
console.log(str1);
//1. 获取字符串的长度 length
var str = 'Hello world';
console.log(str.length); // 11
// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果都是字符串类型
console.log('沙漠' + '骆驼'); // 沙漠骆驼 字符
console.log('人人' + 18); // '人人18' 字母
console.log(12 + 12); // 24,数字
console.log('24' + 12); // '36'
//字符串的拼接(与java一样,用“+”号)
var age = 666;
console.log('我今年' + age + '岁'); //我今年666岁
</script>
5.6 布尔类型 Bollean
<script>
var abc = false; // abc 布尔型
var abc1 =true; // abc1 布尔型
//1. true 参与加法运算等于1
console.log(abc +233); //233
//2. false 参与加法运算等于0
console.log(abc1 +666); //667
// 如果一个变量声明未赋值 就是 undefined 未定义数据类型
var str;
console.log(str); // undefined
var variable = undefined;
console.log(variable + 1); // NaN undefined+数字 =NaN
// null 空值,在加法运算中等于0
var space = null;
console.log(space + 1); // 1
</script>
5.7 typeof用法(检测数据类型)
typeof运算符用于判断变量类型,返回的是当前变量的数据类型,这对于判断一个变量是否已被定义特别有用。
var num = 10;
console.log(typeof num); // number
var str = 'abc';
console.log(typeof str); // string
var flag = true;
console.log(typeof flag); // boolean
var vari = undefined;
console.log(typeof vari); // undefined
var timer = null;
console.log(typeof timer); // object
5.8数据之间的转化
// 1. 数字型-->字符串型 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);//'10'
console.log(typeof str);//'String'
console.log(123+' ');//隐式转化:字符串拼接加空格
//-------------------------------------------------------------------------------
// 2. parseInt(变量)/Number(变量) 字符型-->数字型
console.log(parseInt('3.64')); // 3 取整
console.log(parseInt('120px')); // 120 会去到这个px单位
var str = '123';
console.log(Number(str));
console.log(Number('12'));
// 2. parseFloat(变量) 字符型-->数字型(float型)
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去掉这个px单位
// 4. 利用算数运算 - * / (隐式转换)-->转为数字型的
console.log('12' - 0); // 12
console.log('123' - '120');//3
console.log('123' * 1);//123
//-------------------------------------------------------------------------------
//其他类型--->Bollean型
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log('------------------------------');
console.log(Boolean('123'));
6、运算符 回到顶部
6.1算术运算符
常用的几种:
+ - * / % ++ --
具体用法:
//1.加减乘除:
console.log(1 + 1); // 2
console.log(1 - 1); // 0
console.log(1 * 1); // 1
console.log(1 / 1); // 1
// 2. % 取余 (取模,取得余数)
console.log(4 % 2); // 0
console.log(5 % 3); // 2
console.log(3 % 5); // 3
//自增自减(++、--):一般用于循环中
// 变量自增/减 ++i先自加后参与运算; i++先参与运算后自加
var num = 1;
var num1 = ++num; //先自加后参与运算
var num2 = num++
console.log(num1); // 2
console.log(num2); // 2
console.log(num); // 3
6.2 比较运算符
–》 返回true/false
种类:
> >= < <= !=
console.log(3 >= 5); // false
console.log(2 <= 4); // true
//1. == 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以
// == 等于(只比较内容)
console.log(3 == 5); // false
console.log(18 == 18); // true
console.log(18 == '18'); // true
console.log(18 != 18); // false
// 2. === 恒等于(比较内容的同时还要比较数据类型)
console.log(18 === 18); // true
console.log(18 === '18'); // false
6.3 逻辑运算符
&& 与
|| 或
! 非
//------------------------------------
console.log(3 > 5 && 3 > 2); // false
console.log(3 > 5 || 3 > 2); // true
console.log(!true); // false
//------------------------------------
// 逻辑与短路运算&& 如果表达式1 结果为真-则返回表达式2 如果表达式1为假-则返回表达式1
console.log(123 && 456); // 456
console.log(0 && 456); // 0
console.log(0 && 1 + 2 && 456 * 56789); // 0
console.log('' && 1 + 2 && 456 * 56789); // ''
// 如果有空的或者否定的为假 其余是真的 0 '' null undefined NaN
// 4. 逻辑或短路运算 如果表达式1 结果为真 则返回的是表达式1 如果表达式1 结果为假 则返回表达式2
console.log(123 || 456); // 123
console.log(123 || 456 || 456 + 123); // 123
console.log(0 || 456 || 456 + 123); // 456
// 逻辑中断很重要 它会影响我们程序运行结果思密达
var num = 0;
console.log(123 || num++);
console.log(num); // 0
6.4 赋值运算符
“=”
<script>
var num = 10;
console.log(num);
var age = 2;
console.log(age);
</script>
6.5 运算符优先级
小括号() >一元运算符(++、–、!)> 算数运算符(先* / % 后 + - ) > 相等运算符(== != === !==)>逻辑运算符(先&&后||)>赋值运算符(=)>逗号运算符(,)
7、流程控制分支结构 回到顶部
7.1 if选择结构
// 1. if 的语法结构 如果if 否则 else else...
if (条件表达式1) {
// 语句1;
} else if (条件表达式2) {
// 语句2;
} else if (条件表达式3) {
// 语句3;
} else {
// 最后的语句;
}
// 例子
if (3 > 5) {
alert('正确');
}else if(3=3){
alert('还是对的')
}else{
alert('错误')
};//还是对的
7.2 switch多分支语句
<script>
// 1. switch 语句也是多分支语句 也可以实现多选1
// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思
// switch (表达式) {
// case value1:
// 执行语句1;
// break;
// case value2:
// 执行语句2;
// break;
// ...
// default:
// 执行最后的语句;
// }
// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句
// 4. 代码验证
switch (8) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有匹配结果');
} //没有匹配结果
</script>
7.3 for循环
for (初始化变量; 条件表达式; 操作表达式) {
//循环体
}
//--------------------------------------------
for (var i = 1; i <= 100; i++) {
console.log('Are you ok?');
}//输出100句Are you ok?
//与绝大多数高级语言一样,具体看java笔记(这里不详讲)
7.4 while循环和do while循环
// 1. while 循环语法结构 while 当...的时候
// while (条件表达式) {
// // 循环体
//
// 例子:
var num = 1;
while (num <= 100) {
console.log('你好');
num++;
}//输出100次你好
//-------------------------------------------------
//do while 循环 语法结构
do {
// 循环体
} while (条件表达式)
// 例子:
var i = 1;
do {
console.log('how are you?');
i++;
} while (i <= 100)
7.5 关键词continue和break
continue 退出本次(当前次的循环) 继续执行剩余次数循环
break 退出整个循环
8、数组 回到顶部
// 1.利用new 创建数组
var arr = new Array(); // 创建了一个空的数组
// 2.利用数组字面量创建数组 []
var arr = []; // 创建了一个空的数组
var arr1 = [1, true];
console.log(arr1);
console.log(arr1[1]); // true
console.log(arr1[2]); // 因为没有这个数组元素 所以输出的结果是 undefined
// 3.数组长度 数组名.length------>数组元素的个数
console.log(arr1.length); //2
// 4.新增数组元素
arr1.length = 5; // 方式一:把我们数组arr1的长度修改为了 5
console.log(arr1[2]); // undefined 里面应该有5个元素(空的为undefined)
arr1[5] = 666 // 方式二:新增数组元素 修改索引号 追加数组元素
// 扩容成了6个元素了
//注意点:不要直接给 数组名赋值 否则里面的数组元素都没有了
arr1 = '啊这';
console.log(arr1); //啊这
9、函数
函数,就是一个一系列JavaScript语句的集合,这是为了完成某一个会重复使用的特定功能。
可以方便代码重用,方便维护。
9.1 函数的定义
<script>
// 函数使用分为两步: 声明函数 和 调用函数
// 1. 声明函数
function 函数名() {
// 函数体
}
function hello() {
console.log('hello!');
}
// function 声明函数的关键字 全部小写
//----------------------------------------------------------
// 2. 调用函数
// 函数名();
hello();
// 调用函数的时候千万不要忘记加小括号
</script>
9.2 函数的值传递机制
我们可以利用函数的参数实现函数重复不同的代码
function 函数名(形参1,形参2...) { // 在声明函数时,小括号里面是 形参
}
// 函数名(实参1,实参2...); // 在函数调用时,小括号里面是 实参
// 3. 形参和实参的执行过程
function hello(name) { //
console.log(name);
}
function hello1(a,b){
console.log(a+'给'+b+'打招呼');
}
hello('何森');//何森
hello1('何森','张三');//何森在给张三打招呼
// 4. 注意点
// (1) 函数的参数可以有,也可以没有个数不限
// (2) 多个参数之间用逗号隔开
// (3) 形参可以看做是不用声明的变量
9.3 形参相关问题
<script>
// 函数形参实参个数匹配
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 1. 如果实参的个数和形参的个数一致 则正常输出结果
getSum(1, 2);//3
// 2. 如果实参的个数多于形参的个数 只取到形参的个数(以形参数量为准)
getSum(1, 2, 3);//3
// 3. 如果实参的个数小于形参的个数 多于的形参定义为undefined 最终的结果就是 NaN
// 形参可以看做是不用声明的变量 num2 是一个变量但是没有接受值 结果就是undefined
getSum(1); // NaN
</script>
9.4 有返回值的函数
函数的返回值格式
function 函数名() {
return 需要返回的结果;
}
//调用函数
函数名();
// (1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的
// (2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果
// 例子:
function getResult() {
return 2333;
}
var ABC = getResult();
console.log(ABC); //2333
9.5 有返回值函数的注意点
<script>
// 函数返回值注意事项
// 1. return 终止函数
function getSum(num1, num2) {
return num1 + num2; // return 后面的代码不会被执行
alert('改行不执行!');//这一行不会执行,在return后面
}
console.log(getSum(1, 2));
// 2. return 只能返回一个值
function fn(num1, num2) {
return num1, num2; // 返回的结果是最后一个值
}
console.log(fn(1, 2));
// 3. 我们求任意两个数的 加减乘除结果
function getResult(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var re = getResult(1, 2); // 返回的是一个数组
console.log(re);
// 4. 我们的函数如果有return 则返回的是 return 后面的值,如果函数么有 return 则返回undefined
function fun1() {
return 666;
}
console.log(fun1()); // 返回 666
function fun2() {
}
console.log(fun2()); // 函数返回的结果是 undefined
</script>
9.6 arguments的使用(伪数组)
arguments:里面存储了所有传递过来的实参
使用场景:当我们不知道用户要传多少个实参的时候,可以用arguments进行调用
<script>
// arguments 的使用 只有函数才有 arguments对象 而且是每个函数都内置好了这个arguments
function fn() {
// console.log(arguments); arguments = [1,2,3]
// console.log(arguments.length); //3
// console.log(arguments[2]); //3
// 我们可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
// 伪数组 并不是真正意义上的数组
// 1. 具有数组的 length 属性
// 2. 按照索引的方式进行存储的
// 3. 它没有真正数组的一些方法 pop() push() 等等
<script>
//-----------------------------------------------------------------------------
案例一:利用函数(arguments)求任意数的最大值
<script>
// 利用函数求任意个数的最大值
function getMax() { // arguments = [1,2,3]
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
console.log(getMax(1, 2, 3)); //3
console.log(getMax(1, 2, 3, 4, 5));//5
console.log(getMax(11, 2, 34, 444, 5, 100));//444
</script>
//--------------------------------------------------------------------------------
<script>
案例二:利用函数翻转任意数组 reverse 翻转
function reverse(arr) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] =
arr[i];
}
return newArr;
}
var arr1 = reverse([1, 3, 4, 6, 9]);
console.log(arr1);
var arr2 = reverse(['red', 'pink', 'blue']);
console.log(arr2);
</script>
//--------------------------------------------------------------------------------
<script>
案例3:利用函数冒泡排序 sort 排序
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var arr1 = sort([1, 4, 2, 9]);
console.log(arr1);
var arr2 = sort([11, 7, 22, 999]);
console.log(arr2);
</script>
9.7 函数的两种声明方式
<script>
// 函数的2中声明方式
1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
fn(); //调用函数
2. 函数表达式(匿名函数)
// var 变量名 = function() {};
var fun = function(aru) {
console.log('我是函数表达式');
console.log(aru);
}
fun('qaqQAQ');
// (1) fun是变量名 不是函数名
// (2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
// (3) 函数表达式也可以进行传递参数
</script>
10、作用域 回到顶部
10.1 作用域 : 就是代码名字(变量)在某个范围内起作用和效果
目的:为了提高程序的可靠性,更重要的是减少命名冲突
<script>
// 1. js的作用域(es6)之前 : 分为 全局作用域 和 局部作用域
// 3. 全局作用域: 整个script标签 或者是一个单独的js文件
var num = 10;
var num = 30;
console.log(num);//30
// 4. 局部作用域(函数作用域) 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用
function fn() {
// 局部作用域
var num = 20;
console.log(num);//20
}
fn();
</script>
//---------------------------------------------------------------------------
<script>
// 变量的作用域: 根据作用域的不同我们变量分为全局变量和局部变量
// 1. 全局变量: 在全局作用域下的变量 在全局下都可以使用
// 注意 如果在函数内部 没有声明直接赋值的变量也属于全局变量
var num = 10; // num就是一个全局变量
console.log(num);
function fn() {
console.log(num);
}
fn();
// console.log(aru);
// 2. 局部变量 在局部作用域下的变量 后者在函数内部的变量就是 局部变量
// 注意: 函数的形参也可以看做是局部变量
function fun(aru) {
var num1 = 10; // num1就是局部变量 只能在函数内部使用
num2 = 20;
}
fun();
// console.log(num1);
// console.log(num2);
// 3. 从执行效率来看全局变量和局部变量
// (1) 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
</script>
JS现阶段没有块级作用域。若花括号里面定义的变量赋了值则为全局变量,在花括号外面也可以用。
10.2作用域链
作用域链 : 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值 这种结构我们称为作用域链 就近原则
<script>
//
var num = 10;
function fn() { // 外部函数
var num = 20;
function fun() { // 内部函数
console.log(num); //20
}
fun();
}
fn();
</script>
案例:
<script>
// 案例1
function f1() {
var num = 123;
function f2() {
var num = 0;
console.log(num); // 0
}
f2();
}
var num = 456;
f1();
// 案例2
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 4
console.log(b); //b的值 '22'
}
}
}
fn1();
</script>
11、JS预解析 回到顶部
- 我们js引擎运行js 分为两步: 预解析 代码执行
(1). 预解析:js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面
(2). 代码执行 :按照代码书写的顺序从上往下执行 - 预解析分为 变量预解析(var变量提升) 和 函数预解析(function函数提升)
(1) 变量提升:就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
(2) 函数提升:就是把所有的函数声明提升到当前作用域的最前面 不调用函数
// 1
console.log(num); //报错,未定义
// 2
console.log(num); // undefined
var num = 10;
// 相当于执行了以下代码,先预解析,var变量提升但赋值不提升。
// var num;
// console.log(num); // undefined
// num = 10;
// 3
fn();
function fn() {
console.log(11);
}
//fn(); 放在上面或下面都可以,会把这个fn()先提升,直接的函数声明
// 4
fun(); // 报错
var fun = function() { //匿名函数
console.log(22);
}
// 函数表达式 调用必须写在函数表达式的下面
// 相当于执行了以下代码
// var fun;
// fun(); 赋值的这种函数不可以提升(非直接),这就一定要把函数声明写在函数调用代码的前面
// fun = function() {
// console.log(22);
// }
案例:
案例1:
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
// 等价于:(把函数提到了最前面,变量也先声明)
function fun() {
var num;
console.log(num);
num = 20;
}
num = 10;
fun();
-------------------------------------------------------------------------
案例2:
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn();
// 相当于以下代码
var num;
function fn() {
var num;
console.log(num);
num = 20;
console.log(num);
}
num = 10;
fn();
------------------------------------------------------------------
案例3:
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
// 相当于以下代码
var a;
function f1() {
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
---------------------------------------------------------------------
案例4:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
// 相当于以下代码
function f1() {
var a;
a = b = c = 9;
// 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看
// 集体声明 var a = 9, b = 9, c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
12、JS对象 回到顶部
12.1 自定义对象的创建(三种方式)
一、利用对象字面量创建对象
// var obj = {}; // 创建了一个空的对象
var obj = {
uname: '张三疯',
age: 18,
sex: '男',
sayHi: function() {
console.log('hi~');
}
}
// (1) 里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值
// (2) 多个属性或者方法中间用逗号隔开的
// (3) 方法冒号后面跟的是一个匿名函数
1.1 使用对象
// (1). 调用对象的属性 我们采取 对象名.属性名
console.log(obj.uname);
// (2). 调用属性还有一种方法 对象名['属性名']
console.log(obj['age']);//在这个对象里没出现的属性是undefined
// (3) 调用对象的方法 sayHi 对象名.方法名()
obj.sayHi();
二、利用new Object来创建对象
var obj = new Object(); // 创建了一个空的对象
obj.uname = '张三疯'; //每一句都是一个单独的句子
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('c');
}
// (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法
// (2) 每个属性和方法之间用 分号结束(;)
console.log(obj.uname); //张三疯
console.log(obj['sex']); //男
obj.sayHi(); //hi~
三、利用构造函数来创建对象
可以减少代码重复,一次可以创建多个对象(利用函数封装到函数中去)
构造函数的语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
// new 构造函数名();
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
-----------------------------------------------
例子:
var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象
// console.log(typeof ldh); 返回是一个对象object
console.log(ldh.name); //刘德华
console.log(ldh['sex']); //男
ldh.sing('冰雨'); //冰雨
var zxy = new Star('张学友', 19, '男');
console.log(zxy.name); //张学友
console.log(zxy.age); //19
zxy.sing('李香兰') //李香兰
----------------------------------------------------
注意点:
1. 构造函数名字首字母要大写
2. 我们构造函数不需要return 就可以返回结果
3. 我们调用构造函数 必须使用 new
4. 我们只要new Star() 调用函数就创建一个对象 ldh {}
5. 我们的属性和方法前面必须添加 this
12.2 构造函数和对象的关系 回到顶部
1. 构造函数 明星 泛指的某一大类 它类似于 java 语言里面的 类(class)
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
2. 对象 特指 是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男", sing: ƒ}
var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象
console.log(ldh);
// 3. 我们利用构造函数创建对象的过程我们也称为对象的实例化
-----------------------------------------------------------
<script>
3. new关键字执行过程
// 1. new 构造函数可以在内存中创建了一个空的对象
// 2. this 就会指向刚才创建的空对象
// 3. 执行构造函数里面的代码 给这个空对象添加属性和方法
// 4. 返回这个对象
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男');
</script>
12.3 函数、方法、对象、变量的区别 回到顶部
1.变量和属性的相同点:
他们都是用来存储数据的 。
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面的,不需要声明的。使用的时候必须是 对象.属性
2.函数和方法的相同点:
都是实现某种功能。
函数:单独声明,并且调用的 函数名() 单独存在的
方法:在对象里面,调用的时候 对象.方法()
12.4 遍历对象(for in 循环)
for in 对于无序号的对象属性进行遍历
<script>
// 遍历对象
var obj = {
name: '刘德华',
age: 18,
sex: '男',
fn: function() {}
}
// console.log(obj.name);
// console.log(obj.age);
// console.log(obj.sex);
// for in 遍历我们的对象
for (变量 in 对象) {
}
for (var k in obj) {
console.log(k); // k为属性名
console.log(obj[k]); // obj[k] 是 属性值
}
// 我们使用 for in 里面的变量 我们喜欢写 k 或者 key
</script>
12.5 内置对象(直接使用的工具) 回到顶部
定义:JS里自带的一些对象,这些对象提供了一些常用的或是最基本的而必要的功能
例如:Math、Date、Array、String等
12.5.1 Math函数
Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可
1、max方法
console.log(Math.PI); // 一个属性 圆周率
console.log(Math.max(1, 99, 3)); // 99
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 99, '其他的东西')); // NaN
console.log(Math.max()); // -Infinity
---------------------------------------------------------------------
2、abs方法(绝对值方法)
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('abc')); // NaN
---------------------------------------------------------------------
3、三个取整方法
// (1) Math.floor() 地板 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是 -1
---------------------------------------------------------------------
4、随机数方法
random() 返回一个随机的小数 0 <= x < 1
// 这个方法里面不跟参数
// 例子:
console.log(Math.random());
// 1. 得到两个数之间的随机整数 并且 包含这2个整数
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
// 2. 随机点名
var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思'];
console.log(arr[getRandom(0, arr.length - 1)]);
12.5.2 Date日期对象(方法) 回到顶部
1、 Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象
var arr = new Array(); // 创建一个数组对象
var obj = new Object(); // 创建了一个对象实例
// 1. 使用Date 如果没有参数 返回当前系统的当前时间
var date = new Date();
console.log(date);
// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2019, 10, 1);
console.log(date1); // 返回的是 11月 不是 10月
var date2 = new Date('2019-10-1 8:8:8');
console.log(date2);
--------------------------------------------------------------------
2、 格式化日期 年月日 (其实就是调用Date对象里的方法)
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2019
console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1
console.log(date.getDate()); // 返回的是 几号
console.log(date.getDay()); // 3 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0
//2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
---------------------------------------------------------
3、 格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); // 时
console.log(date.getMinutes()); // 分
console.log(date.getSeconds()); // 秒
// 要求封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h; //三元运算符
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
---------------------------------------------------
4、 获得Date总的毫秒数(时间戳)
不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now());
倒计时效果案例:
<script>
// 倒计时效果
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2019-5-1 18:00:00'));
var date = new Date();
console.log(date);
</script>
12.5.3 数组对象 回到顶部
一、创建数组的两种方式
1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]);
2. 利用new Array()
// var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3
console.log(arr1);
-------------------------------------------------------------------------
二、检测是否为数组
(1) instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); \\true
console.log(obj instanceof Array); \\false
(2) Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr)); \\true
console.log(Array.isArray(obj)); \\false
-------------------------------------------------------------------------
三、添加、删除数组元素
1. push() 在我们数组的末尾 添加一个或者多个数组元素
var arr = [1, 2, 3];
console.log(arr.push(4, '呵呵'));//返回的是新数组的长度5
console.log(arr);//(5)[1, 2, 3, 4, 呵呵]
// (1) push 可以给数组追加新的元素
// (2) push() 参数写数组元素即可
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple')); //返回的是新数组的长度7
console.log(arr);//[red, purple, 1, 2, 3, 4, 呵呵]
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
3. pop() 它可以删除数组的最后一个元素
console.log(arr.pop());
console.log(arr);
// (1) pop是可以删除数组的最后一个元素 一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
4. shift() 它可以删除数组的第一个元素
console.log(arr.shift());
console.log(arr);
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
--------------------------------------------------------------------------
四、数组排序
1. 翻转数组 reverse()方法
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr);
2. 数组排序(冒泡排序) sort()方法,写法固定(需记忆,单用sort方法只能排0~9之间的数字排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b){
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
-----------------------------------------------------------------------------
五、获取数组元素索引
1、indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue')); //-1
2、lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
案例:数组去重
数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function QC(){
var newArr = [];
var arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'];
for(var i =0;i<arr.length;i++){
if(newArr.indexOf(arr[i])==-1){
newArr.push(arr[i]);
}
}
alert(newArr);
}
QC();
数组转化为字符串的方法(两种)
1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
2. join(分隔符) //默认分隔符为“,”
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
12.5.4 字符串对象 回到顶部
1、基本包装类型:把简单数据类型 包装成为了 复杂数据类型
var str = 'andy';
console.log(str.length);
// 对象 才有 属性和方法 复杂数据类型才有 属性和方法
// (1) 把简单数据类型包装为复杂数据类型
var temp = new String('andy'); //加了new 就是复杂数据类型
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
2、字符串的不可变性
// 字符串的不可变性
var str = 'andy'; //str指向andy
console.log(str); //andy
str = 'red'; //开辟新空间red,str指向red这个内存空间
console.log(str); //red
// 因为我们字符串的不可变所以不要大量的拼接字符串
var str = '';
for (var i = 1; i <= 1000000000; i++) {
str += i;
}
console.log(str);
3、一些字符串的方法
1、字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])
var str = '改革春风吹满地,春天来了'; //[]这个表示可有可无
console.log(str.indexOf('春'));
console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
---------------------------------------------------------------------
2、根据位置返回字符
方法一: charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); //y
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i)); //a n d y
}
方法二: charCodeAt(index) 返回相应索引号的字符的ASCII值
目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97 (a->97)
方法三: str[index] H5 新增的
console.log(str[0]); // a
----------------------------------------------------------------------
3、拼接、截取字符串的方法
1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); //andyred
2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); //春风
// 第一个2 是索引号的2 从第几个开始
// 第二个2 是取几个字符
----------------------------------------------------------------------
4、替换字符串和字符串转化为数组
1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b'));
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); //abc*ef*xy*zz*pp
2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, pink, blue';
console.log(str2.split(',')); //,为分隔符
var str3 = 'red&pink&blue';
console.log(str3.split('&')); //&为分隔符
----------------------------------------------------------------------
5、有一个对象 来判断该属性是否存在。对象['属性名']
若存在返回属性值。(注意:0为false)
若不存在返回undefined
var o = {
age: 2
}
if (o['age']!=undefined) {
console.log('里面有该属性');
} else {
console.log('没有该属性');
}
案例:判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
//核心算法:利用 charAt() 遍历这个字符串
//把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
//遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for (var k in o) { // k 得到是 属性名
if (o[k] > max) { // o[k] 得到的是属性值
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);
13、简单数据类型和复杂数据类型 回到顶部
13.1 简单数据类型:基本数据类型、值类型
eg:String、number、boolean、undefined、null
// 特别的:简单数据类型 null 返回的是一个空的对象 object
var timer = null;
console.log(typeof timer);
13.2 复杂数据类型:引用数据类型。
13.3存储方式:
- 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
- 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
六、DOM (一个接口)
1、DOM简介 回到顶部
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
1.文档:一个页面就是一个文档,DOM中使用doucument来表示
2.元素:页面中的所有标签都是元素,DOM中使用 element 表示
3.节点:网页中的所有内容都是节点(标签,属性,文本,注释等),DOM中使用node表示
DOM 把以上内容都看做是对象
2、获取元素
2.1 如何获取元素 回到顶部
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.1.1根据 ID获取
document.getElementById(‘元素’);方法,返回元素的对象
<div id="time">2019-9-9</div>
1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
2. get 获得 element 元素 by 通过 驼峰命名法
3. 参数 id是大小写敏感的字符串
4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer); //一整个标签全部返回了
console.log(typeof timer); //Object
5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
2.1.2 根据标签名获取
document.getElementsByTagName(‘标签名’);
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
</ul>
1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]); //知否知否,应是等你好久11
//08 2. 依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
3. 如果页面中只有一个li 返回的还是伪数组的形式
4. 如果页面中没有这个元素 返回的是空的伪数组的形式
5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
2.1.3 H5新增的方法
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
1、document.getElementsByClassName('类名') 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);//盒子1
var nav = document.querySelector('#nav');
console.log(nav);//