Vue3监听器使用
watch(监听的对象或值,
回调函数(参数新值,旧值),
配置项是对象={
immediate: true//立即监听--进入就会执行一次
deep:true //深度监听
})
首先引入
import { ref, watch } from 'vue';设置响应式数据
const num = ref(1)设置点击事件,点击触发修改num
const btn = () => {
// 改变简单数据
num.value++
}监听简单数据类型----- immediate: true//立即监听--进入就会执行一次
// 简单数据类型监听
watch(num, (newVal, oldVal) => {
console.log(newVal, oldVal);
}, {
immediate: true//立即监听--进入就会执行一次
})---------------------------------------------------------------------------------------------------------------------------------
设置复杂数据类型
const obj = ref({ age: 18 })点击事件添加修改复杂数据
const btn = () => {
// 改变简单数据
num.value++
// 改变复杂数据
obj.value.age++
}设置监听--监听整个对象需要开启深度监听----- deep: true,//开启深度监听
// 监听整个对象
watch(obj, (newVal, oldVal) => {
console.log(oldVal);//无效--复杂数据类型监听没有旧值参数
console.log(newVal, 'fz');
}, {
deep: true,//开启深度监听
immediate: true//立即监听
})=========================================================================
监听复杂数据类型的某一个属性值
设置复杂数据
const obj2 = ref({ num: 0, max: 99, min: 0 })点击事件,修改对象内的属性值
const btn = () => {
// 改变简单数据
num.value++
// 改变复杂数据
obj.value.age++
//----
obj2.value.num++
}监听obj对象内的num属性值的变化-----不需要开启深度监听,但是想页面加载就执行需要设置immediate,可以监听到新值和旧值
// 监听复杂对象的某一个值,不需要开启深度监听
watch(() => obj2.value.num, (newVal, oldVal) => {
console.log(newVal, oldVal, 'hs');
})*************************************************************************************************************
响应式数据
const num = ref(1)
// ***************
// 复杂数据类型
const obj = ref({ age: 18 })同时监听多个值---不要开启深度监听可以,监听obj内数据的变化
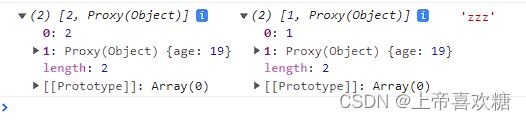
// 监听多个值(简单数据和复杂数据)--监听参数是数组形式
watch([num, obj], (newVal, oldVal) => {
console.log(newVal, oldVal, 'zzz');
})