视频播放方案
video插件播放m3u8格式视频(存原生)
这里使用原生的javascript实现m3u8格式视频播放。
使用了包括video.min.js库和HLS插件。
1-基础使用
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Video.js HLS Exampletitle>
<link href="https://vjs.zencdn.net/7.7.6/video-js.css" rel="stylesheet" />
<script src="https://vjs.zencdn.net/7.7.6/video.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/videojs-contrib-hls.min.js">script>
head>
<body>
<video
id="my-video"
class="video-js"
width="1280"
height="720"
data-setup='{"autoplay": true, "controls": false, "preload": "auto", "fluid": false, "controlBar": false}'
>
<source src="#" type="application/x-mpegURL">
video>
<script>
var url = 'https://36689.live-vod.cdn.aodianyun.com/m3u8/0x0/aqes_36689.aqes0.1628058327/aqes_36689.aqes0.1628058327.m3u8';
// 页面加载完毕后执行播放逻辑,在之前可以异步获取视频播放url
window.onload = function() {
var player = videojs('my-video');
player.src({src: url, type: 'application/x-mpegURL'})
player.play();
}
script>
body>
html>
在上面代码中,首先引入了video.min.js库和对应的播放器样式video-js.css,还引入了videojs-contrib-hls.min.js库(引入顺序考虑优先放到页面加载之前)。
之后,创建一个video标签,并指定source的src属性为一个占位地址,如果不给一个占位地址,在后面动态赋值src时会导致游览器报错;这里关于视频播放的一些配置放到了data-setup中(json的格式),具体含义如下:
- autoplay:是否自动播放
- controls:是否现实进度条操作栏
- preload:设置为auto,表示自动加载视频
- fluid:是否自适应父容器大小
- controlBar: 设置为false,表示不显示控制栏目
注意:
autoplay属性需要在用户与页面进行过交互后才能生效,以保护用户体验和隐私。因此,如果需要实现完全自动播放,可以考虑使用其他解决方案,例如在用户点击页面时触发播放。
最后,使用JavaScript代码创建一个videojs的实例,并动态给予视频播放地址,再调用play()方法开始播放视频。
需要注意的是,HLS插件需要在支持MSE(Media Source Extensions)和HLS的浏览器中才能正常工作。如果浏览器不支持这些功能,可以考虑使用其他的插件或库来播放m3u8视频格式。
2-如何切换播放地址
在每次切换播放下一个视频时,一定需要销毁上一个播放实例,即使用 player.dispose() 方法。
player.dispose() 该方法会销毁videojs实例以及其相关的DOM元素和事件监听器,从而将视频播放器还原为初始状态。
按实际情况判断,一般有两种情况需要进行播放实例销毁,一是视频需要切换的时候(用户主动执行的操作的情况);二是视频播放完成的时候。
第一种情况只需要监听用户进行对应的按钮操作的时候即可,比较简单。
第二种情况可以在视频播放之后,添加监听player播放实例上ended事件,再该事件中去执行播放的销毁。
// ...
<script>
var url = 'https://36689.live-vod.cdn.aodianyun.com/m3u8/0x0/aqes_36689.aqes0.1628058327/aqes_36689.aqes0.1628058327.m3u8';
// 页面加载完毕后执行播放逻辑,在之前可以异步获取视频播放url
window.onload = function() {
var player = videojs('my-video');
player.src({src: url, type: 'application/x-mpegURL'})
player.play();
// 监听播放完成事件,执行播放实例销毁
player.on('ended', function() {
player.dispose();
});
}
</script>
// ...
3-如何通过player实例控制视频基础操作
// ...
<script>
var player = videojs('my-video');
player.play(); // 自动播放
player.currentTime(10); // 快进到10秒
player.currentTime(player.currentTime() - 5); // 快退5秒
player.pause(); // 暂停播放
</script>
// ...
上面的代码中,通过设置播放实例下currentTime方法实现播放的快进和快退,该方法接受一个参数,表示设置的时间点,如果不传参数,表示获取当前视频播放的时间点。
currentTime方法再不接受参数的时候,可以实现快退的方法。
设置pause的方法可以实现视频暂停的方法。
4-如何实现完全自动播放的功能
在HTML5标准中,自动播放的行为是被禁止的,如果播放器被设置为自动播放,则会被浏览器禁止。这是出于用户体验和减轻带宽压力等方面的考虑。
但在某些情况下,我们仍然希望实现自动播放,因此可以考虑下面的实现方法。
一、用户操作触发自动播放:
可以监听页面加载完成事件,在页面加载完成后触发播放按钮的点击事件,从而触发自动播放。示例代码如下:
var player = videojs('my-video');
player.ready(function() {
var promise = player.play();
if (promise !== undefined) {
promise.then(function() {
// 自动播放成功
}).catch(function(error) {
// 自动播放失败,需要用户手动触发播放
player.on('play', function() {
player.play();
});
});
}
});
二、Muted自动播放
可以将视频设置为静音,从而规避浏览器自动播放的限制。示例代码如下:
var player = videojs('my-video');
player.muted(true);
player.play();
需要注意的是,静音自动播放可能会被用户感知到,并影响用户体验。
三、自动播放和手动播放切换(不适用)
可以通过监听用户的操作,从而判断是否需要自动播放。例如,在用户第一次点击播放按钮后,取消静音并自动播放。示例代码如下:
var player = videojs('my-video');
player.on('play', function() {
player.muted(false);
player.off('play'); //取消对播放的监听
});
player.play();
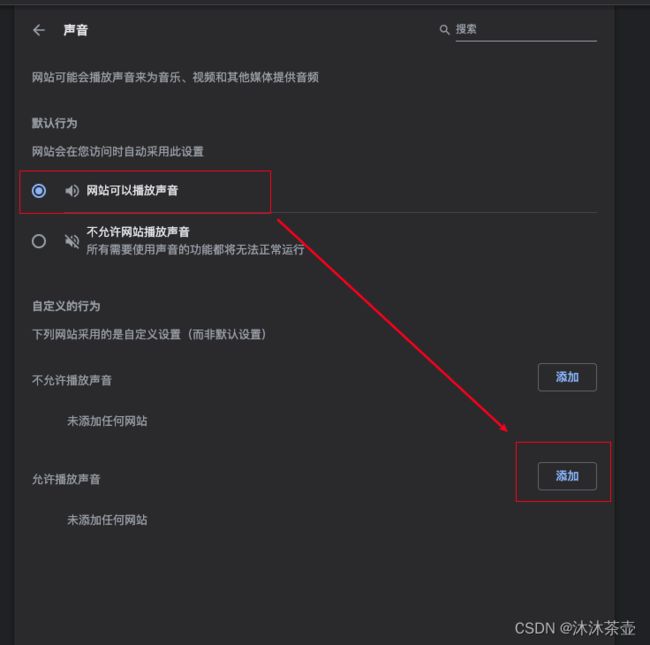
四、直接修改游览器声音设置
在最新的谷歌游览器中,找到设置 > 隐私和安全 > 网站设置 > 声音(更多设置里面)