docker安装elasticsearch、分词器、kibana、ES-head
ES、分词器、kibana、ES-head的安装
仅作学习记录,方便回顾复习。如有侵权请联系删除
文章目录
- ES、分词器、kibana、ES-head的安装
-
- linux下载ES和kibana镜像
- 启动ES容器,修改配置
-
- 安装ik分词器
- 启动kibana容器,修改配置
- 安装ElasticSearch-Head
-
- 1、直接docker安装启动插件
- 2、进入容器
- 3、修改配置文件
- 4、解决 [ 集群健康值:未连接 ] 问题
kibana是es的管理界面,就好像rabbitMq的management一样,将es可视化;
安装要点:
我这里安装的是7.7.0版本的,一定要牢记es和kibana的版本要一致才能连接上;
另外顺便提一下,在java代码中选择依赖,也要选择相同的版本;
以为不同的版本可能对应的API接口会有所改变,例如在es在7.x以上版本不用再设置type doc这个属性;
linux下载ES和kibana镜像
docker pull elasticsearch:7.7.0
docker pull kibana:7.7.0
es容器启动命令
docker run --name elasticsearch --restart always -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" -e ES_JAVA_OPTS="-Xms200M -Xmx200M" -d elasticsearch:7.7.0
输出结果
![]()
解释:
1、–restart always 参数:服务器中docker启动时此容器也随着启动。
2、discovery.type=single-node表示以单节点的形式部署。
3、-e ES_JAVA_OPTS=“-Xms200M -Xmx200M” :设置es容器启动的容量大小,由于我是用的是虚拟机,分配内存比较小,分配给es容器的大小是200M;建议此容器的大小设置不要超过虚拟机容器的一半。
启动ES容器,修改配置
启动之后,进到容器内部,解决es访问跨域问题:
docker ps #查看正在运行的容器
![]()
docker exec -it `容器ID` bash #根据容器id进入容器
vi config/elasticsearch.yml #打开文件进行编辑
在config/elasticsearch.yml中添加:
http.cors.enabled: true
http.cors.allow-origin: "*"
安装ik分词器
安装ik分词器:
直接在线下载,下载完成之后,输入y确认安装即可
需要注意的是ik分词器和es的版本也最好相同;
./bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.7.0/elasticsearch-analysis-ik-7.7.0.zip
安装完ik分词后,直接Ctrl+p+q退出而不关闭容器,然后重启此容器:
docker restart elasticsearch
启动完之后在浏览器中访问http://ip地址:9200,看到如下内容代表es安装成功。
postman测试ik分词器:
访问http://ip地址:9200/_analyze
携带Json参数:
{
"analyzer": "ik_smart",
"text": "我是中国人"
}
启动kibana容器,修改配置
在启动kibana之前,先查看一下es对外暴露的ip地址,使用下面指令查看
docker inspect 容器名字或id
得到es对外暴露的ip是172.17.0.2,用下面指令启动kibana
docker run --name kibana -e ELASTICSEARCH_URL=http://172.17.0.2:9200 -p 5601:5601 -d kibana:7.7.0
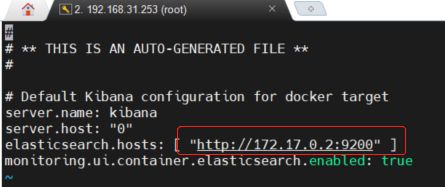
启动成功之后,需要进入/usr/share/kibana/config/kibana.yml修改一下对于es关联的ip,因为初始化的ip地址是http://elasticsearch:9200 需要修改成es对外暴露的ip:http://172.17.0.2:9200
docker ps #查看正在运行的容器,获得容器id
docker exec -it 容器id bash #进入容器
vi config/kibana.yml #进入修改kibana.yml文件
同样ctrl+p+q退出容器重启容器docker restart kibana,访问http://ip地址:5601
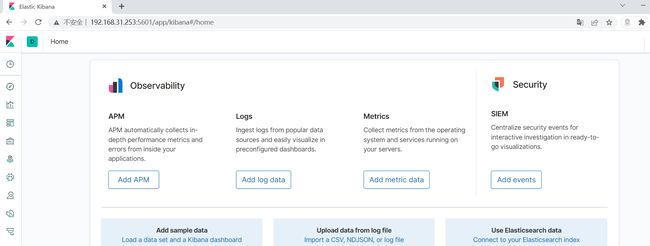
就可以看到kibana的界面:
安装ElasticSearch-Head
1、直接docker安装启动插件
docker安装命令
docker run -d --name=elasticsearch-head --restart=always -p 9100:9100 docker.io/mobz/elasticsearch-head:5-alpine
安装结束后访问http://ip地址:9100/看是否成功
还需要在页面的顶行地址栏里输入ES地址
2、进入容器
在创建索引的时候会报错,js里面的json转换要改成utf-8类型,改的地方有两个
进入容器------------------------------这里一定注意是bin/sh---------------------------------------------------
docker ps #查看正在运行的容器获取id或容器NAME
docker exec -it elasticsearch-head /bin/sh #进入容器,注意不是bash 而是 /bin/sh
3、修改配置文件
/usr/src/app # cd _site /*进入启动文件*/
/usr/src/app/_site # vi vendor.js /*修改vendor.js配置*/
进入head安装目录编辑vendor.js 共有两处,修改完成后重启容器,等一下linux清除缓存,再启动创建索引就可以了
①. 6886行 contentType: "application/x-www-form-urlencoded"
改成
contentType: "application/json;charset=UTF-8"
②. 7573行 var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
改成
var inspectData = s.contentType === "application/json;charset=UTF-8" &&
退出容器,重启容器
ctrl+p+q退出容器
docker restart elasticsearch-head #重新启动容器
4、解决 [ 集群健康值:未连接 ] 问题
修改elasticsearch.yml配置
docker exec -it elasticsearch bash #进入elasticsearch容器
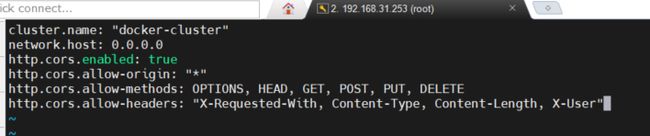
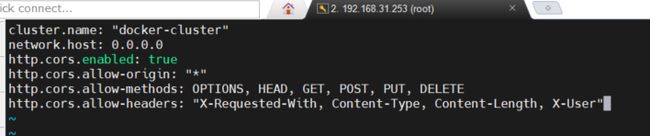
vi config/elasticsearch.yml #打开文件进行编辑
添加代码
http.cors.allow-methods: OPTIONS, HEAD, GET, POST, PUT, DELETE
http.cors.allow-headers: "X-Requested-With, Content-Type, Content-Length, X-User"
退出容器,重启容器
http.cors.allow-methods: OPTIONS, HEAD, GET, POST, PUT, DELETE
http.cors.allow-headers: "X-Requested-With, Content-Type, Content-Length, X-User"
退出容器,重启容器